webgpu专题
【WebGPU Unleashed】1.1 绘制三角形
一部2024新的WebGPU教程,作者Shi Yan。内容很好,翻译过来与大家共享,内容上会有改动,加上自己的理解。更多精彩内容尽在 dt.sim3d.cn ,关注公众号【sky的数孪技术】,技术交流、源码下载请添加微信号:digital_twin123 在 3D 渲染领域,三角形是最基本的绘制元素。在这里,我们将学习如何绘制单个三角形。接下来我们将制作一个简单的着色器来定义三角形内的像素
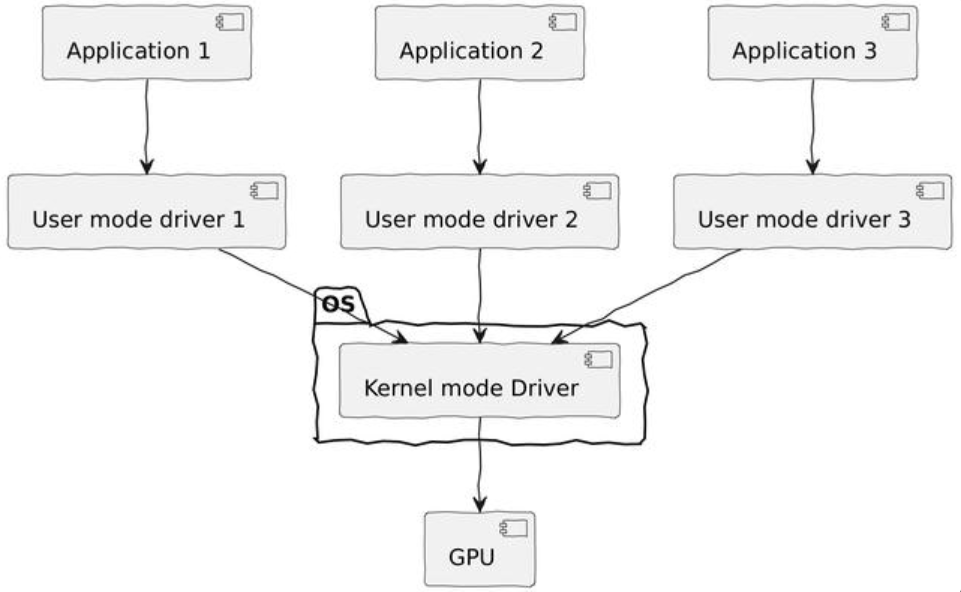
【WebGPU Unleashed】0.0 GPU驱动程序
一部2024新的WebGPU教程,作者Shi Yan。内容很好,翻译过来与大家共享,内容上会有改动,加上自己的理解。更多精彩内容尽在 dt.sim3d.cn ,关注公众号【sky的数孪技术】,技术交流、源码下载请添加VX:digital_twin123 什么是GPU驱动程序 学校毕业后,我找到了第一份工作,担任系统软件工程师,负责 OpenGL(GPU 驱动程序)工作。但当时我对驱动程序
现代图形API综合比较:Vulkan | DirectX | Metal | WebGPU
Vulkan、DirectX、Metal 和 WebGPU 等低级图形 API 正在融合为类似于当前 GPU 构建方式的模型。 图形处理单元 (GPU) 是异步计算单元,可以处理大量数据,例如复杂的网格几何形状、图像纹理、输出帧缓冲区、变换矩阵或你想要计算的任何数据。 NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模
WebGPU vs. 像素流
