五星专题
宠物浮毛怎么去掉比较高效?必看榜五星好评浮毛空气净化器
哎,作为一名多猫家庭的铲屎官,我这“身份标识”可太显眼了,不用自我介绍,路人一看我身上的猫毛就知道。以前,对付这些猫毛,我可是纯手工操作,拖把、粘毛滚筒轮番上阵。但人一懒,家里就成了毛海,出门还得带一身“纪念品”。猫毛多点我也就忍了,关键是它还能把我整出过敏性鼻炎,这我可得好好说说。治疗的路可不短,好不容易才算稳住。我发现,好多铲屎官都跟我一样,觉得浮毛能忍则忍,可它的危害真的不能小觑。作
AntDesignVue Rate 评分 实现五星好评功能
案例:基本用法 <script setup>import {ref} from "vue";const value = ref()</script><template><div class="p-8 bg-red-300 text-center"><a-rate v-model:value="value"/><a-divider/>{{ value }}</div></template>
提升消费者满意度的五星售后服务认证
在当今竞争激烈的市场环境中,消费者满意度是企业取得成功的重要因素。五星售后服务认证作为一种权威性认证,可以显著提高消费者满意度,增强企业的竞争力。本文将从四个方面探讨五星售后服务认证如何提高消费者满意度。 五星售后服务认证是由国家认监委批准的第三方认证机构实施的,具有高度的权威性。获得该认证的企业,其服务质量在全国范围内具有领先地位。这种权威认证不仅能够增强消费者对企业服务的信任,还能树立行
怎样才能在腾讯连拿六个五星?(牛逼 !)
这是「进击的Coder」的第 130 篇热点新闻 作者:谱戈 来源:程序员谱戈 “ 阅读本文大概需要 19 分钟。 ” 刚毕业入职腾讯工作 2-3 年,半年/年终绩效每次都是 5/4 星,不一定年薪百万,主要薪资 + 奖金无法决定,这个取决于股票是否上涨不少,但晋升肯定是最快的,在阿里拿 375 跟在腾讯拿 5/4 星的比例差不多,应届毕业能拿一次确实很优秀了,要是连续拿几次,那真是牛逼!
【Canvas与艺术】绘制八角红白蓝相间嵌五星花伞
【关键点】 伞面弧圆心的定位。 【成果图】 【代码】 <!DOCTYPE html><html lang="utf-8"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><head><title>使用Html5/Canvas绘制八角红白蓝相间嵌五星花伞</title><style ty
精选CSDN的ACM-ICPC五星博客
海岛Blog - 博客频道 - CSDN.NET ACM!荣耀之路! - 博客频道 - CSDN.NET ACdreamer - 博客频道 - CSDN.NET 笑着走完自己的路 - 博客频道 - CSDN.NET 窝不是爱酱,喵~~~~ - 博客频道 - CSDN.NET 小白菜又菜 - 博客频道 - CSDN.NET 飘过的小牛 - 博客频道 - CSDN.NET yanghui07216的
微信小程序开发-五星评价
今天在做自己的小程序的时候做到一个对店铺的评价,文字什么的都很easy,遇到一个有趣的五星评价。先想到一个直接选择12345星的五星评价,以后有3星半的评价的效果再继续补充。 开始撸代码。。。。。 首先上个wxml代码: <view class="comment1-description" style="display:flex;flex-direction:row;"><view cl
