本文主要是介绍【Ant-Desgin-React 步骤条】步骤条配合组件使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
步骤条配合组件使用
- 基础使用
- 多分组进度
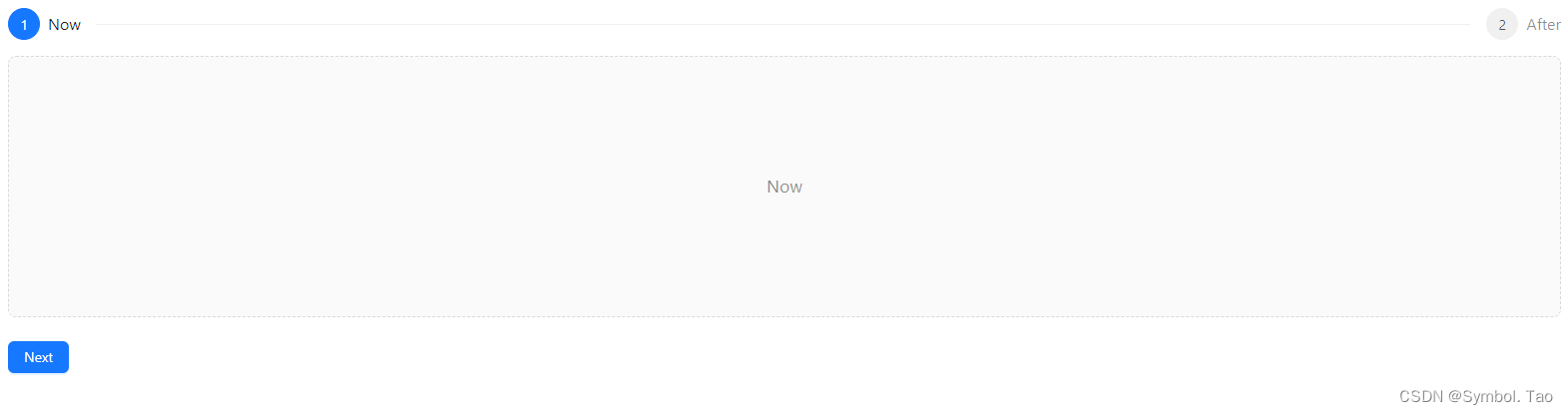
基础使用
/* eslint-disable no-unused-vars */
import React, { useState } from 'react'
import { Button, message, Steps, theme } from 'antd'
import After from './components/after'
import Now from './components/now'
const steps = [{title: 'Now',content: <Now />},{title: 'After',content: <After />}
]const StepsDemo = () => {const { token } = theme.useToken()// 步骤条当前步骤const [current, setCurrent] = useState(0)// 下一步const next = () => {setCurrent(current + 1)}// 上一步const prev = () => {setCurrent(current - 1)}// 步骤条配置const items = steps.map(item => ({key: item.title,title: item.title}))const contentStyle = {lineHeight: '260px',textAlign: 'center',color: token.colorTextTertiary,backgroundColor: token.colorFillAlter,borderRadius: token.borderRadiusLG,border: `1px dashed ${token.colorBorder}`,marginTop: 16}return (<>{/* 步骤条组件 */}<Steps current={current} items={items} />{/* 步骤条内容 */}<div style={contentStyle}>{steps[current].content}</div>{/* 按钮组 */}<divstyle={{marginTop: 24}}>{current < steps.length - 1 && (<Button type="primary" onClick={() => next()}>Next</Button>)}{current === steps.length - 1 && (<Button type="primary" onClick={() => message.success('Processing complete!')}>Done</Button>)}{current > 0 && (<Buttonstyle={{margin: '0 8px'}}onClick={() => prev()}>Previous</Button>)}</div></>)
}
export default StepsDemo

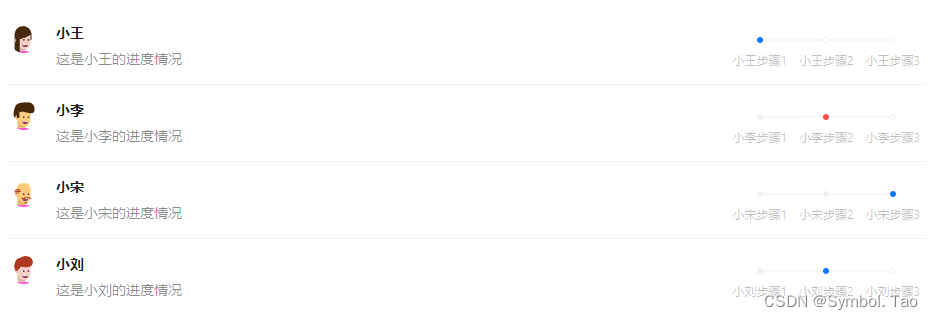
多分组进度
/* eslint-disable no-unused-vars */
import React from 'react';
import { Avatar, List, Steps } from 'antd';const data = [{title: '小王',current: 0,steps: [{title: '小王步骤1',description: '这是小王步骤1',},{title: '小王步骤2',description: '这是小王步骤2',},{title: '小王步骤3',description: '这是小王步骤3',},]},{title: '小李',current: 1,status: 'error',steps: [{title: '小李步骤1',description: '这是小李步骤1',},{title: '小李步骤2',description: '这是小李步骤2',},{title: '小李步骤3',description: '这是小李步骤3',},]},{title: '小宋',current: 2,steps: [{title: '小宋步骤1',description: '这是步骤1',},{title: '小宋步骤2',description: '这是小宋步骤2',},{title: '小宋步骤3',description: '这是小宋步骤3',},]},{title: '小刘',current: 1,steps: [{title: '小刘步骤1',description: '这是小刘步骤1',},{title: '小刘步骤2',description: '这是小刘步骤2',},{title: '小刘步骤3',description: '这是小刘步骤3',},]},
];const App = () => (<div><ListitemLayout="horizontal"dataSource={data}renderItem={(item, index) => (<List.Item><List.Item.Metaavatar={<Avatar src={`https://api.dicebear.com/7.x/miniavs/svg?seed=${index}`} />}title={<a href="https://ant.design">{item.title}</a>}description={`这是${item.title}的进度情况`}/><Stepsstyle={{marginTop: 8,}}type="inline"current={item.current}status={item.status}items={item.steps}/></List.Item>)}/></div>
);
export default App;

这篇关于【Ant-Desgin-React 步骤条】步骤条配合组件使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






