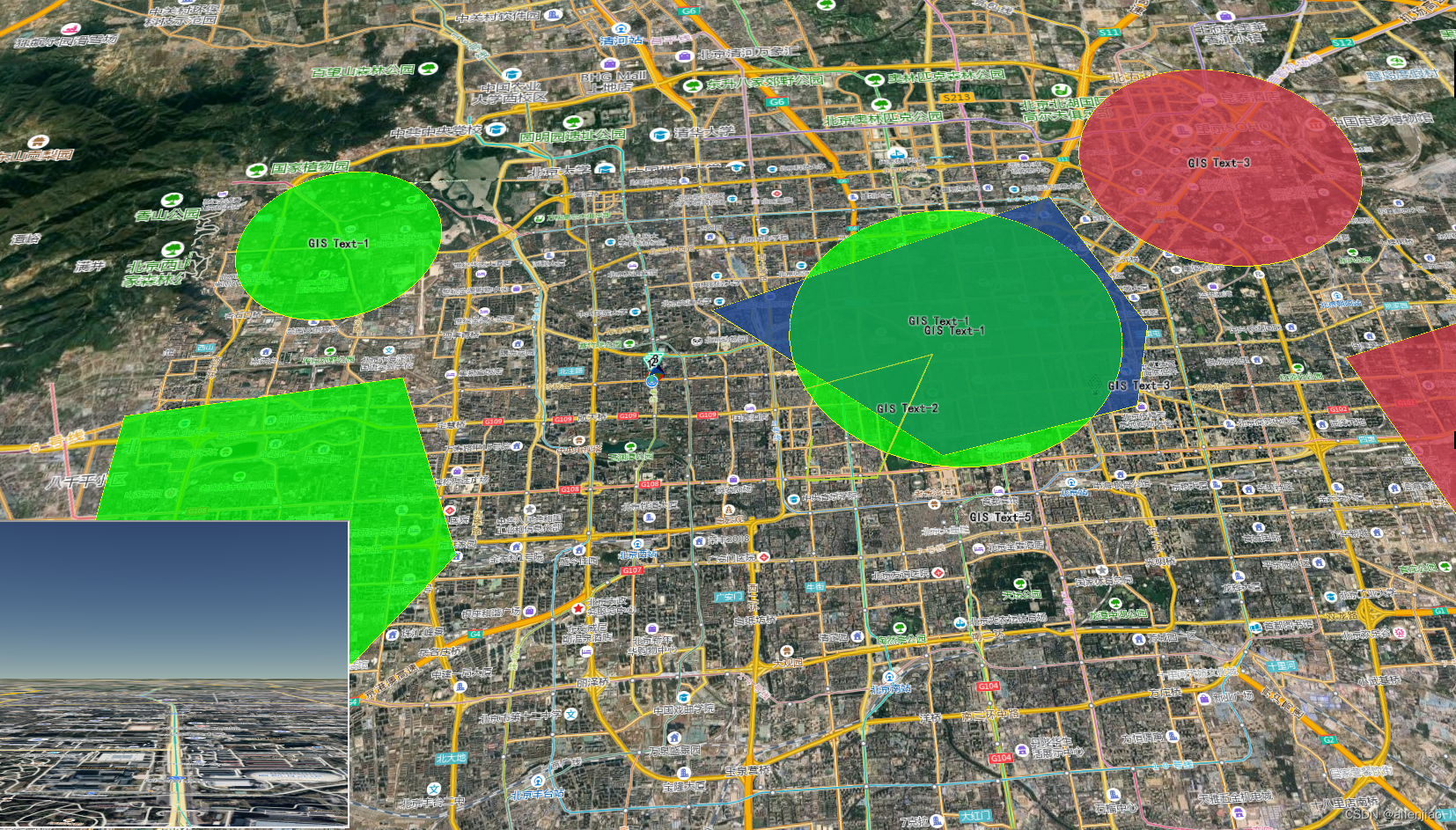
webgis专题
【GIS开发小课堂】vue3+Cesium.js三维WebGIS项目实战(一)
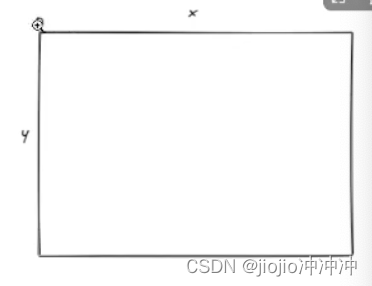
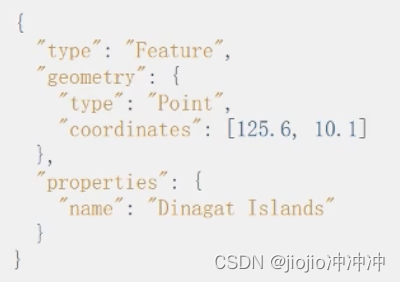
随着市场对数字孪生的需求日益增多,对于前端从业者的能力从对框架vue、react的要求,逐步扩展到2D、3D空间的交互,为用户提供更紧密的立体交互。近年来前端对GIS的需求日益增多。 本文档详细介绍了使用Vue3和Cesium.js构建三维WebGIS项目的步骤,涵盖Cesium的基础知识、项目搭建、坐标转换、相机系统、地图与地形加载、空间数据管理和交互等内容,旨在为前端开发者提供一个立体交互的
大一地信新生,如何从0规划学习WebGIS开发!附通关攻略
关于学习WebGIS开发,很多GIS专业的学生,从大一开始苦恼从哪里入手?内容太多,不知道什么是重点?不了解企业实际应用情况,怕所学非所用。关于这一点,小编通过本文详细介绍一下! WebGIS(网络地理信息系统)是指工作在Web网上的GIS,是传统的GIS在网络上的延伸和发展,具有传统GIS的特点,可以实现空间数据的检索、查询、制图输出、编辑等GIS基本功能,同时也是Internet 上地理信息
WebGIS和WebGL的基本概念介绍和差异对比
