本文主要是介绍【超图】SuperMap iClient3D for WebGL/WebGPU ——暴雪,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:taco
时隔多年北京又开始降下了特大暴雪。身为打工人的你有没有居家办公呢?反正小编我是没有。既然没有借着暴雪的功劳居家办公,那就接着雪来输出一篇博客好了。基于SuperMap iClient3D for WebGL/WebGPU 实现暴雪仿真效果。
先来看下效果
暴雪
1.修改天空盒子
看看北京这天气,雾霾霾的。为了与真实场景去匹配可定去修改一下天空盒子让他也变成一个阴天。 
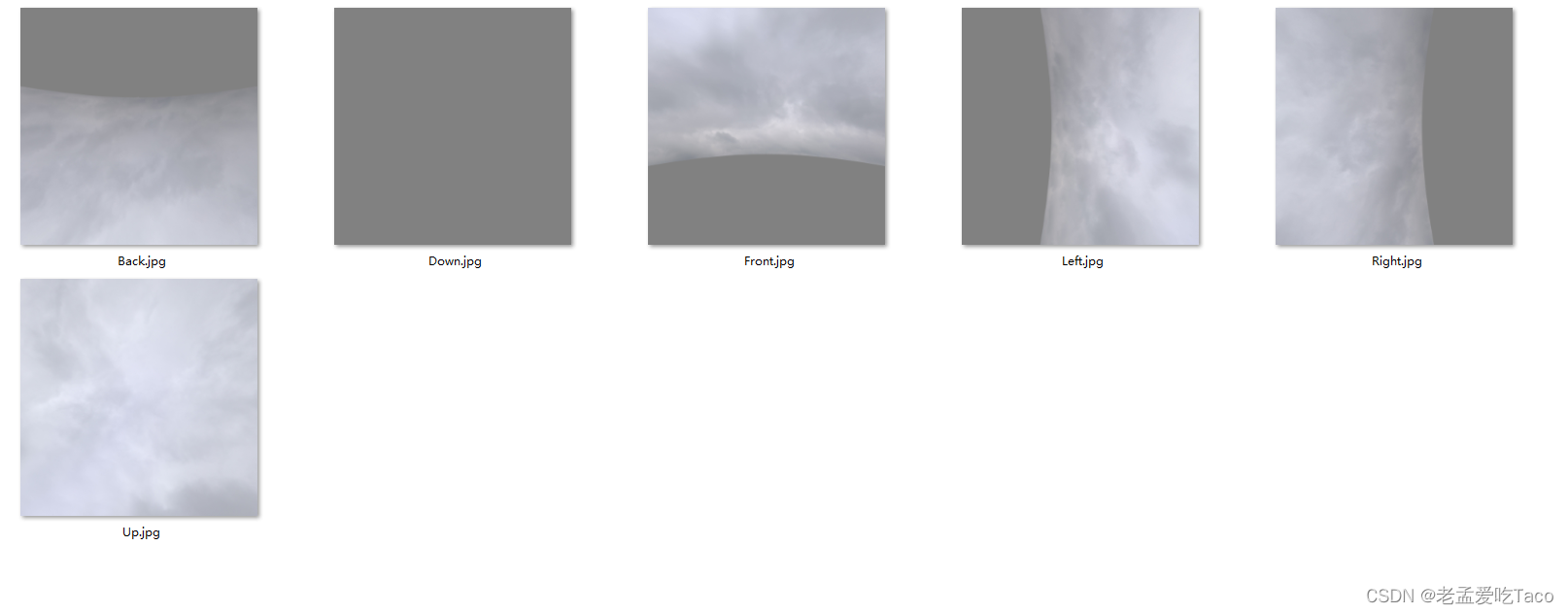
天空盒子使用了SkyBox的方法直接加载本地资源的图片。资源图片分辨率没有过多的限制,但是由于外包围盒子是一个正方体的盒子,所以这里尽量保证边长一样分辨率长乘宽也保持一致。初始化好后我们直接将cloudyBox赋予scene.skyBox即可。
