严选专题
游泳时用什么耳机听歌好?四大实力非凡的高销游泳耳机严选
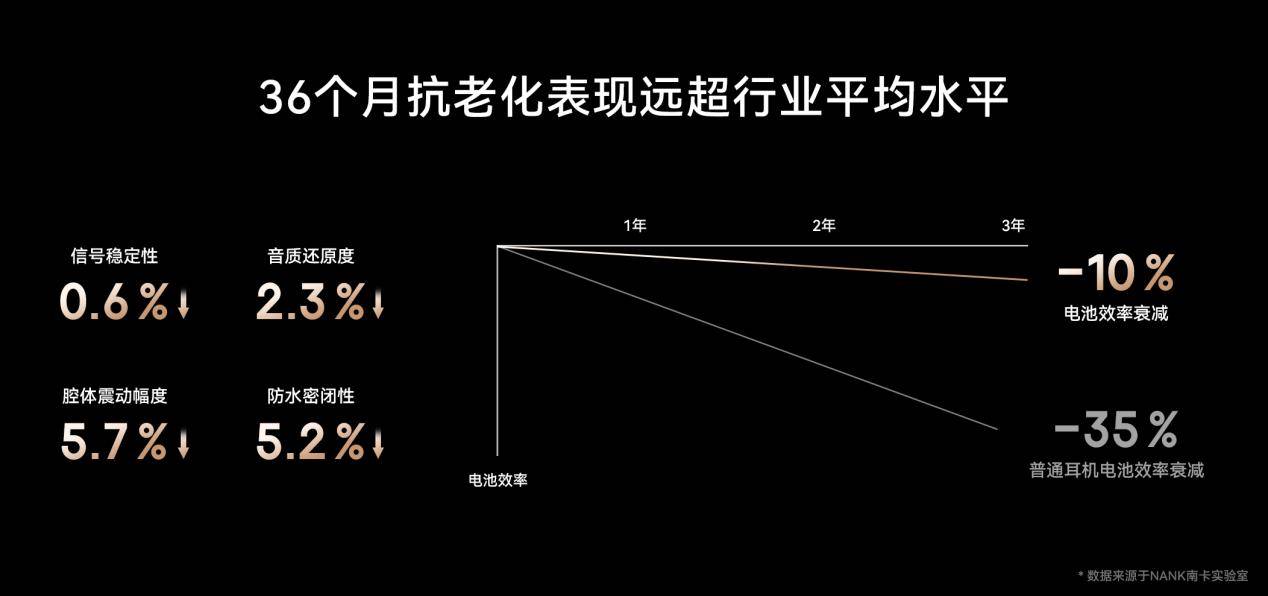
随着人们健康意识的提升和生活方式的变化,游泳已成为广受欢迎的健身方式之一。在水中畅游的同时,聆听喜爱的音乐可以让整个过程更加愉悦。然而,并非所有的耳机都适合在水下使用,因此选择一款适合游泳的耳机变得尤为重要。 近年来,随着技术的发展,市场上出现了专门为游泳设计的耳机。这些耳机不仅具有出色的防水性能,还能提供稳定的连接和高质量的音效,让游泳者在水下也能享受音乐带来的乐趣。为了帮助大家更好地
兴业严选|朝阳、大兴、丰台、等5.9折起总有一套适合你~
近日于上海,出现了一桩令人始料未及之事。一套地处浦东、面积达 245.7 平方米的住宅进行挂网拍卖。 出乎意料的是,此套房子受到众多买家的青睐,历经一番激烈的竞价竞争,最终以 1766 万元的价格成交,折合每平方米 71876.0 元。 本次参与拍卖的这套房子位于上海浦东,当下浦东二手房的参考房价为 58419 元/㎡。 对此大家觉得,花费 1766 万购置这套商品房,这桩买卖究竟是赚还是亏
Vue3项目 网易严选_学习笔记
Vue3项目 网易严选_第一天 主要内容 项目搭建vuex基础路由设计首页顶部和底部布局 学习目标 知识点要求项目搭建掌握vuex基础掌握路由设计掌握首页顶部和底部布局掌握 一、项目搭建 1.1 创建项目 vue create vue-wangyi选择vue3.0版本 1.2 目录调整 大致步骤: 删除无用代码和文件完善项目的基础结构读懂默认生成的代码 注意:以上结构目录
React技术栈、node.js服务端,仿网易严选H5开源项目
业余完成的 《仿网易严选 B2C 微商城》开源项目 微商城技术栈:React、Redux、Redux-saga、React-router、 Antd-design-mobile 微商城Github: https://github.com/Peroluo/easyMarketApp 服务端技术栈: Node.js、Think.js、Mysql 服务端Github: https://gith
