本文主要是介绍简化启动体验:在麒麟KYLINOS上移除新功能介绍页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文链接:简化启动体验:在麒麟KYLINOS上移除新功能介绍页面
在今天的技术分享中,我们将深入探讨如何在麒麟KYLINOS操作系统上优化用户体验,特别是针对系统2303版本在首次登录时自动弹出的新功能介绍页面。虽然这个功能旨在帮助用户更好地了解系统的新特性,但对于一些用户来说,频繁的弹出可能会造成干扰。因此,我们提供两种方法来移除这一页面,让用户能够根据个人偏好自定义启动体验。
深入理解新功能介绍页面
在麒麟KYLINOS系统中,新功能介绍页面是设计来向用户展示系统更新后的新特性和改进。这一设计初衷是为了确保用户能够充分利用系统的最新功能,提升工作效率和用户体验。然而,对于经验丰富的用户或者那些更倾向于直接探索系统的用户来说,这一页面可能会显得多余,甚至是一种干扰。
方法一:系统安装后移除新功能介绍页面
这一方法适用于那些已经安装了麒麟KYLINOS 2303版本并希望去除新功能介绍页面的用户。通过简单的命令操作,我们可以直接从系统中移除相关的自动启动项。
方法二:定制ISO镜像预移除新功能介绍
对于系统管理员或需要批量部署麒麟KYLINOS系统的用户,通过定制ISO镜像来预移除新功能介绍页面可能是更高效的选择。这一方法不仅能在系统安装阶段就避免新功能介绍页面的弹出,还能为最终用户提供更加流畅和定制化的使用体验。
场景复现:
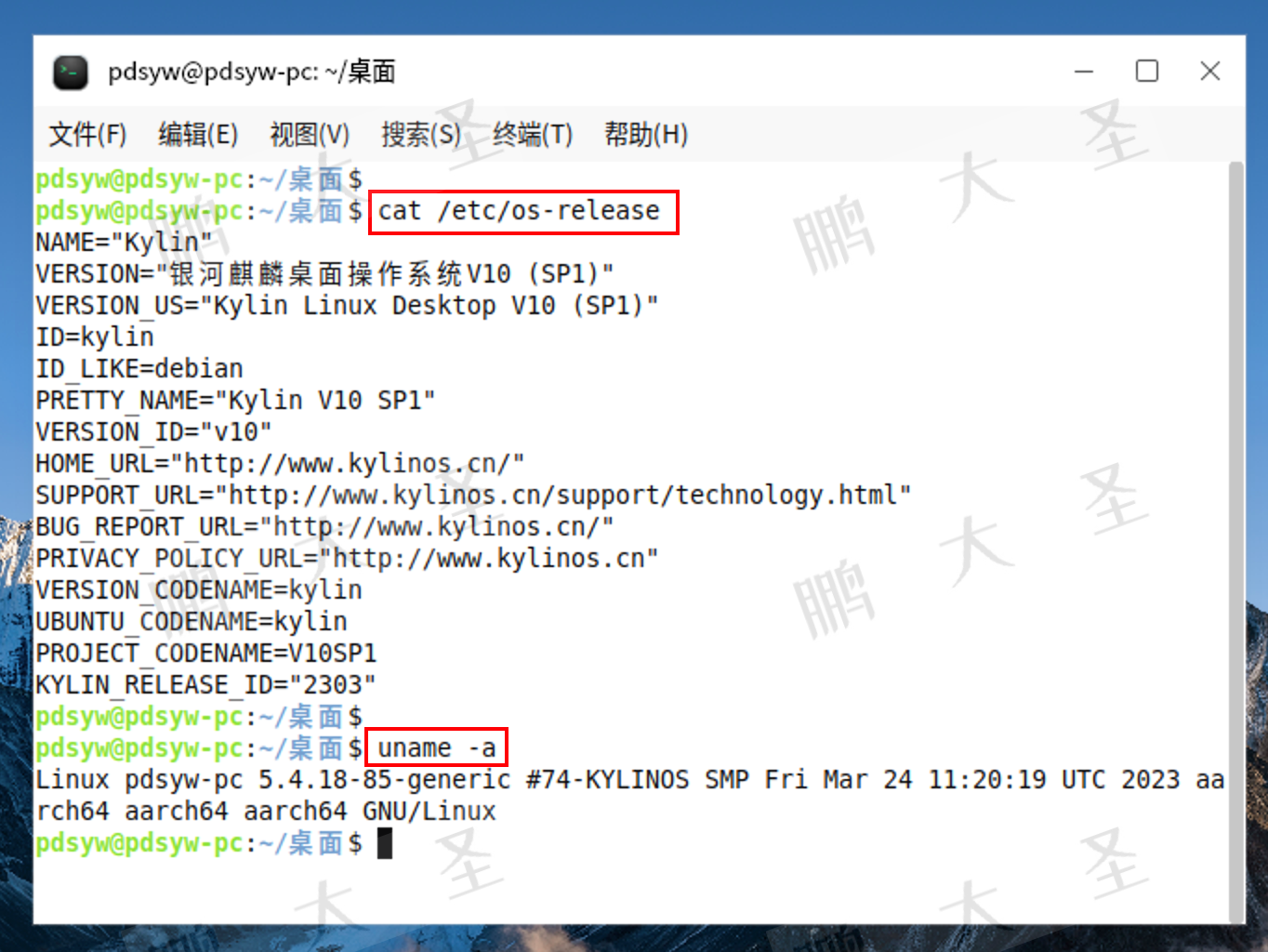
1、查看系统信息
pdsyw@pdsyw:~/桌面$ cat /etc/os-release
pdsyw@pdsyw:~/桌面$ uname -a