在构建 Bzar 之前,我们讨论过我们的技术栈是基于在云上渲染内容的像素流,还是基于使用设备自身计算能力的本地渲染技术。 由于这种选择会极大地影响项目的成本、可扩展性和用户体验,因此在开始编写一行代码之前,从一开始就采取正确的做法是一个重要的方面。 NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 -
Orillusion次时代 WebGPU 引擎
Orillusion 次时代 WebGPU 引擎 官网: https://www.orillusion.com/ 教程: https://www.orillusion.com/guide/ Orillusion 引擎是一款完全支持 WebGPU 标准的轻量级渲染引擎。基于最新的 Web 图形API标准,我们做了大量的探索和尝试,实现了很多曾经在 Web 中很难实现或者根本实现不了的技术和功能。
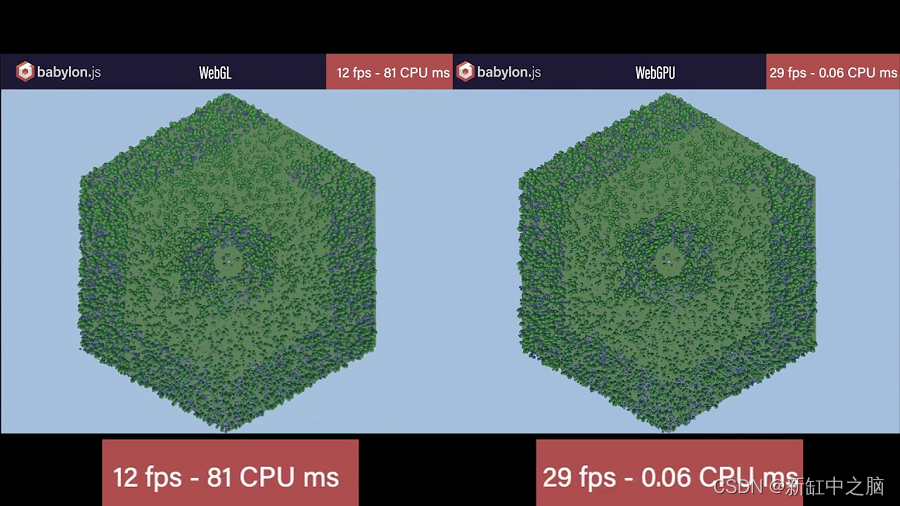
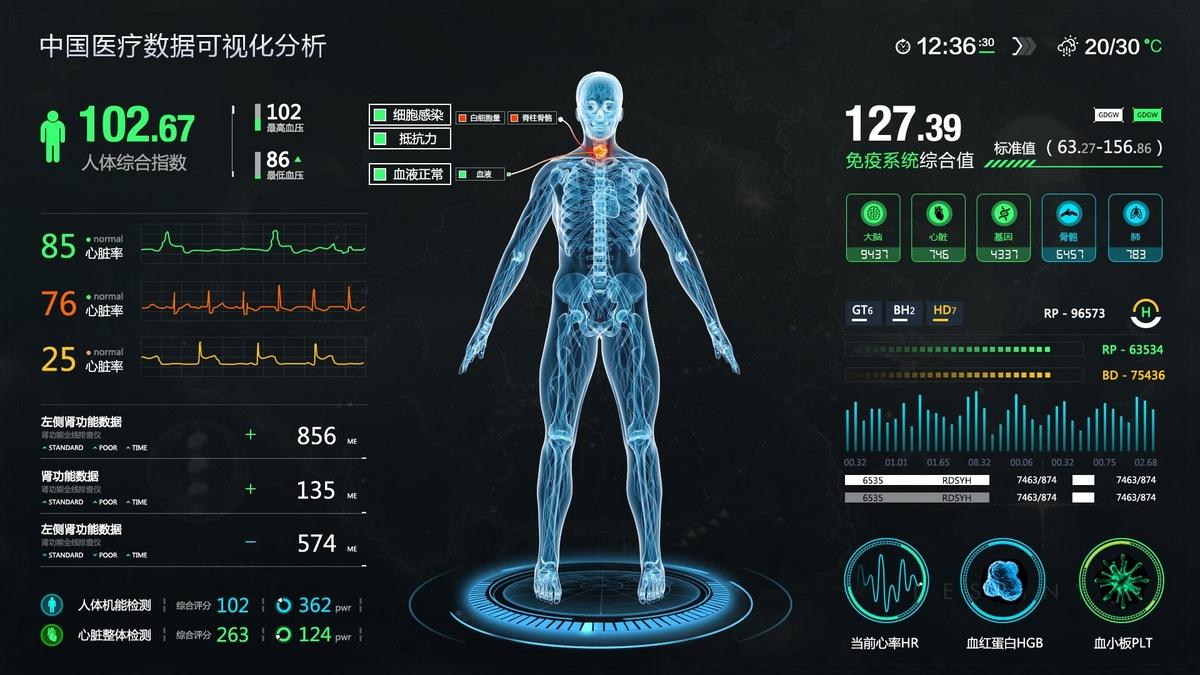
扫盲:什么是webGPU,和webGL对比哪些优点?
web端的3D图像渲染,大都采用webGL,不过其性能让大家很崩溃,webGPU的出现,让大家看到了访问加速的可能,本文通过对比webGPU与webGL,给老铁们普及一下。老铁们如有数据可视化的设计和开发需求,可以随时私信贝格前端工场。 一、web3D图像渲染是webGL的天下 WebGL是一种用于在Web浏览器中实现高性能、交互式3D和2D图形应用程序的图形API。它基于OpenGL
【白话前端】快速区分webGL,webGPU,unity3D和UE4