网易严选App感受Weex开发
自打出生的那一天起,WEEX就免不了被拿来同React Native“一决高下”的命运。React Native宣称「Learn Once, Write Anywhere」,而WEEX宣称「Write Once, Run Everywhere」。在我看来,并没有谁更好,只有谁更合适。下面我将围绕WEEX入门进行讲解。 (如果你尚不了解React Native,并想简单入门,可以阅读【整理】Rea
网易严选其实是更适合做新零售的线上电商
说起网易严选,就要追溯到一个90年代靠门户网站起家的互联网企业网易。要知道网易的创始人丁磊是个IT,在互联网大佬里也一直是个有工匠精神的老大,在当年网易公司遇到科技大浪潮的危险时,非常有远见的他做了游戏业务,后成为现在互联网企业中的佼佼者。在收获游戏和邮箱的一大波用户粉丝之后,丁磊又做起了自己最喜欢的音乐,靠着一波文艺情怀和评论区成功将网易云音乐推到了大众面前。 2016年,丁磊又抓住了中国消费
深度干货| 网易严选的高段位数据运营法则
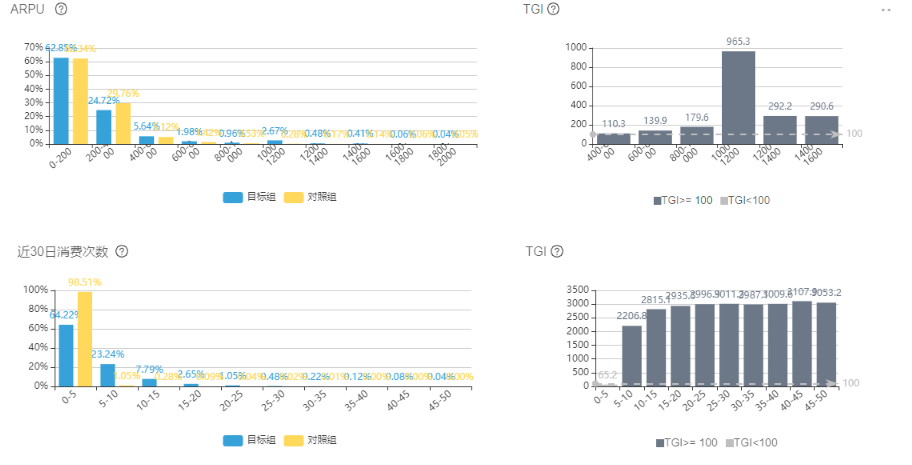
文末可下载网易严选演讲PDF完整版~ 产品总价值=活跃用户规模╳单个用户价值–异常用户损失 在2018U-Time冬季巡回杭州站现场,友盟+、网易严选、大搜车的多位数据专家,以AI·超级用户增长引擎为主题,从数据思维、行业应用到工具实操,全方位多场景地为App开发者、运营者奉上互联网下半场的破局之道,通过AI助力流量增长和用户增值。 本文为网易资深数据分析师李琪的演讲精选,希望为大家带来新
前端学习笔记vue-01(仿照网易严选)
仿照网易严选 安装vue-cli cnpm intall vue-cli -g 项目初始化 vue init webpack “vue-wangyi” 使用vant https://youzan.github.io/vant/#/zh-CN/button 通过 npm 安装 npm i vant -S // 在.babelrc 中添加配置 // 注意:webpack 1 无需设置 li
淘宝怎么找到嗨购严选赚钱的蓝海市场?