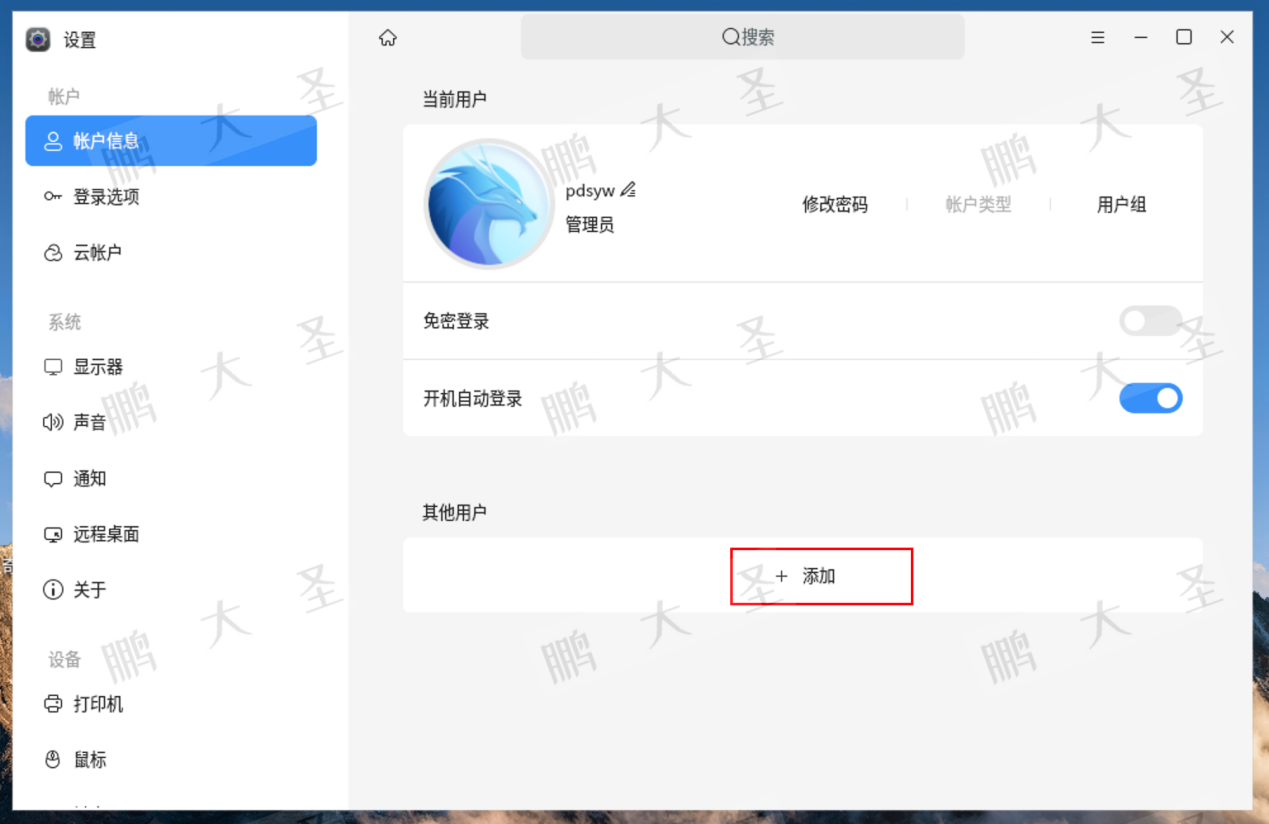
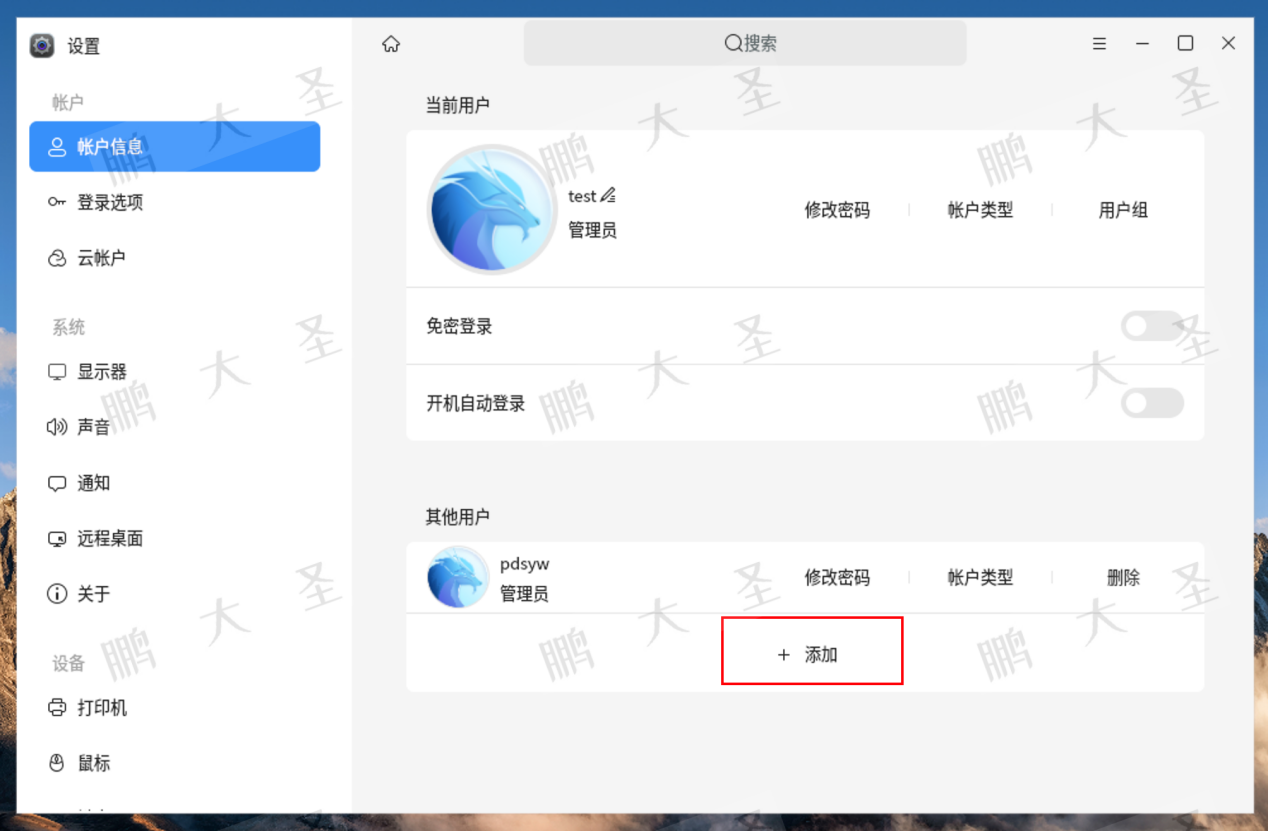
2.添加用户

