本文主要是介绍Orillusion次时代 WebGPU 引擎,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Orillusion 次时代 WebGPU 引擎
官网: https://www.orillusion.com/
教程: https://www.orillusion.com/guide/
Orillusion 引擎是一款完全支持 WebGPU 标准的轻量级渲染引擎。基于最新的 Web 图形API标准,我们做了大量的探索和尝试,实现了很多曾经在 Web 中很难实现或者根本实现不了的技术和功能。我们自己从以下几个方面对引擎的架构和功能特点做出了总结。
使用之前需要安装最新的Chrome/Edge浏览器
还需要安装python3
第一个demo
1. 编写index.html
在本地文件夹Orillusion下新建index.html,把如下代码粘进去
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>1My first Orillusion app</title><style>body {margin: 0;}</style>
</head><body><!-- 可以定义ES模块的名称和对应地址 --><script type="importmap">{"imports": {"@orillusion/core": "https://unpkg.com/@orillusion/core/dist/orillusion.es.js","@orillusion/stats": "https://unpkg.com/@orillusion/stats/dist/stats.es.js"}}</script><!-- 可以使用自定义名称引入 --><script type="module">import { Engine3D, Scene3D, Object3D, Camera3D, LitMaterial, BoxGeometry, MeshRenderer, DirectLight, HoverCameraController, View3D, AtmosphericComponent } from '@orillusion/core'import { Stats } from "@orillusion/stats"async function demo() {// initializa engineawait Engine3D.init()// create new scene as root nodelet scene3D = new Scene3D()// add an Atmospheric sky enviromentlet sky = scene3D.addComponent(AtmosphericComponent)sky.sunY = 0.6// create cameralet cameraObj = new Object3D()let camera = cameraObj.addComponent(Camera3D)// adjust camera viewcamera.perspective(60, Engine3D.aspect, 1, 5000.0)// set camera controllerlet controller = cameraObj.addComponent(HoverCameraController)controller.setCamera(0, 0, 15)// add camera nodescene3D.addChild(cameraObj)// create lightlet light = new Object3D()// add direct light componentlet component = light.addComponent(DirectLight)// adjust lightinglight.rotationX = 45light.rotationY = 30component.intensity = 1// add light objectscene3D.addChild(light)// create new objectconst obj = new Object3D()// add MeshRendererlet mr = obj.addComponent(MeshRenderer)// set geometrymr.geometry = new BoxGeometry(5, 5, 5)// set materialmr.material = new LitMaterial()// set rotationobj.rotationY = 45// add objectscene3D.addChild(obj)// create a view with target scene and cameralet view = new View3D()view.scene = scene3Dview.camera = camera// start renderEngine3D.startRenderView(view)}demo()</script>
</body></html>
2. python运行简易服务器
命令行运行如下命令 -d 后面跟本地文件夹路径
python -m http.server 9000 -d D:\chenchao\web3dprojects\Orillusion
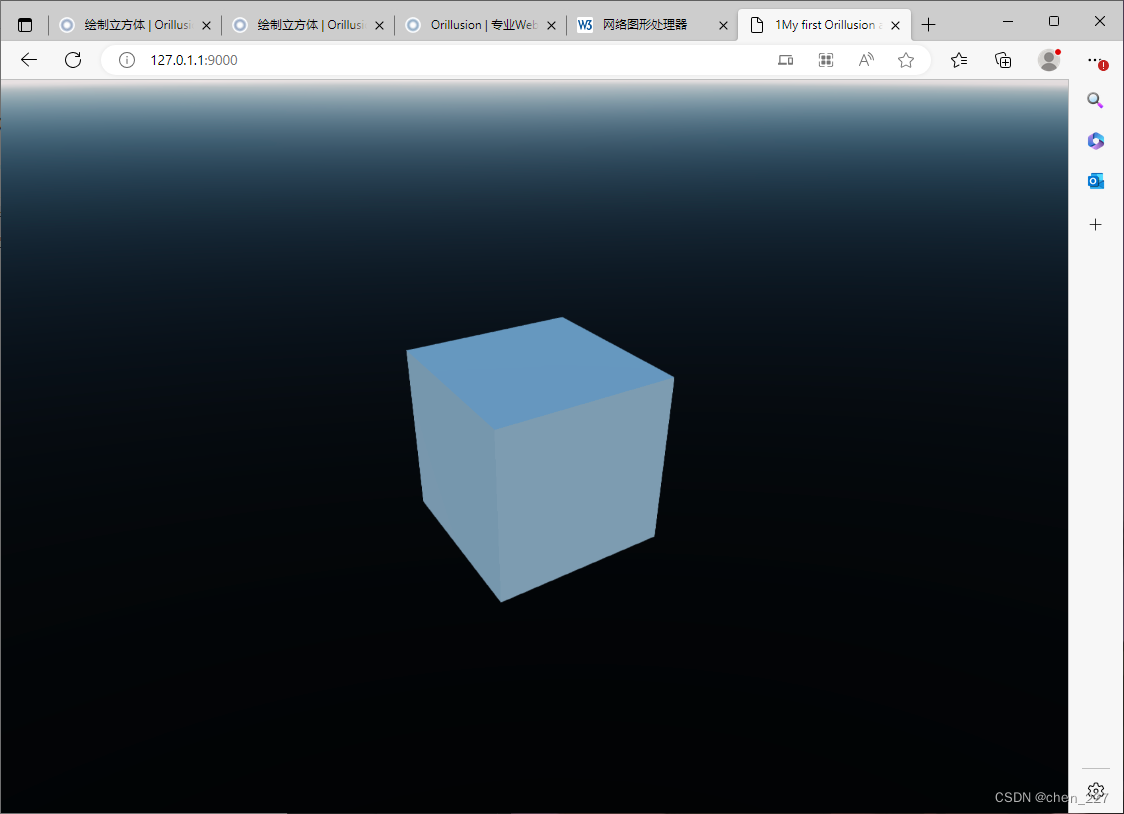
3. 用Edge浏览器打开http://127.0.1.1:9000/

这篇关于Orillusion次时代 WebGPU 引擎的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








