安全区专题
网络——定义安全区DMZ
网络攻击最好的防御方法之一是网络的安全拓扑设计 现代安全网络设计最关键的思想之一是用区去隔离开网络上的不同区域 创建区域的基本策略: 1.具有最大安全需求(私有设备)的设备在网络的最安全的区域;只允许很少或者不允许公共网络和其他网络访问;访问通常使用防火墙或者其他安全部件控制,如安全远程访问SRA,经常需要严格的授权和认证; 2.仅需要在内部访问的服务器要置于一个单独的专用安全区,防火墙控
Apache Ranger安全区介绍
本文主要介绍大数据安全管理系统Apache Ranger的安全区Security Zone,根据官方文档人工翻译而来。 介绍 Apache Ranger为很多Hadoop组件服务和非Hadoop服务提供授权和访问审计服务,比如HDFS、Hive、 HBase、YARN、 Kafka、Storm、 Knox、Atlas、NiFi、Solr等。另外,Apache Ranger可为服
安全点安全区的通俗理解
想象一下,JVM(Java虚拟机)是一个忙碌的工厂,而Java程序中的线程就像是工厂里的工人。在这个工厂中,有时需要进行一些大规模的清理工作,比如垃圾回收,来确保工厂运行得更加高效。但是,如果在清理过程中所有的工人都继续他们的工作,可能会引发一些问题,比如有些工人可能正在使用一些即将被清理的资源。为了避免这类问题,JVM引入了“安全点(Safepoint)”和“安全区(Safe Region)”的
微信小程序 ios 手机底部安全区适配
在开发微信小程序中,遇到 IOS 全面屏手机,底部小黑条会遮挡页面按钮或内容,因此需要做适配处理。 解决方案 通过 wx.getSystemInfo() 获取手机系统信息,需要拿到:screenHeight(屏幕高度),safeArea(安全区域对象),pixelRatio(像素比)。然后通过计算,得到底部安全区的高度,动态设置底部元素的高度。 Page({data: {bottomHe
UNI-APP_ios自动适应底部安全区背景,修改安全区背景
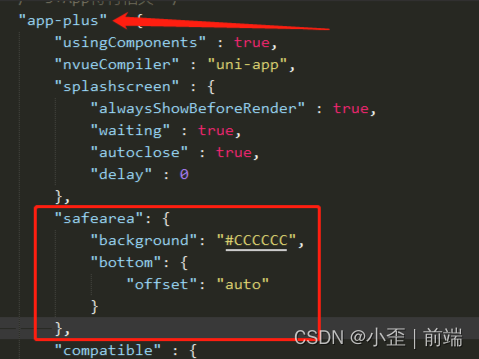
自动适应(推荐) 将所有 iPhone X(刘海屏) 底部安全区域背景颜色 自动适应,当前页面什么颜色会自动调整。 1.打开 manifest.json ,打开源码视图 2.找到 app-plus 配置项,添加以下代码 "safearea": {"bottom": { "offset": "none" } } 统一设置 将所有 iPhone X(刘海屏) 底部安全距离的背景
H5小游戏iphoneX(安全区、刘海)屏幕适配
全屏H5网页和小游戏解决方法 1、方法及其简单,只需在html文件的头部viewport行加入viewport-fit=cover即可。 截图展示如下(因没有H5网页项目,这里暂用cocoscreator代替,但解决方式是一样的。): 可复制粘贴代码如下: <meta name="viewport" content="width=device-width, initial-scale=1.0
自定义组件适配 iphone 底部安全区 顶部刘海屏
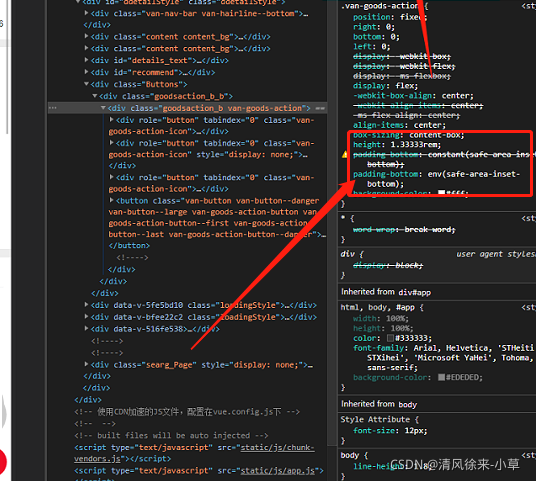
这里写目录标题 项目场景:ios 顶部 底部 适配问题解决方案:在 index.html 的 head 标签中加入以下 meta:在项目 index.css 中添加下列样式:1.开启顶部安全区适配2.开启底部安全区适配 注意事项!!错误1.怎么看是否生效 : 项目场景:ios 顶部 底部 适配问题 1.iPhone X 等机型底部存在底部指示条,指示条的操作区域与