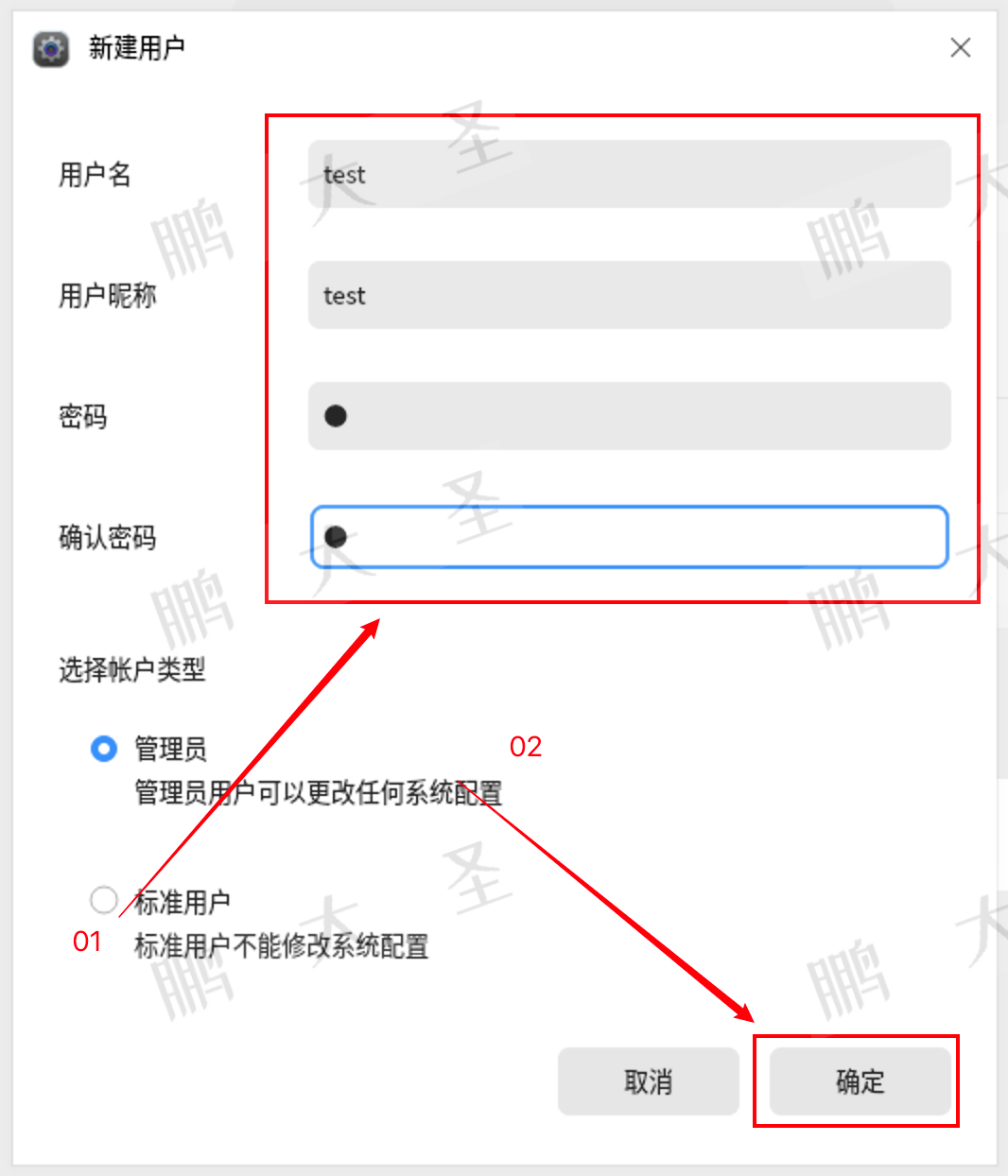
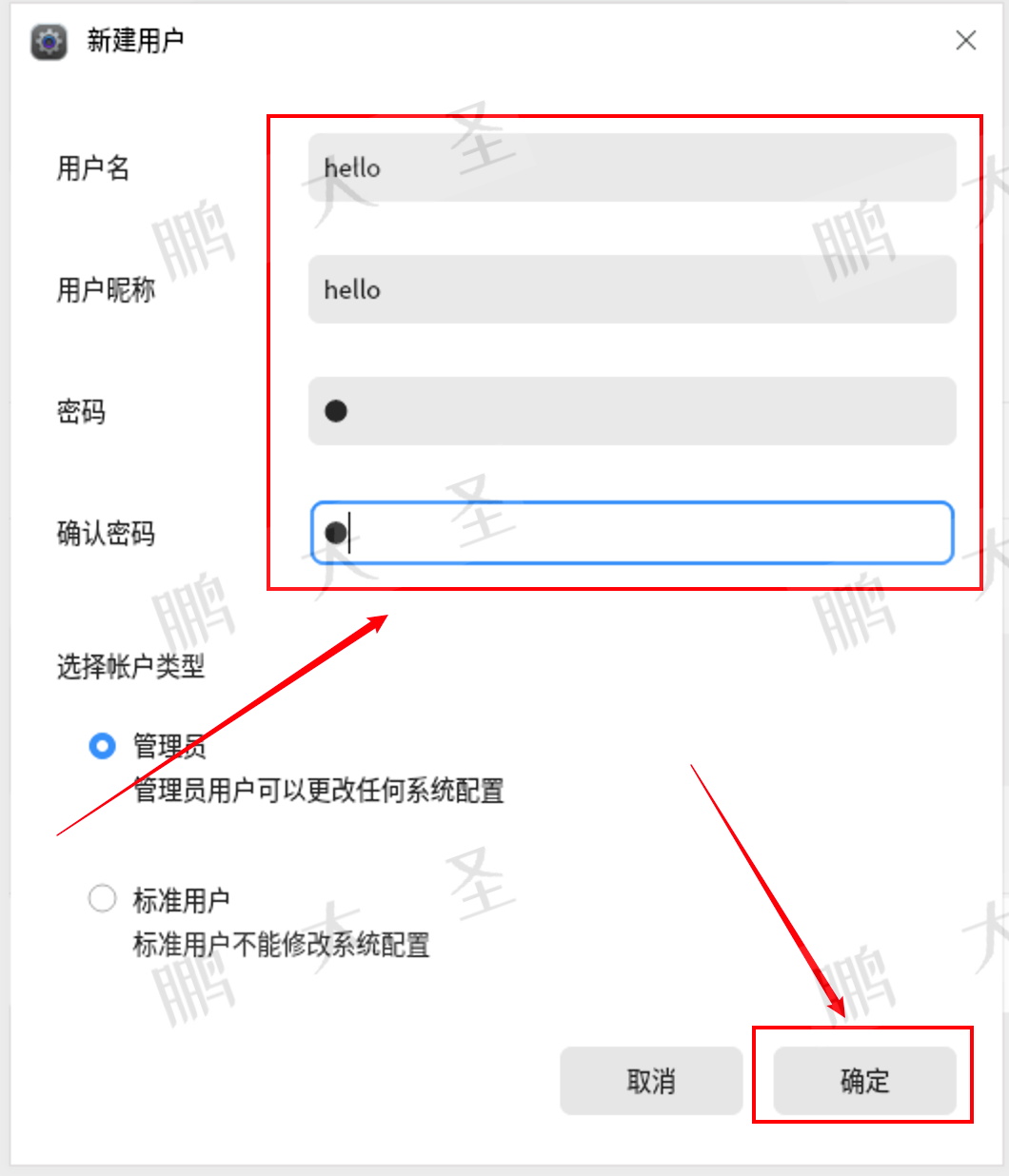
3.新建用户