在当今数字化时代,WebGIS和WebGL是两个在前端开发中越来越重要的技术。它们都与数据可视化和图形渲染有关,但各自有着不同的应用场景和特点。本文将介绍WebGIS和WebGL的基本概念,并对比它们之间的主要差异。 WebGIS:网络地理信息系统 基本概念: WebGIS是一种基于网络的地理信息系统,它允许用户通过Web浏览器访问、查询、分析和可视化地理空间数据。WebGIS结合了地图服务、
月薪没到20K,必啃的WebGIS系统技术栈,你练到哪一步了?
WebGIS(网络地理信息系统)是目前地理信息系统(GIS)开发的主流,它利用互联网技术来发布、共享和交互地理空间数据。 一个完整的WebGIS项目通常涉及以下几个主要环节:具备一定的理论知识,数据生产、数据入库、数据存储、前后端开发,GIS常用软件,地图开发框架、前端渲染、前后端交互、平台发布等等个环节,这就决定了每个环节有要应用对应的技术,你擅长哪个部分也决定了今后的职业发展方向,同时如果你
Leaflet集成wheelnav在WebGIS中的应用
目录 前言 一、两种错误的实现方式 1、组件不展示 2、意外中的空白 二、不同样式的集成 1、在leaflet中集成wheelnav 2、给marker绑定默认组件 2、面对象绑定组件 3、如何自定义样式 三、总结 前言 在之前的博客中,我们曾经介绍了使用wheelnav.js构建酷炫的动态导航菜单。这是传统的html应用的实例,那么在构建
非GIS专业,真的不适合WebGIS开发吗?
