同心圆专题
《python程序语言设计》2018版第5章第48题以0,0为圆心 绘制10个左右的同心圆
在0,0点处绘制10个圆。 其实这个题先要记住python不会0,0为原点进行绘画。 它是按半径来画,所以我们要先把turtle这个小画笔送到它应该去的起点。(我经常有这样的错觉,每次都是这样想办法把自己拉回来) 我们按半径为100为最外面的圆来理解 即x轴为0,y轴为-100 那么也就是 turtle.penup turtle.goto(0,-100) turtle.pendown tur
python:画简单的同心圆(源码+效果图)
源码 : import turtle r=30 y=-30 for i in range(3): turtle.circle(r) turtle.penup() turtle.goto(0,y) turtle.pendown() r = r + 30 y = y - 30 turtle.hideturtle()
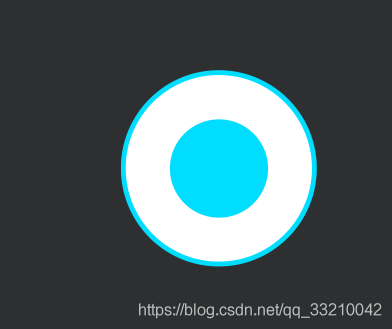
android 自定义同心圆,Android 绘制同心圆 (2个圆叠加在一起)
实现的效果如下图 大小根据需求修改即可 使用layer-list 具体代码如下 android:shape="oval" android:useLevel="true"> android:width="100dp" android:height="100dp" /> android:width="5dp" android:color="@android:color/holo_blue_b