今天进行了cvte的一面,感觉特糟糕,对自己五星差评,以下为总结
cvte一面即终面 3-11 考官给的第一个问题是:给定两个表,一个student(id,name),一个cource(id,stuid,subid(课程id),cource(单门课程的分数)), 让查询出总分数大于300的前三名学生的id,姓名以及总分 ? 答:这个当时没写出来,事后仍然没写出来,真的水平这么水吗?还是他问题出的有毛病?还是我听错了,看官知道解法的请艾特我,
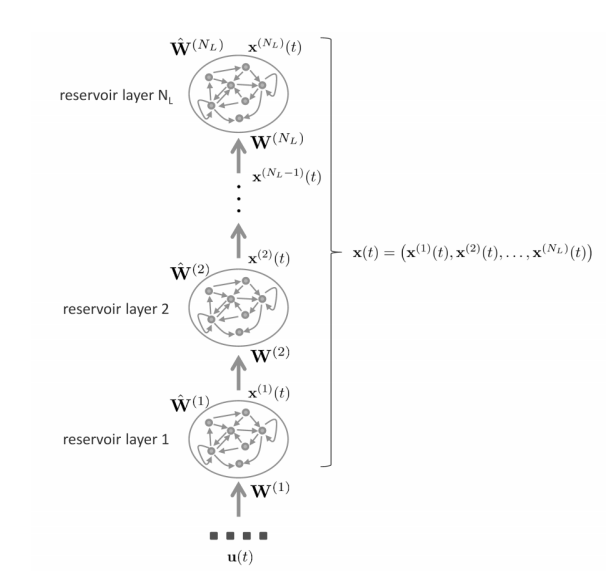
【博士每天一篇论文-技术综述】Machine Learning With Echo State Networks 一篇系统讲解ESN知识的五星文章
阅读时间:2023-11-21 1 介绍 年份:2020 作者:徐元超,曼尼托巴大学 期刊: 无 引用量:无 这篇文章是一篇技术报告,从递归神经网络(RNNs)引入到回声状态网络(ESNs)。说明了RNNs的局限性,并引入了储层计算和ESN的概念。非常系统详细的介绍了ESN的数学模型、属性(echo state property)、意义、训练方法、深度ESN的以、ESN的应用和局限性、以及未
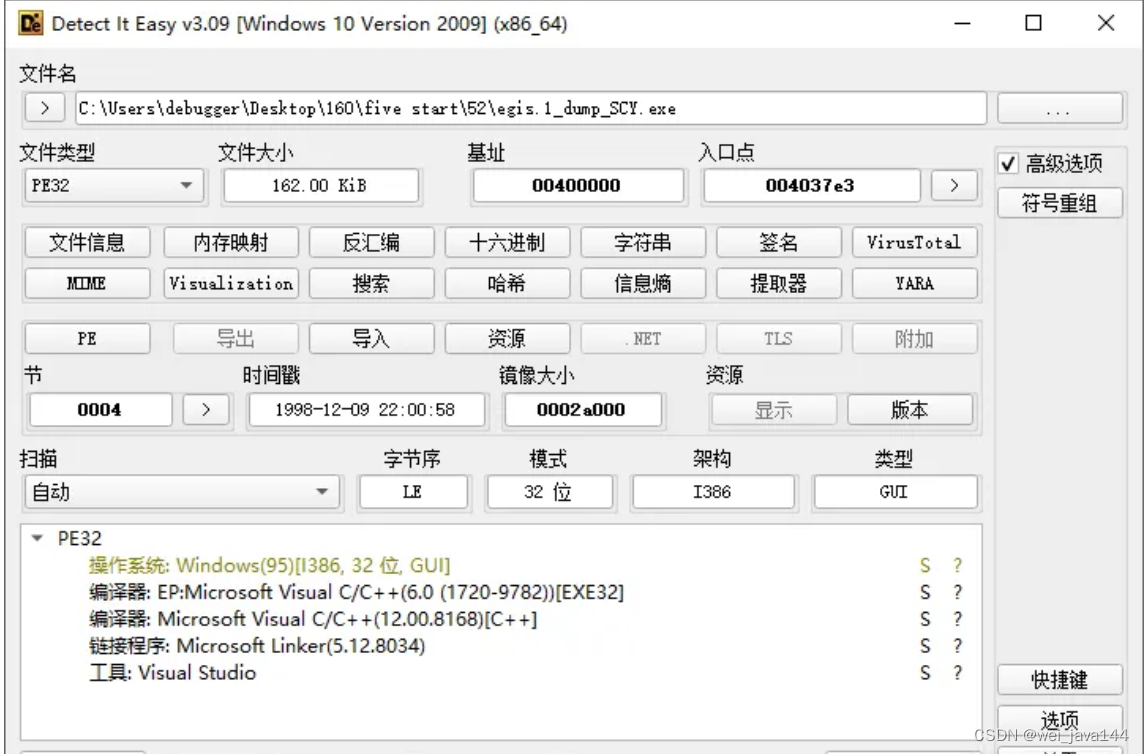
逆向分析 160个CrackMe五星052
#逆向分析 160个CrackMe 052 闲来无事,工作上有调整,等待来年安排,日常的学习还是不能松懈,好久没搞2进制了,最近正在刷pwn和CrackMe,看到了一个160集合感觉不错,刷了几周了,做了20多个了吧,也不知道哪个好,随便搞了下,感觉这5星级的还是挺有意思的,故分析发文。 工具和环境 环境:win10 x64 chs 工具:x64dbg IDA BinaryNinja 编
澳洲航空和香港航空在OAG的准点率报告中获得五星评级
主要发现: 澳大利亚的澳洲航空(准点率85.7%)是该地区获得五星评级的最大航空公司。 · 香港航空(准点率92.4%)是准点率达90%以上的五家全球化航空公司之一。 · 全球达到五星级的53个机场中有25个属于亚太地区,其中19个位于日本。 新加坡--(美国商业资讯)--全球航班信息领导者OAG发布了表彰世界各地顶级航空公司和机场出
某五星酒店老总的特权是其劣质服务的主要根源之一
经常在知春路上一家五星级酒店参加各种活动,总觉得酒店的服务远不到五星,主要是看到了三种现象:一是夏日里有时大堂内会看见趿着拖鞋、拎着洗发液、湿毛巾者向酒店外走,显然不是酒店客人或员工,当是住在附近者;二是酒店服务员看你的眼神,让总感觉不到是在真心做服务,不像好的五星酒店那样;三是开会时,向服务员要点什么东西,常常要费时颇多,且不一定能要着合适的,不像五星的一般服务水平。几位外地的朋友有时也住在那
五星填数(蓝桥杯2015年C/C++决赛)
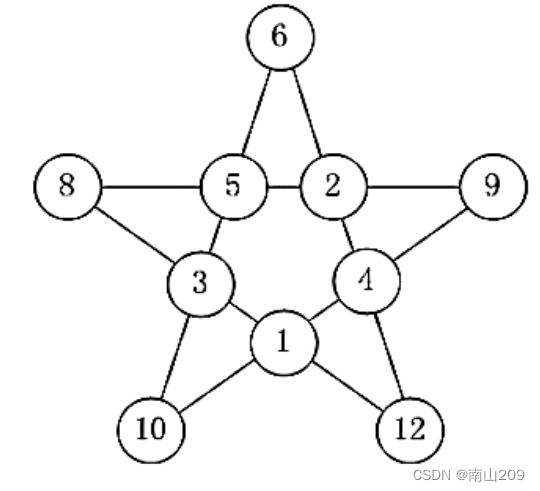
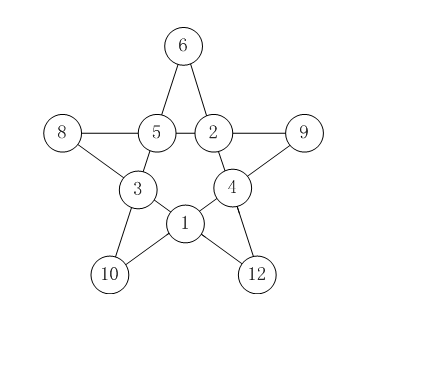
