desgin专题
【Ant-Desgin-React 步骤条】步骤条配合组件使用
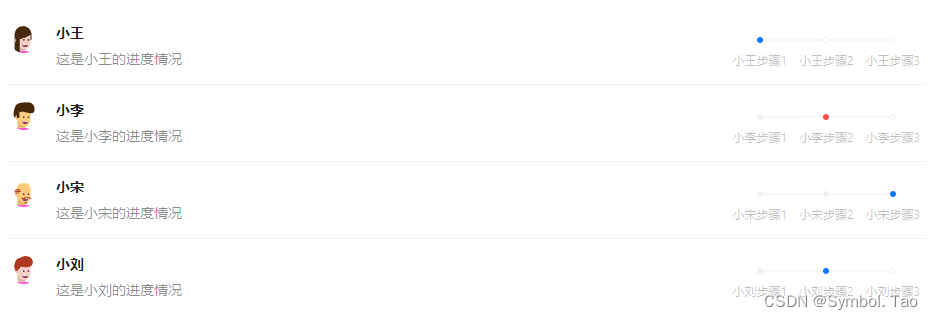
步骤条配合组件使用 基础使用多分组进度 基础使用 /* eslint-disable no-unused-vars */import React, { useState } from 'react'import { Button, message, Steps, theme } from 'antd'import After from './components/after
【Ant-Desgin-React 穿梭框】表格穿梭框,树穿梭框的用法
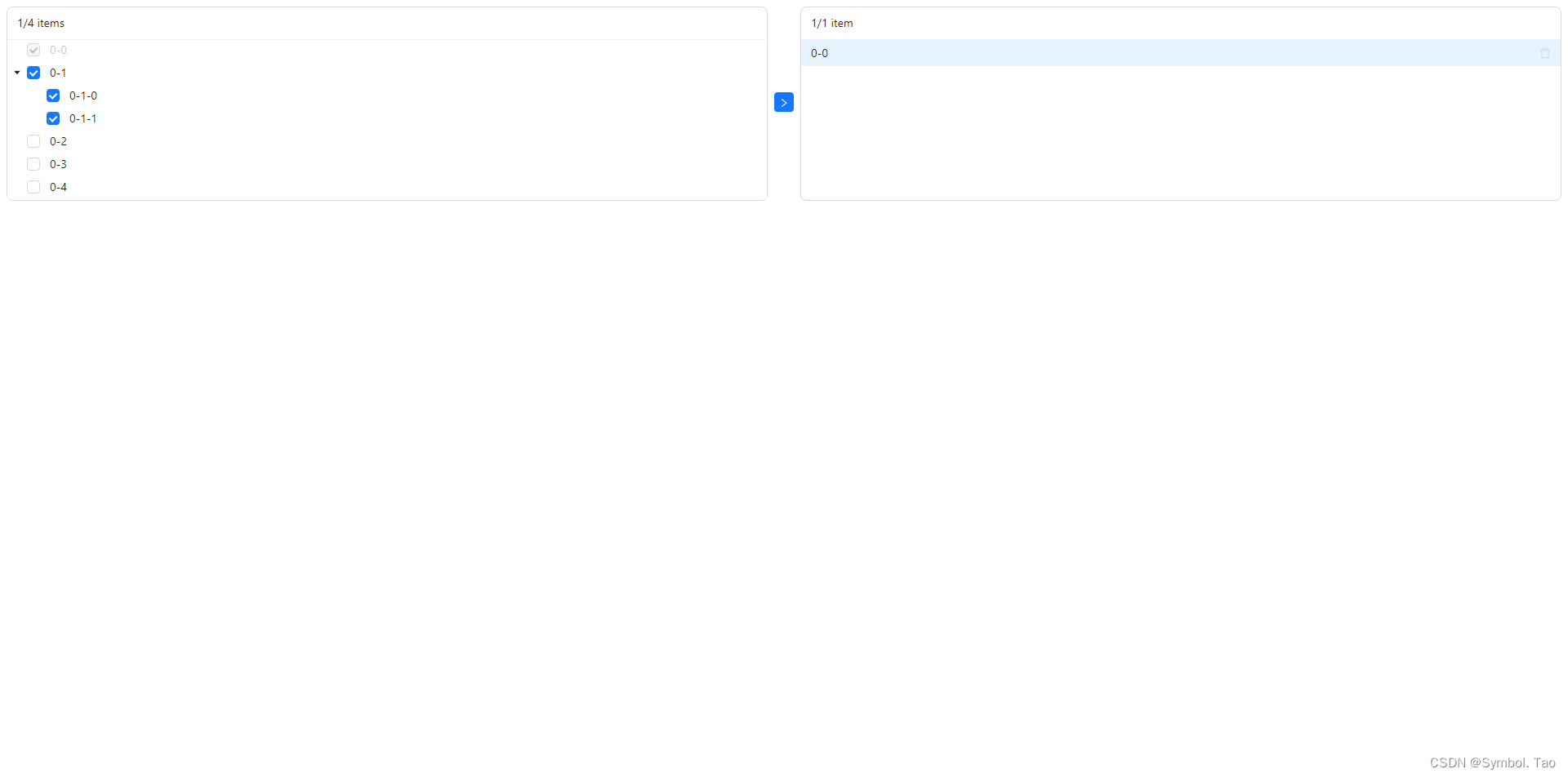
Antd Desgin 穿梭框 普通用法高级用法-表格穿梭框组件高级用法-树穿梭框组件 普通用法 /* eslint-disable no-unused-vars */import React, { useEffect, useState } from 'react'import { Space, Transfer } from 'antd'// Antd的穿梭框组件Mock
ant-vue-desgin + nginx(项目站点) +nginx(门户站点)
1、主站点方向代理test指向项目服务器 主站点反向代理配置 server {listen 80;server_name www.main.com;#charset koi8-r;#access_log logs/host.access.log main; index index.html;root ./html; #反向代理test指向项目服务器location /tes
Ant Desgin Vue Tree Tab 个性化需求