到底是哪些人在新中地特训营学GIS开发? 很多同学对GIS开发的认知还停留在GIS专业的学生才能学GIS开发,然而,在新中地教育,非GIS专业的学生几乎占一半。 除了GIS专业,还有测绘、遥感等跟GIS差别不大的专业学生选择来学习GIS开发。 但是今天我想说的不是3S专业,而是在课业上与GIS专业差别较大的专业。 在专业方面,来新中地学习WebGIS开发的同学中,各种专业都有,包括但不限于
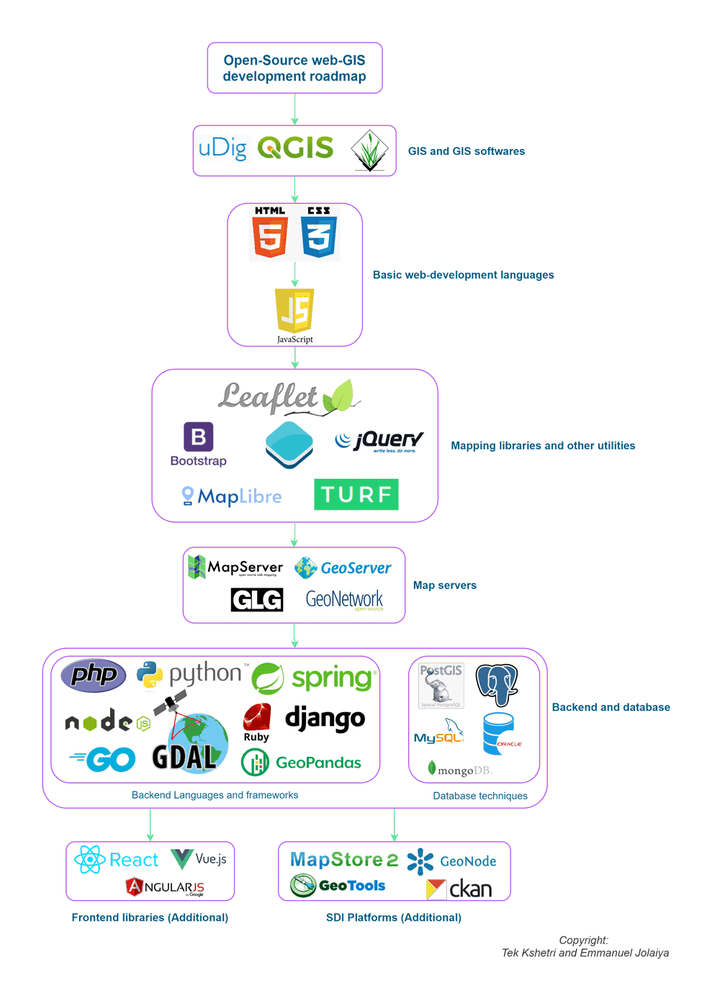
开源WebGIS全流程常用技术栈
1 数据生产 1.1 uDig uDig(http://udig.refractions.net/)是一个基于Java开源的桌面应用框架,它构建在Eclipse RCP和GeoTools(一个开源的Java GIS包)上。可以进行shp格式地图文件的编辑和查看;是一个开源空间数据查看器/编辑器,对OpenGIS标准,关于互联网GIS、网络地图服务器和网络功能服务器有特别的加强。uDig提供一个
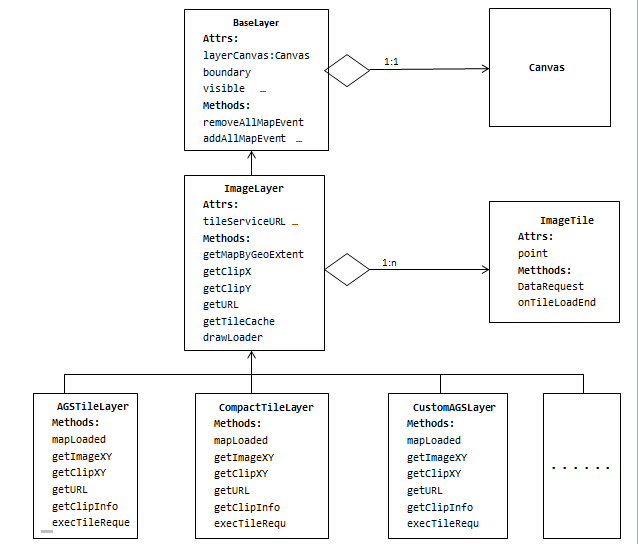
从底层谈WebGIS 原理设计与实现(八):WebGIS中栅格图层的设计
从底层谈WebGIS 原理设计与实现(八):WebGIS中栅格图层的设计 摘要:我们在上一章里了解到WebGIS中栅格图层的本质—地图图片。而从之前的第二章到第五章,我们详细的介绍了地图图片的获取原理和方法。所以在设计栅格图层前,我们已经知道了栅格图层中数据是如何获得的,剩下的便是怎样将这个过程用一种符合面向对象的设计原则来进行实现。 1.前言 我们在上一章里了解到WebGIS中
WebGIS系统应用的层次
第一层次 纯互联网应用,点线面覆盖物的在地图上的展示,属性绑定,事件查询,可视化渲染。如超图的在线制图,超图的地图慧以及极海纵横的一站式云平台。 第二层次 空间分析(这也是GIS 系统常常标榜自己与其他信息系统不一样的地方,独特的地方),如叠置分析,几何分析,缓冲区分析,网络分析,路径分析,最佳选址分析,服务区分析,还有更专业些的克里金分析等。 第三个层次 ,现在提的很火的时空云GIS系
