本文主要是介绍大一地信新生,如何从0规划学习WebGIS开发!附通关攻略,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于学习WebGIS开发,很多GIS专业的学生,从大一开始苦恼从哪里入手?内容太多,不知道什么是重点?不了解企业实际应用情况,怕所学非所用。关于这一点,小编通过本文详细介绍一下!
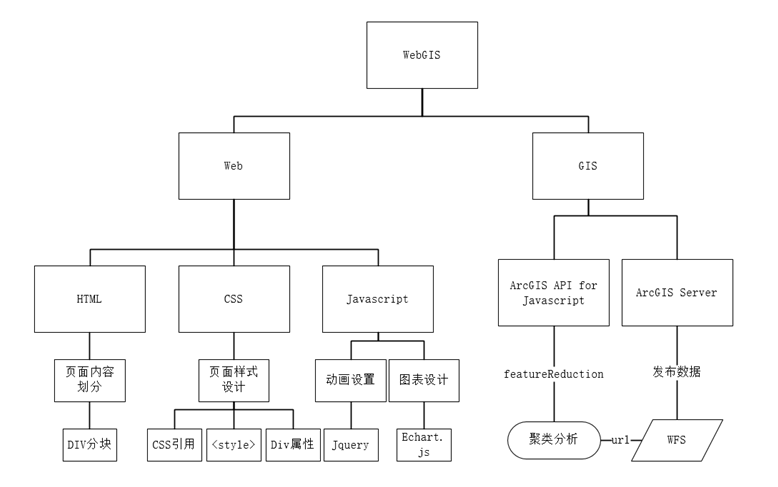
WebGIS(网络地理信息系统)是指工作在Web网上的GIS,是传统的GIS在网络上的延伸和发展,具有传统GIS的特点,可以实现空间数据的检索、查询、制图输出、编辑等GIS基本功能,同时也是Internet 上地理信息发布、共享和交流协作的基础。
简单说就是Web技术加GIS技术,通过Web进行构建应用,通过GIS手段实现各类空间信息相关的功能,因此,对于WebGIS的学习路径,首先应从Web开发及GIS理论知识学起。
一、GIS理论知识
理论基础能够决定技术之路能走多远
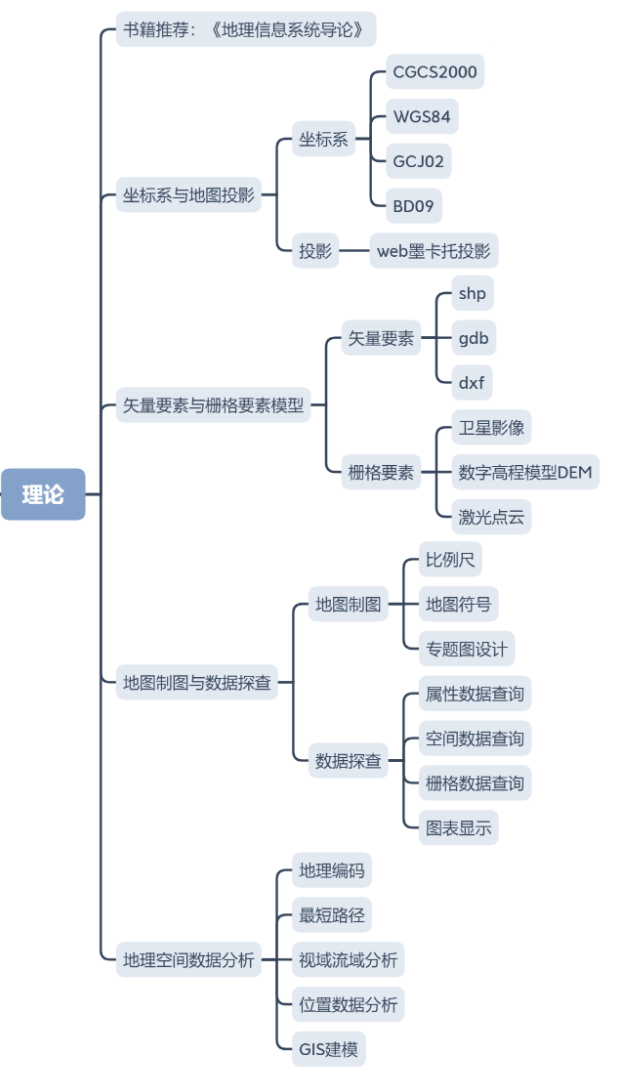
GIS开发人员应具有一定的GIS理论基础,在开发中常见的地图坐标系,如大地坐标系统WGS-84、火星坐标系统GCJ-02、百度坐标系统BD-09等,常见的地图投影方法如墨卡托投影、高斯-克吕格投影等,以及常用的空间分析功能及其作用,如缓冲区分析、可达性分析、最短路径分析等,这些应该了解一下,最好在大一、大二就掌握清楚,打好基础!
1.理解GIS理论,如地图坐标系、投影、空间分析等概念
2.熟悉OGC标准,如WMS、WMTS、WCS、WFS等
3.深入理解地图可视化及相关知识
4.深刻理解地图切片原理
5.熟悉WebGIS体系结构
6.掌握地理数据处理能力
7.了解GIS相关数据格式

