上移专题
IOS 键盘弹出遮挡输入框使view上移
有时候输入框在屏幕下方,键盘弹出遮挡了输入框有种盲输入的赶脚,那我们就可以把视图向上移动让它露出来。 首先在viewDidLoad中注册键盘显隐通知 //注册键盘弹出通知 [[NSNotificationCenter defaultCenter] addObserver:self
iOS之UITableViewController使用详解(一)tableview上移
tableview上移解决: self.edgesForExtendedLayout=UIRectEdgeNone; if (@available(iOS 11.0, *)) { [[UIScrollView appearance] setContentInsetAdjustmentBehavior:UIScrollViewContentInsetAdjustmentNever];
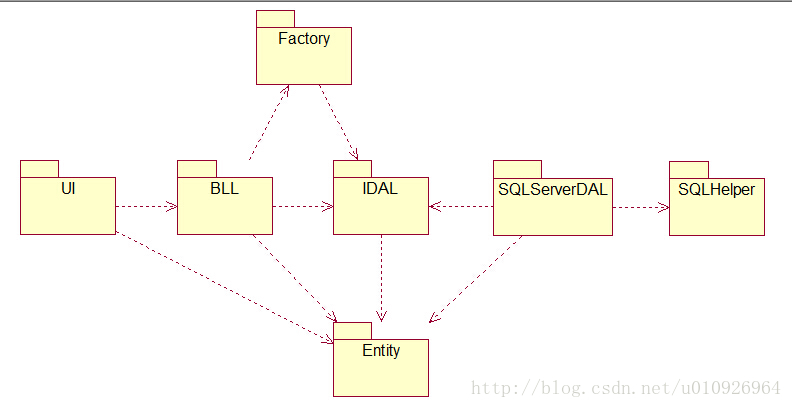
思想上移,行动下移——抽象工厂+反射+配置文件
从网上查找资料的时候发现很多同学都写过这篇博客了,可见我的方向没有跑偏。虽然我们学设计模式的时候已经接触过抽象工厂模式,大话设计模式中每个设计模式都紧密联系生活,而且主人公讲的也相当有趣,但是真正运用起来却没那么简单。可以说小菜只是帮我们理解了各个设计模式的用途以及优缺点,真正的理解还需要我们自己动手实践。 为什么要用抽象工厂? 主要就是为了提高软件的灵活性,运用抽象工厂+反射+配
scrollIntoView导致页面上移
问题描述: vue中使用了scrollIntoView但是点击元素之后虽然能实现定位到指定位置,但是页面整体上移了。 解决: this.$nextTick(() => {let selectEventDom = document.querySelector(".checkClass");selectEventDom.scrollIntoView({ behavior: 'smoo
UITextView及UITextField处理键盘弹出 视图上移
#pragma -mark UITextView Delegate- (void)textViewDidEndEditing:(UITextView *)textView{//输入框编辑完成,视图恢复到原始状态self.view.frame = CGRectMake(0, 0, ScreenW, ScreenH);} -(void)textViewDidBeginEditing:(UITex
Android软键盘弹出,底部Menu上移
当点击输入文本框时,底部的菜单栏会跟随软键盘上移至软键盘的顶部,这样的效果看起来很不美观。 方法一、 在AndroidManifest.xml文件中找到相应的activity添加下面的属性 1、android:windowSoftInputMode="stateVisible|adjustResize",这个会使屏幕整体上移
JS实现上移下移功能
下面代码可直接运行 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta htt
CListCtrl中高亮插入行,条目上移下移
1. 样式修改 2. 关键代码 BOOL CMFCApplication3Dlg::OnInitDialog(){CDialogEx::OnInitDialog();// // 代码省略......//// 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动// 执行此操作SetIcon(m_hIcon, TRUE); // 设置大图标SetIcon(m_hIcon,