var cloudyBox = new SuperMap3D.SkyBox({sources: {positiveX: './images/SkyBox/cloudy/Right.jpg',negativeX: './images/SkyBox/cloudy/Left.jpg',positiveY: './images/SkyBox/cloudy/Front.jpg',negativeY: './images/SkyBox/cloudy/Back.jpg',positiveZ: './images/SkyBox/cloudy/Up.jpg',negativeZ: './images/SkyBox/cloudy/Down.jpg'}});cloudyBox.show = true;scene.skyBox = cloudyBox;

2.场景
光有雪没有下的地方也不行的啊,此时我们加载我们的模型至场景中。使用scene.open的方法可以直接打开我们的场景。场景中包含了楼房,树木、道路及湖。
scene.open("http://www.supermapol.com/realspace/services/3D-CBD-2/rest/realspace");
场景加载完成后我们开启下雪接口即可。雪使用的viewer.scene.postProcessStages.snow这个方法去创建雪,主要应用的是PostProcessStage这个类去创建的特效。将物体进行一个描边。这里相关的api文档并没有,我们根据提供的方法进行说明一下。我们通过打印viewer.scene.postProcessStages.snow发现

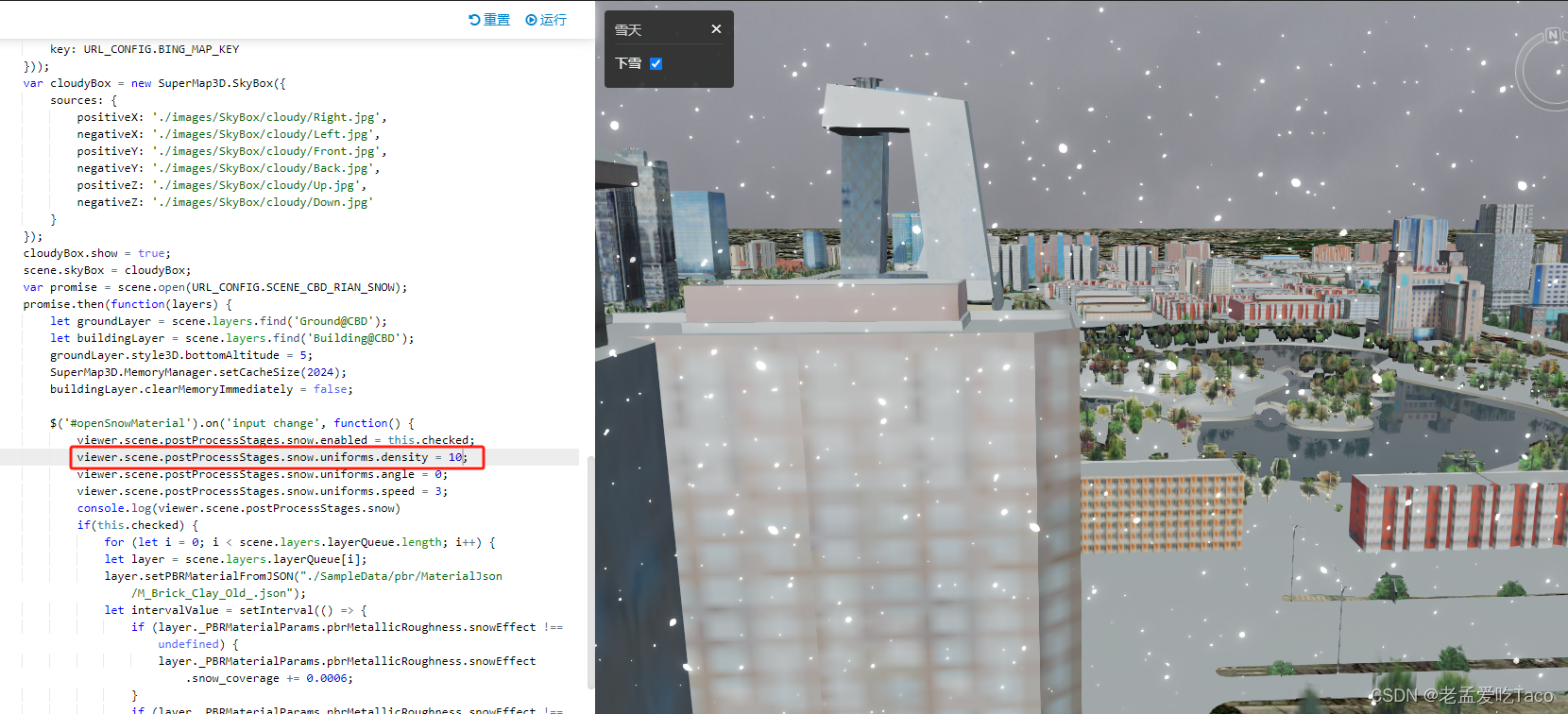
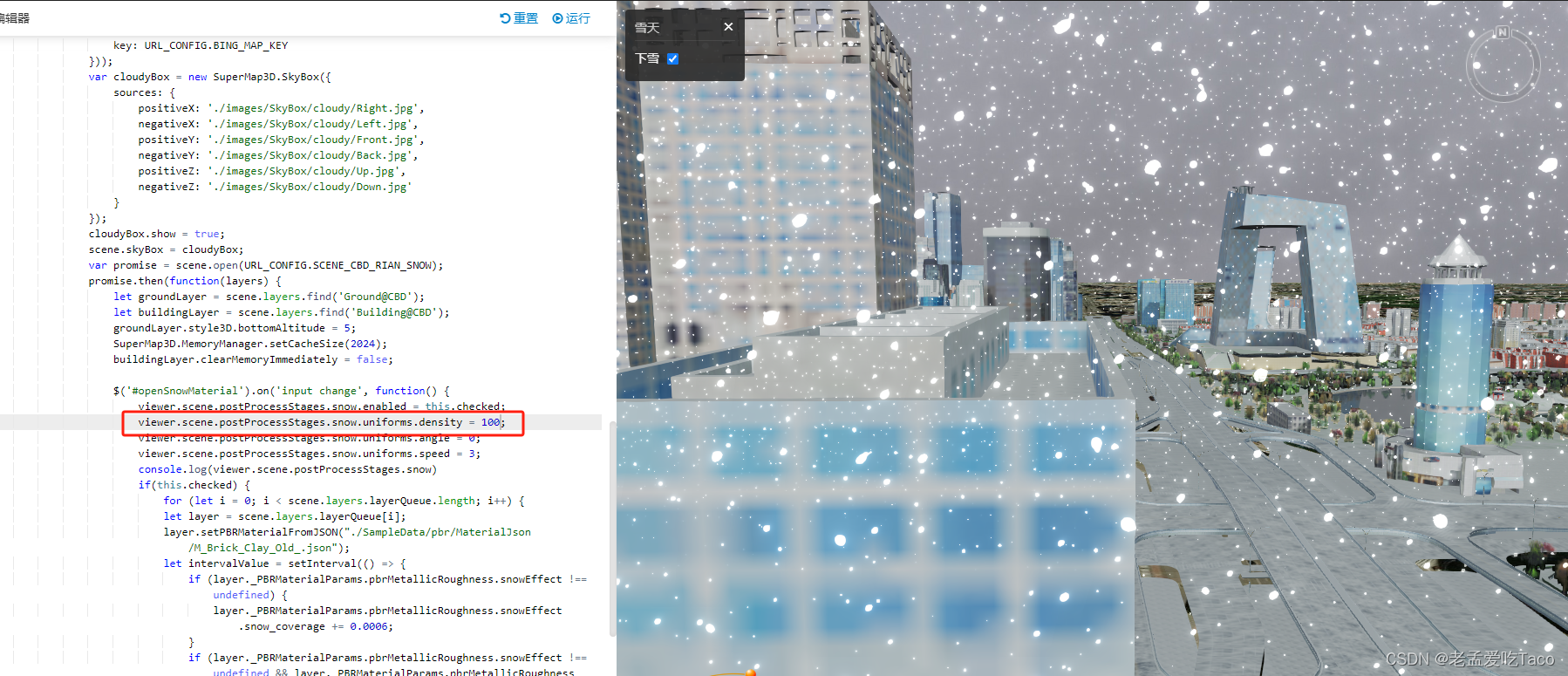
density:密度


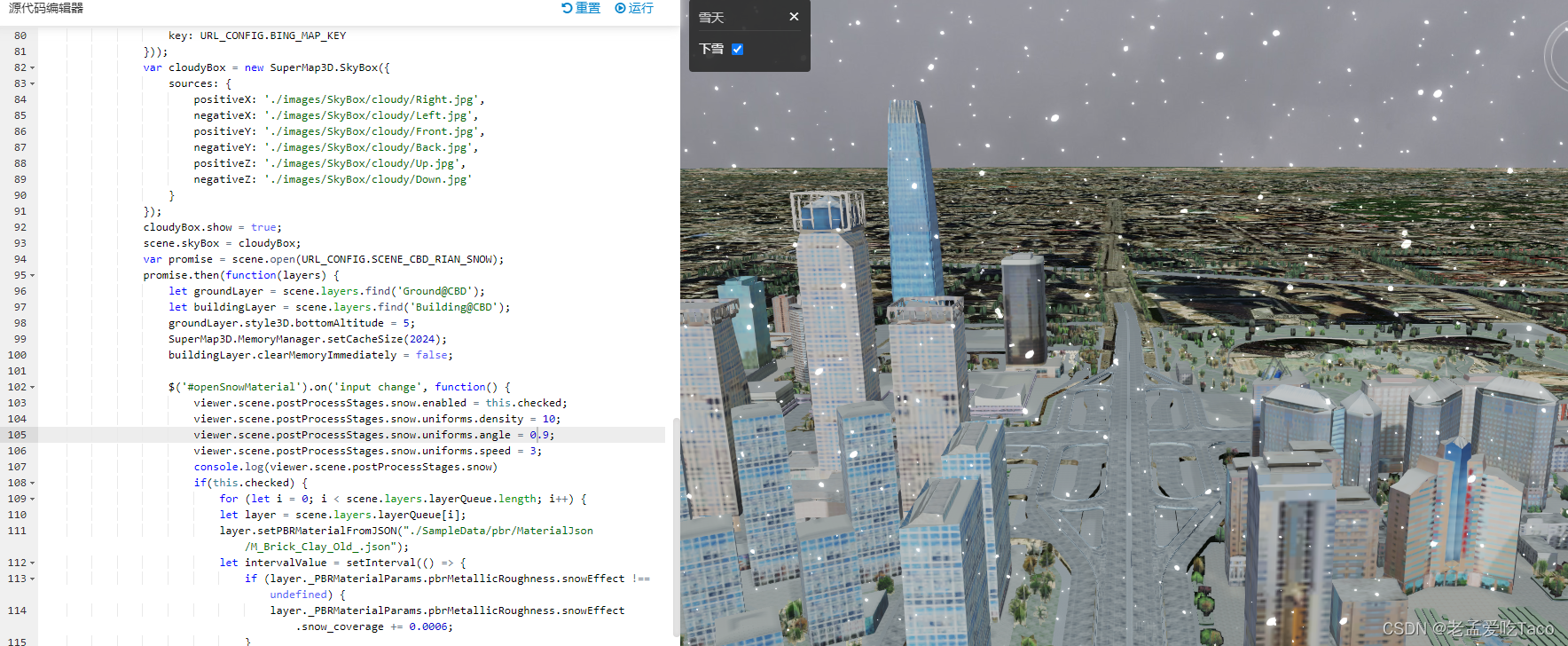
angle:角度
测试发现当角度的数值在0-2内都是向下飘落的雪花,如果是大于等于2则会向上飘走


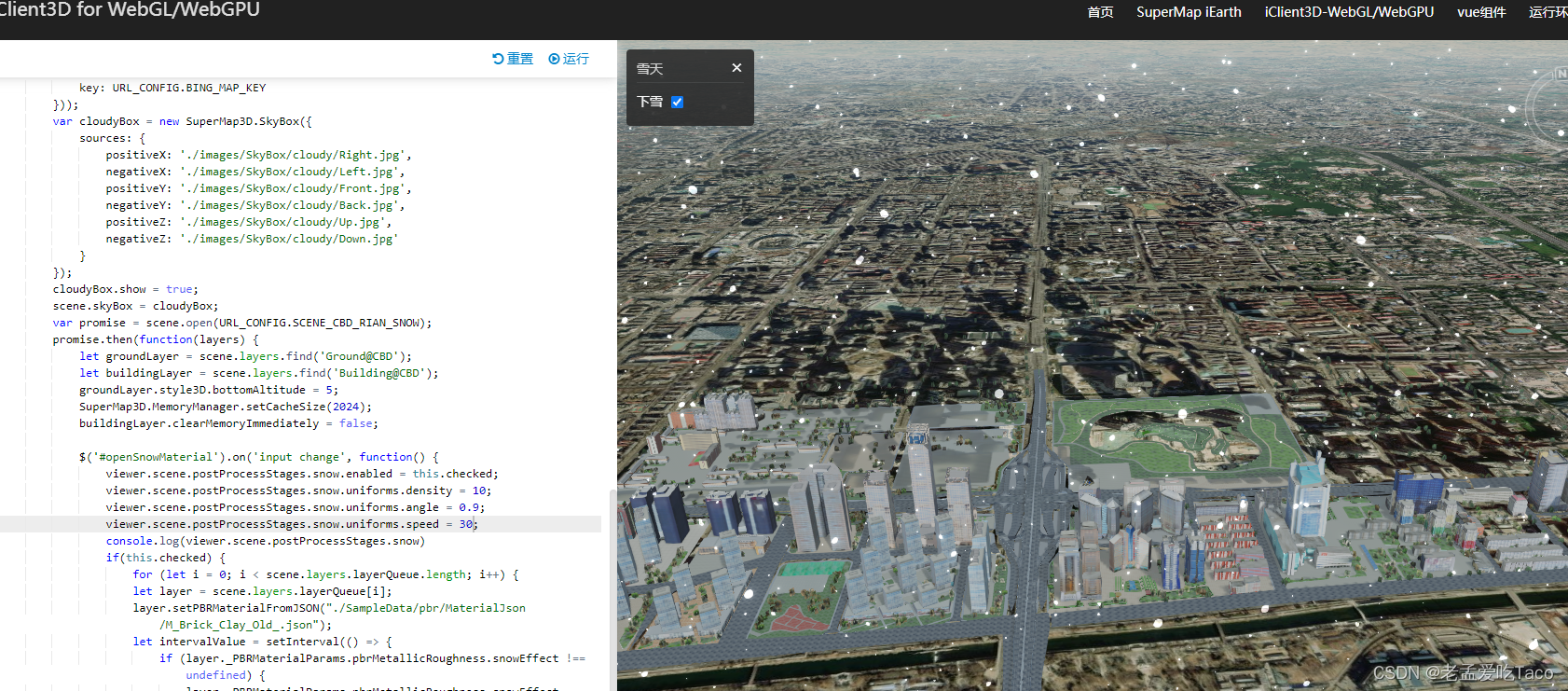
speed:速度
修改速度的话,雪花的碎片会有明显的增多,但是与实际降落的速度还是有偏差的。