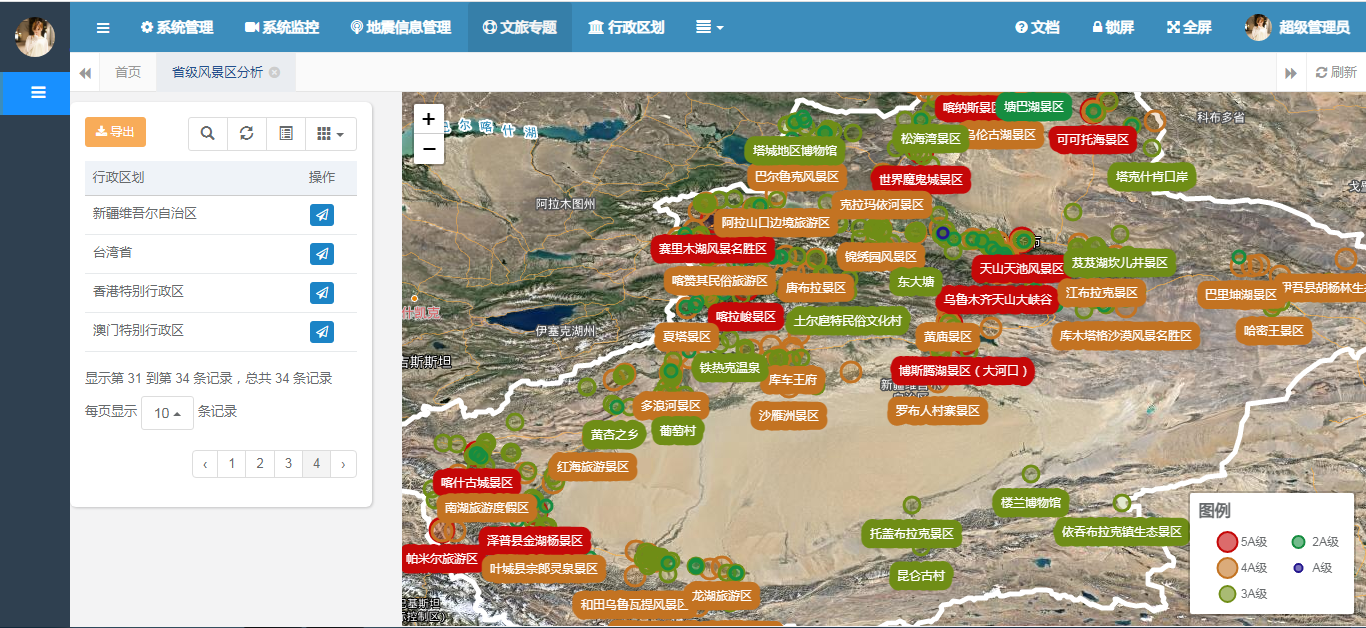
基于SpringBoot的全国风景区WebGIS按省展示实践
目录 前言 一、全国风景区信息介绍 1、全国范围内数据分布 2、全国风景区分布 3、PostGIS空间关联查询 二、后台查询的设计与实现 1、Model和Mapper层 2、业务层和控制层设计 三、WebGIS可视化 1、省份范围可视化 2、省级风景区可视化展示 3、成果展示 总结 前言 旅行是心灵的洗涤,让每一步都充满感悟和思
WebGIS面试题(第六期)-GeoServer
WebGIS面试题(第六期) 以下题目仅为部分题目,全部题目在公众号 {GISer世界} ,答案仅供参考!!! 因为本人之前做过相关项目用到了GeoServer,因此在简历上写了熟悉GeoServer。所以在相关面试中都有问到,所以我集中则整理了相关有难度的问题,因为我自己回答得一般,所有有些答案参来自网络,仅供参考!!! 1、请简述一下Geoserver是什么,以及它在GIS系统中
WebGIS面试题(第五期)
WebGIS面试题(第五期) 以下题目仅为部分题目,全部题目在公众号{GISer世界},答案仅供参考 1、Cesium的核心组件有哪些? Cesium的核心组件包括Viewer、Scene、Model、Geometry、Material和Camera等。其中,Viewer是Cesium的主要接口,用于加载和显示3D地球和地图;Scene是场景管理器,负责管理所有的实体,如地形、建筑物、标记等
webGIS,GeoServer,OpenScales,WorldWind,开源,PostGreSql,MapServer
