本文主要是介绍仿微信打飞机小游戏GamePlane(1)----概述,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
去公司面试的时候,公司要求做一个Homework,实现类似于微信打飞机的游戏,具体要求如下:
1. 使用HTML和JavaScript实现微信的打飞机游戏
2. 使用WebSocket获取服务端随机生成的飞机,不要在页面中随机生成,服务端实现可自由选择
3. 在飞机爆炸时,设计一种比微信原版游戏更好的视觉效果
4. 游戏至少在以下平台上表现一致:Windows上的Chrome和IE,某个Android或iOS设备的默认浏览器
代码现在开源在GitHub上,repo地址为https://github.com/iSpring/GamePlane/,感兴趣的同学可以pull下来玩玩。
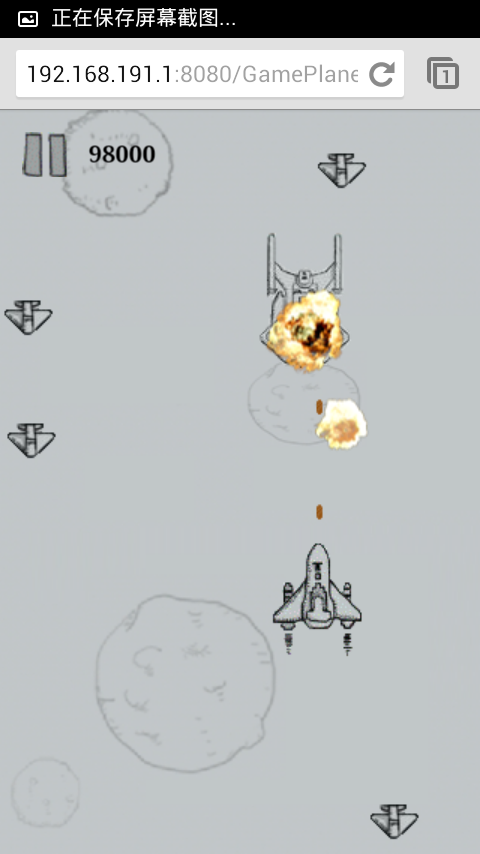
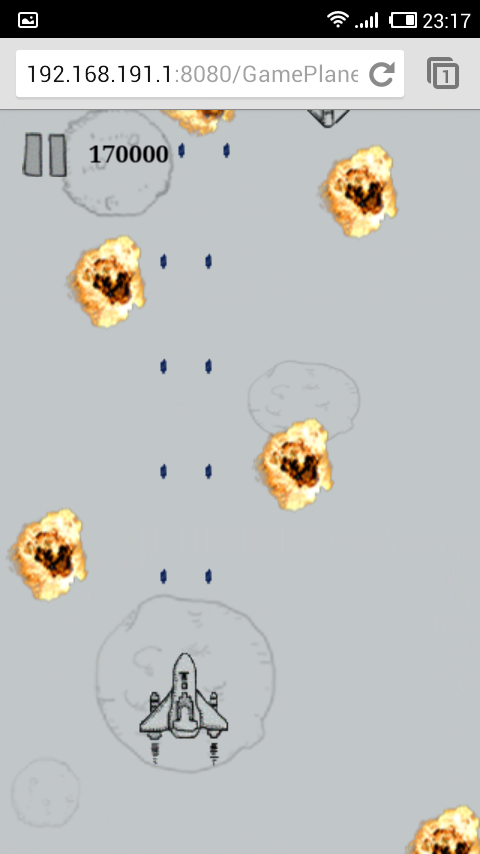
先放几张在移动浏览器上的截图:
后面会再写两篇博文分别介绍前端渲染的实现和后台以及WebSocket协议的实现细节。
这篇关于仿微信打飞机小游戏GamePlane(1)----概述的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!