本文主要是介绍前端Vue自定义tabbar底部tabbar凸起tabbar兼容苹果刘海屏小程序和APP,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端Vue组件化开发:自定义tabbar组件的设计与实现 兼容苹果刘海屏小程序和APP
摘要:
随着前端开发技术的不断发展,组件化开发成为了提高开发效率和降低维护成本的有效手段。本文将介绍一款基于Vue的前端自定义tabbar组件的设计与实现,该组件具有单独开发、单独维护以及灵活组合的优点。通过结合业务特性的模块拆分策略、模块间的交互方式和构建系统等,来实现复杂业务场景下的高效开发。本文还将详细阐述tabbar组件的实现过程,包括设计思路、关键技术、性能优化及应用场景等方面的讨论。
一、引言
在前端开发中,界面的设计是至关重要的。一个美观、易用、稳定的底部tabbar可以极大地提升用户的使用体验。然而,传统的开发方式往往将底部tabbar与整个应用作为一个整体进行开发,这使得底部tabbar的修改和扩展变得困难,一旦需要进行改动,就可能需要重新设计和实现整个应用,大大增加了开发成本和维护成本。
为了解决这一问题,本文提出了一种基于Vue的前端自定义tabbar组件的设计与实现。通过组件化开发,可以将底部tabbar从整个应用中拆解出来,单独进行开发和维护,从而提高开发效率和质量。同时,该组件还具有灵活的组合和扩展能力,可以满足各种业务需求。
二、技术背景和市场需求
随着互联网技术的发展,Web应用程序的规模和复杂度不断增加,对于高效、可维护的前端开发需求也越来越高。Vue.js作为一种流行的前端框架,其组件化开发模式得到了广泛的应用。通过组件化开发,可以将复杂的Web应用程序拆分为一系列可重复使用的组件,使得各个组件可以单独开发、测试和维护,极大地提高了开发效率和质量。在市场需求方面,随着用户对界面设计的要求越来越高,对于高效、美观、易用的底部tabbar的需求也越来越高。因此,开发一款具有良好性能和易于扩展的底部tabbar组件具有广泛的市场前景和应用价值。
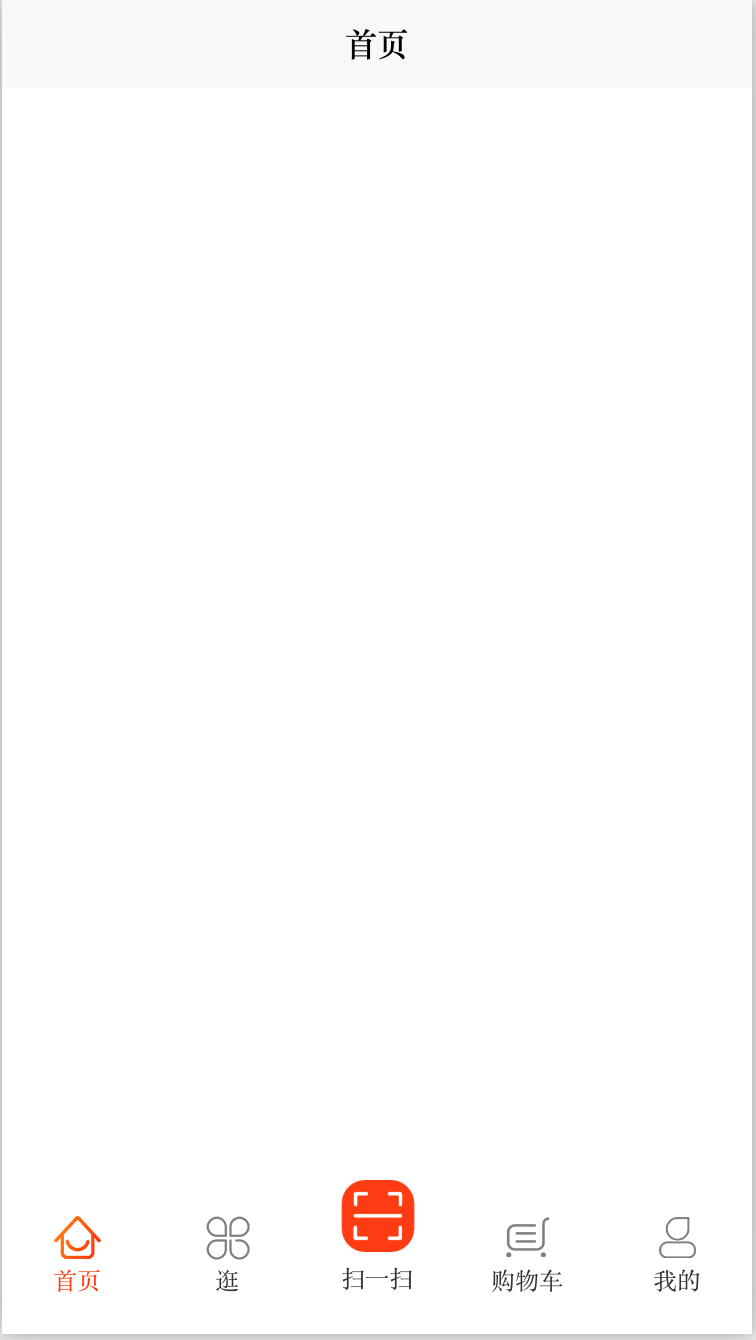
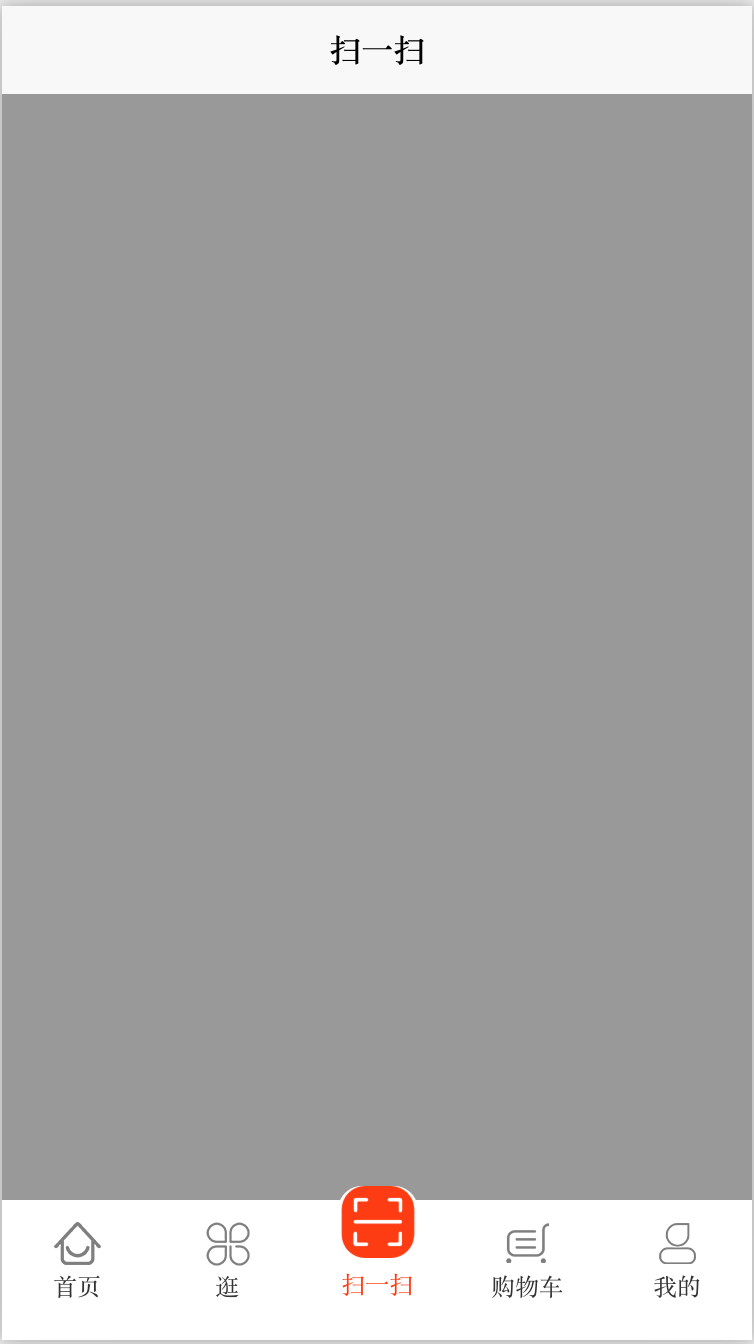
效果图如下:


三、技术实现
- 设计思路