webGIS,GeoServer,OpenScales,WorldWind,开源,PostGreSql,MapServer 开源webGis技术论坛 一个介绍开源地理信息系统的论坛 http://www.wei1224hf.com.cn/ http://www.wei1224hf.com.cn/forum.php
webGIS 之 智慧校园案例
1.引入资源创建地图 //index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-sc
WebGIS 之 Openlayer
1.导入第三方依赖 <link rel="stylesheet" href="https://lib.baomitu.com/ol3/4.6.5/ol.css"><script src="https://lib.baomitu.com/ol3/4.6.5/ol.js"></script> 2.初始化地图 初始化地图new ol.Map({}) 参数target:制定初始化的地图设置到h
基于arcgis api for js高速公路智能化智慧公路养护WebGIS开源系统
伴随着高速公路建设进程加快,其涉及信息量增大、类型多样、地点分布广,传统的信息管理方式已不适应公路建设迅速发展的需要,而目前能对高速公路在设计、施工、养护等阶段的各类信息综合进行管理的信息系统尚较少见到。结合实际应用提出系统需求,然后提出利用网络地理信息系统技术例构建高速公路信息管理系统,以充分发挥了对信息发布广泛、数据更新速度快特点,提高了公路管理工作的效率,有效解决了落后的管理手段与迅速增长
WebGIS面试题(第四期)(中煤)
WebGIS面试题(第四期) 以下题目为中煤地质下属公司面试题,题目仅为部分题目,全部题目在公众号{GISer世界},答案仅供参考 1、详细说一下栅格瓦片和矢量瓦片的区别 栅格瓦片和矢量瓦片是两种不同类型的地图瓦片,它们在数据存储、处理方式和应用方面有一些显著的区别。 栅格瓦片: 数据类型:栅格瓦片使用栅格或像素的方式来表示地图数据。每个瓦片都是一个图像,通常是PNG或JPEG格式,包含