淘宝怎么找到嗨购严选赚钱的蓝海市场? 很多粉丝留言淘宝怎么找赚钱蓝海产品,我的天找蓝海都不知道,下面我教你如何快速查找蓝海内容,太刚可能很快就要悲伤建议点赞收藏。再看在年前我做了一个创意红包产品,通过这样的方法查找在年前赚了差不多100万,做南海要找到搜索人数到竞争小类目,这样的类目一上下就会有大量的免费流量,比你开直通车好100倍,实操来了继续往下听。 首先我们打开这个工具,这里
mysql开源内库_为妹子打抱不平,我深夜爬取了严选的男性内裤数据,结果……...
上一篇文章通过爬取网易严选的评论数据来探究妹子们的内衣尺码、颜色偏好以及对内衣的评价,通过大家的反响发现好像无意中得罪了某类群体,又满足了某类群体的某种特殊癖好。作为无意的举动,作者深感愧疚。为了为妹子打抱不平,工作加班到深夜之后,我毅然牺牲睡觉时间,来爬取网易的男性内裤数据,看看有什么发现。 爬取数据 首先,我们在网易严选的搜索框输入关键词“男士内裤”,页面搜索出来男士内裤的产品列表界面:
php爬虫严选,续爬取严选文胸数据之后,我深夜爬取了男性内裤数据,结果……...
这不马上就响应大家的号召,通过爬取网易严选的评论数据来给大家分析分析,看看有什么发现。 爬取数据 首先,我们在网易严选的搜索框输入关键词“男士内裤”,页面搜索出来男士内裤的产品列表界面: 搜索结果 我们点开第一个商品,点击“评论”,就可以看到如下信息: 评论信息 我们分析请求列表,就可以很容易地发现评论数据是通过 https://you.163.com/xhr/comment/listByIte
vue项目实战-网易严选商城
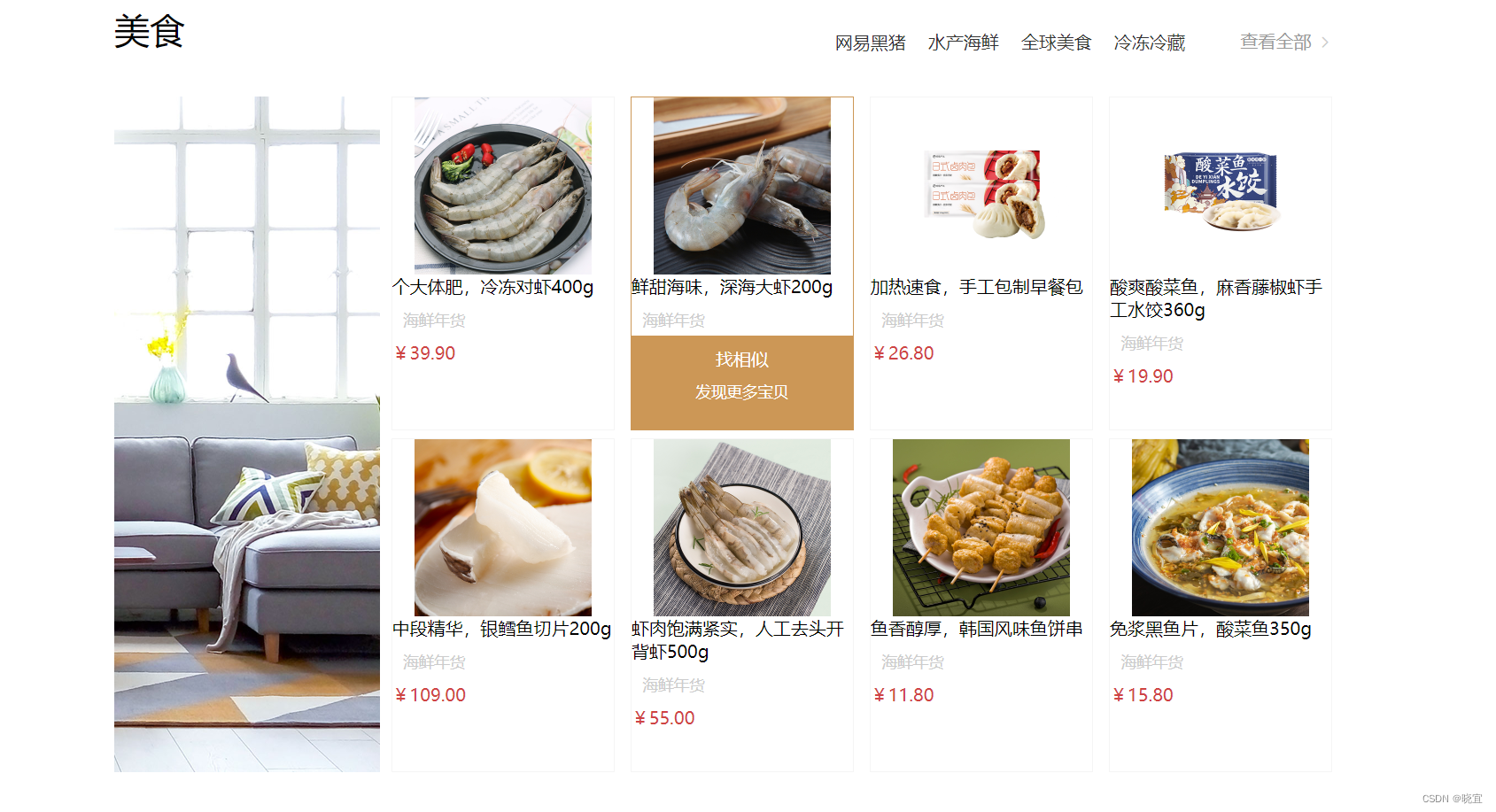
