刘海专题
刘海屏的优雅回归?华为Mate 70 Pro定义新美学
在智能手机的发展历程中,华为Mate系列一直是高端旗舰的代表。而今,华为Mate 70 Pro的神秘面纱终于揭开,其回归的刘海屏设计和独特的寰宇舷窗设计,再次将华为的设计理念推向了新的高度。 刘海屏的回归:经典与创新的融合 华为Mate 70 Pro的外观设计,最引人注目的便是其刘海屏的回归。这一设计曾在智能手机市场引起过广泛的讨论和关注。而今,华为Mate 70 Pro的刘海屏,不仅是一
IOS 控制GLKView绘制区域,适配“刘海”不绘制
与其控制GLKView的大小,或是在游戏层面避开“刘海”,不如直接控制window大小剔除“刘海”区域,view层使用通用的绘制方案。 class AppDelegate: UIResponder, UIApplicationDelegate {var window: UIWindow?func application(_ application: UIApplication, didFinis
uniapp顶部状态栏设置(适配刘海屏)
方案一、占位 最顶部放一个高度为“var(--status-bar-height)”的div <template><view><view class="status_bar"><!-- 这里是状态栏 --></view><view> 状态栏下的文字 </view></view></template> <style>.status_bar {height: var(--status-b
uniapp微信小程序解决上方刘海屏遮挡
问题 在有刘海屏的手机上,我们的文字和按钮等可能会被遮挡 应该避免这种情况 解决 const SYSTEM_INFO = uni.getSystemInfoSync();export const getStatusBarHeight = ()=> SYSTEM_INFO.statusBarHeight || 15;export const getTitleBarHeight
不追刘海屏,小米MIX 2S要成为这样的AI手机
▼ 点击上方蓝字 关注网易智能 为你解读AI领域大公司大事件,新观点新应用 【网易智能讯 3月27日消息】小米今天下午在上海举办新品发布会,正式推出旗下全面屏手机MIX 2S,售价3299元起;发布小米AI音箱迷你版小爱音箱mini,售价169元;发布小米游戏本,售价5999元起。下面我们主要谈谈小米MIX
微信小程序如何自定义导航栏,怎么确定导航栏及状态栏的高度?导航栏被刘海、信号图标给覆盖了怎么办?
声明:本文为了演示效果,颜色采用的比较显眼,可根据实际情况修改颜色 问题描述 当我们在JSON中将navigationStyle设置成custom后,当前页面的顶部导航栏就需要我们制作了,但出现了一下几个问题: 导航栏的高度该是多少?导航栏被刘海、信号图标给覆盖了,就像下面 分析 整个顶部导航栏部分实际上是分为两部分的,分别是状态栏和导航栏,所以需要对两部分都进行处理 解决方法
Android 9.0系统新特性,对刘海屏设备进行适配
本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 郭霖 即可关注,每个工作日都有文章更新。 其实Android 9.0系统已经是去年推出的“老”系统了,这个系统中新增了一个比较重要的特性,就是对刘海屏设备进行了支持。一直以来我也都有打算针对这个新特性好好地写一篇文章,但是为什么直到拖到了Android 10.0系统都发布了才开始写这篇文章呢?当然,一是因为我这段时间确实比较
安卓全面屏,水滴屏,刘海屏动态显示隐藏状态栏,导航栏