完美处理弹出键盘,界面上移功能
1. 定义 int m_curKeyboardHeight; 在init函数中 设置为 m_curKeyboardHeight =0; 2. 在init中 注册两个通知 [[NSNotificationCenter defaultCenter] addObserver:self s
NestedScrollView 遇到内容上移问题
NestedScrollView遇到的一个问题,就是当页面切换在,在返回的时候界面默认滚到了最底部,原因是 NestedScrollView或ScrollView或自动滚动到获取了焦点的child view的位置 解决办法,在其包裹的第一层子布局中加入如下代码 android:focusable="true"android:focusableInTouchMode="true"
vue3中实现elementPlus表格选中行的上移下移
先看效果: 实现步骤: 1、给el-table添加current-change事件、高亮属性及ref属性 2、给上移下移按钮添加事件 // 定义当前选中的行参数const currentRow = ref<any>(null);// 定义表格的refconst singleTableRef = ref();// 行选中事件const handleCurrentC
css样式实现鼠标滑过显示鼠标滑过块上移
1,纯css样式实现鼠标滑过显示 <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><style type="text/css">*{margin: 0; padding: 0;font-family:arial;}.messdiv{position: relative;width: 150px; he
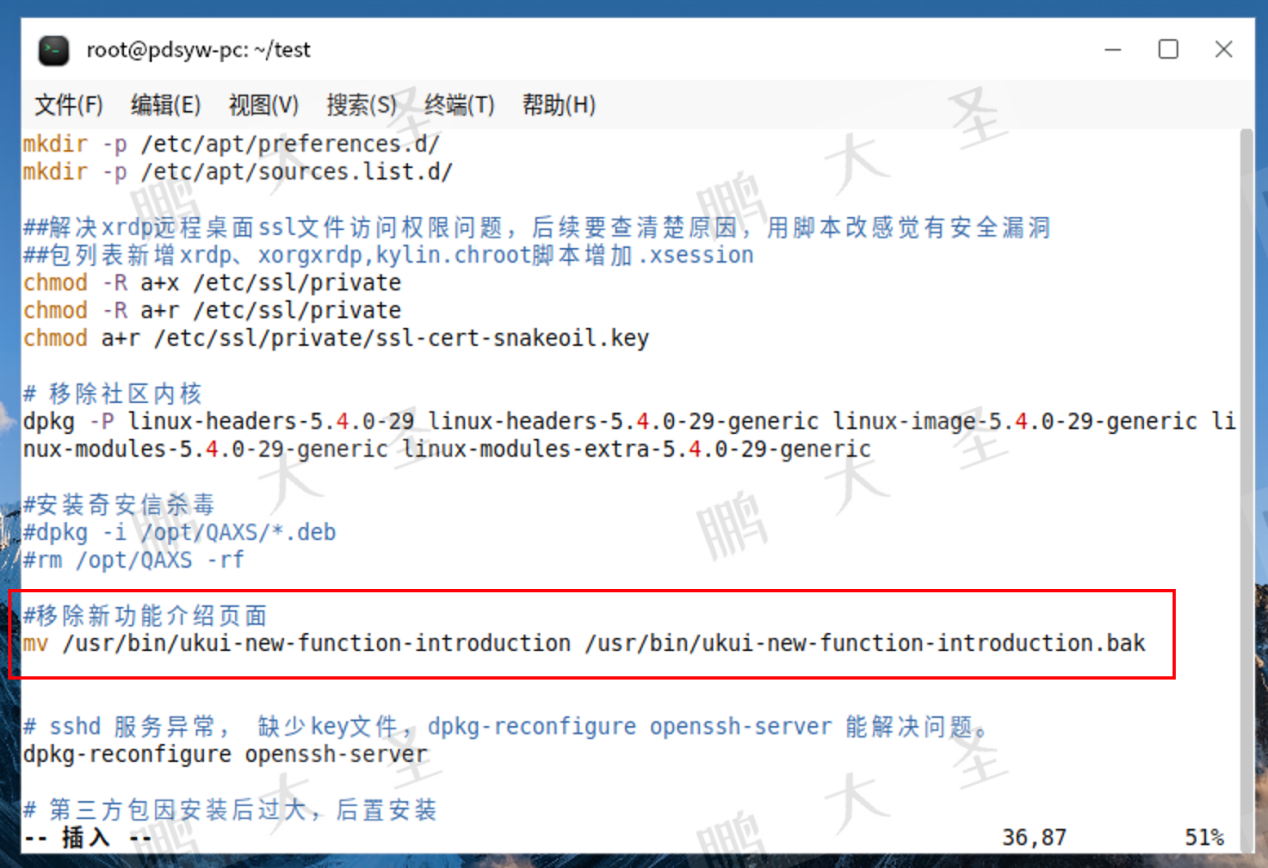
简化启动体验:在麒麟KYLINOS上移除新功能介绍页面
原文链接:简化启动体验:在麒麟KYLINOS上移除新功能介绍页面 在今天的技术分享中,我们将深入探讨如何在麒麟KYLINOS操作系统上优化用户体验,特别是针对系统2303版本在首次登录时自动弹出的新功能介绍页面。虽然这个功能旨在帮助用户更好地了解系统的新特性,但对于一些用户来说,频繁的弹出可能会造成干扰。因此,我们提供两种方法来移除这一页面,让用户能够根据个人偏好自定义启动体验。 深入理解新功能
实现view底部控件随着键盘的弹出而上移的效果
ShevaKuilin 2016年03月22日发布 ShevaKuilin 2016年03月22日发布 ShevaKuilin 2016年03月22日发布 ShevaKuilin 2016年03月22日发布 ShevaKuilin 2016年03月22日发布 下面就来具体看看如何实现: 1.首先,我们在storyboard中找到这个底部控件outLayout的bo
easyUI中控制datagrid 行上移 下移 置顶 置底
//上移function MoveUp() {var row = $("#Student_Table").datagrid('getSelected');var index = $("#Student_Table").datagrid('getRowIndex', row);mysort(index, 'up', 'Student_Table');}//下移function MoveDown
Android实现弹出输入法时,顶部固定,中间部分上移的效果