viewer.scene.postProcessStages.snow.uniforms.density = 10;
viewer.scene.postProcessStages.snow.uniforms.angle = 0;
viewer.scene.postProcessStages.snow.uniforms.speed = 3;上述操作只会影响到屏幕前的雪花特效的效果,并不会让地面上铺满雪花。那如何操作才能让地上铺满雪花呢。
这里采用的是给图层赋予pbr。
layer.setPBRMaterialFromJSON("./SampleData/pbr/MaterialJson/M_Brick_Clay_Old_.json");在去使用定时函数去更改pbr属性中PBRMaterialParam中的pbrMetallicRoughness.snowEffect降雪影响。如果想要修改地表变化的速度可以适当更改snow_coverage增加的大小。或者setInterval的速度。
let intervalValue = setInterval(() => {
if (layer._PBRMaterialParams.pbrMetallicRoughness.snowEffect !== undefined) {
layer._PBRMaterialParams.pbrMetallicRoughness.snowEffect.snow_coverage += 0.0006;
}
if (layer._PBRMaterialParams.pbrMetallicRoughness.snowEffect !== undefined &&
layer._PBRMaterialParams.pbrMetallicRoughness.snowEffect.snow_coverage - 1 > 0)
clearInterval(intervalValue);
}, 30)这样我们就完成了降雪的操作!还不快来试试!
这篇关于【超图】SuperMap iClient3D for WebGL/WebGPU ——暴雪的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!