【QT Graphics/View】自定义动态同心圆DyConcentricCircle
一、功能 1、任意平移、改变内圆、外圆大小 2、鼠标中键切换箭头方向 3、获取圆心坐标,获取大小半径 4、鼠标移动到圆的边缘上改变鼠标形状 二、效果图 三、实现原理 1、图元组成及对应接口 2个圆圈 painter->drawEllipse(rect1);painter->drawEllipse(rect2); 2条直线 painter->d
java画同心圆_用Java编写一个绘制8个同心圆的程序
满意答案 dsikw92011 推荐于 2017.09.16 采纳率:41% 等级:9 已帮助:664人 *********************MultiCircle.java************************ import java.awt.*; import java.awt.image.*; import javax.swing.*; public class
如何用html边框画同心圆,纯CSS图形 - padding圆形/同心圆
之前讲述过几个使用纯CSS制作的图形,比如三角形《border绘制三角形(各种角度)》 今天来分享下上图所示的使用CSS绘制同心圆,主要使用padding属性! 代码如下: .box{ width: 100px; height: 100px; border-radius: 50%; padding: 10px; border: 10px solid; background-color: cur
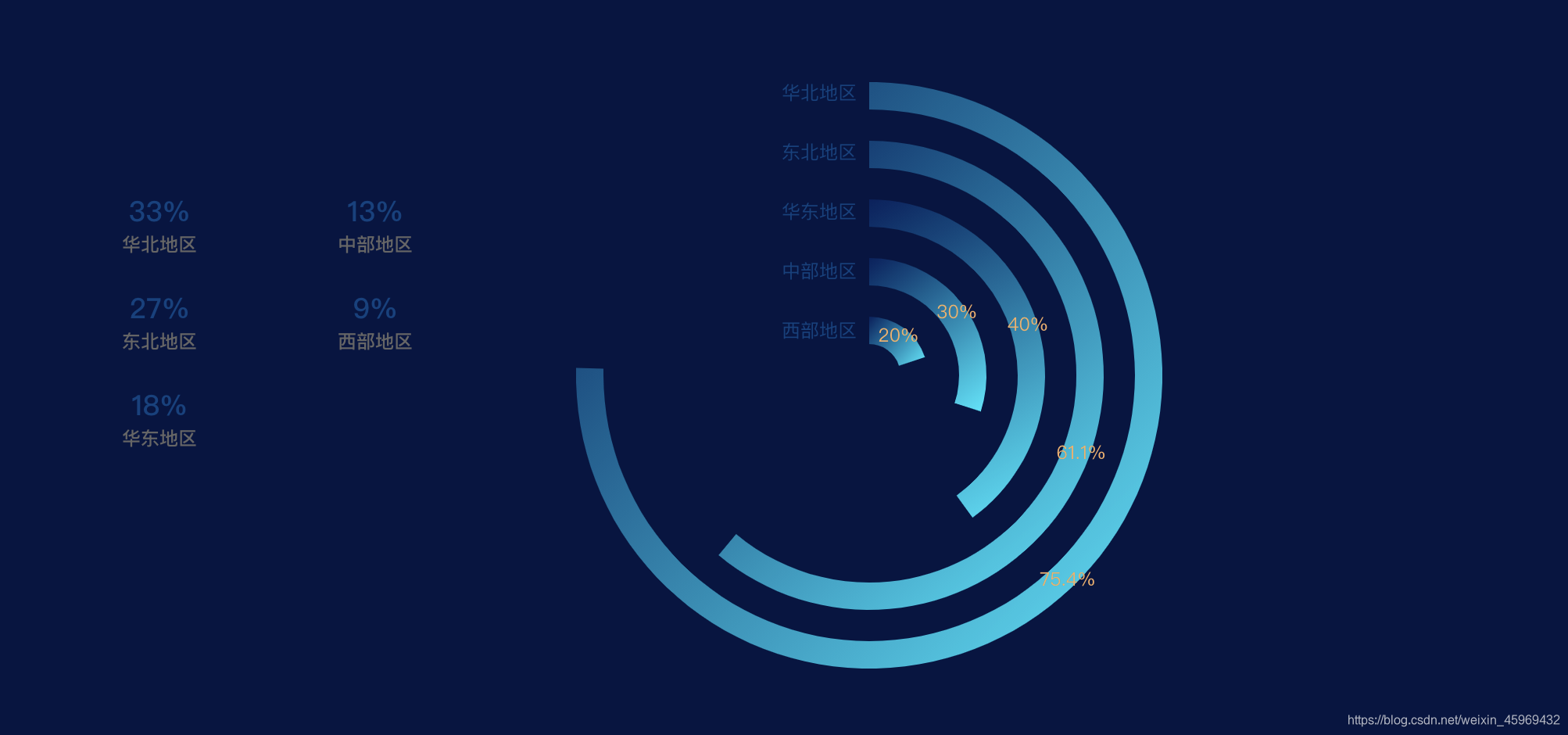
Echarts多层同心圆
效果: 代码 <template><div><div class="chart" ref="preChart"></div></div></template><script>import echarts from 'echarts'export default {data() {return {}},mounted() {this.drawPieChart()},methods: {dr
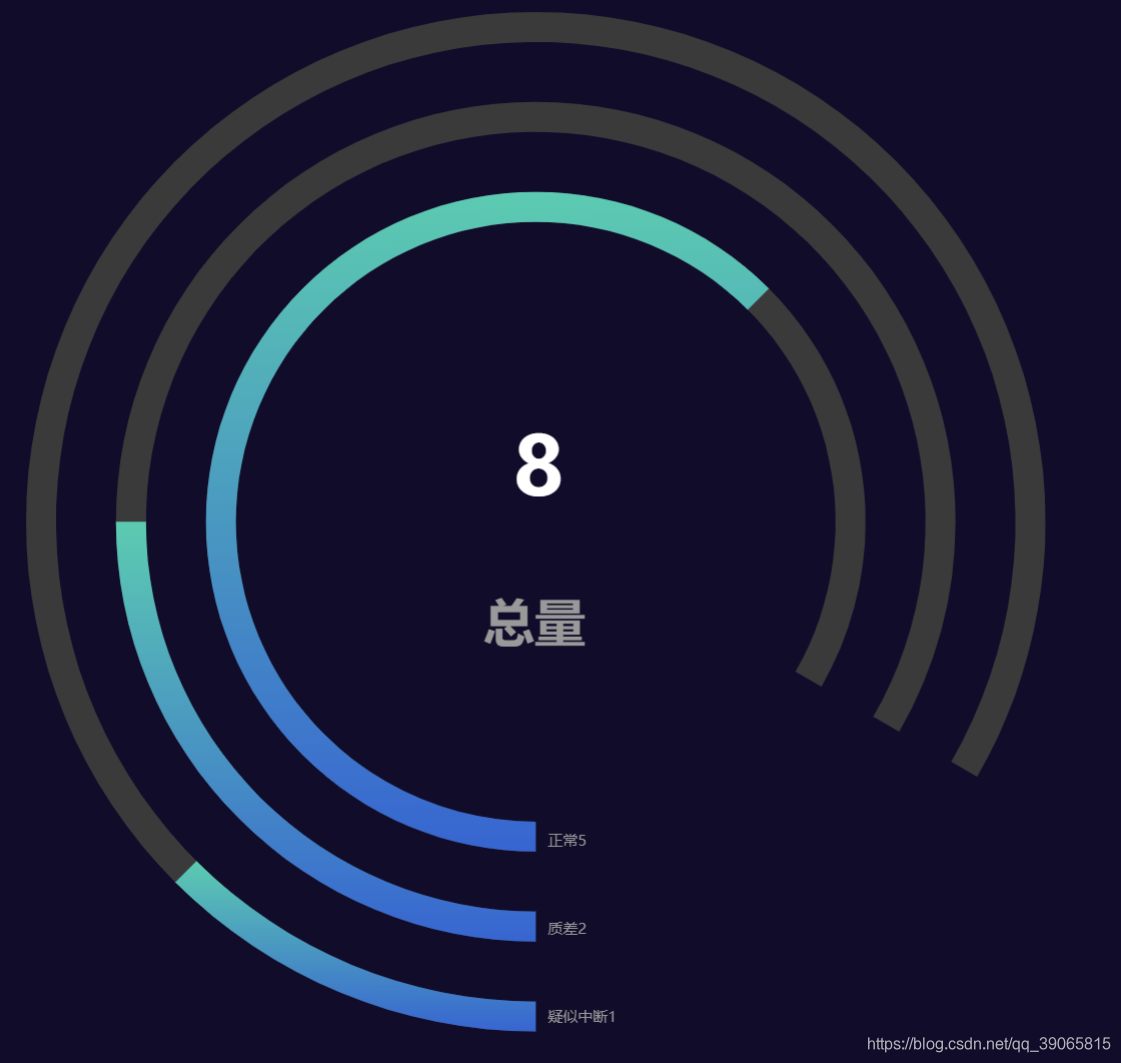
echarts——多层同心圆
效果如下图所示 代码如下 var option;var getname = ['正常', '质差', '疑似中断'];var getvalue = [5, 2, 1];let chartData = getname.map((item, index) => {return { name: item, value: getvalue[index] };});var arrName = [
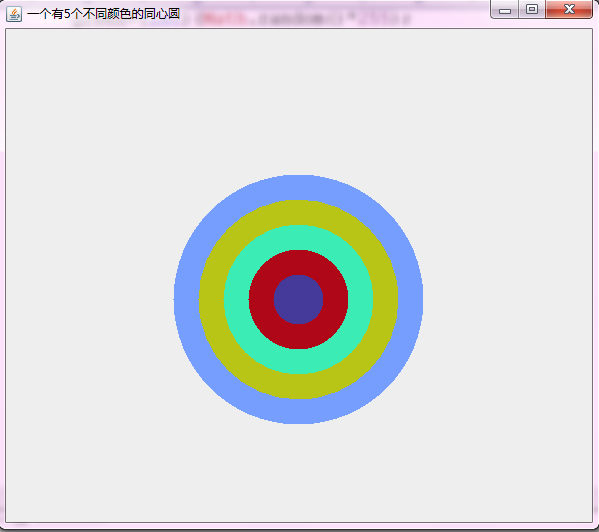