项目展示 菜单栏展示 轮播图页面 新鲜好物页面 人气推荐 美食模块 核心代码 路由配置 import {createRouter,createWebHashHistory} from 'vue-router'import Layout from '@/views/Layout.vue'import Home from '@/views/H
反编译小程序_!!重磅!!10分钟带你反编译网易严选电商微信小程序(视频教程)
视频讲解网易严选微信小程序的反编译流程。 话不多说,点击观看进入正题。 实验环境 操作系统:MacOS10.13.6node:v10.8.0微信开发者工具:Stable v1.02.1910120 工具参考用法 node wuConfig.js 将 app-config.json 中的内容拆分到各个文件对应的 .json 和 app.json , 并通过搜索 app-config.jso
网易严选画像建设实践
导读:在数字化转型的浪潮下,企业越来越重视自身数据资产的沉淀和应用。画像作为一种重要的数据资产形式,受到了越来越多的关注。网易严选作为一家自营电商,业务链路长、场景多,所涉及的核心业务实体也多,如用户、商品、供应商、渠道等等。通过画像去洞察这些业务实体对企业精细化运营有着重要的帮助。基于此背景严选打造了具备行业特色的标签和画像中台。本文的主题为网易严选画像建设实践,主要介绍严选标签和画像中台的工
网易严选数据质量实践
导读: 本篇是首届网易数据治理大赛获奖作品分享,来自网易严选大数据团队,主要针对日常数据质量的一些问题进行了总结,并将相关的技巧分享给大家。 大家好,我是来自网易严选大数据团队的牧天,首先感谢网易有数的同事们组织了此次数据治理大赛,我参赛的题目是《网易严选数据质量实践》。我将从三个方面给大家介绍,第一部分,数据质量问题的危害和发生原因;第二部分,如何保障数据质量;第三部分,网易严选数据质量实践