在3D图形渲染的渲染领域,很多友友们对上述概念傻傻分不清,站在前端开发角度,我用简单语言说下,结论在文章最后。 一、四者都能进行3D图形渲染 它们之间有一些区别,下面我将对它们进行简单的区分: WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在We
WebGPU Inter-stage 变量
1. webgpu Inter-stage 变量 Inter-stage变量在顶点着色器和片段着色器之间发挥作用。 这里我们声明了一个结构体 struct,这是在顶点着色器和片段着色器之间增加 Inter-stage 变量的一种简便方法。 struct OurVertexShaderOutput {@builtin(position) position : vec4f,@location(0
【WebGPU】简介和开始
简介 WebGPU 是一种 API,用于在 Web 应用中访问 GPU 的功能。在 WebGPU 出现之前,有一个 WebGL,它提供了 WebGPU 的部分功能。它开创了一种新的富媒体 Web 内容类别,并且开发者也利用它构建了许多精彩的内容。不过,它基于 2007 年发布的 OpenGL ES 2.0 API,而该 API 基于更旧的 OpenGL API。在那段时间里,GPU 取得了显著进
轻量封装WebGPU渲染系统示例<55>- 顶点数据更新
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/VertexUpdateTest.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export class VertexUpdateTest {
轻量封装WebGPU渲染系统示例<52>- Json数据描述材质、纹理等3D渲染场景信息