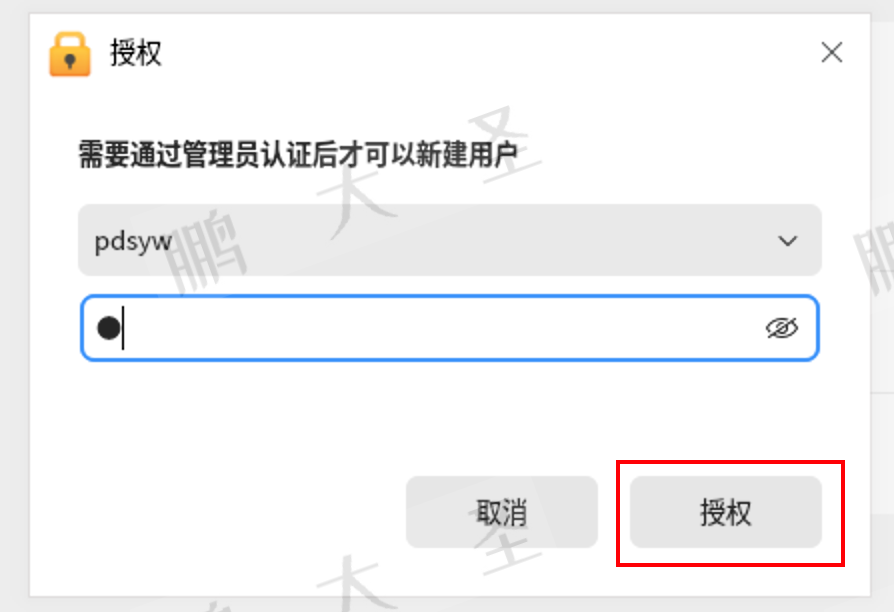
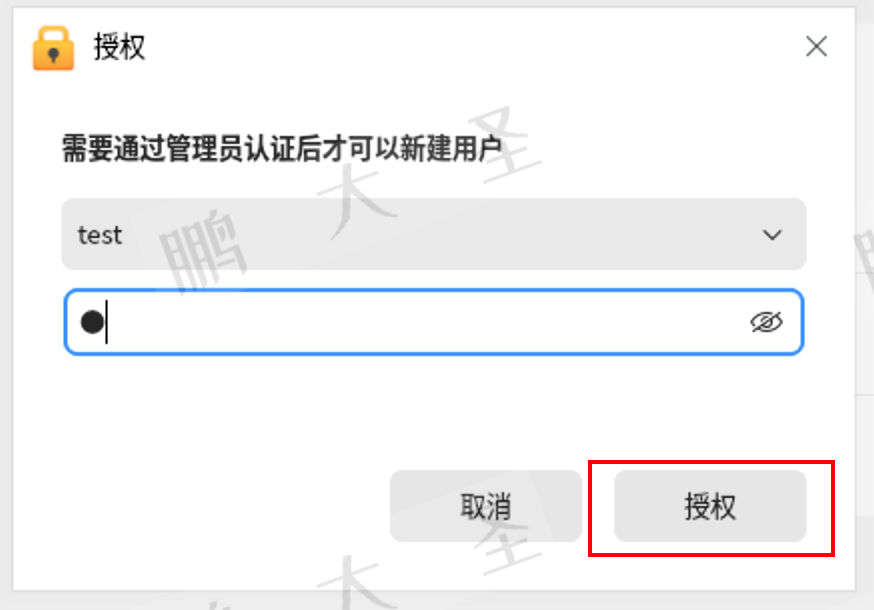
4.输入授权

