仿微信专题
仿微信聊天系统开发功能架构分析
仿微信聊天系统是一种旨在模仿微信核心聊天功能的应用或软件,它允许用户通过即时通讯进行交流。该系统通常由客户端、服务器端和数据库组成,以支持用户间的实时消息传送。以下是对仿微信聊天系统的一个概述: 一、系统架构 客户端 用户界面,支持多个平台(如Android、iOS、Web),用于发送和接收消息、管理联系人列表、创建群组聊天等功能。 服务器端 处理来自客户端的请求,如用户注册、登录验
Android 二维码扫描基于Google Zxing(仿微信)
了解二维码这个东西还是从微信中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从一张图片中扫一下竟然能直接加好友,不可思议啊,那时候还不了解二维码,呵呵,然后做项目的时候,老板说要加上二维码扫描功能,然后自己的屁颠屁颠的去百度,google啥的,发现很多朋友都有介绍二维码扫描的功能,然后我就跟着人家的介绍自己搞起了二维码扫描功能,跟着人家的帖子,很快我的项目就加入了扫描二维码的功能,然后
最近再写一个仿微信的项目遇到的一些bug(二)
目录: 关于Java中@Component的使用中出现@Autowired为NULL的问题解决过程 关于Java中@Component的使用中出现@Autowired为NULL的问题 解决过程 我在写一个项目中使用@Component配置了一个RedisCompent在这里插入代码片类我将在AccountController和 UserinfoController中对该类进
最近再写一个仿微信的项目遇到的一些bug(还在继续编写中)
目录: bug (一)Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are requiredProperty报错解决方法 bug (二)Cannot invoke “javax.script.ScriptEngine.eval(String)“ because “engine“ is null报错原因解决方法 bug
android 仿微信群组头像效果
下载地址:http://download.csdn.net/detail/jjmm2009/8240449 自己从他的demo中获得灵感 做出自己想要的功能
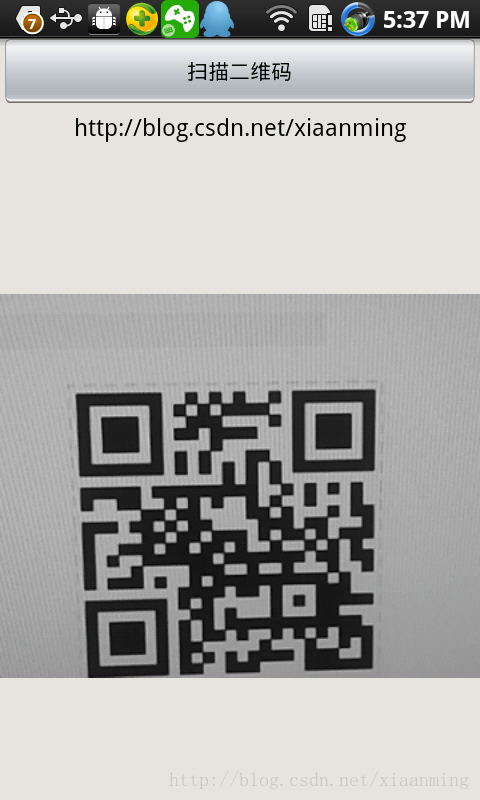
Android Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