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/DataDrivenScene3.ts 当前示例运行效果: Json数据: {"renderer": {"mtplEnabled": true,"camera": {"eye": [1100,110
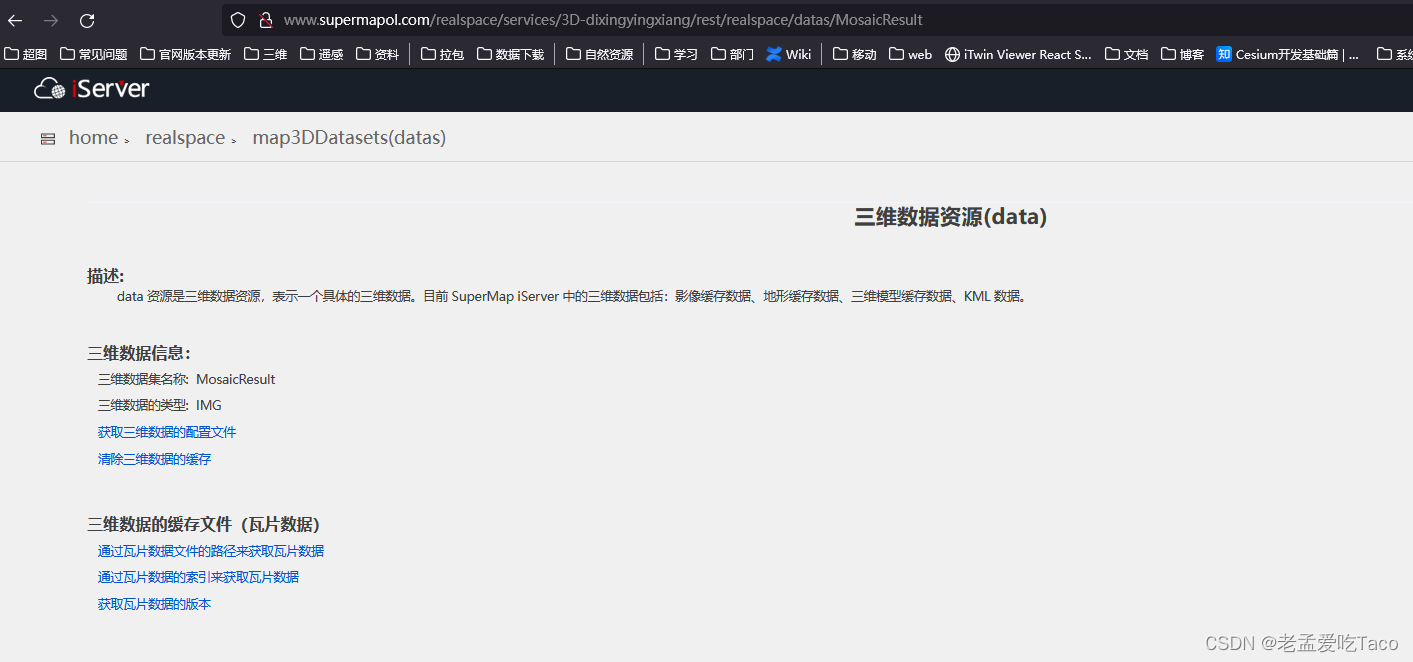
【超图】SuperMap iClient3D for WebGL/WebGPU ——地形影像
作者:taco 号外!号外!开新坑了!开新坑了!对于一个代码小白来讲,设置可能是刚接触开发的人(还没接触准备接触)的人来说。对于读代码或是在对产品的使用上会存在许许多多的疑惑。接下来的话准备开个新坑,帮大家了解超图官方示例中不同功能的数据是如何制作的。每一句代码都是什么意思。方便大家更好的入门。更好的开发。 本系列博客从示例代码直接入手,关于环境配置,下载等
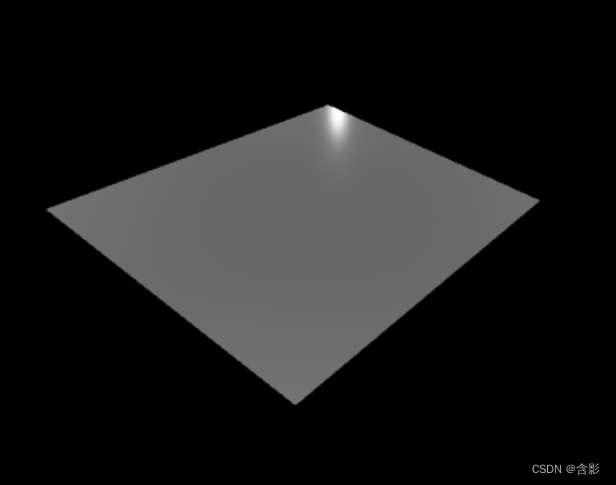
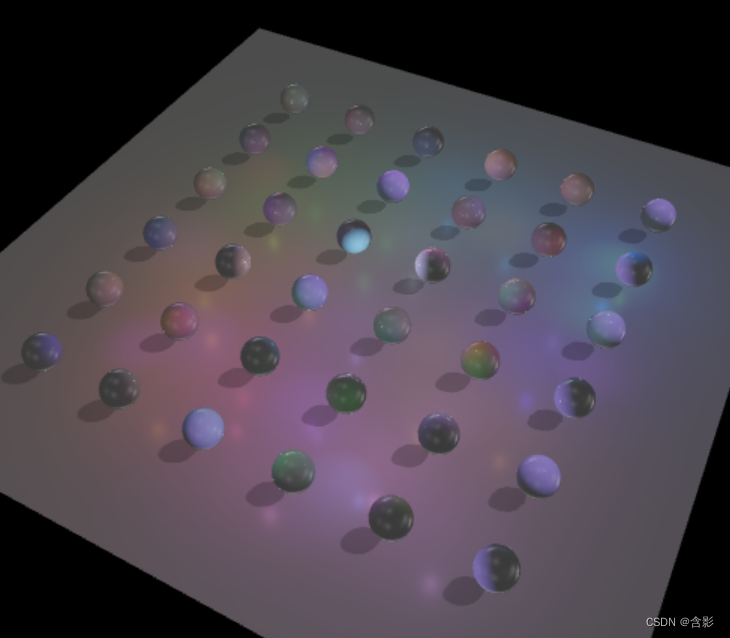
轻量封装WebGPU渲染系统示例<53>- 多盏灯灯光照在地面的效果
WebGPU实时渲染实现模拟多盏灯的灯光照在地面的效果灯光效果 。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/MultiLightsTest.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: ex
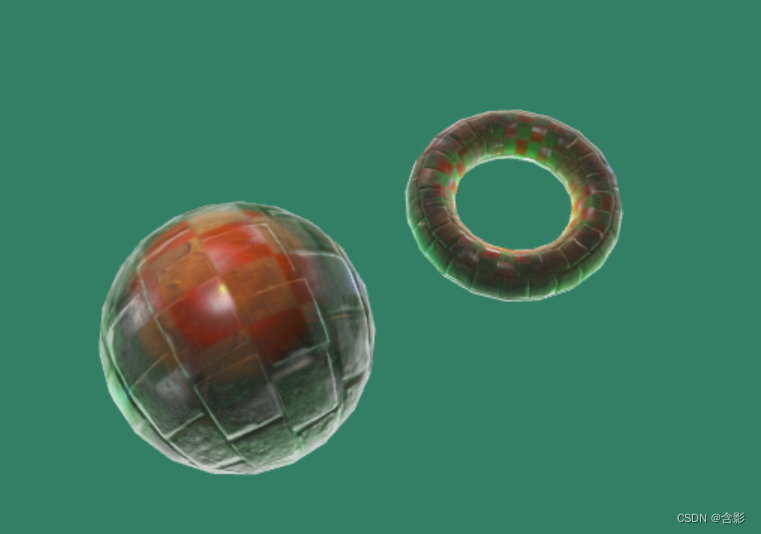
轻量封装WebGPU渲染系统示例<51>- 视差贴图(Parallax Map)(源码)