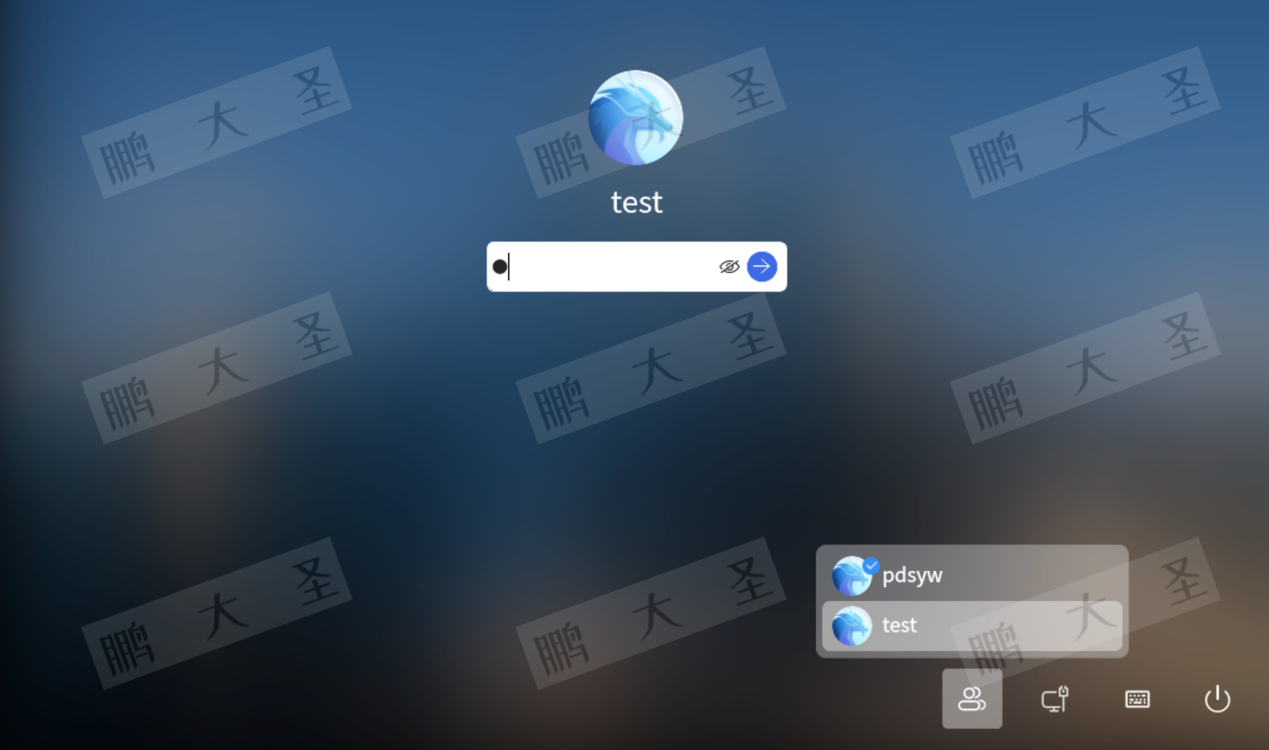
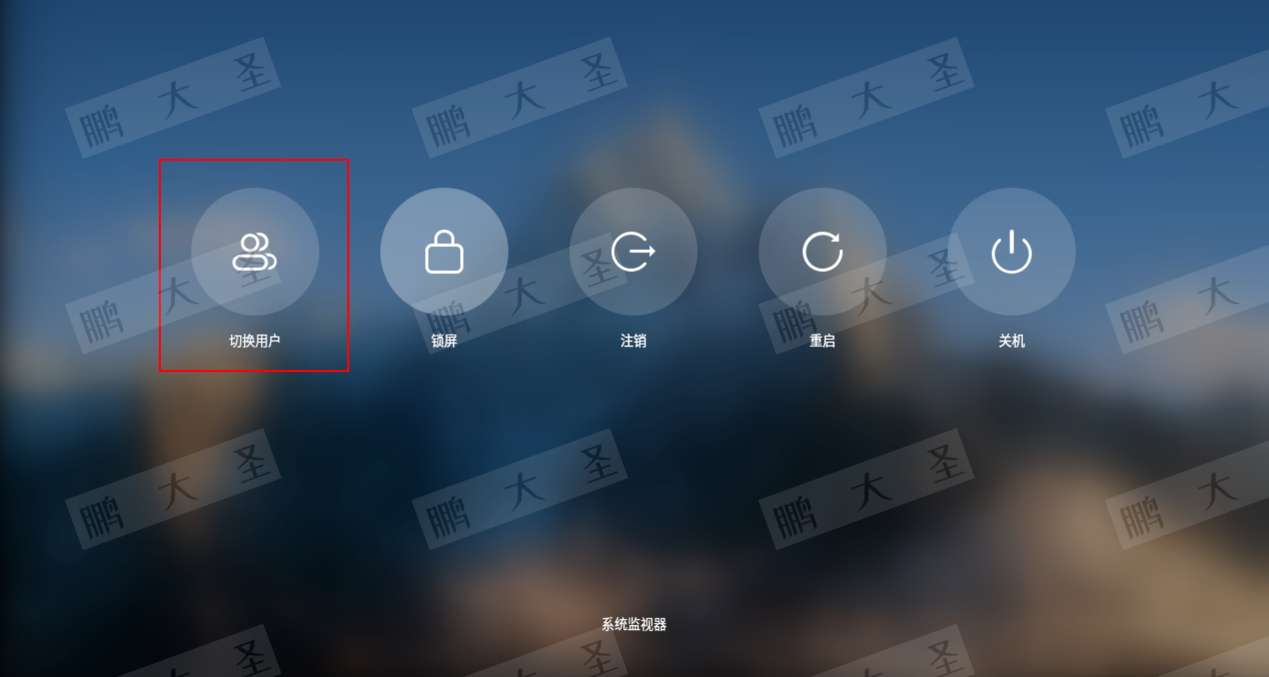
5.切换用户

