下移专题
思想上移,行动下移——抽象工厂+反射+配置文件
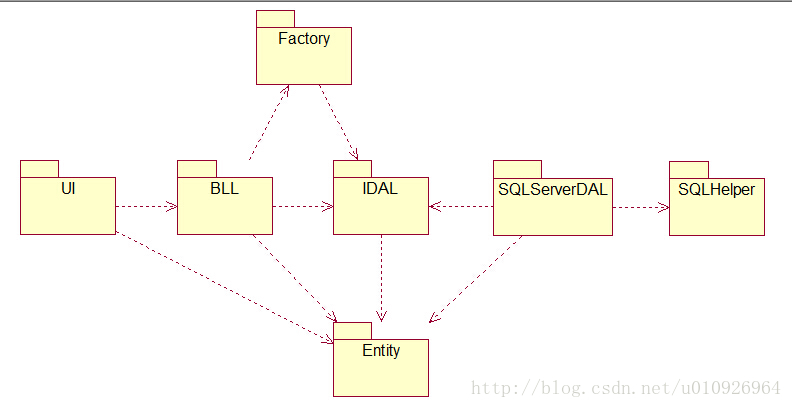
从网上查找资料的时候发现很多同学都写过这篇博客了,可见我的方向没有跑偏。虽然我们学设计模式的时候已经接触过抽象工厂模式,大话设计模式中每个设计模式都紧密联系生活,而且主人公讲的也相当有趣,但是真正运用起来却没那么简单。可以说小菜只是帮我们理解了各个设计模式的用途以及优缺点,真正的理解还需要我们自己动手实践。 为什么要用抽象工厂? 主要就是为了提高软件的灵活性,运用抽象工厂+反射+配
JS实现上移下移功能
下面代码可直接运行 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta htt
CListCtrl中高亮插入行,条目上移下移
1. 样式修改 2. 关键代码 BOOL CMFCApplication3Dlg::OnInitDialog(){CDialogEx::OnInitDialog();// // 代码省略......//// 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动// 执行此操作SetIcon(m_hIcon, TRUE); // 设置大图标SetIcon(m_hIcon,
vue3中实现elementPlus表格选中行的上移下移
先看效果: 实现步骤: 1、给el-table添加current-change事件、高亮属性及ref属性 2、给上移下移按钮添加事件 // 定义当前选中的行参数const currentRow = ref<any>(null);// 定义表格的refconst singleTableRef = ref();// 行选中事件const handleCurrentC
easyUI中控制datagrid 行上移 下移 置顶 置底
//上移function MoveUp() {var row = $("#Student_Table").datagrid('getSelected');var index = $("#Student_Table").datagrid('getRowIndex', row);mysort(index, 'up', 'Student_Table');}//下移function MoveDown
sql实现将某一列下移一行
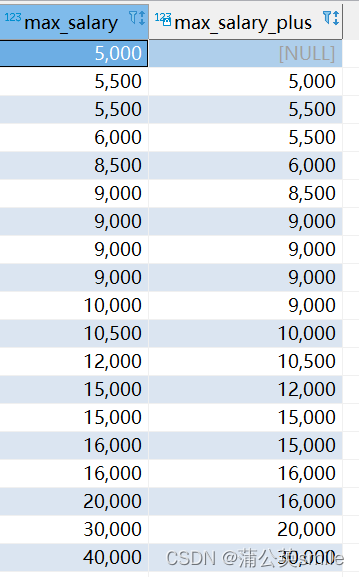
问题 实现如下图所示的 max_salary 下移一行 方法:使用开窗函数 select max_salary, max(max_salary) over(order by max_salary asc rows between 1 PRECEDING and 1 PRECEDING) max_salary_plusfrom jobs
Pandas教程11:关于pd.DataFrame.shift(1)数据下移的示例用法