视差纹理是一种片段着色阶段增强材质表面凹凸细节的技术。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/ParallaxTexTest.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export c
轻量封装WebGPU渲染系统示例<52>- Json数据描述材质、纹理等3D渲染场景信息
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/DataDrivenScene3.ts 当前示例运行效果: Json数据: {"renderer": {"mtplEnabled": true,"camera": {"eye": [1
轻量封装WebGPU渲染系统示例<51>- 视差贴图(Parallax Map)(源码)
视差纹理是一种片段着色阶段增强材质表面凹凸细节的技术。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/ParallaxTexTest.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export c
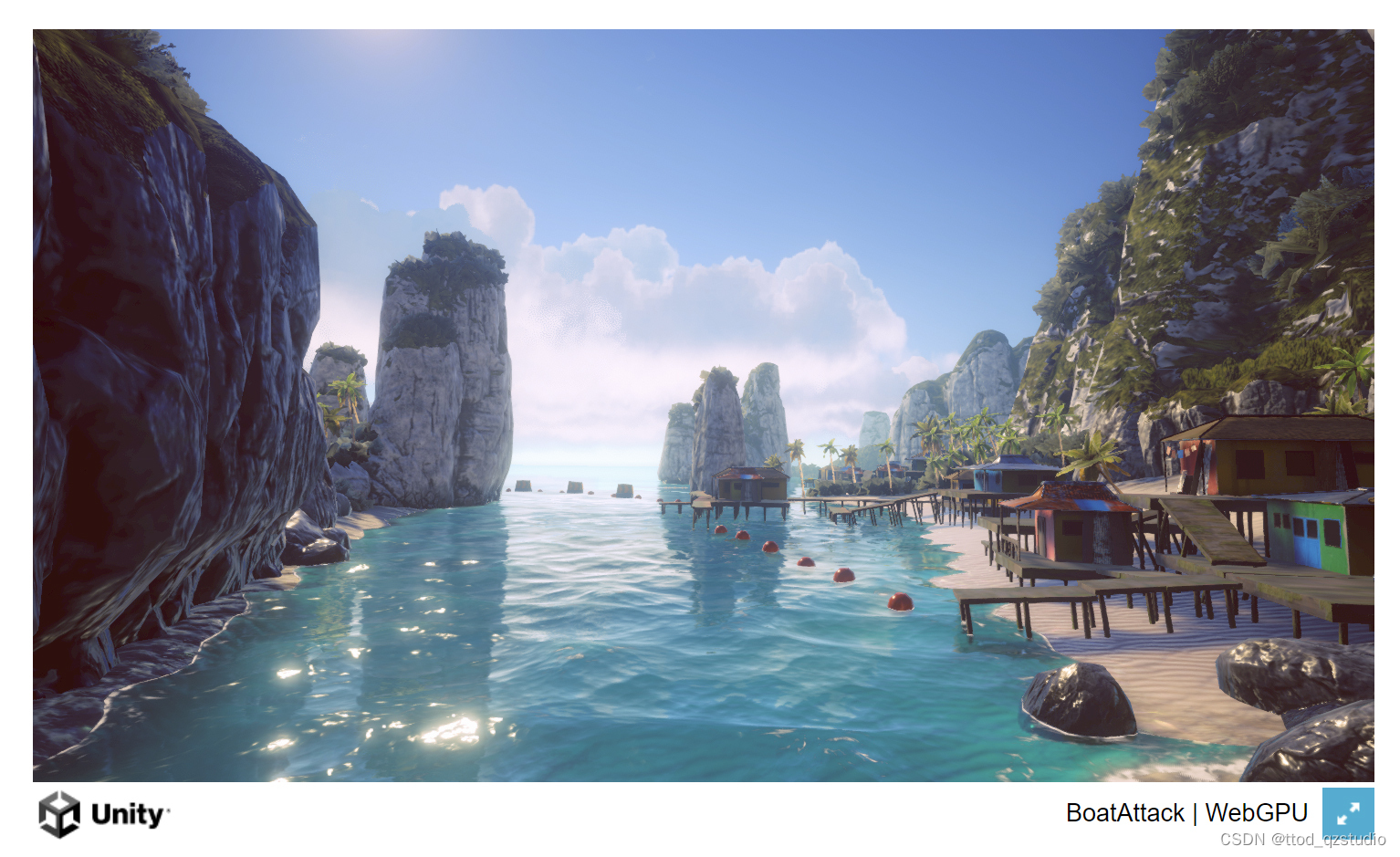
Unity2023.3(Unity6)版本开始将可以发布WebGPU
翻译一段官网上的话: 利用Unity 2023.3(正式发布时应该称为Unity6)中最新的WebGPU图形API集成,尝试最大限度的提升您的网络游戏的真实感。 通过与谷歌的战略合作,Unity实时3D平台的强大的图形功能现在为图形丰富的网络游戏进行微调,实现更高效的CPU使用和更流畅的帧率。 使用Compute Skinning,VFX Gr