WebGIS管线在线编辑器(电力、水力、燃气、热力、热能管线)
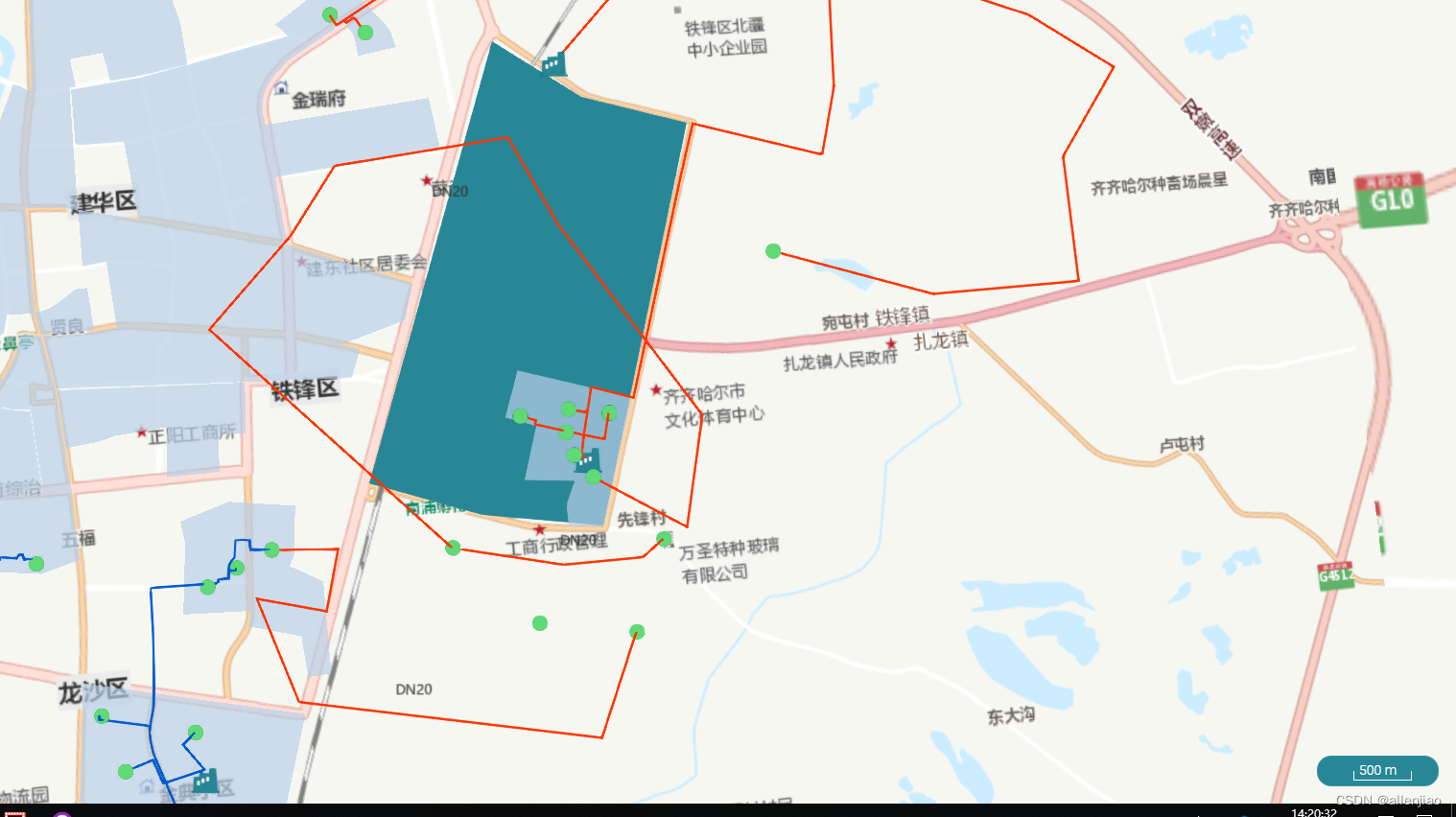
随着GIS等信息技术的发展,地下管线管理也从二维平面向三维立体管理迈进。传统管线信息管理系统将管线及其附属设施抽象成二维平面内的点、要素,并使用各类点符号、不同颜色线段进行表达。虽能一定程度上满足城市智慧运行的需要,但不能很直观的表现出管线的形状、大小以及管线之间的叠加、包围关系,而使用三维计算机技术对管点管线设备进行空间建模和渲染,不仅直观逼真,并能正确展示竖直管段等二维图形中不
WebGIS航线编辑器(无人机航线规划)
无人机航点、航线规划,实现全自动航点飞行作业及飞行航拍。禁飞区、作业区功能保障飞行安全。 GIS引擎加载 const viewer = new Cesium.Viewer("cesiumContainer", { imageryProvider: new Cesium.IonImageryProvider({ assetId: 3872 }), }); const im
基于MapGuide的在线WebGIS站点再介绍
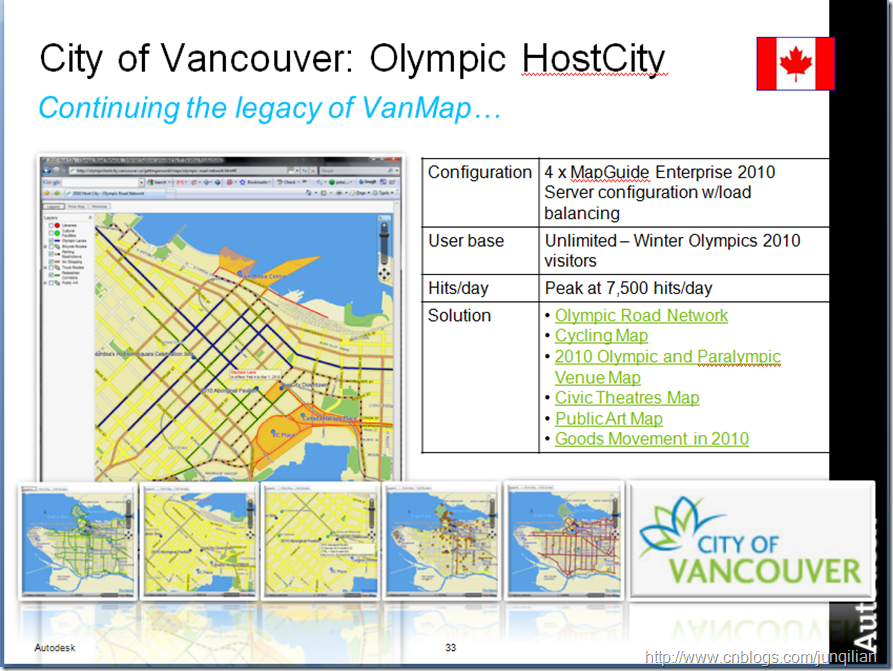
在前面的文章基于MapGuide的在线WebGIS站点介绍中已经介绍了Autodesk公司维护的一些演示站点,这个站点只是对MapGuide功能的一个演示,还算不上实际运行的项目。据说这个站点的服务器就一台普通的PC,所以有时候运行比较慢并不代表MapGuide站点就不能快,呵呵。 这次再给大家介绍一些国外其他用户基于MapGuide开放的应用系统,这些可都是实打实的实际应用,一起来欣赏
WebGIS开发0基础必看教程:地图放大缩小的设计和实现
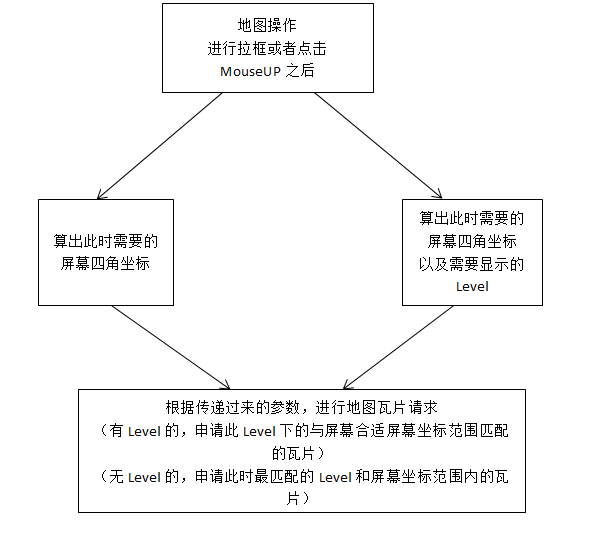