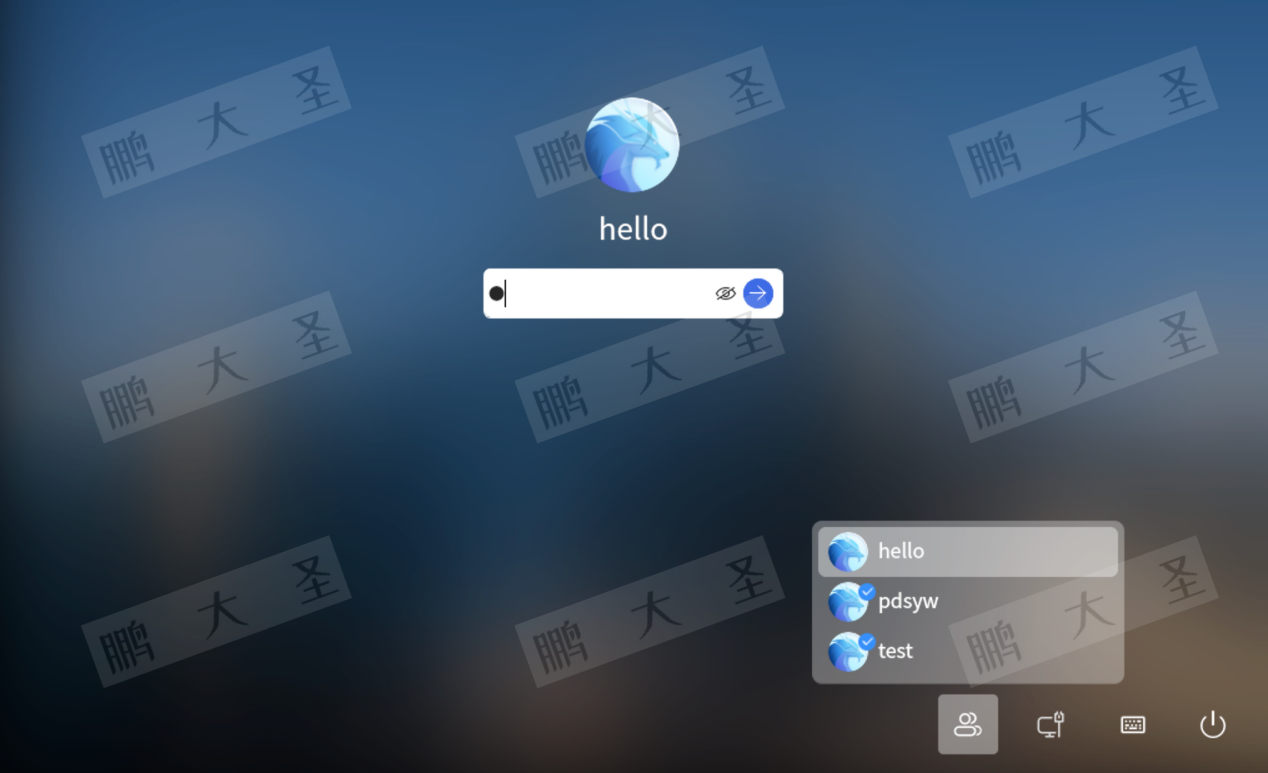
6.使用新用户登录

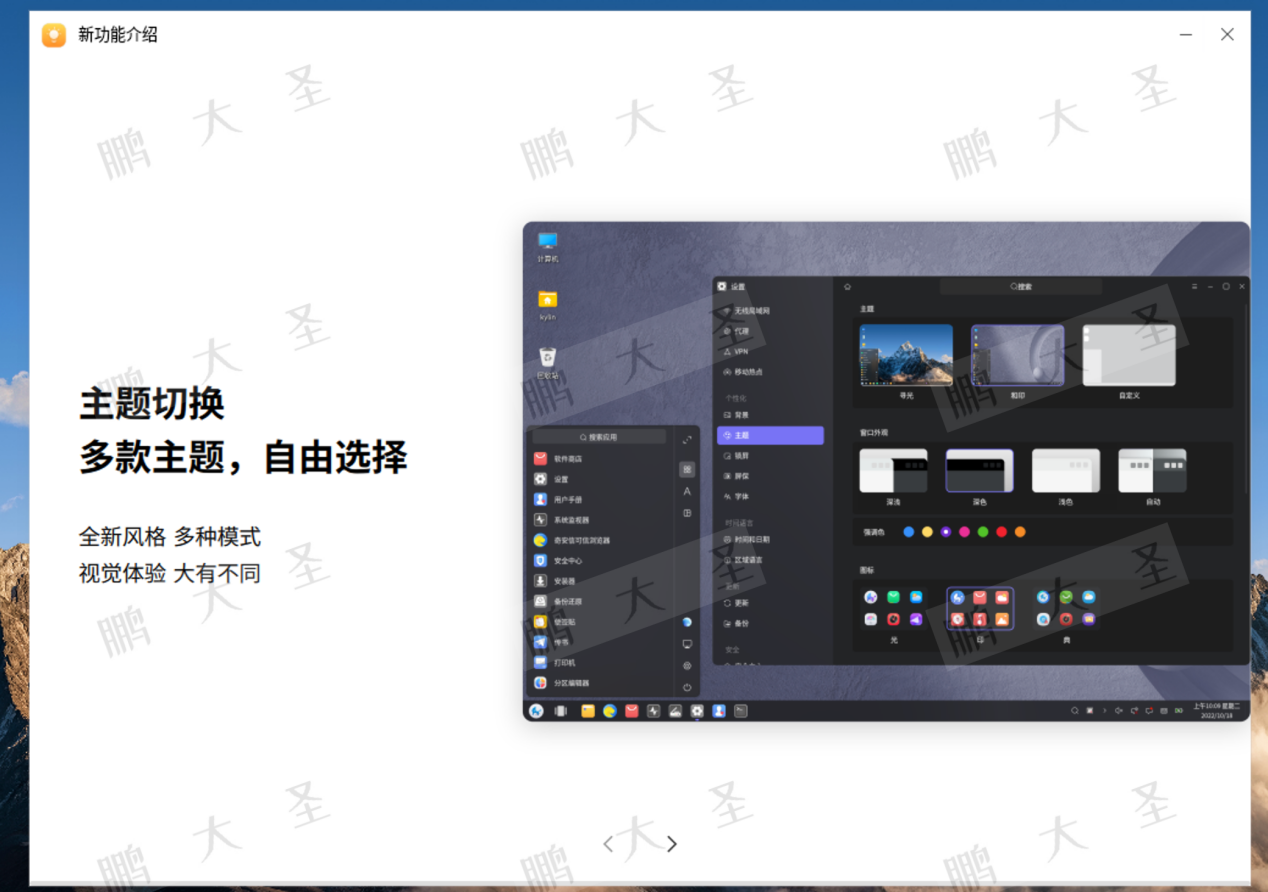
7.新功能介绍页面出现

页面移除:
方法一:
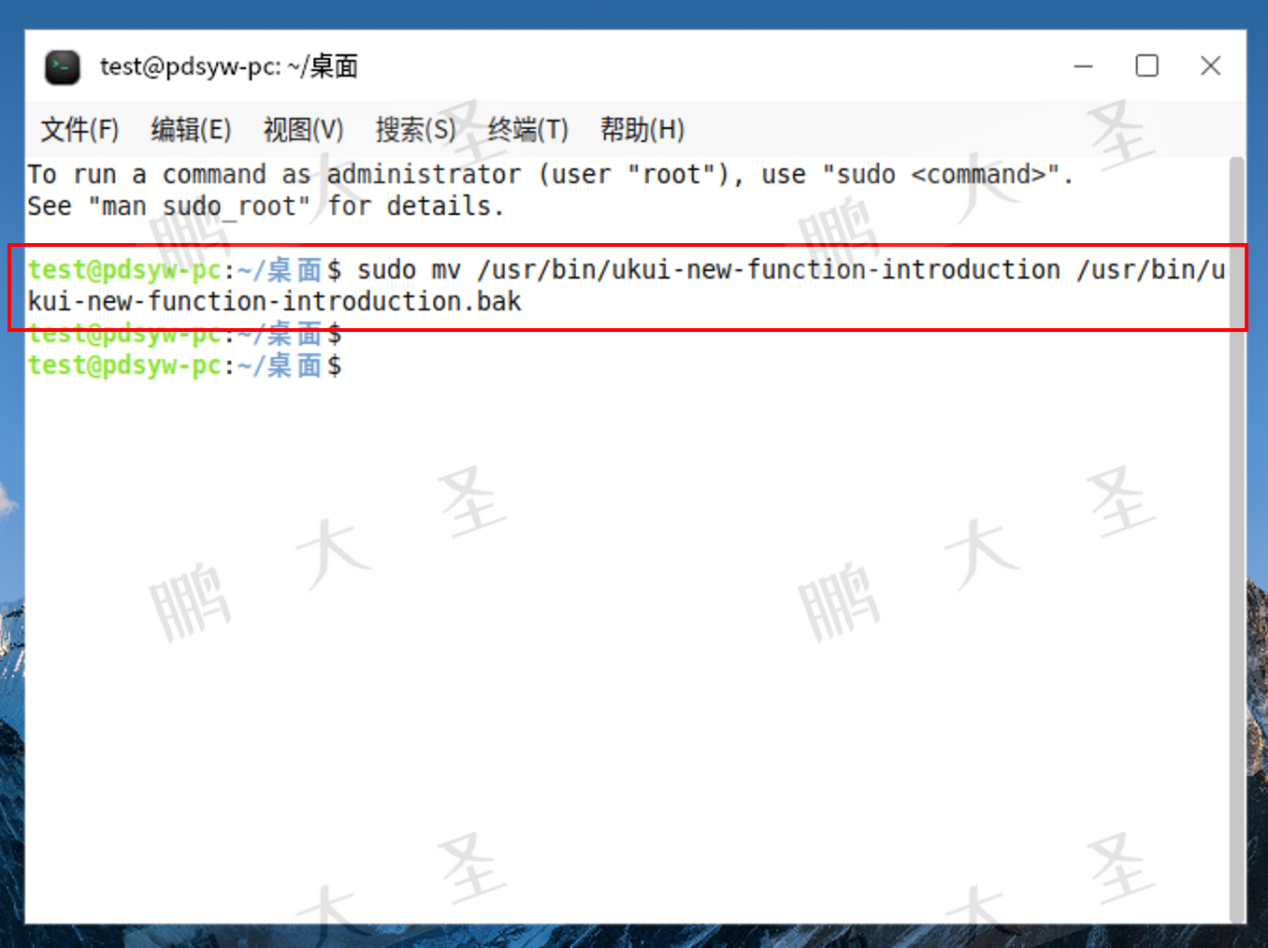
1.使用命令移除
test@pdsyw-pc:~/桌面$ sudo mv /usr/bin/ukui-new-function-introduction /usr/bin/ukui-new-function-introduction.bak

2.添加用户

3.新建用户

4.输入授权

5.切换用户

6.新用户登录

7.新功能页面未出现

方法二:
(具体的操作请点击查看iso镜像文件制作教程)
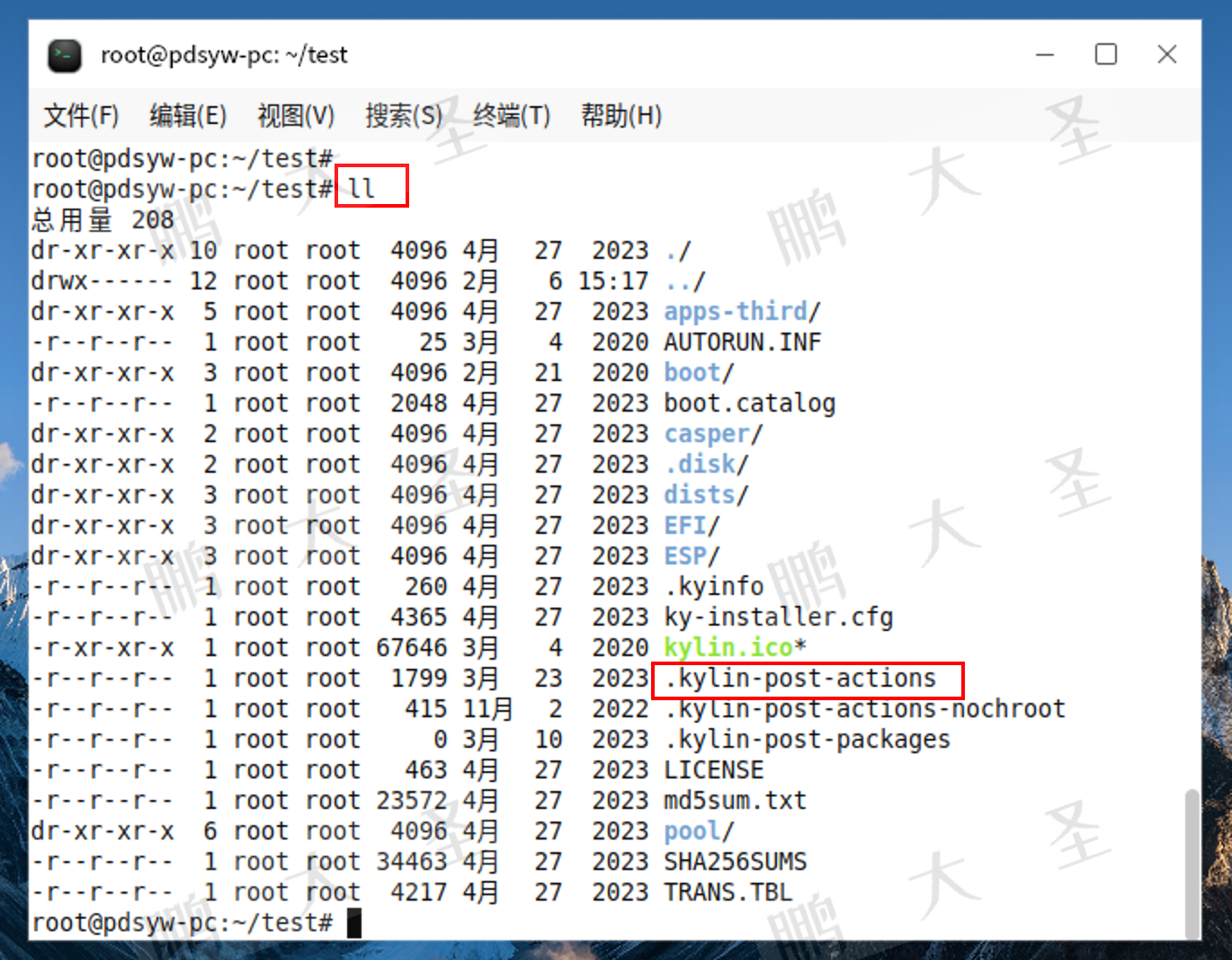
1.挂载iso文件
root@pdsyw-pc:~/test# ll
总用量 208
dr-xr-xr-x 10 root root 4096 4月 27 2023 ./
drwx------ 12 root root 4096 2月 6 15:17 ../
dr-xr-xr-x 5 root root 4096 4月 27 2023 apps-third/
-r--r--r-- 1 root root 25 3月 4 2020 AUTORUN.INF
dr-xr-xr-x 3 root root 4096 2月 21 2020 boot/
-r--r--r-- 1 root root 2048 4月 27 2023 boot.catalog
dr-xr-xr-x 2 root root 4096 4月 27 2023 casper/