public void fullScreen(boolean isFull) {//控制是否全屏显示 if (isFull) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) { WindowManager.LayoutParams lp = getActivity().getWindow().getAttributes(); lp.lay
Android 闪屏页在刘海屏手机上沉浸式不起作用
首先说说闪屏页的思路:给闪屏页activity单独设置一个主题(theme) <style name="SplashTheme" parent="AppTheme"><item name="android:windowBackground">@drawable/splash</item><item name="android:windowNoTitle">true</item><item na
css实现刘海梯形边框
效果: 一般来说就是加一个梯形,我的话一般都是增加一个div然后用伪类实现: <div class="demo"><div class="block"></div></div> .demo {width: 500px;height: 500px;border: 3px solid #253365;margin: auto;}.demo .block {background: #25
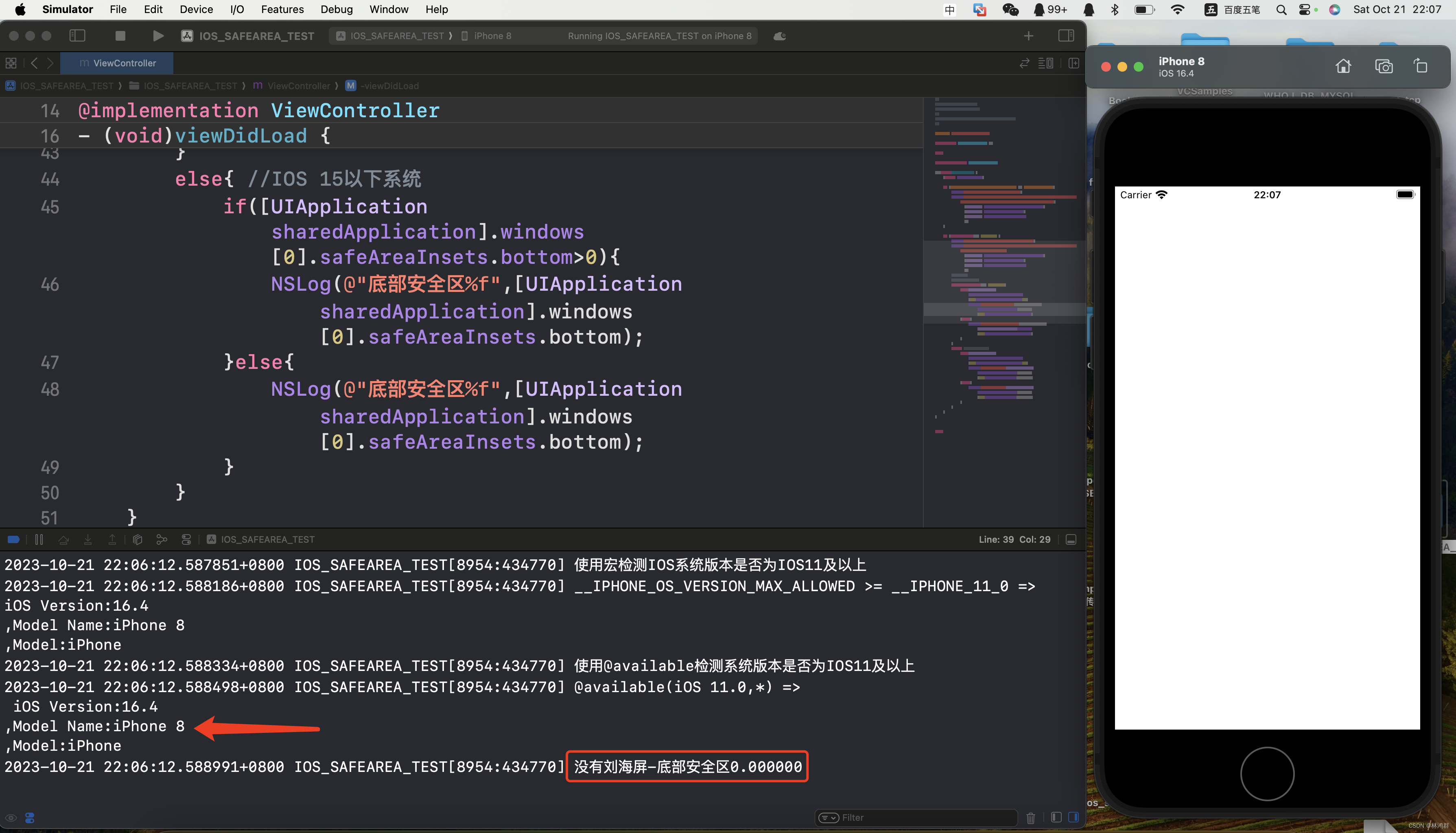
IOS(刘海/留海/流海)屏幕判断
IPhone 8 没刘海屏幕 示例代码: //// ViewController.m// IOS_SAFEAREA_TEST//// Created by Hacker X on 2023/10/14.//#import "ViewController.h"@interface ViewController ()@end@implementation ViewCont
混合开发笔记5——h5页面在ios刘海屏适配
h5页面在ios刘海屏适配 多种,只总结其中一种(官方适配方案) iOS11同时新增了一个特性,constant(safe-area-inset-*),这是Webkit的一个CSS函数,用于获取安全区域与边界的距离,有四个预定义的变量(单位px): safe-area-inset-left:安全区域距离左边界距离,横屏时适配safe-area-inset-right:安全区域距离右边界距离,
H5在全屏webview中双端适配刘海屏
ios适配 补充: 上面的px单位和我们在web中的px单位虽然一样,但是web所需的px实际为iOS中的pt值,px转pt需要根据设备的ppi(Pixels Per Inch:像素密度进行转换): px:pixel像素,是屏幕上的显示的基本地,并不是长度单位,这个点可大可小,点小的话就很清晰,我们称之为“分辨率高”,反之就是"分辨率低",所以像素是一个相对单位。 pt:point准确的
H5小游戏iphoneX(安全区、刘海)屏幕适配
全屏H5网页和小游戏解决方法 1、方法及其简单,只需在html文件的头部viewport行加入viewport-fit=cover即可。 截图展示如下(因没有H5网页项目,这里暂用cocoscreator代替,但解决方式是一样的。): 可复制粘贴代码如下: <meta name="viewport" content="width=device-width, initial-scale=1.0
Android 模拟器设置刘海屏
方便开发者进行异形屏的调试,下面介绍怎么通过设置,改变模拟器屏幕形状 Android模拟器参数 型号:Pixel 2 Android11 第一步:打开Android模拟器 第二步:进入设置->关于手机->打开开发者选项 连续点击 7次版本进入开发者模式 第三步:返回设置页面->系统->开发者选项 找到刘海屏进行设置,我的模拟器版本仅支持设置刘海屏形状.