---------------pandas数据分析集合--------------- Python教程71:学习Pandas中一维数组Series Python教程74:Pandas中DataFrame数据创建方法及缺失值与重复值处理 Pandas数据化分析,DataFrame行列索引数据的选取,增加,修改和删除操作 Pandas教程05:DataFrame数据常用属性和方法汇总 Pandas教程
ant-desgin的table的上移、下移
文章目录 html部分函数部分 html部分 <a-table :columns="columns" :data-source="dataList" :loading="listLoading" :pagination="false"><template #bodyCell="{ column, record, index }"><template v-if="column.k
ios7 uitableview内容视图下移 20px bug
最近优化工程,遇到一个很棘手的问题,就是uitableview的内容视图下移,如图所示 我左右两个tableview设置的起始坐标是一样的,但是相对于右边tableview而言,左边的tableview的内容视图明显下移了20,后面的蓝色为设置的tableview的背景色,红色块是第一个cell,后来想的解决办法是设置contentoffset,这个方法第一次进入这个页面是可以的,但是
ListBox实现上移,下移,左移,右移操作
<html><head><title>Javascript版选择下拉菜单互移且排序</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body><p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p><form
jQuery插件---MultiSelects(左右选框),支持select下option元素的上移下移
jQuery插件---MultiSelects(左右选框),支持select下option元素的上移下移 在线预览jQuery插件---MultiSelects(左右选框),支持select下option元素的上移下移 源码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o
iOS11关于隐藏导航栏后带有scrollView界面出现,下移问题
if (@available(iOS11.0, *)) { self.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; } else { self.automaticallyAdjustsScrollViewInsets =NO;
docker下移除不使用的镜像、容器、卷、网络
Prune images docker image prune移除没有标签并且没有被容器引用的镜像,这种镜像称为 dangling(摇晃的) 镜像。 示例1:docker image prune 删除了redis,无标签且无引用 docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NA