dr-xr-xr-x 2 root root 4096 4月 27 2023 .disk/
dr-xr-xr-x 3 root root 4096 4月 27 2023 dists/
dr-xr-xr-x 3 root root 4096 4月 27 2023 EFI/
dr-xr-xr-x 3 root root 4096 4月 27 2023 ESP/
-r--r--r-- 1 root root 260 4月 27 2023 .kyinfo
-r--r--r-- 1 root root 4365 4月 27 2023 ky-installer.cfg
-r-xr-xr-x 1 root root 67646 3月 4 2020 kylin.ico*
-r--r--r-- 1 root root 1799 3月 23 2023 .kylin-post-actions
-r--r--r-- 1 root root 415 11月 2 2022 .kylin-post-actions-nochroot
-r--r--r-- 1 root root 0 3月 10 2023 .kylin-post-packages
-r--r--r-- 1 root root 463 4月 27 2023 LICENSE
-r--r--r-- 1 root root 23572 4月 27 2023 md5sum.txt
dr-xr-xr-x 6 root root 4096 4月 27 2023 pool/
-r--r--r-- 1 root root 34463 4月 27 2023 SHA256SUMS
-r--r--r-- 1 root root 4217 4月 27 2023 TRANS.TBL
root@pdsyw-pc:~/test#

