本文主要是介绍vue项目实战-网易严选商城,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目展示
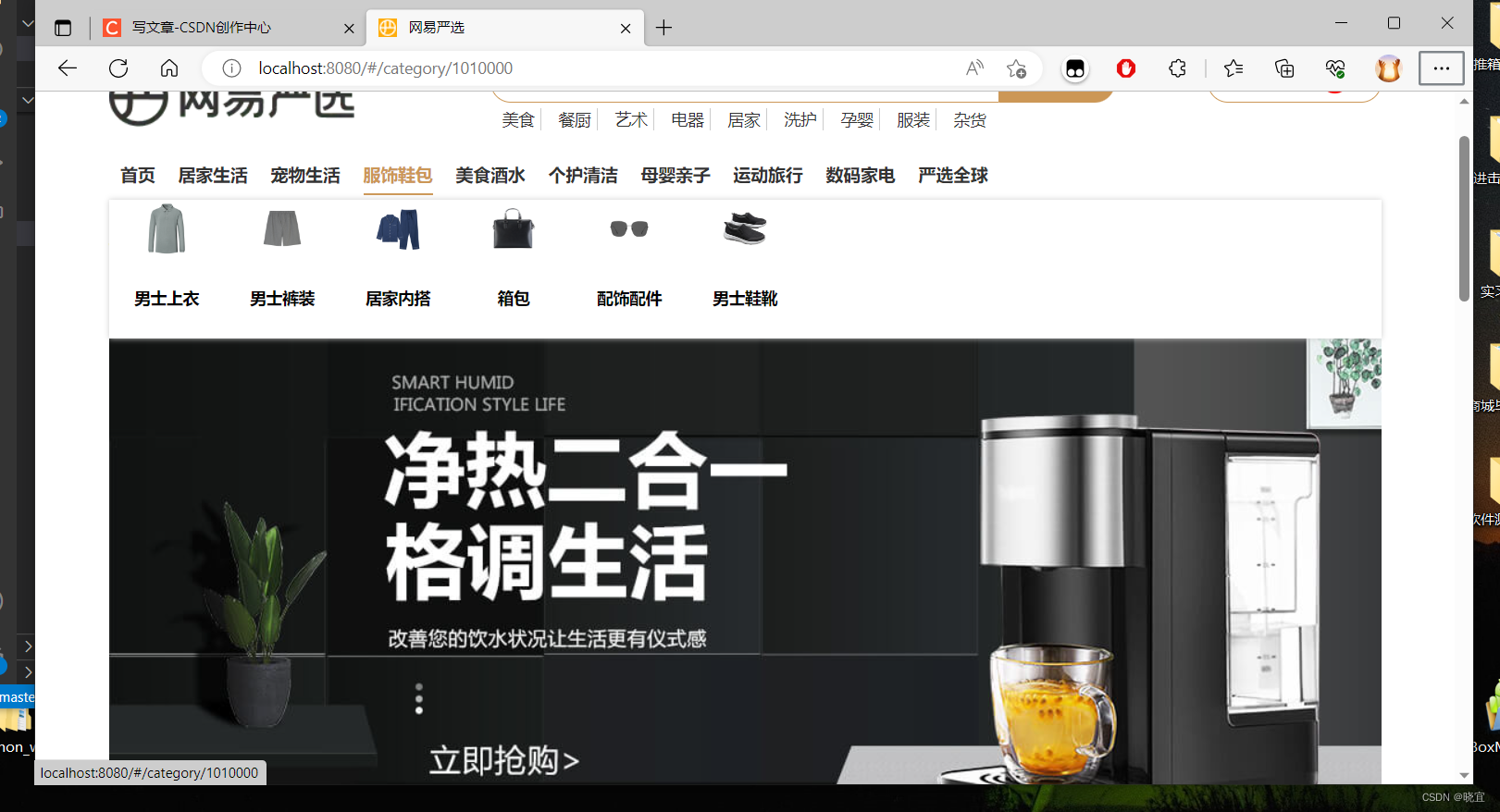
菜单栏展示

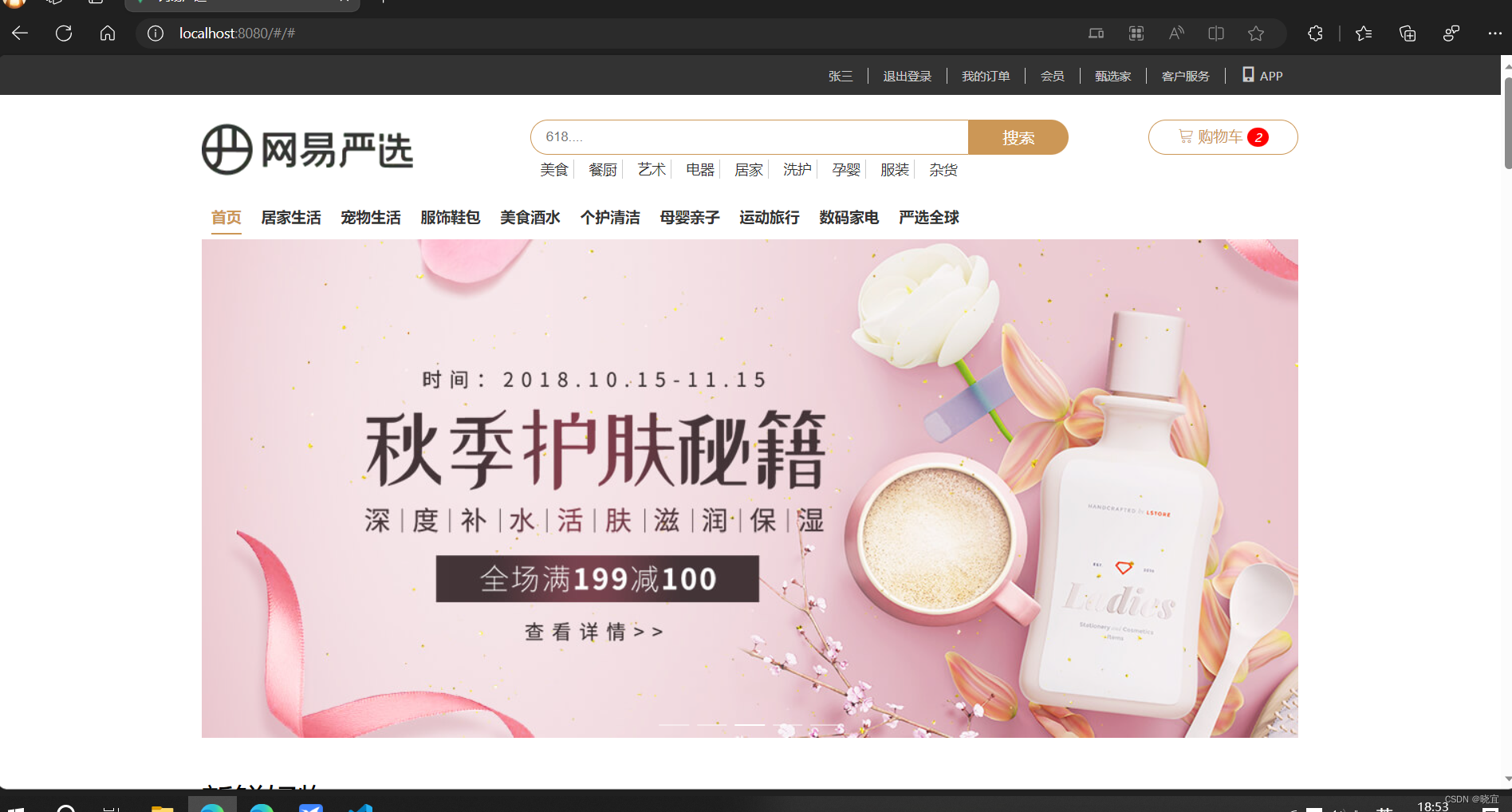
轮播图页面

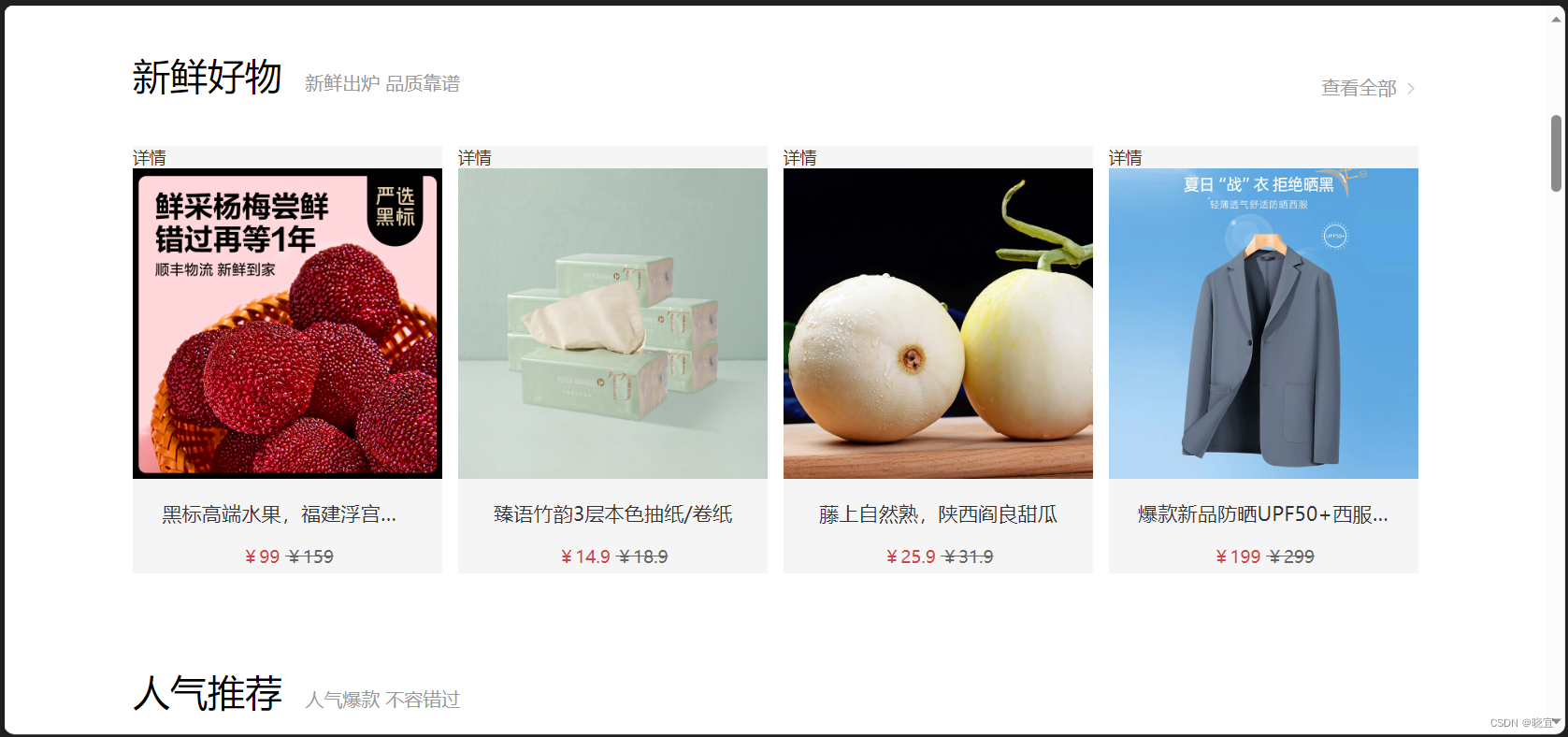
新鲜好物页面

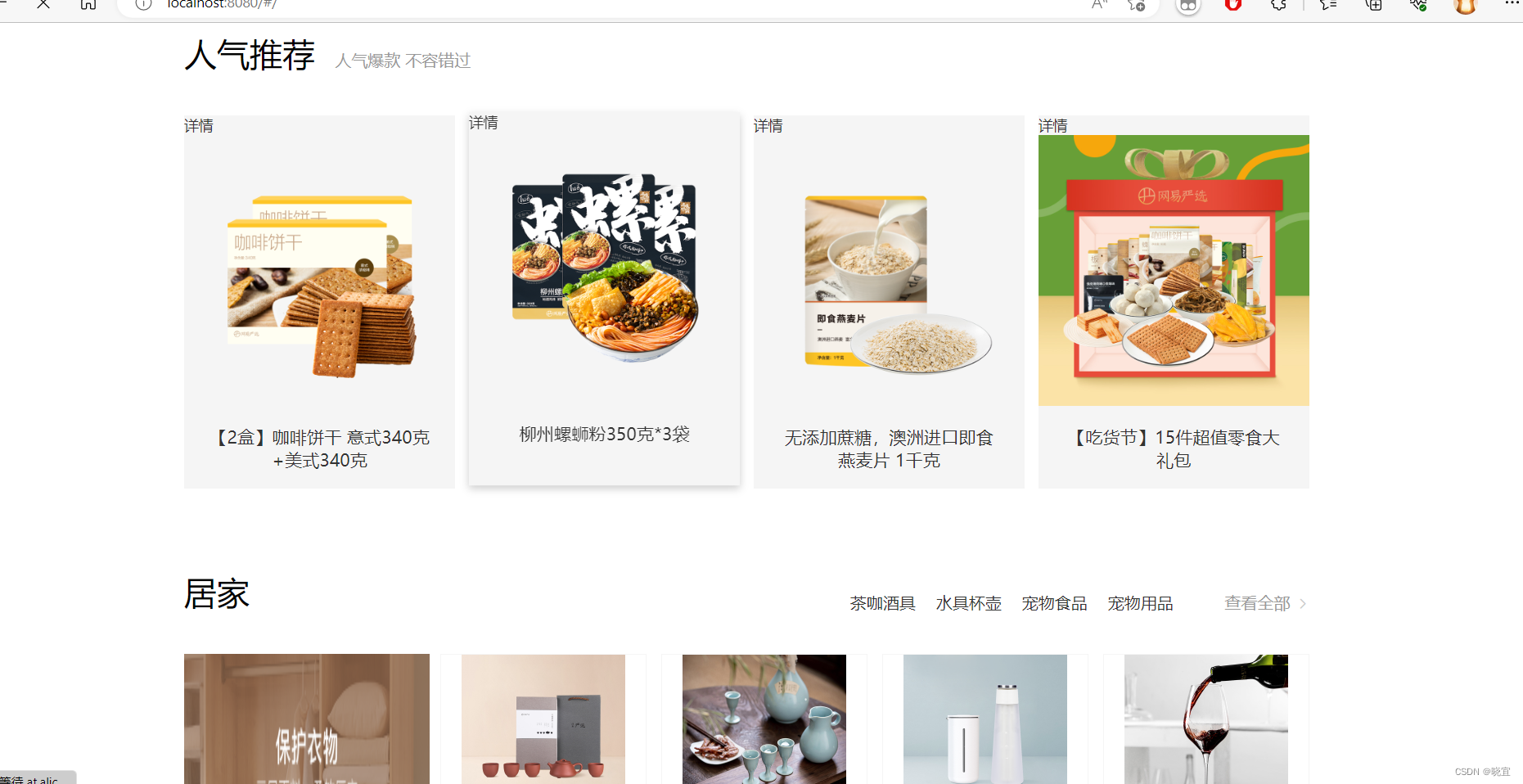
人气推荐

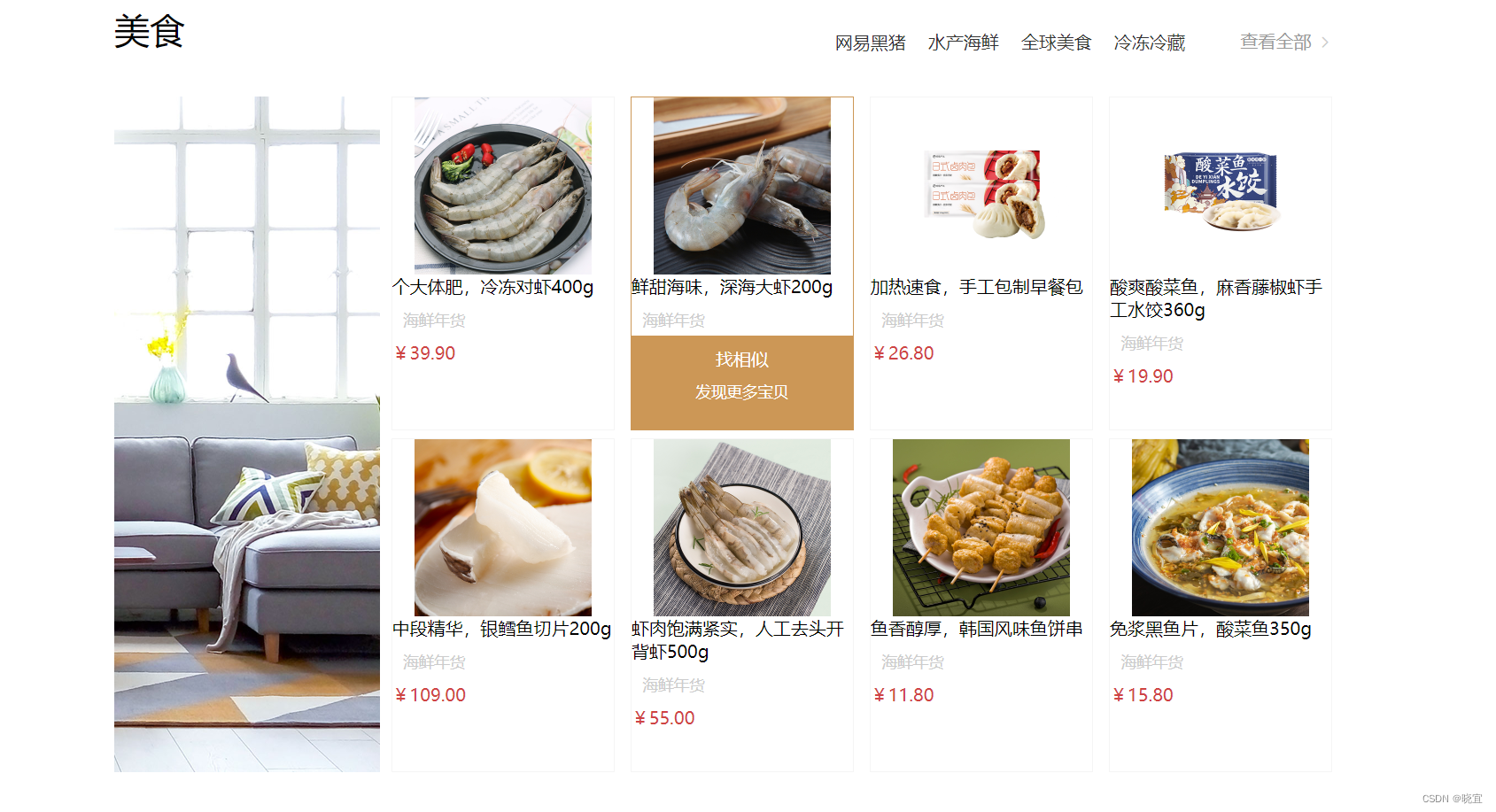
美食模块

核心代码
路由配置
import {createRouter,createWebHashHistory
} from 'vue-router'
import Layout from '@/views/Layout.vue'
import Home from '@/views/Home/Home.vue'
const Login = () => import('@/views/Login.vue')