背景 个人对前端不是很熟,或者说过目就忘,但是对前端还要求不少,这就难搞了。 使用的前端是Mudblazor和ant design vue, Mudblazor 还没有开始搞,现在先用ant design vue,版本是vue3, ant design vue 4+版本 组织管理需要两个功能,一个是左边组织树,需要点击后出现菜单,或者右键点击菜单(这个本身有);网上有各种需求,比如以下三种,
ant-desgin charts双轴图DualAxes,柱状图无法立即显示,并且只有在调整页面大小(放大或缩小)后才开始显示
摘要 双轴图表中,柱状图无法立即显示,并且只有在调整页面大小(放大或缩小)后才开始显示 官方示例代码 在直接复制,替换为个人数据时,出现柱状图无法显示问题 const config = {data: [data, data],xField: 'time',yField: ['value', 'count'],geometryOptions: [{geometry: 'column',},
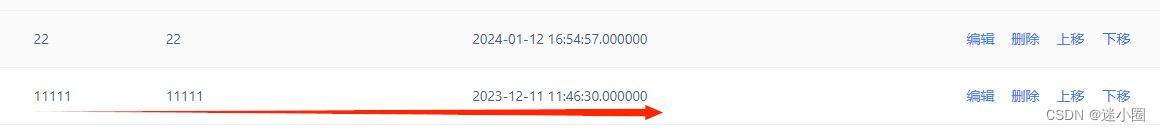
ant-desgin的table的上移、下移
文章目录 html部分函数部分 html部分 <a-table :columns="columns" :data-source="dataList" :loading="listLoading" :pagination="false"><template #bodyCell="{ column, record, index }"><template v-if="column.k
ant-desgin for vue 无法显示表单前必填前红色*号
在表单规则中填写了required: true,之后,还无法显示红色星号。 需要查看最上层表单是否有hide-required-mark,如果有,删除掉之后,即可解决。