zoom专题
zoom 会议 javascript 转录例子
一、启动server-to-server zoom api服务,用于创建会议,参考:如何使用Zoom API创建一个会议?-CSDN博客 二、启动meetingsdk-auth-endpoint服务,用于加入会议,参考:zoom 会议机器人web例子-CSDN博客 三、修改meetingsdk-javascript代码 四、自带转录效果CC(但没有对外提供转录接口)
【Scipy】scipy.ndimage.zoom矩阵放缩
scipy.ndimage.zoom(input, zoom, output=None, order=3, mode='constant', cval=0.0, prefilter=True) scipy.ndimage.zoom( input, #array---输入多维矩阵 zoom,
zoom 会议机器人web例子
一、需要创建zoom app,创建及配置参考:Zoom会议机器人转写例子-CSDN博客 这里直接使用zoom-recall的配置。 二、需要生成签名,参数为:zoom-recall中的Client ID和Client Secret 1、git clone https://github.com/zoom/meetingsdk-auth-endpoint-sample.git 2、cd m
论文阅读--Efficient Hybrid Zoom using Camera Fusion on Mobile Phones
这是谷歌影像团队 2023 年发表在 Siggraph Asia 上的一篇文章,主要介绍的是利用多摄融合的思路进行变焦。 单反相机因为卓越的硬件性能,可以非常方便的实现光学变焦。不过目前的智能手机,受制于物理空间的限制,还不能做到像单反一样的光学变焦。目前主流的智能手机,都是采用多摄的设计,一般来说一个主摄搭配一个长焦,为了实现主摄与长焦之间的变焦,目前都是采用数字变焦的方式,数字变焦相比于光学
Zoom会议网络连接不稳定怎么办?
随着远程办公和在线会议的普及,Zoom已成为许多企业的重要办公工具。然而,国内企业在使用Zoom进行线上会议时,常常面临网络不稳定和中断的问题,这不仅影响会议效率,还可能给企业带来损失。那么,Zoom会议网络连接不稳定该怎么办呢?有哪些解决方案可以应对这一问题? Zoom会议网络连接不稳定通常由以下几个原因导致: 1. 网络延迟:由于国内的网络数据需要通过跨海光缆传输,因此可能会出现延
Zoom Extents in .Net
原文:来自ADN 缩放模型空间到最合适屏幕,即Zoom E命令 public void SetViewportToExtents(Database db, ViewportTableRecord viewportTableRec) { //lets update the database extents first//true gives the best fit but will ta
【推荐】用scss循环zoom缩放比例,解决可视化大屏在不同分辨率屏幕下的适配问题
方法1: 指定几种常规屏幕宽度(用这种方式就必须要强制用户全屏查看页面,在固定的宽度下才能达到比较不错的显示效果) // 适配不同分辨率的页面----------------------------------------html {overflow: hidden;width: 1920px;height: 1080px;}$widths: 3840, 3360, 2880, 25
Zoom会议频繁中断怎么办?解决策略来了
在远程办公盛行的今天,Zoom会议成为众多团队沟通协作的工具。然而,不少用户在使用过程中遇到Zoom会议频繁中断的困扰,这不仅影响工作效率,更可能阻碍信息的及时传递。那么,该如何应对这一问题,确保Zoom会议的顺利进行呢?接下来,我们将深入探讨解决Zoom会议中断的实用策略,以及SD-WAN如何提供流畅的远程会议体验。 Zoom会议中断的原因 首先,网络连接的不稳定性是导致Zoom会议
突破编程_前端_SVG(使用 svg-pan-zoom 库进行平移与缩放)
1 svg-pan-zoom 概述 svg-pan-zoom 是一个轻量级、高性能且易于使用的 JavaScript 库,专为增强 SVG 图像的浏览体验而设计。它提供了平移和缩放功能,使用户能够无缝探索大型或复杂的 SVG 图形。这个库允许用户对SVG图像进行交互操作,包括缩放、平移和旋转等,从而提供了更加灵活和交互式的 SVG 浏览体验。 在 svg-pan-zoom 中,可以通过配置选项