转载请注明出处:http://blog.csdn.net/xiaanming/article/details/10163203 了解二维码这个东西还是从微信中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从一张图片中扫一下竟然能直接加好友,不可思议啊,那时候还不了解二维码,呵呵,然后做项目的时候,老板说要加上二维码扫描功能,然后自己的屁颠屁颠的去百度,google啥的,发现很多朋友都有介绍
仿微信聊天界面——键盘与面板的切换
如果认真留意的话会发现,正常情况下,安卓版本的微信打开表情面板的高度总是能保持和键盘的高度一致(IOS的好像不一致),这样用户在进行键盘和面板的切换时能得到较好的用户体验。此外,微信也做了一定的处理,保证键盘和面板的切换比较流畅,不会出现跳动的现象。从这些细节可以体现出微信的用户体验还是做得很好的。首先上两张图感受一下: 第一张是把面
Android仿微信/支付宝的方块密码输入框
在用到支付类或者验证类app时,都有一个简密的输入框。百度了下有个不错的帖子 点击打开链接 不过自己也写了个简单的类似的。不废话了。没图说个席八。 懒得运行,直接截layout.xml的效果图先。 布局文件 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android
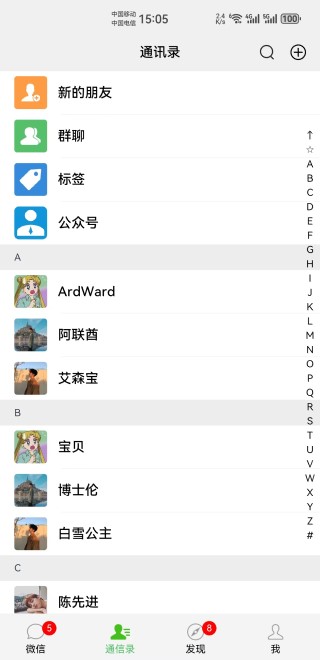
鸿蒙开发实现联系人列表(仿微信通讯录)
先看效果 直入主题 UI结构 Stack帧结构容器+List联系人列表+AlphabetIndexer字母索引器 实现代码 1. 先定义好假数据 通讯录列表数据 private dataList: any = [{title: '',contactList: [{ name: "新的朋友", head: $r("app.media.ic_new_friend") },{ name
Android仿微信公众号文章页面加载进度条
前言: 微信公众号文章详情页面加载的时候,WebView会在头部显示一个进度条,这样做的好处就是用户可以一边加载网页内容的同时也可浏览网页内容,不需要等完全加载完之后才全部显示出来。如何实现呢? 其实很简单,自定义一个WebView就可以实现了。 详细实现步骤如下 : 1、自定义一个ProgressWebView 继续 Webview 代码语言:javascript 复制 @Suppr
uniapp-vue3-wechat:基于uniapp+vue3仿微信app聊天实例(H5+小程序+App端)