1.背景 在上一章中,我们给出了整个工具栏设计的核心,使用命令模式,并设计了具体工具类所继承的基类——Command类。从这一章开始我们便正式进入了具体工具类的设计和实现。 放大和缩小工具是最基础的工具之一,其操作分为三种: a.点击地图,进行放大缩小 b.拉框,进行放大缩小 c.滚轮调控放大缩小 针对这三种操作方式,我们进行了不同的代码逻辑设计。 2.分析 a.滚轮调控地图放大缩
WebGIS开发0基础必看教程:平移功能的设计和实现
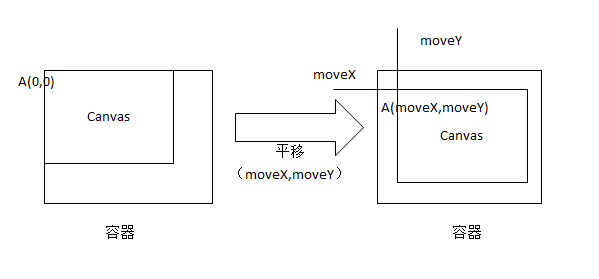
1.前言 这一章我们将详细讲解WebGIS工具栏中另一个基础工具——平移工具(Pan)。在介绍命令模式时,我们已经知道了此工具为Tool型的。 这个工具主要有如下两个功能: A.当切换到此工具上时,按下鼠标不放,移动鼠标时可以拖动地图。 B.当切换到此工具上时,点击鼠标(鼠标不做平移),可以使地图平移,以点击处为中心。 2.设计 2.1 原理 我们已经知道,WebGIS中图层的本质是
WebGIS开发0基础必看教程:矢量查询
1.前言 在第七章里我们知道了WebGIS中要素的本质是UIComponent,而矢量图层的本质是包含了n(n>=0)个UIComponent的Canvas。我们在UIComponent的graphics中,根据矢量数据画出矢量的形状(shape),并且将矢量数据的属性(attributes)赋予该UIComponent。 在接下来进行要素和矢量图层的设计前,我们有必要了解这四个问题 (1)
Spark Kafka与WEBGIS
这里写目录标题 SparkWebGIshttpTCP三次握手过程RPCARP与RAP Spark Apache Spark 是专为大规模数据处理而设计的快速通用的计算引擎。 Hadoop有两个核心模块,分布式存储模块HDFS和分布式计算模块Mapreducespark本身并没有提供分布式文件系统,因此spark的分析大多依赖于Hadoop的分布式文件系统HDFSHadoo