java画同心圆_Java图形处理程序:绘制5个不同种颜色的同心圆
与你所熟悉的编程语言一样,Java中也提供了较为丰富的图形处理程序,本文给出了一个简单的图形绘制的源代码:五个不同颜色的同心圆。 /** *程序要求:新建一个600*600像素的应用程序窗口,并在窗口中绘制5个不同颜色的同心圆, *所有圆心都是屏幕的中心点,相邻两个圆直接的半径相差50像素 *效果图如下图所示(颜色随机设置),源程序保存为Ex7_1.java。 *作者:wwj *日期:2012/
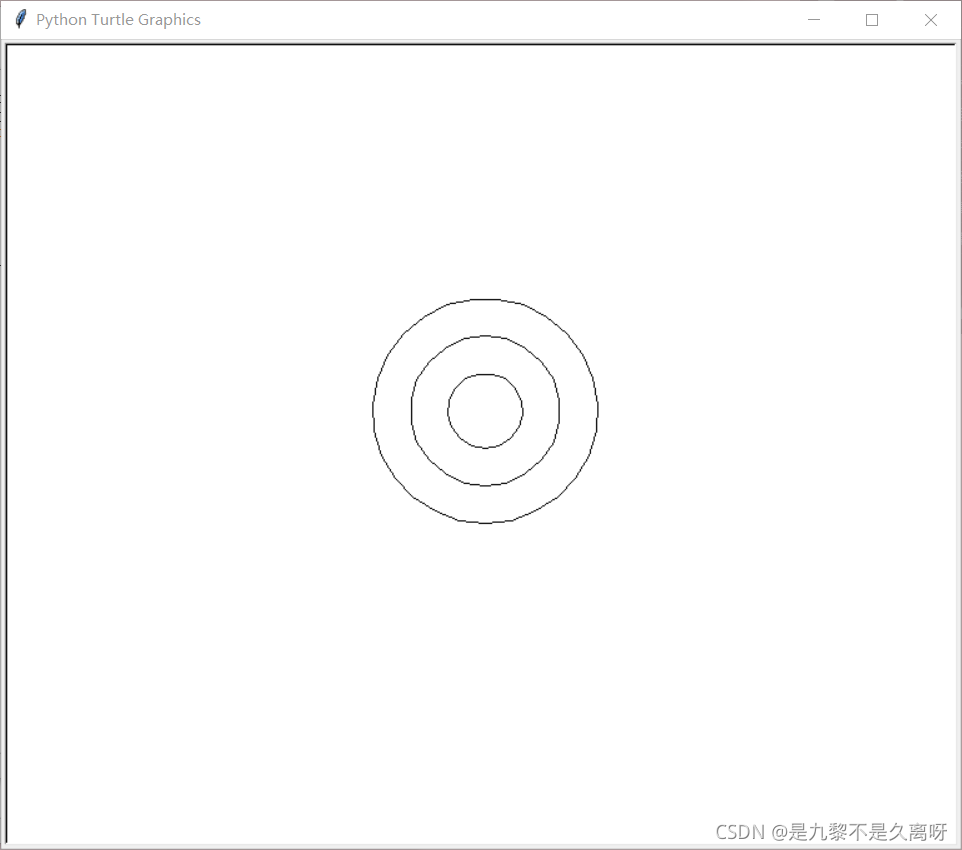
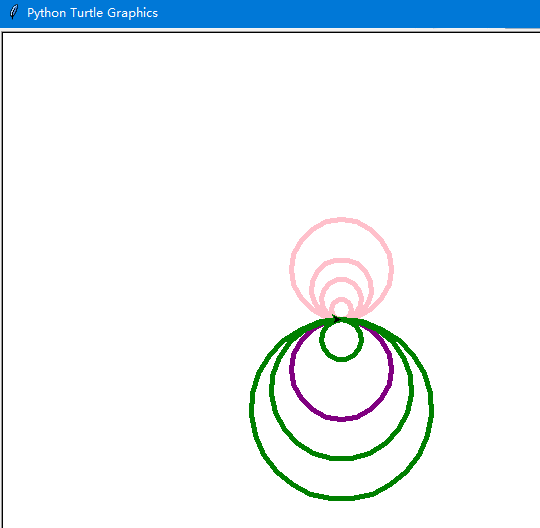
使用 Python 的 turtle 库绘制同心圆
最近,总有网友问我,同切圆怎么画出以下样子: 请查看 Puthon 的 turtle 库中 circle() 函数的使用及方法,或查看下面: turtle 库 circle() 函数方法: turtle.circle(radius, extent=None, steps=None) 作用:根据半径radius绘制extent角度的弧形
基于Python中turtle库绘制同心圆