uni-vue3-wchat:基于uni-app+vue3+pinia2高仿微信app聊天模板。 原创基于最新跨端技术uni-app+vue3.x+pinia2+vite4+uv-ui构建三端仿微信app界面聊天实例。实现编辑框多行消息/emoj混合、长按触摸式仿微信语音面板、图片/视频预览、红包/朋友圈等功能。支持编译到H5+小程序端+App端。 整个项目采用vue3 setup语法
【图片选择】Android 仿微信图片选择器疾风加载 (单选,多选,相机)--唯剑做伴且随疾风前行
请下载必要的配置文件按里面的目录copy导入使用 效果图 配置 app graild加依赖:compile 'com.squareup.picasso:picasso:2.4.0'权限: <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission and
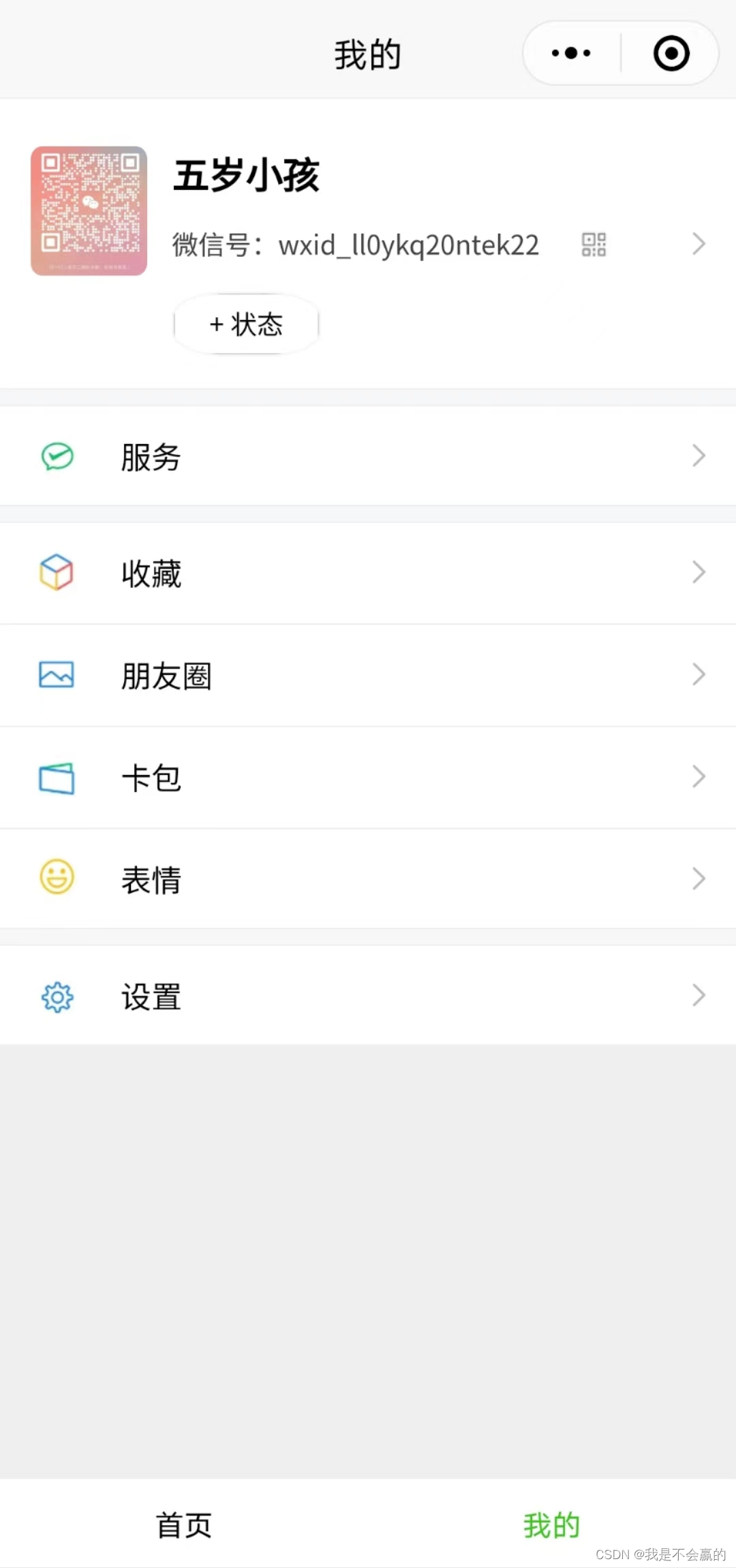
uni-app 实现仿微信界面【我的+首页聊天列表+长按菜单功能+添加菜单功能】+ 附源码
目录 【微信首页聊天列表】界面 【我的】界面 源代码: 【微信首页聊天列表】界面 仿造【微信首页聊天列表 + 长按菜单功能 + 右上角添加按钮弹窗功能】,使用 uni-app 开发, 一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。 聊天列表展示包括头像、群头像、群头像、消息
多种方式实现底部菜单栏(仿微信界面)
关于底部菜单是什么,我想没必要介绍了,在市场上的APP里太常见了,这里提供两种方式来实现。 记得之前写过几篇关于底部菜单实现的方法,有兴趣的朋友可以看看: 1、《安卓开发复习笔记——TabHost组件(一)(实现底部菜单导航)》 2、《安卓开发复习笔记——TabHost组件(二)(实现底部菜单导航)》 3、《安卓开发笔记——Fragment+FragmentTabHost组件(实现新浪微博
Android 大项目仿微信项目实战
Android 大项目仿微信项目实战 项目需求分析先看实现效果实现登录注册界面主界面底部导航栏用listview设置聊天界面和通讯录页面的数据发现页面设计功能日期和时间的窗口控件跳转视频号页面朋友圈的发布和删除功能 项目需求分析 实现微信的登录及注册功能实现微信的界面左右滑屏及点击切换页面实现微信的小部分功能 先看实现效果 Android 仿微信部分功能项目实战
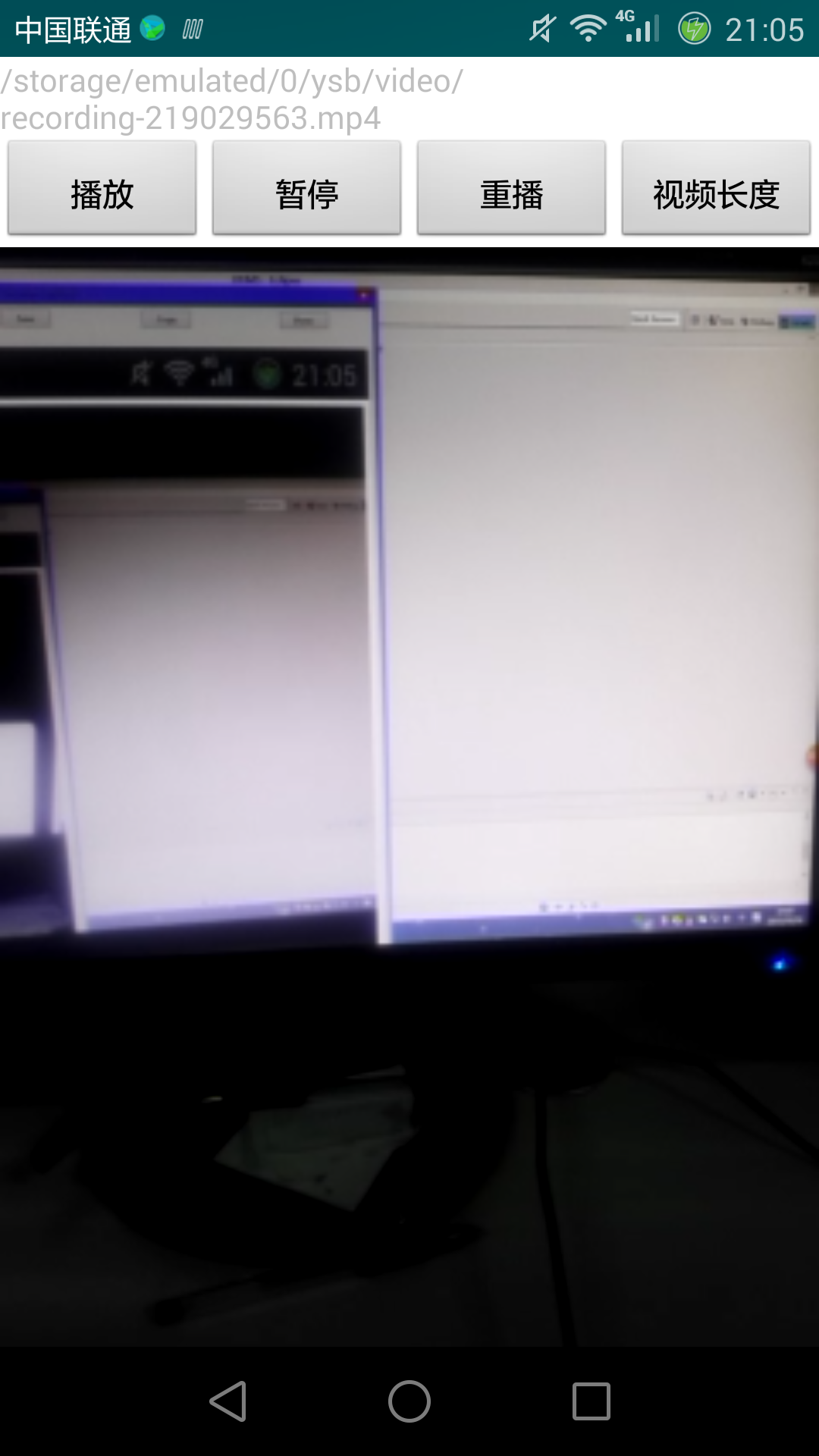
Android仿微信拍摄短视频