自定义tabbar组件的设计思路是创建一个可重复使用的组件,该组件可以接收一个参数(需要显示的tabbar的索引),根据该参数来显示对应的tab。同时,该组件还具有隐藏原生tabbar的功能,通过调用uni.hideTabBar()函数来实现。
- 关键技术
实现tabbar组件的关键技术包括以下几点:
(1)使用Vue框架的组件化开发模式,将tabbar组件拆分为多个小的独立模块,使得各个模块可以单独开发和维护。
(2)结合业务特性的模块拆分策略,将tabbar组件拆分为多个小的模块,例如tabbar样式、tabbar图标等,使得各个模块可以灵活组合和扩展。
(3)使用CSS进行样式的定制和优化,实现美观、易用的界面效果。
(4)结合构建系统,将tabbar组件打包为独立的JavaScript文件,方便在项目中使用。
- 代码实现
以下是自定义tabbar组件的Vue代码实现:
#### 使用方法
```使用方法
<!-- tabBarShow:显示第几个tabbar -->
<cc-myTabbar :tabBarShow="0"></cc-myTabbar>
<!-- 隐藏原生tabbar -->
onReady() {
uni.hideTabBar()
}
<!-- 页面距离底部140rpx(自定义tabbar的高度) -->
page {
padding-bottom: 140rpx;
}
```
#### HTML代码实现部分
```html
<template>
<view class="page">
<!-- tabBarShow:显示第几个tabbar -->
<cc-myTabbar :tabBarShow="0"></cc-myTabbar>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onReady() {
uni.hideTabBar()
},
methods: {
}
}
</script>
<style scoped lang="scss">
page {
padding-bottom: 140rpx;
}
</style>
```
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

这篇关于前端Vue自定义tabbar底部tabbar凸起tabbar兼容苹果刘海屏小程序和APP的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






