本文主要是介绍ant-desgin的table的上移、下移,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- html部分
- 函数部分
html部分
<a-table :columns="columns" :data-source="dataList" :loading="listLoading" :pagination="false"><template #bodyCell="{ column, record, index }"><template v-if="column.key === 'action'"><span class="space-x-4"><a-button type="link" @click="up(index)">上移</a-button><a-button type="link" @click="down(index)">下移</a-button></span></template></template>
</a-table>
函数部分
dataList 是table的接口返回数据
// 上移判断
const up = (index) => {if (index > 0) {const temp = dataList.value[index - 1]dataList.value[index - 1] = dataList.value[index]dataList.value[index] = temp}else {message.warning('已经是第一条数据,不可上移')}
}
// 下移判断
const down = (index) => {if (index === dataList.value.length - 1) {message.warning('已经是最后一条数据了,不可下移')}else {const temp = dataList.value[index + 1]dataList.value[index + 1] = dataList.value[index]dataList.value[index] = temp}
}
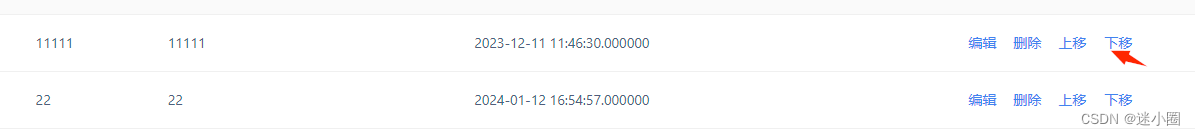
结果:
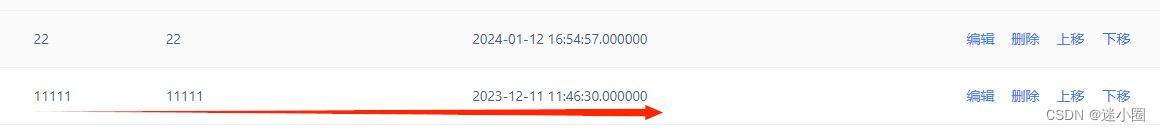
下移效果:

被下移了

这篇关于ant-desgin的table的上移、下移的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