前端Vue自定义tabbar底部tabbar凸起tabbar兼容苹果刘海屏小程序和APP
前端Vue组件化开发:自定义tabbar组件的设计与实现 兼容苹果刘海屏小程序和APP 摘要: 随着前端开发技术的不断发展,组件化开发成为了提高开发效率和降低维护成本的有效手段。本文将介绍一款基于Vue的前端自定义tabbar组件的设计与实现,该组件具有单独开发、单独维护以及灵活组合的优点。通过结合业务特性的模块拆分策略、模块间的交互方式和构建系统等,来实现复杂业务场景下的高效开发。本文还将详
HTML5 移动端页面适配 iOS 系统刘海屏
1. Apple官方适配方案 在 iphone X 之后引入了一个新概念:“safe area(安全区域)”,安全区域指屏幕内不受圆角、齐刘海、底部小黑条等元素影响的可视窗口。如下图: 从 iOS11 开始 ,为了适配刘海屏,Apple 公司对 HTML 的 viewport meta 标签做了扩展 <meta name="viewport" content="viewport-fit=cov
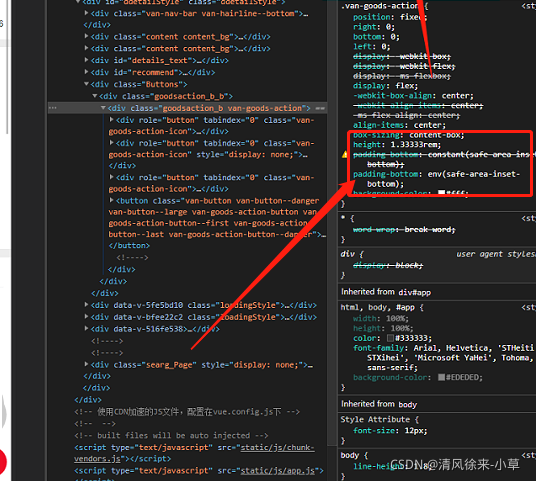
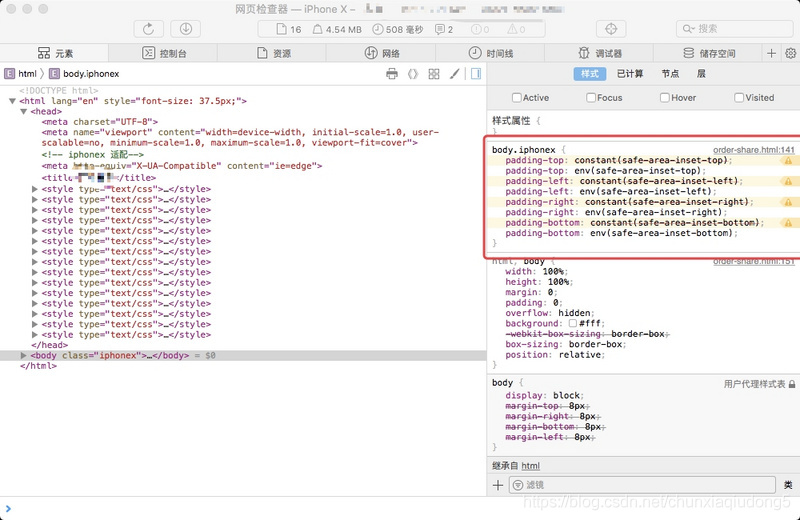
H5内嵌在IOS的Webview中适配刘海屏CSS解决方案
摘要 本文的出发点是对iOS设备中内嵌了h5页面,刘海屏显示问题在H5端做的适配方案。 环境 IOS刘海屏webview内嵌h5页面 编辑工具HBuild X 初始安全区域,如下图,红框 适配代码如下 @supports ((height: constant(safe-area-inset-top)) or (height: env(safe-area-inset-top))) and (
自定义组件适配 iphone 底部安全区 顶部刘海屏
这里写目录标题 项目场景:ios 顶部 底部 适配问题解决方案:在 index.html 的 head 标签中加入以下 meta:在项目 index.css 中添加下列样式:1.开启顶部安全区适配2.开启底部安全区适配 注意事项!!错误1.怎么看是否生效 : 项目场景:ios 顶部 底部 适配问题 1.iPhone X 等机型底部存在底部指示条,指示条的操作区域与
三星广告火了,iphoneX“刘海”被疯狂嘲讽!