行动下移篇之——aspnetpager分页控件
概述 在对网页上的记录进行分页显示时,一般用到两种方式,分别是假分页和真分页。假分页就是从数据库中取出所有记录然后再进行分页;而真分页相对来说就简单多了,真分页只需要从数据库中取出当前页需要显示的记录即可。如果你的记录数据量比较小,用哪种方法都可以,如果记录数据量特别大,这时就需要用我们的真分页来提高我们的效率。 在这里我们用aspnetpager分页控件来
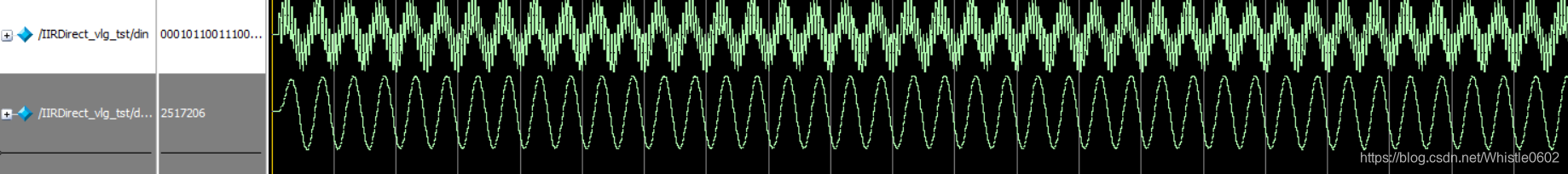
IIR滤波器的FPGA实现中出现直流分量(波形不停下移)问题的原因和解决方法
最近用FPGA实现一个带通IIR滤波器,采用matlab的fdatool设计得到滤波器的系数,然后根据杜勇的《数字滤波器的matlab与FPGA实现》中介绍的方法进行零点和极点系数量化,采用的结构是直接I型IIR滤波器。刚开始用modelsim进行的功能仿真得到的结果是这样的。 刚开始看起来效果还可以,因为我只让它对2000个点滤波,这些点输入完后滤波就仿真就结束了。
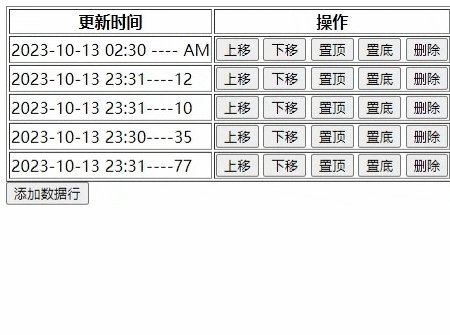
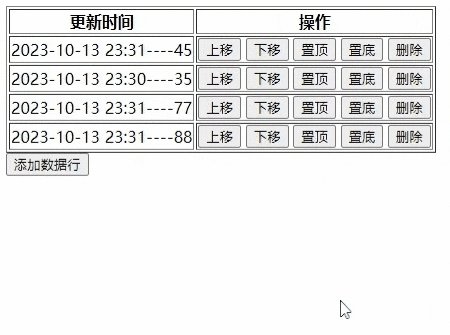
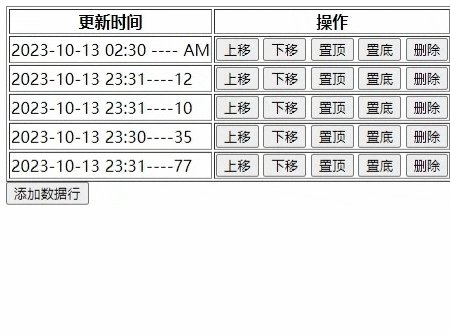
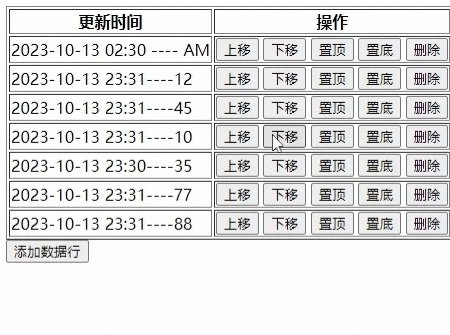
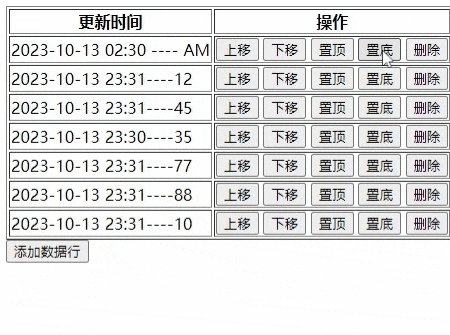
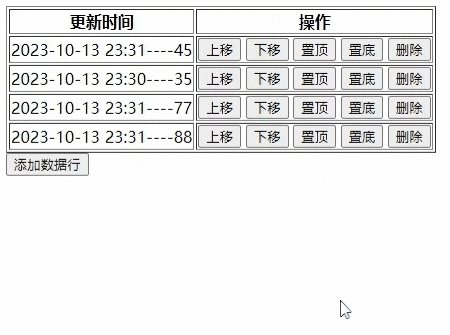
实现一个todoList可直接操作数据(上移、下移、置顶、置底)
演示 HTML部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><t
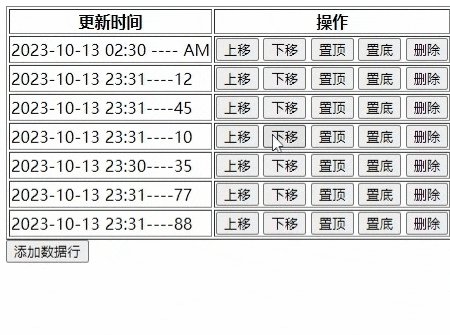
简单实现一个todoList(上移、下移、置顶、置底)
演示 html部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><td>
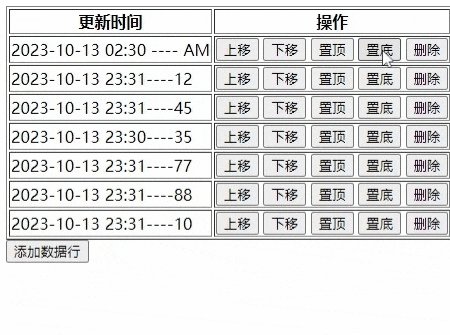
简单实现一个todoList(上移、下移、置顶、置底)
演示 html部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><td>
红帽7Linux系统,在没有取消挂载硬盘情况下移除硬盘进不去系统解决方案
相信很多朋友在初学Linux操作系统时,都会遇到这个问题。在vm虚拟机中,有时候因为一些实验要添加硬盘和删除硬盘,在删除硬盘时忘记取消挂载硬盘,删完后重启发现进不去系统了。红帽7将进入一个紧急模式状体。 也就是上面的这个状态!问题报错:提示说你现在进入的是紧急模式,按照提示输入root和密码,登录进入紧急模式。然后vi /etc/fstab查