本文主要是介绍vue3中实现elementPlus表格选中行的上移下移,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
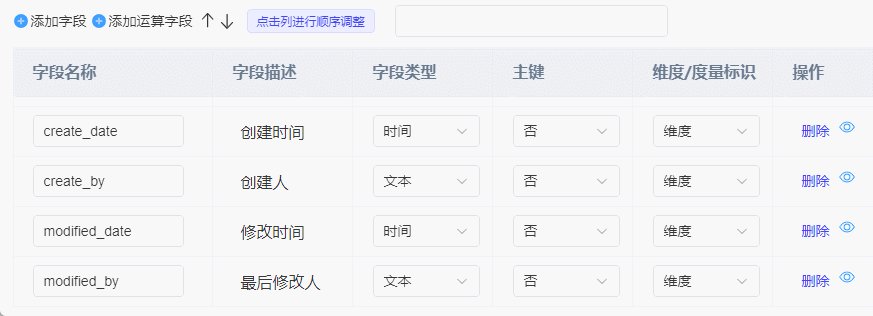
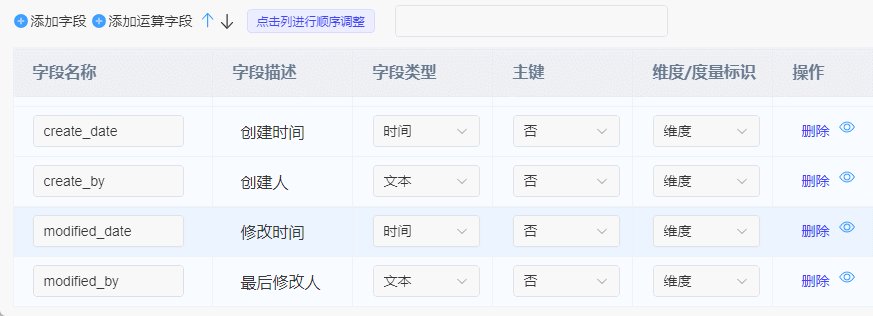
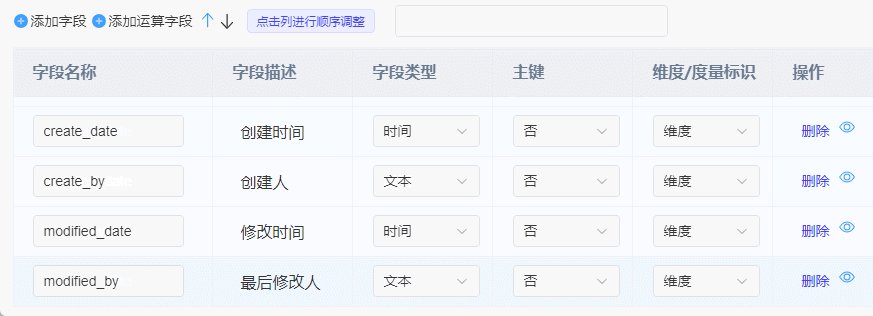
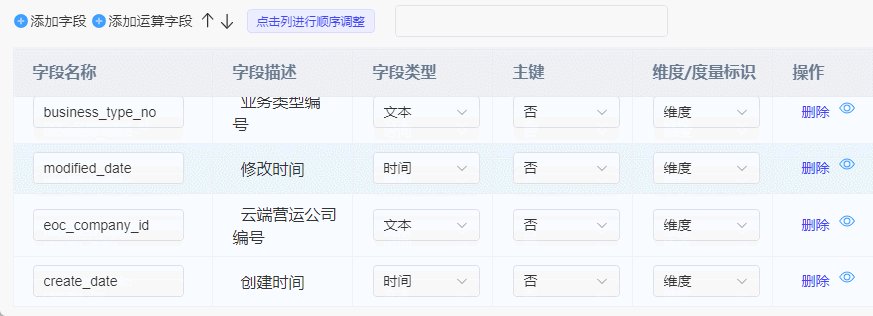
先看效果:

实现步骤:
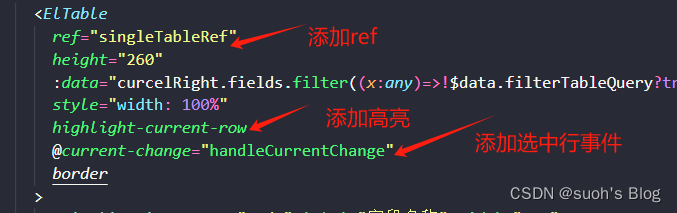
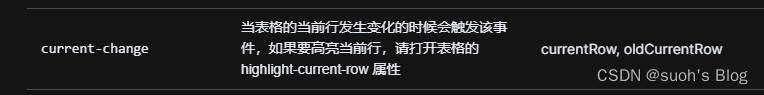
1、给el-table添加current-change事件、高亮属性及ref属性


2、给上移下移按钮添加事件

// 定义当前选中的行参数
const currentRow = ref<any>(null);
// 定义表格的ref
const singleTableRef = ref();
// 行选中事件
const handleCurrentChange = (val: any) => {currentRow.value = val;
};// curcelRight.value.fields是表格数据
// 上移事件
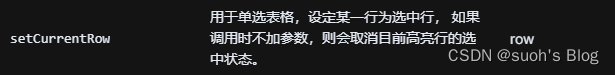
const upRow = () => {if (currentRow.value) {// 在表格数据中找到当前选中行的索引let index = curcelRight.value.fields.findIndex((d: any) => d.code == currentRow.value.code);// 索引存在if (index && index > 0) {// 则利用es6中的解构赋值来实现交换两元素的位置[curcelRight.value.fields[index], curcelRight.value.fields[index - 1]] = [curcelRight.value.fields[index - 1],curcelRight.value.fields[index],];}// setCurrentRow中传入当前行可以实现不清除选中效果,可以多次上移singleTableRef.value.setCurrentRow(currentRow.value);}
};
// 下移事件
const downRow = () => {if (currentRow.value) {let index = curcelRight.value.fields.findIndex((d: any) => d.code == currentRow.value.code);if (index + 1 != curcelRight.value.fields.length) {if (index > -1 && curcelRight.value.fields.length > 1) {[curcelRight.value.fields[index], curcelRight.value.fields[index + 1]] = [curcelRight.value.fields[index + 1],curcelRight.value.fields[index],];}singleTableRef.value.setCurrentRow(currentRow.value);}}
};
这篇关于vue3中实现elementPlus表格选中行的上移下移的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