删除Migic Zoom 放大显示区域中的“Please upgrade to full version of Magic Zoom”
Magic Zoom 显示图片细节效果非常的好。 但是在显示细节的层上面会出现“Please upgrade to full version of Magic Zoom”的字样。 去除以上字样的方法很简单。 将Magic Zoom的JS的最后一行语句: .split('|'),0,{}) 替换成 .split('|'),0,{}).replace("f.innerHTML=str","
Cascaded Zoom-in Detector for High ResolutionAerial Images
代码地址 https://github.com/akhilpm/dronedetectron2 摘要 密集裁剪是一种广泛使用的方法来改进这种小物体检测,其中以高分辨率提取和处理拥挤的小物体区域。然而,这通常是通过添加其他可学习的组件来实现的,从而使标准检测过程中的训练和推理变得复杂。本文中,我们提出了一种高效的级联放大(CZ )检测器,该检测器将检测器本身重新用于密度引导的训练和推理
Parade Series - Pan Tilt Zoom (T.B.D)
PTZ-P Pan 水平方向上移动 0 ~ 359PTZ-T Tilt 垂直方向上的移动 -5 ~ 90PTZ-Z Zoom 变焦 1 ~ 32 PTZ Facad
WP7 使用高德地图的ZOOM的问题
高德中只是ZOOM的等级,对于两个点间导航的放大比例这个应该如何计算。 请参考 该文章 http://blog.csdn.net/mad1989/article/details/9361983 这里是高德的官方说明 http://lbs.amap.com/api/android-sdk/guide/maplayer/ 经纬度坐标和缩放级别 高德地图 Android SDK
Android面试题:Zoom视频会议
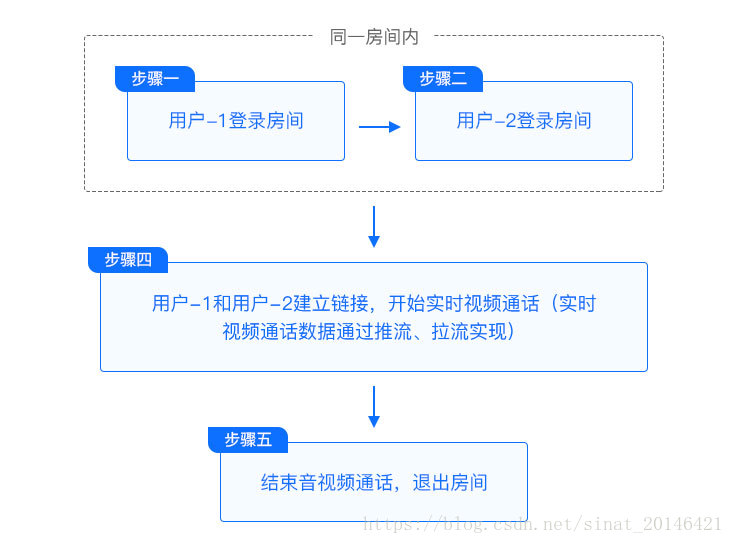
Q1:Zoom视频会议用的什么网络协议? Q2:Zoom视频会议的流程是什么? Q3:流媒体方面的问题? 相关文章:android实现视频通话 Android音视频-网络传输流媒体协议 Q1:Zoom视频会议用的什么网络协议? ADSL,英文名称Asymmetrical( [ˌæsɪˈmɛtrɪk] ) Digital Subscriber Line,是一种非对称数字用户线环路。 Q
Full Screen Drag, Rotate, and Zoom——全屏、旋转和缩放
Hold down Shift+Drag to rotate and zoom. Click the button in the top right corner to go full screen. Then do theShift+Drag thing again. 按住Shift键并拖动鼠标来旋转和缩放。单击右上角的按钮实现全屏,然后可以再次按住Shift键拖动鼠标来旋转和缩放地
Twitter宣布员工可永久在家办公,Zoom因安全问题再次面临诉讼|科技前沿周报
热点追踪 / 深度探讨 / 实地探访 / 商务合作 Hello大家好呀!硅谷前沿科技周报又跟大家见面了。上周科技界又发生了哪些大事呢?小探带你来看看吧! 首先,大公司方面,Twitter宣布部分员工可永久在家工作;特斯拉加州工厂复工,此前马斯克曾威胁将特斯拉搬出加州;台积电在亚利桑那州建立芯片工厂;淡马锡等三家投资公司加入Libra协会。 初创公司方面,Zoom遭到美国一教会起诉;微软收购网络
scipy.ndimage.interpolation.zoom
参考:https://docs.scipy.org/doc/scipy-0.15.1/reference/generated/scipy.ndimage.interpolation.zoom.html 功能是缩放数组,即使用order顺序的样条插值来缩放数组。 scipy.ndimage.interpolation.zoom(input, zoom, output=None, order=3,