文章目录 前言一、问题截图二、问题答案截图三、代码展示问题链接 前言 最近需要完成Python入门技能树的进阶任务——请你在问答社区回答5个Python问题并获得采纳,这个任务真是愁死我了!我打开网页,然后点开第一个问题。我就发现有人回答了并采纳了。虽然丧失了一次回答的机会,但是我觉得这个问题挺好。于是我把问题中的代码跑一遍。 一、问题截图 二、问题
[2005-11-05] 李开复的成功同心圆
其实一周前已经把李开复的《做最好的自己》翻完了,一直懒得写一些读后感(这已经违背了开复的成功同心圆中“有效执行”的一个基本行为方式了^_^)。 在开复认为,做最好的自己有一些原则,方式来保证的,他总结为“成功同心圆”,一个简单的公式是: 成功 = 价值观 + 态度 + 行为 成功同心圆的核心是价值观,不同的价值观会使人产生不同的行为,从而决定了一个人的价值
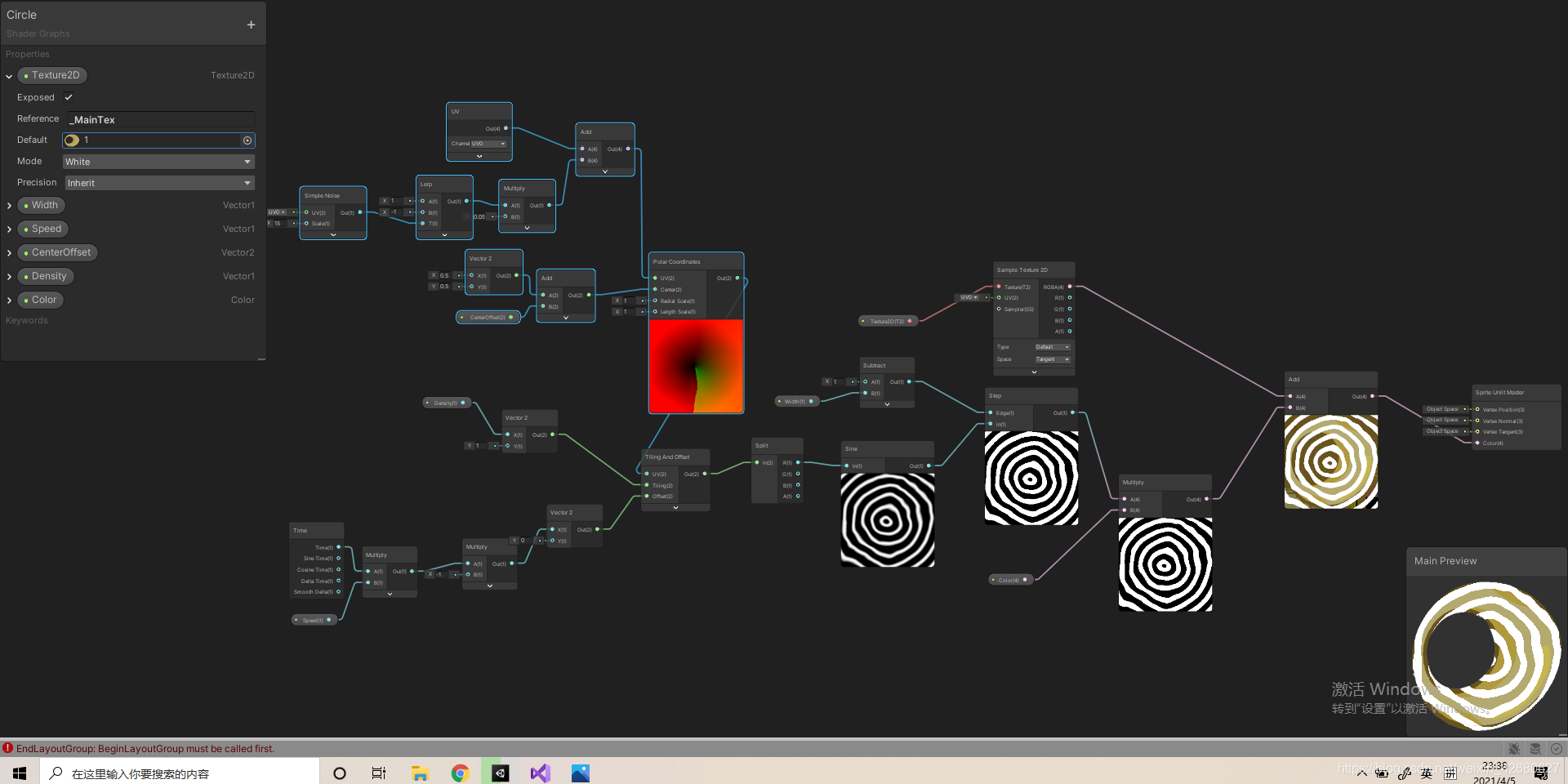
【Unity】ShaderGraph的五个2D案例:动态液化柔和扭曲、带描边的溶解、漩涡扭曲、动态平面水、同心圆波纹
液化柔和扭曲 有参考M.studio的水面案例 链接 他的方法有个致命缺点,就是右侧会有横线 出现这个问题是因为UV出了问题,他为了控制波纹强度就给噪声图乘了个强度值strength,但也导致uv的offset不再是0 ~ 1中间,而是0 ~ streng,所以输出的图的x在1-strength ~ 1处就会有横线,我的解决办法是增大噪声图的tilling来把横线挤出去 新发现:用于扭曲
李开复的成功同心圆(ZZ)