近期做项目需要添加上传短视频功能,功能设置为类似于微信,点击开始拍摄,设置最长拍摄时间,经过研究最终实现了这个功能,下面就和大家分享一下,希望对你有帮助。 1.视频录制自定义控件: /*** 视频播放控件*/public class MovieRecorderView extends LinearLayout implements OnErrorListener {private Surfa
Android仿微信视频聊天本地与远程切换功能
一、xml布局 <?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/r
仿微信首次启动滑动界面效果
用过微信的都知道,第一次启动时会出现一系列操作说明或功能说明的画面,滑到底然后就进入正式界面,今天我也参考网络资源模仿着做了一个。 首先看下工程结构图: 首先看布局文件main.xml <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/ap
ImagePagerActivity简单的仿微信图片浏览
自定义一个Activity,封装了ViewPager和LinearLayout,实现简单的图片浏览器,和上个自定义的九宫图控件一样,使用非常简单,只需要传入图片的url数组就可以了。当然图片加载使用的Glide,需要导入一个Glide。 dependencies {compile 'com.github.bumptech.glide:glide:3.7.0'} 直接把Activity源
【探索】flutter3.x仿微信桌面版EXE
为了探索flutter3桌面端更多开发可能性,最近正在开发一款flutter3.x+dart3仿微信exe客户端聊天项目。 flutter-winchat支持最大化/最小化/关闭功能 点击用户头像,卡片展示信息 消息列表,右键弹出操作菜单 整个项目采用最新版flutter3/dart3开发模式,整体布局分为左侧操作按钮+侧边栏+右侧内容面板区+右上角系统按钮。 目前项
仿微信打飞机小游戏GamePlane(1)----概述
去公司面试的时候,公司要求做一个Homework,实现类似于微信打飞机的游戏,具体要求如下: 1. 使用HTML和JavaScript实现微信的打飞机游戏 2. 使用WebSocket获取服务端随机生成的飞机,不要在页面中随机生成,服务端实现可自由选择 3. 在飞机爆炸时,设计一种比微信原版游戏更好的视觉效果 4. 游戏至少在以下平台上表现一致:Windows上的Chrome和IE
iOS新特性框架、仿微信图片浏览、视频监控、爱心动画、文字适配等源码
iOS精选源码 iOS一个看电影、电视剧集合 HDCinema 一个非常简易的新特性集成框架NewFeatures 全自动化的文字适配