论文阅读:Zoom-Net:Mining Deep Feature Interactions for Visual Relationship Recognition(ECCV18)
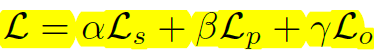
这篇论文有两个亮点,第一个是SCA-Module,第二个是损失函数的求法。整个框架还是很简洁明了的,就不多说了。 1.Spatiality-Context-Apperance Module(SCA-M) 总共计算了五种特征,主宾各一种,谓语三种。图上画得挺清楚的,就不细说了。 谓语的三种特征计算的这种结构叫做Contrasive ROI Pooling,是用来感知空间位置关系的 主语和宾语的
论文阅读:Zoom-Net:Mining Deep Feature Interactions for Visual Relationship Recognition(ECCV18)
这篇论文有两个亮点,第一个是SCA-Module,第二个是损失函数的求法。整个框架还是很简洁明了的,就不多说了。 1.Spatiality-Context-Apperance Module(SCA-M) 总共计算了五种特征,主宾各一种,谓语三种。图上画得挺清楚的,就不细说了。 谓语的三种特征计算的这种结构叫做Contrasive ROI Pooling,是用来感知空间位置关系的 主语和宾语的
d3.js中的zoom缩放
d3.js中的zoom缩放 <body><svg style="width:500px;height: 500px;background-color: wheat;"><rect width="300" height="100" rx="10" ry="10" x="10" y="10" style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,
d3.js中的zoom缩放
d3.js中的zoom缩放 <body><svg style="width:500px;height: 500px;background-color: wheat;"><rect width="300" height="100" rx="10" ry="10" x="10" y="10" style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,
被 Zoom 逼疯的歪果仁,造出了视频会议机器人,同事已笑疯丨开源
公众号关注 “GitHubDaily” 设为 “星标”,每天带你逛 GitHub! 还记得被视频会议支配的恐惧么? 上一辈的老人在厨房准备香喷喷的食物,下一辈的孩子在一旁开心的玩游戏和玩具,只有你,上半身衣着光鲜头发整齐,下半身穿着睡裤光着脚,在视频会议软件里人模狗样,应付一个接一个无聊的会议主题。 天道有轮回,现在轮到 Work from Home 的歪果人民被视频办公逼疯了。 甚至有人吐
高德map点标记随zoom缩放位置不变
<script setup>import { onMounted, onUnmounted } from "vue";import AMapLoader from "@amap/amap-jsapi-loader";let map = null;onMounted(() => {AMapLoader.load({key: "", // 申请好的Web端开发者Key,首次调用 load 时必填v
React Native 的图片点击放大效果的组件使用 react-native-zoom-image
1.在index.Android.js下书写 /** * Created by TinySymphony on 2017-03-23. */ import React, {Component} from 'react'; import { StyleSheet, AppRegistry, View, Text, Easing, ScrollVie
使用iphone作为zoom会议的摄像头
如果你打开quick time,并且你把iphone通过数据线插到mac上,你会发现,quick time可以抓到iphone的画面!这时候,如果你打开摄像头,quick time就可以把iphone当成了摄像头来用了,其实,obs的虚拟摄像头就可以通过这样的方式来实现iphone的虚拟摄像头的。那么代码怎么写呢? CoreMediaIO 如果你有兴趣,可以尝试用ffmpeg的设备列表命