const Category = () => import('@/views/Category/Category.vue')
const Commodity = () => import('@/views/commodity/Commodity.vue')
const routes = [{path: '/',name: 'Layout',component: Layout,children:[{path:'/',component:Home},{path:'/category/:id',component:Category},{path:'/commodity',name: 'commodity',component:Commodity}]}, {path: '/login',component: Login}]const router = createRouter({// Hash模式history: createWebHashHistory(),routes
})export default router主页面
<template><div class="home w"><!-- 轮播图 --><HomeBanner/><!-- 新鲜好物 --><HomeNew /><!-- 人气推荐 --><HomeHot /><!-- 产品区块 --><HomeProduct /></div>
</template><script>
import HomeBanner from './HomeBanner.vue'
import HomeNew from './HomeNew.vue'
import HomeHot from './HomeHot.vue'
import HomeProduct from './HomeProduct.vue'
export default {components:{HomeBanner,HomeNew,HomeHot,HomeProduct}
};
</script><style lang="less" scoped>
</style>数据层展示
const express = require('express');
// 引入轮播图数据
const bannerData=require('../data/banner.json')
const hotData=require('../data/hot.json') //人气推荐
const productData =require('../data/product.json') //产品区块const router = express.Router();// 测试接口
router.get('/test', (req, res) => {res.send('测试成功');
})/*** 首页轮播图*/
router.get('/home/banner',(req,res)=>{res.send(bannerData)
})/*** 首页-人气推荐*/router.get('/home/hot',(req,res)=>{res.send(hotData)
})/*** 首页-产品区块*/router.get('/home/product',(req,res)=>{res.send(productData)
})module.exports = router;跨域请求
const path = require('path');const {defineConfig
} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,pluginOptions: {'style-resources-loader': {preProcessor: 'less',patterns: [path.join(__dirname, './src/assets/styles/variables.less'),path.join(__dirname, './src/assets/styles/mixins.less')]}},//跨域请求devServer: {proxy: {'/api': {target: 'http://you.163.com', //网易新闻接口ws: true,changeOrigin: true,pathRewrite: { //重写路径'^/api': ''}},'/foo': {target: 'http://localhost:7788', //本地接口ws: true,changeOrigin: true,pathRewrite: { //重写路径'^/foo': ''}}},}
})
这篇关于vue项目实战-网易严选商城的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