随着iPhoneX 的发布,苹果一扫之前的颓势,狠狠地大赚了一笔! 在iPhoneX发售的带动下,目前苹果的股价已经涨到了168.07美元。截止当地时间11月3日,苹果的股价一度达到了174.1美元,成为首家市值达到9000亿美元的美国公司。 作为苹果公司的CEO,库克的身价自然也就水涨船高 据《时代》报道,在iphoneX发售的数天,库克的资产净值增加了3400万美元,上周五,库克净资产达到
CSS 在全屏iphonex(刘海屏)中的适配
iphonex 已经上线有一段时间了,作为业界刘海屏幕第一款机型,导致全屏不能正常的全屏显示了,,所以需要对 iphonx 适配,下面就详细说说如何适配 先看一张适配前后的图: iphonex 提供的 meta 头 <meta name="viewport" content="viewport-fit=contain"><meta name="viewport" con
ugui齐刘海,摄像头适配问题
https://zhuanlan.zhihu.com/p/124246847 https://blog.csdn.net/qq302756113/article/details/116134955 对于有齐刘海的手机,要单独做适配,具体代码: public class XAdaptive{public Vector2 left;public Vector2 right;}public S
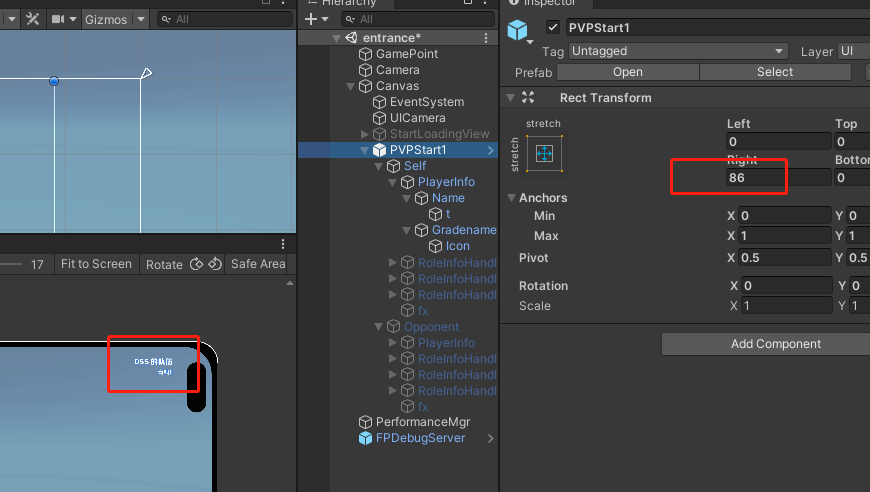
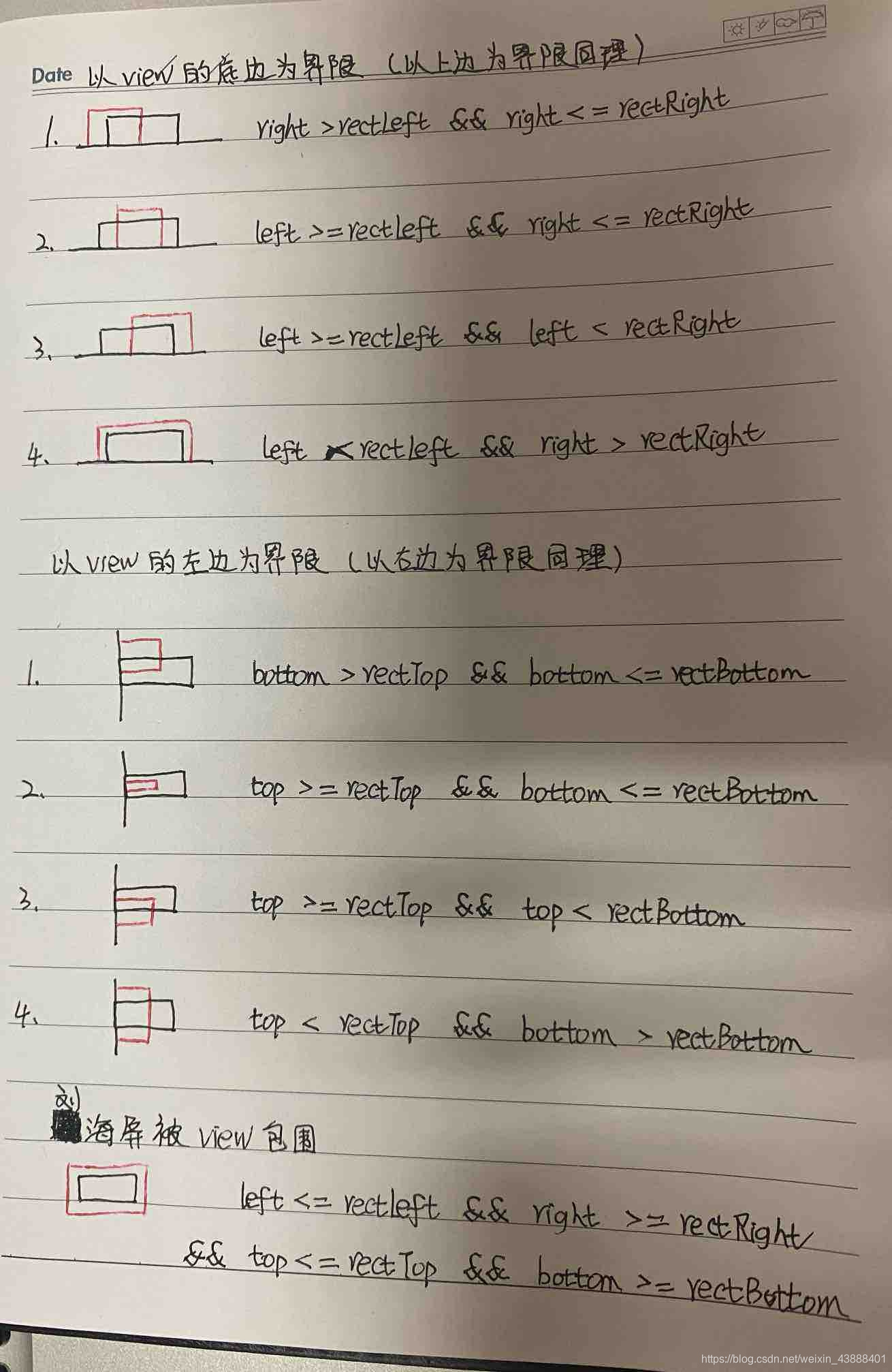
Android刘海屏适配及view被摄像头遮挡动态改变位置
Android刘海屏适配及view被摄像头遮挡动态改变位置 目前市面上的刘海屏、水滴屏、挖孔屏越来越多,作为移动开发者来说,这并不是一件好事,越来越多异形屏的出现意味着我们需要投入大量的经历在屏幕适配上,本文总结了当下主流手机的屏幕适配方式(华为、vivo、oppo、小米)以及判断view是否被摄像头遮挡,去动态改变view的位置。 一. Android P及以上 谷歌官方从Android
Android 沉浸式状态栏,支持状态栏渐变色,纯色, 全屏,亮光、暗色模式,适配 android 4.4 -10.0 机型,支持刘海屏,滴水屏
StatusBarUtil 项目地址:Ye-Miao/StatusBarUtil 简介: Android 沉浸式状态栏,支持状态栏渐变色,纯色, 全屏,亮光、暗色模式,适配 android 4.4 -10.0 机型,支持刘海屏,滴水屏 更多:作者 提 Bug 标签: Android 沉浸式状态栏,支持状态栏渐变色,纯色, 全屏,亮光、暗色模式,适配 android