本文主要是介绍viewpager带圆点的过渡页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习引导
http://blog.csdn.net/bobo8945510/article/details/52742758 第一节 viewpager初识
http://blog.csdn.net/bobo8945510/article/details/52743570 第二节 viewpager实现滑动条功能
http://blog.csdn.net/bobo8945510/article/details/52779629 第三节 viewpager实现滑动条及导航功能
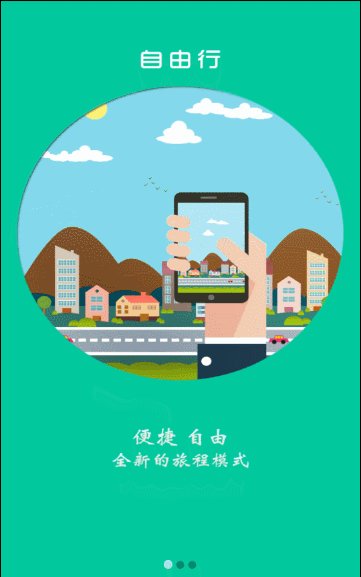
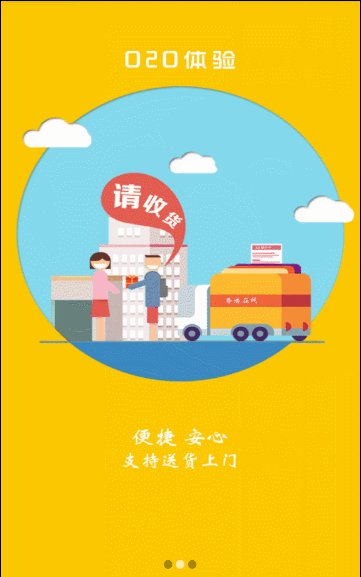
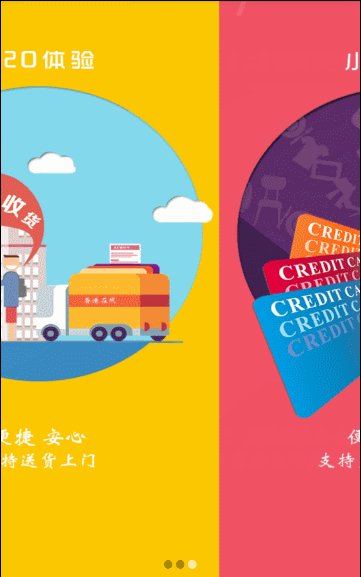
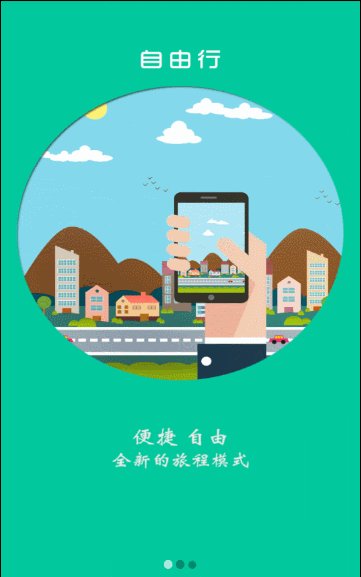
Viewpager实现带下面带圆点的过渡页,先来效果图
点圆点过渡页DEMO地址:http://download.csdn.net/detail/bobo8945510/9650441:
实现这个功能需要几个步骤,如下
1、布局用的是FrameLayout,需要了解的可以在网上百度。简单来说就是,他会前面的界面会遮挡住后面的界面
2、创建三个点布局,引用两个写好的样式,样式的效果就如上面图,点的黑色和白色效果
3、在改变页面的时候关联页卡,并记录上次点位置,设置为不选中状态。
一、布局效果
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.example.enz.viewpagertext.MainActivity"><android.support.v4.view.ViewPager
android:id="@+id/viewp_01"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#f33432"></android.support.v4.view.ViewPager><LinearLayout
android:layout_width="match_parent"android:layout_height="35dip"android:layout_gravity="bottom"android:gravity="center"android:orientation="vertical" ><LinearLayout
android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="3dip"android:orientation="horizontal" ><View
android:id="@+id/dot_1"android:layout_width="10dip"android:layout_height="10dip"android:layout_marginLeft="2dip"android:layout_marginRight="2dip"android:background="@drawable/dot_normal" /><View
android:id="@+id/dot_2"android:layout_width="10dip"android:layout_height="10dip"android:layout_marginLeft="2dip"android:layout_marginRight="2dip"android:background="@drawable/dot_normal" /><View这篇关于viewpager带圆点的过渡页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!