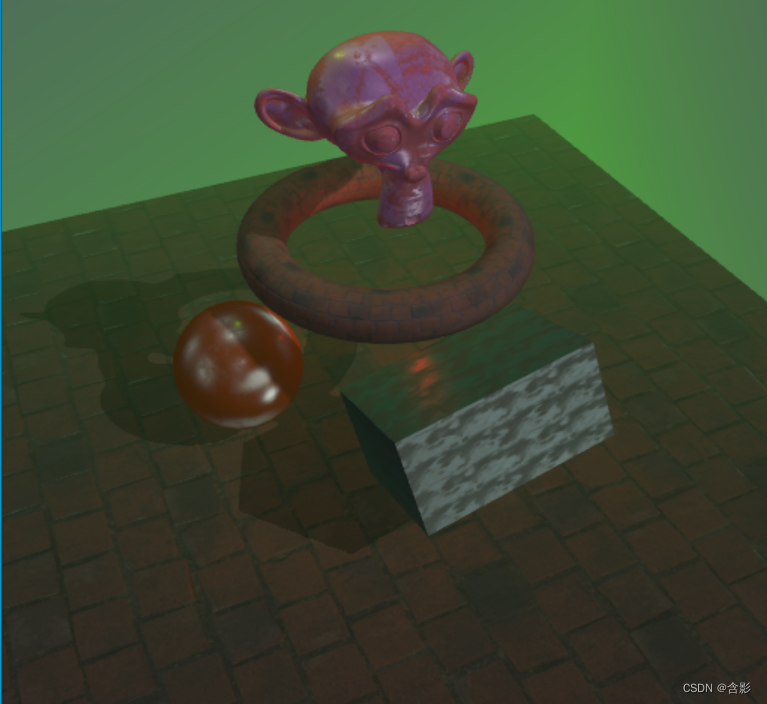
轻量封装WebGPU渲染系统示例<46>- 材质组装管线(MaterialPipeline)灯光、阴影、雾以及多Pass(源码)
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/MaterialPipelineMultiPasses.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export class MaterialPipe
轻量封装WebGPU渲染系统示例<44>- 材质组装流水线(MaterialPipeline)之灯光和阴影(源码)
目标: 数据化,模块化,自动化 备注: 从这个节点开始整体设计往系统规范的方向靠拢。之前的都算作是若干准备。所以会和之前的版本实现有些差异。 当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/MaterialPipelineTest.ts 当前示例运行效
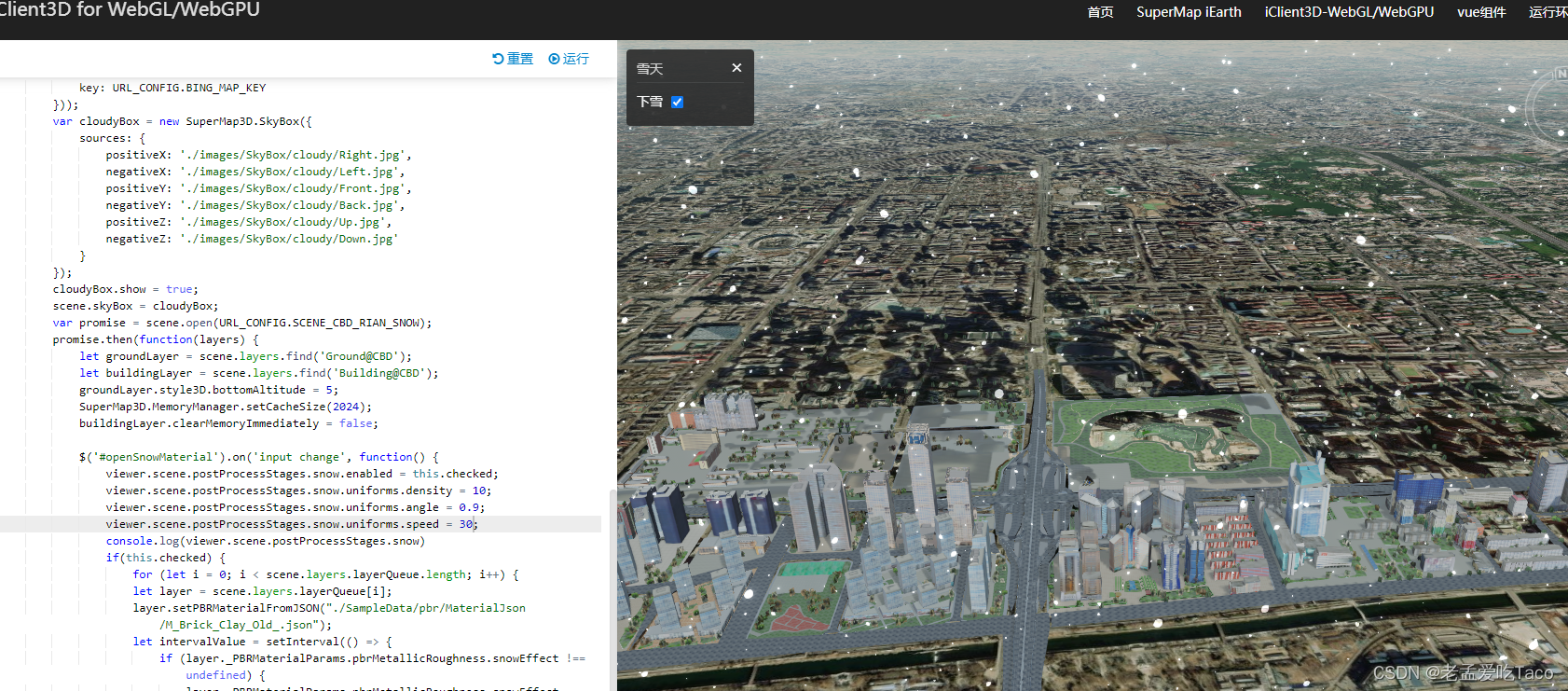
【超图】SuperMap iClient3D for WebGL/WebGPU ——暴雪
作者:taco 时隔多年北京又开始降下了特大暴雪。身为打工人的你有没有居家办公呢?反正小编我是没有。既然没有借着暴雪的功劳居家办公,那就接着雪来输出一篇博客好了。基于SuperMap iClient3D for WebGL/WebGPU 实现暴雪仿真效果。 先来看下效果 暴雪 1.修改天空盒子 看看北京这天气,雾霾霾的。为了