2.编辑脚本文件
root@pdsyw-pc:~/test# vim .kylin-post-actions

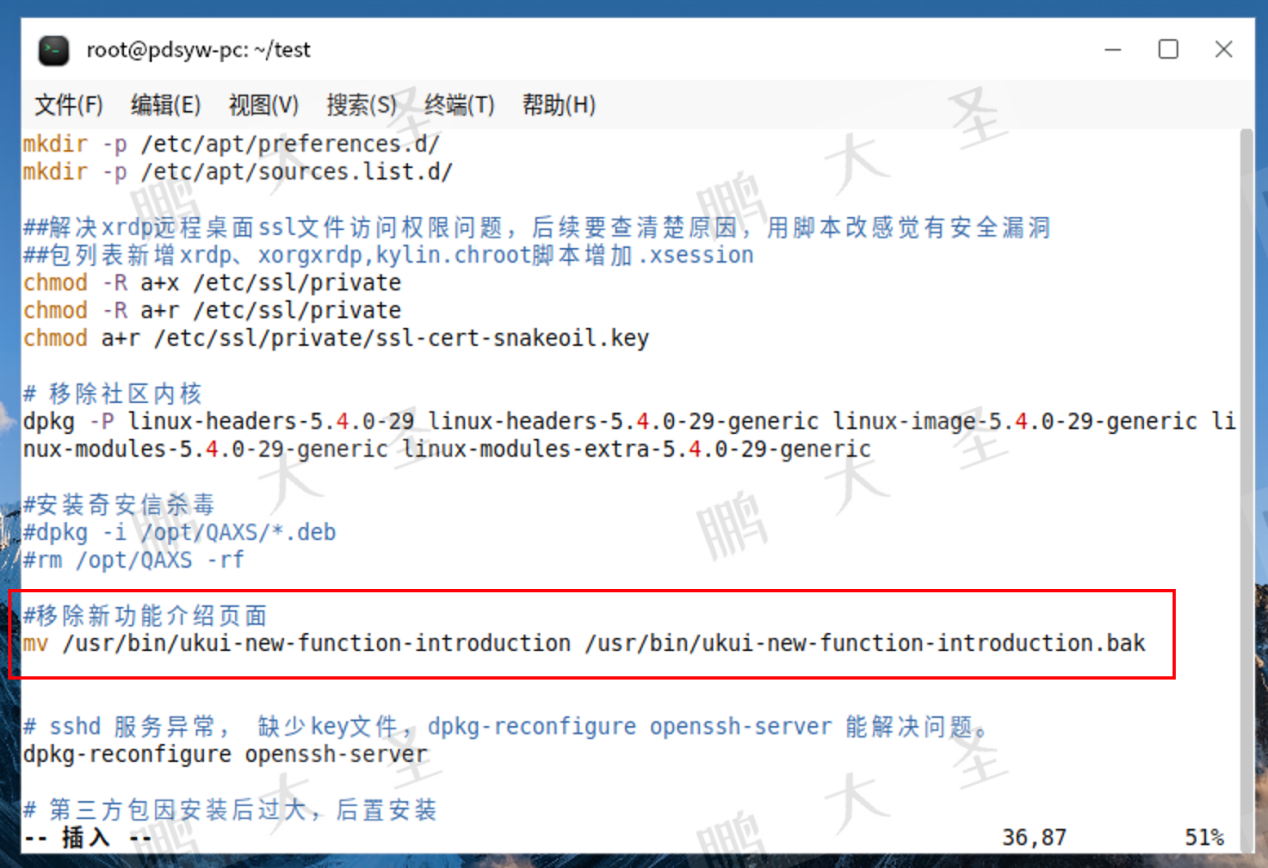
3.添加移除命令生成新镜像
#移除新功能介绍页面
mv /usr/bin/ukui-new-function-introduction /usr/bin/ukui-new-function-introduction.bak

我们希望今天的分享能够帮助大家更好地理解和掌握麒麟KYLINOS系统的定制方法。不论您是IT专业人士、系统管理员,还是对Linux有着浓厚兴趣的普通用户,我们相信,通过不断学习和探索,您都能在这个开源的世界中找到属于自己的位置。
请记得分享和转发这篇文章给更多需要的朋友,也不要忘记关注我们的公众号,我们将不断为您带来更多有关麒麟KYLINOS以及其他开源技术的实用教程和最新资讯。如果您有任何问题、建议或想要了解的话题,请在评论区留言,我们非常期待与您的互动!
感谢您的阅读和支持,让我们一起在开源的世界里不断前行,探索更多的可能性!
这篇关于简化启动体验:在麒麟KYLINOS上移除新功能介绍页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