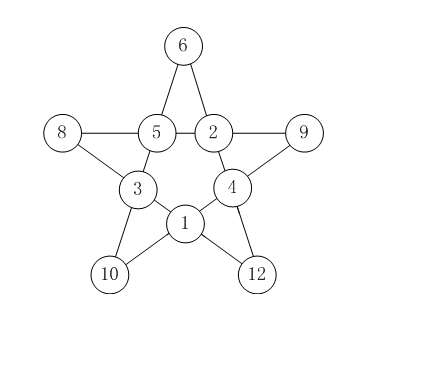
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 五星填数 如下图的五星图案节点填上数字:1 ~ 12,除去 7 和 11。 要求每条直线上数字和相等。 如图就是恰当的填法。 请你利用计算机搜索所有可能的填法有多少种。 注意:旋转或镜像后相同的算同一种填法。 运行限制 最大运行时间:1s最大运行内存: 128M 思路就是全排列+思维判断
蓝桥杯赛题——五星填数
标题:五星填数 如【图1.png】的五星图案节点填上数字:1~12,除去7和11。 要求每条直线上数字和相等。 如图就是恰当的填法。 请你利用计算机搜索所有可能的填法有多少种。 注意:旋转或镜像后相同的算同一种填法。 请提交表示方案数目的整数,不要填写任何其它内容。 思路 将其看做长度为10的一维数组,如图中的6为b[0],8为b[1],5为b[2],2为b[3],9为b[4],3为
蓝桥杯第六届 五星填数
标题:五星填数 如【图1.png】的五星图案节点填上数字:1~12,除去7和11。 要求每条直线上数字和相等。 如图就是恰当的填法。 请你利用计算机搜索所有可能的填法有多少种。 注意:旋转或镜像后相同的算同一种填法。 请提交表示方案数目的整数,不要填写任何其它内容。 答案 :12 #include<iostream>#include<algorithm>using nam
五星填数--第六届蓝桥杯题二
题目: 标题:五星填数 如【图1.png】的五星图案节点填上数字:1~12,除去7和11。 要求每条直线上数字和相等。 如图就是恰当的填法。 请你利用计算机搜索所有可能的填法有多少种。 注意:旋转或镜像后相同的算同一种填法。 思路: 将五角星的10个位置用大小为10的数组标记,再将1~12,除去7和11的这10个数进行全排列,放进10个位置并且进行计算,核对如果达到要求即每条直线
2015年蓝桥杯五星填数
如【图1.png】的五星图案节点填上数字:1~12,除去7和11。 要求每条直线上数字和相等。 如图就是恰当的填法。 请你利用计算机搜索所有可能的填法有多少种。 注意:旋转或镜像后相同的算同一种填法。 请提交表示方案数目的整数,不要填写任何其它内容。 代码如下: public class Main {//旋转5种,镜像2种,最后结果除以(2*5)public
蓝桥杯 历届试题 五星填数
标题:五星填数 如【图1.png】的五星图案节点填上数字:1~12,除去7和11。 要求每条直线上数字和相等。 如图就是恰当的填法。 请你利用计算机搜索所有可能的填法有多少种。 注意:旋转或镜像后相同的算同一种填法。 请提交表示方案数目的整数,不要填写任何其它内容。 package qingyue;public class Main {p
第六届蓝桥杯(国赛)——五星填数
【问题描述】 如图的五星图案节点填上数字:1 ~ 12,除去 7 和 11。 要求每条直线上数字和相等。(上图就是恰当的填法) 请你利用计算机搜索所有可能的填法有多少种。 【注意】 旋转或镜像后相同的算同一种填法。 【答案提交】 请提交表示方案数目的整数,不要填写任何其它内容。 答案:12 解题思路: 题解 全排列: #include <iostream>#incl