昨天到书店刚好看到了那久闻的《做最好的自己》李开复为中国大学生所写的一本勉励的书籍,也是李开复的成功缩影。他说:成功=价值观+态度+行为。并结合了他本人的阅历,提出了“成功同心圆”的理念,即以城信价值观为中心,包含着六种姿态,决定着六种行为准则,作为现代社会中一个人寻找通向成功和达到卓越道路的抽象模型。 在开头部分提到了中国的学校教育成功的“一元化”,提倡“多元化”成功模式。其实这也是中
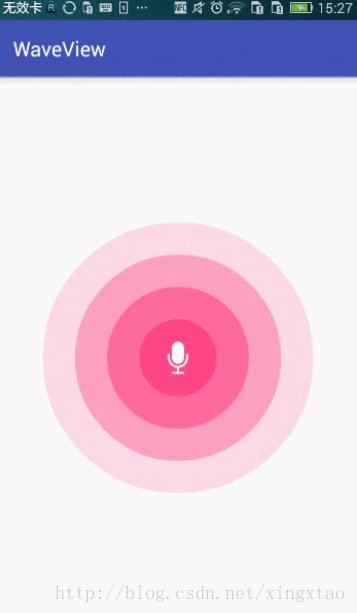
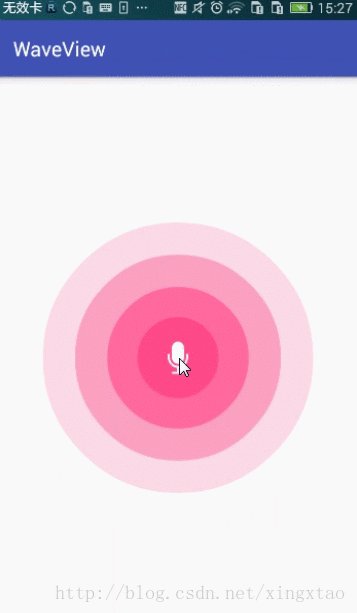
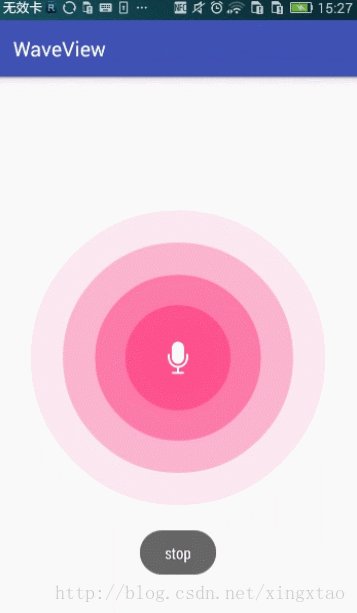
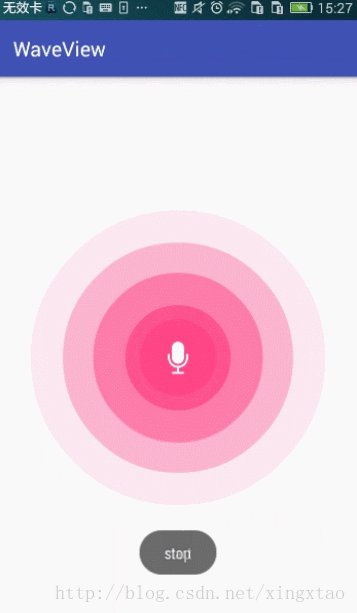
android 自定义同心圆,Android自定义View实现水波纹效果
Android自定义View实现水波纹效果 发布时间:2020-08-20 06:34:28 来源:脚本之家 阅读:98 作者:xing-java 介绍:水波纹散开效果的控件在 App 里面还是比较常见的,例如 网易云音乐歌曲识别,附近搜索场景。 看下实现的效果: 实现思路: 先将最大圆半径与最小圆半径间距分成几等份,从内到外,Paint 透明度依次递减,绘制出同心圆,然后不断的改变这些同心圆












![[2005-11-05] 李开复的成功同心圆](/front/images/it_default2.jpg)