本文主要是介绍H5内嵌在IOS的Webview中适配刘海屏CSS解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘要
本文的出发点是对iOS设备中内嵌了h5页面,刘海屏显示问题在H5端做的适配方案。
环境
IOS刘海屏webview内嵌h5页面
编辑工具HBuild X
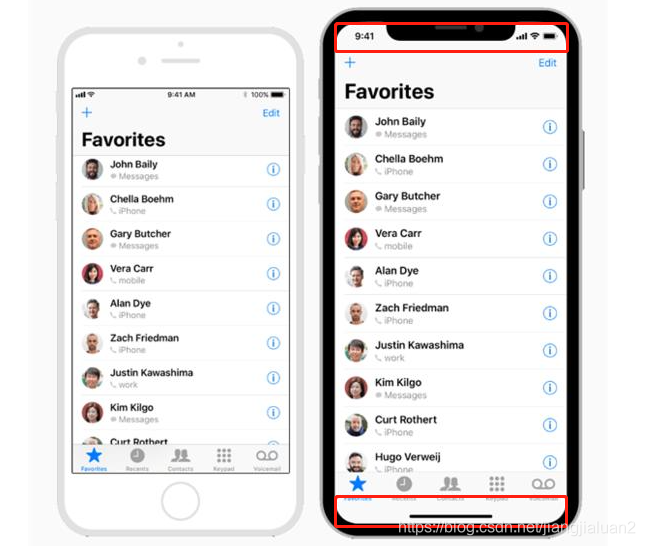
初始安全区域,如下图,红框

适配代码如下
@supports ((height: constant(safe-area-inset-top)) or (height: env(safe-area-inset-top))) and (-webkit-overflow-scrolling: touch) {body{background:black !important;}#youxi1{/* 适配齐刘海 */ padding-top: costant(safe-area-inset-top) !important; padding-top: env(safe-area-inset-top) !important; /* 适配底部小黑条 */ padding-bottom: -costant(safe-area-inset-bottom) !important;padding-bottom: -env(safe-area-inset-bottom) !important;}/* iphone x / xs / 11 pro对于刘海屏的安全区域增加h5的高度*/@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {#youxi1{height: 820px !important;}}/* iphone xr / 11对于刘海屏的安全区域增加h5的高度 */@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2) {#youxi1{height: 900px !important;}}/* iphone xs max / 11 pro max对于刘海屏的安全区域增加h5的高度 */@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3) {#youxi1{height: 900px !important;}}}
结语:
欢迎加入微信群一起学习讨论!

这篇关于H5内嵌在IOS的Webview中适配刘海屏CSS解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