今天偶然发现这个,想起了我之前遇到的一个问题,当时怎么也想不到办法解决。 http://blog.csdn.net/duanyanrui/article/details/10100699 具体看下面的链接的图片,我之前遇到的问题就是键盘弹起的时候把顶部的标题栏也弹出到屏幕外部了,这样不太好。但是当时甚至了ajustPan也不起作用,后来别的同事接手了,不知道后来为啥好了,没
ant-desgin的table的上移、下移
文章目录 html部分函数部分 html部分 <a-table :columns="columns" :data-source="dataList" :loading="listLoading" :pagination="false"><template #bodyCell="{ column, record, index }"><template v-if="column.k
ListBox实现上移,下移,左移,右移操作
<html><head><title>Javascript版选择下拉菜单互移且排序</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body><p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p><form
jQuery插件---MultiSelects(左右选框),支持select下option元素的上移下移
jQuery插件---MultiSelects(左右选框),支持select下option元素的上移下移 在线预览jQuery插件---MultiSelects(左右选框),支持select下option元素的上移下移 源码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o
解决软键盘弹出时底部布局上移
//解决软键盘弹出时底部布局上移getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN|WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);
mathtype公式在word文档里面有点上移,word公式向上偏移
标题:mathtype公式在word文档里面有点上移,word公式向上偏移 对于每一段文字,选中后,点击段落, 然后调整为 居中即可 调整后效果图
css 实现鼠标上移添加下划线
效果图 实现代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><tit
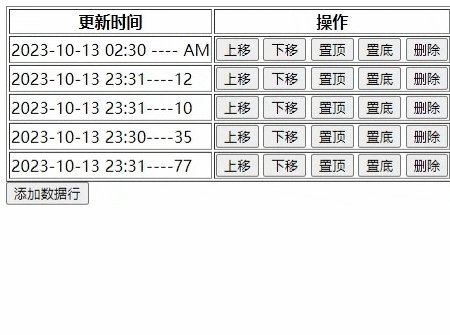
实现一个todoList可直接操作数据(上移、下移、置顶、置底)
演示 HTML部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><t
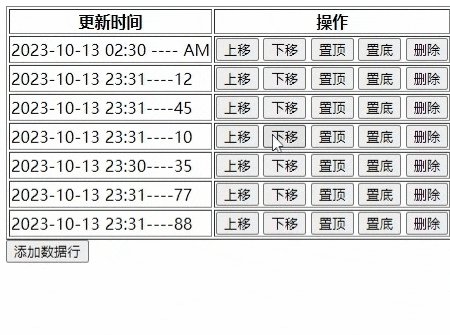
简单实现一个todoList(上移、下移、置顶、置底)
演示 html部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><td>
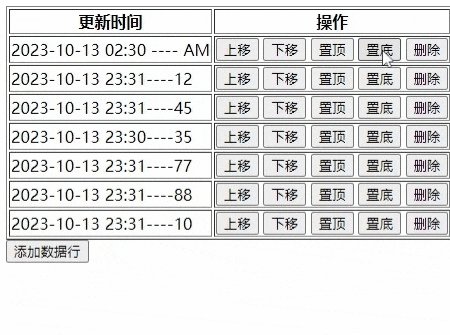
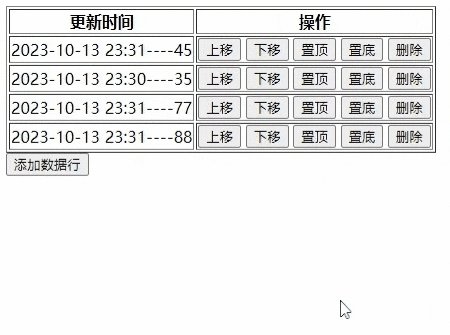
简单实现一个todoList(上移、下移、置顶、置底)
演示 html部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><td>