本文主要是介绍自定义组件适配 iphone 底部安全区 顶部刘海屏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里写目录标题
- 项目场景:ios 顶部 底部 适配问题
- 解决方案:
- 在 index.html 的 head 标签中加入以下 meta:
- 在项目 index.css 中添加下列样式:
- 1.开启顶部安全区适配
- 2.开启底部安全区适配
- 注意事项!!
- 错误1.
- 怎么看是否生效 :
项目场景:ios 顶部 底部 适配问题

1.iPhone X 等机型底部存在底部指示条,指示条的操作区域与页面底部存在重合,容易导致用户误操作,因此我们需要针对这些机型进行安全区适配。
2.ios 系统顶部刘海屏遮挡页面
解决方案:
在 index.html 的 head 标签中加入以下 meta:
<!-- 在 head 标签中添加 meta 标签,并设置 viewport-fit=cover 值 -->
<metaname="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,viewport-fit=cover"
/>
在项目 index.css 中添加下列样式:
1.开启顶部安全区适配
/*在这里插入代码片*/
.safe-area-inset-top{padding-top: constant(safe-area-inset-top);padding-top: env(safe-area-inset-top);
}
2.开启底部安全区适配
/*在这里插入代码片*/
.safe-area-inset-bottom{padding-bottom: constant(safe-area-inset-bottom);padding-bottom: env(safe-area-inset-bottom);
}
注意事项!!
这个样式尽量引入要适配的父元素上,不要加padding:0; 还有尽量不要限制高度
错误1.

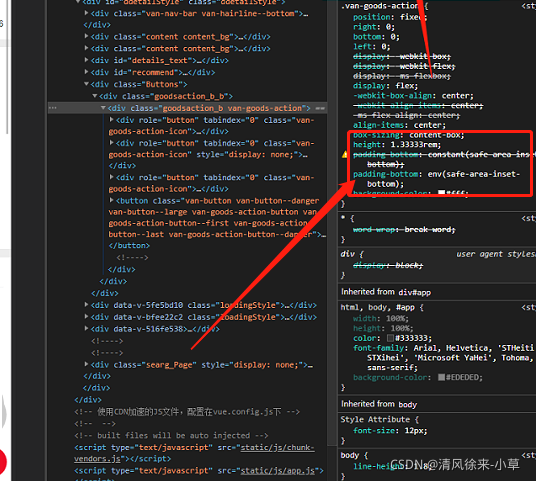
怎么看是否生效 :
具这样的话就是生效 ,或者你可以机型切换ipone 13 也能测试看到

这篇关于自定义组件适配 iphone 底部安全区 顶部刘海屏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