【超图】SuperMap iClient3D for WebGL/WebGPU —— 单体gltf模型与Blender中的方向对应关系
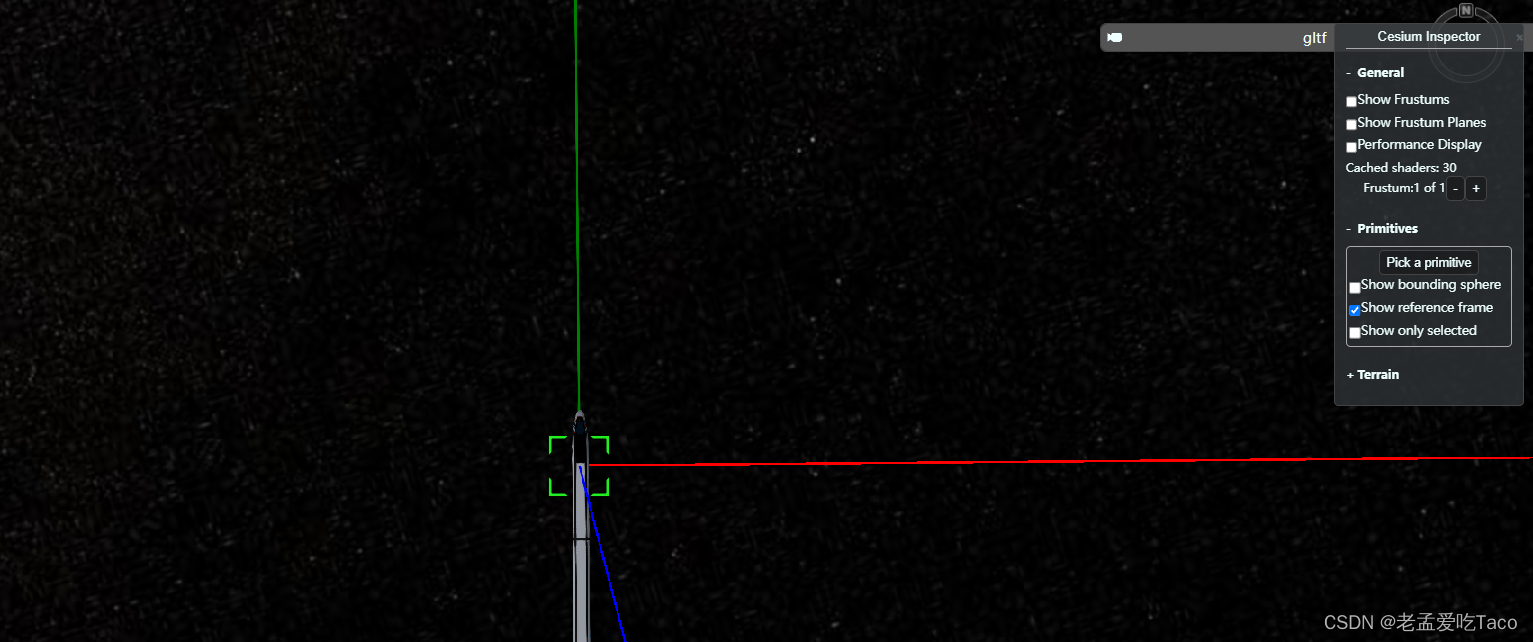
作者:taco 在很多包含动画的场景中,像模拟小人的行走、模拟火车的轨迹运行,又或者是模拟风力发电等等等。我们通常会加一些动画模型到里面。而有的时候可能会出现,这火车怎么倒着走啊!这人怎么头朝下啊。这种方向的问题。 在多年的支持过程中,发现其实制作动画模型最简单\最方便的制作方式是使用Blender工具进行制作。gltf有很多开源的工具可以将max制作的转换
【超图】SuperMap iClient3D for WebGL/WebGPU —— 单体gltf模型与Blender中的方向对应关系
作者:taco 在很多包含动画的场景中,像模拟小人的行走、模拟火车的轨迹运行,又或者是模拟风力发电等等等。我们通常会加一些动画模型到里面。而有的时候可能会出现,这火车怎么倒着走啊!这人怎么头朝下啊。这种方向的问题。 在多年的支持过程中,发现其实制作动画模型最简单\最方便的制作方式是使用Blender工具进行制作。gltf有很多开源的工具可以将max制作的转换
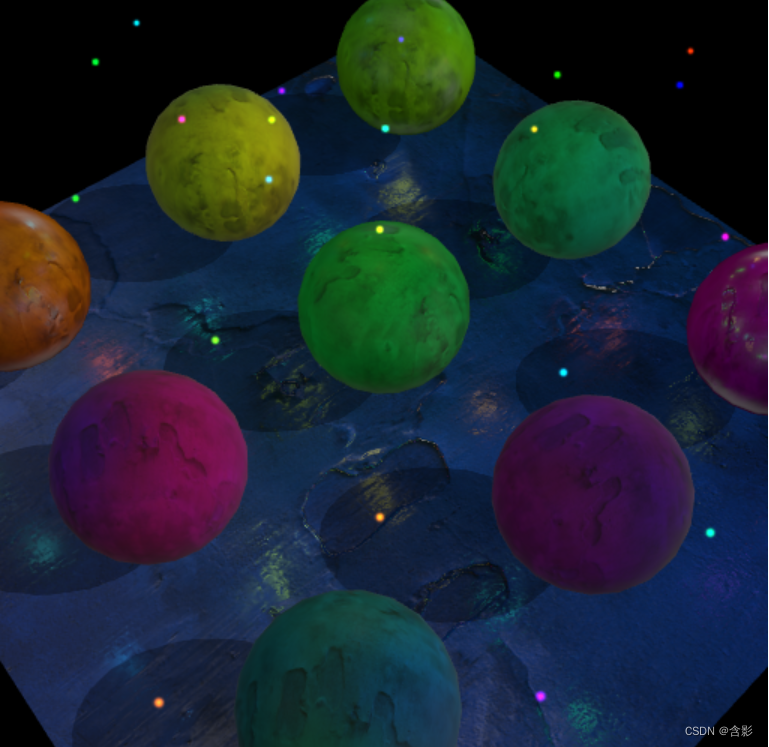
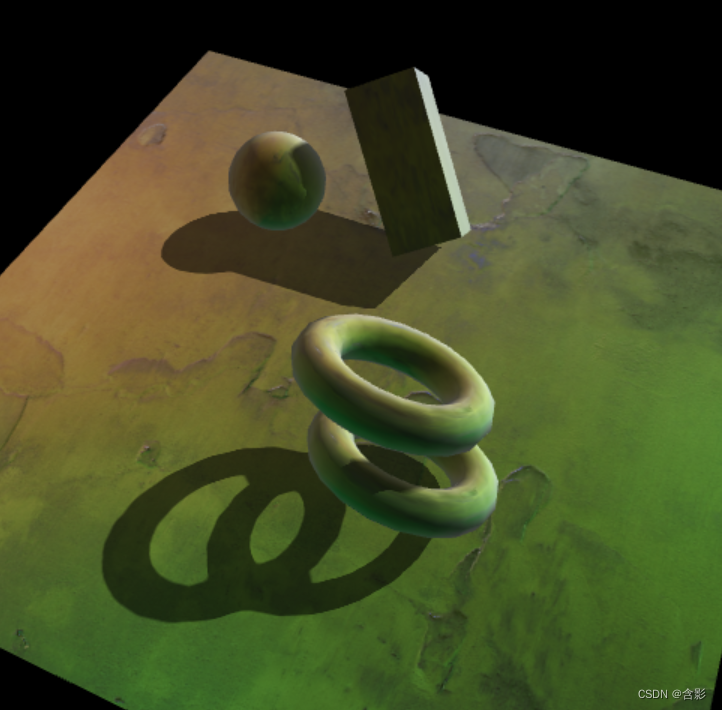
轻量封装WebGPU渲染系统示例<48>- 多种光源的多种组合(源码)
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/MultiLightsShading2.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export class MultiLightsShading2 {p
轻量封装WebGPU渲染系统示例<46>- 材质组装管线(MaterialPipeline)灯光、阴影、雾以及多Pass(源码)
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/material/src/voxgpu/sample/MaterialPipelineMultiPasses.ts 当前示例运行效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export class MaterialPipeli
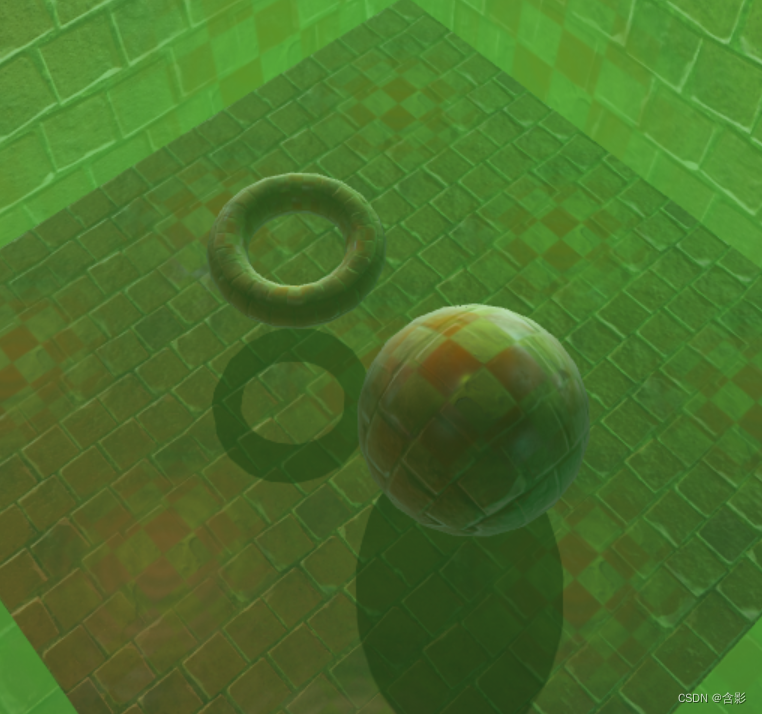
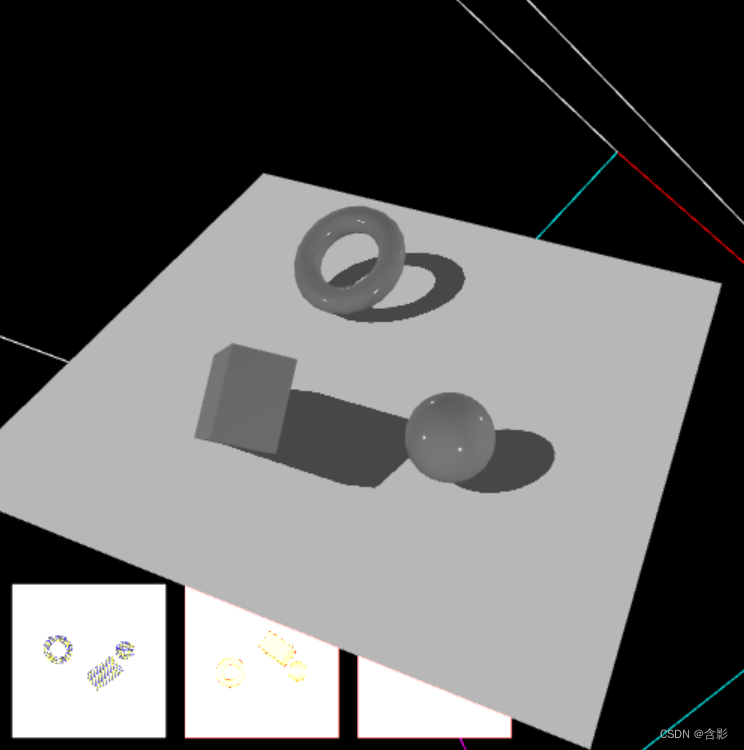
轻量封装WebGPU渲染系统示例<42>- vsm阴影实现过程(源码)
前向实时渲染vsm阴影实现的主要步骤: 1. 编码深度数据,存到一个rtt中。 2. 纵向和横向执行遮挡信息blur filter sampling, 存到对应的rtt中。 3. 将上一步的结果(rtt)应用到可接收阴影的材质中。 具体代码情况文章最后附上的实现源码。 当前示例源码github地址: https://github.com/
轻量封装WebGPU渲染系统示例<40>- 多层材质的Mask混合(源码)
当前示例源码github地址: https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/MaskTextureEffect.ts 当前示例运行效果: 两层材质效果: 三层材质效果: 此示例基于此渲染系统实现,当前示例TypeScript源码如下: export class Mas