理论入门推荐书籍,仅供参考
主要是这些书,小编可以免费分享:
《地理信息系统导论》
《GIS空间分析指南》
《GIS 基础知识:地理信息系统的第一本书》
《制图:专题地图设计》
《地理信息系统概论》
《了解 Web GIS》
GIS开发资料全部分享![]() https://docs.qq.com/doc/DRmxxaVhpbGJXSGho?u=5295a88d71d8480d971da4e3334ee913
https://docs.qq.com/doc/DRmxxaVhpbGJXSGho?u=5295a88d71d8480d971da4e3334ee913
二、GIS软件使用
软件的熟练程度,是考察一个GIS工程师的标准之一
GIS软件的种类非常多,而且功能相对复杂,部分软件需要花时间学习才能熟练操作。
但是对地理信息科学专业来说,日常经常用到的软件主要有CAD制图,PS设计软件,MapGIS、ArcGIS、QGIS、谷歌地球等GIS类软件,以及ENVI、Erdas等遥感图像处理软件这些专业软件,Smark3D、Benlder、3DMAX等三维建模软件。
了解 GIS 软件,有可以使我们的GIS开发工作更轻松、更快,它们还可以充当测试环境,关键是很多GIS软件的底层原理是相通的,一通百通。

三、从前端入门GIS开发
在WebGIS的学习中,Web开发技术尤为重要,是整个项目的基础。


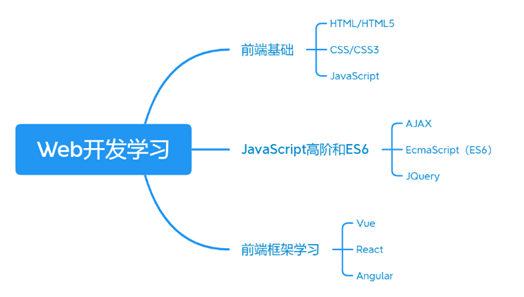
1.掌握前端三件套
对于Web端学习,只要把 HTML + CSS + JavaScript 这前端三件套学好,就基本差不多入门前端了,并且可以利用这三门知识,进一步学习前端框架,达到更高的开发效率。
对于GIS开发,重点掌握HTML技术、CSS3页面布局、JavaScript开发、WebAPls编程、JavaScript高级特性
2.掌握前端框架
重点需要关注的前端框架,主要有VUE、React、Jquery、Angular,这几个前端框架至少要掌握一样。
Vue(https://vuejs.org/):Vue 以模型-视图-视图模型结构构建 UI。对于小白来说,VUE相对比较好入门,触类旁通再去学习其他框架,应该更容易理解。

四、熟悉开源GIS类库
在WebGIS开发中,在具备一定的前端基础后,就要开始学会使用各类GIS相关类库,实现用户所需功能。
这就涉及到API的调用,API作为处理系统之间数据传输的媒介。我们在开发的过程中,常常调用API接口,这就要求我们必须掌握API的调用,了解API的属性。如果你能了解这里面的底层开发逻辑更好,可以起到事半功倍的效果。如果你不熟悉,但是学会如何调用,对入门来说也是够用的。
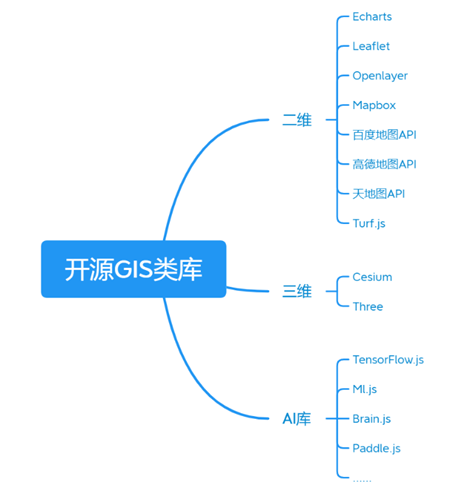
熟悉开源GIS类库,开源GIS相关类库可以分为三类,二维、三维及AI库
1. 二维
二维类库中常用的由Echarts、Leaflet、Openlayer、Mapbox、百度地图API、高德地图API、天地图API及Turf等,开发人员通过调用相关类库,可实现地理数据可视化、GIS空间分析和地图可视化等功能。
2. 三维
三维WebGIS中,应用较为广泛的由Cesium.js和Three.js。Cesium.js可以实现三维数据加载、三维空间分析等GIS应用所需的功能,能够承载较大的空间信息量,但视觉效果一般;Three.js为计算机图形库,可以实现更加优美的场景,但信息承载能力有限,因此在小场景的可视化如室内中,推荐Three.js,在进行大量地理数据可视化及空间分析等功能时,推荐Cesium。
在三维WebGIS中,不仅要具有前端和GIS基础,还要拥有一定的三维建模软件及三维格式的基础,如 3dMax/Maya/SketchUp/Blender/Pro-E(三维建模)等软件的使用,并了解各种软件生成的模型格式及Cesium.js和Three.js所支持的数据格式。
3. AI
AI在大前端领域已经火爆了两三年了。随着设备算能的跃升和端侧模型的演化,越来越多的AI场景开始涌现。从最初的图片分类,到而今基于人体的百变特效、嵌入日常的语音识别、大众津津乐道的自动驾驶,AI已经开始进入我们生活的方方面面。前端AI类库主要有TensorFlow.js、Ml.js、 Brain.js及Paddle.js 等,TensorFlow.js目前应用较为广泛。前端AI应用领域主要包括人物识别、语义诊断、情绪分析、图像自动分类等方面,在WebGIS中,主要可应用于图像自动分类、图像处理等领域。
作为GIS小白入门,你不需要学习上面列出的所有库,建议可以从leaflet或OpenLayers入手。此外,AI库对小白来说,难度系数比较大,建议可以先重点掌握二维、三维。

未完,写在最后
一套完整的GIS系统由硬件、软件、数据、人员和方法等很多部分构成,软件开发只是其中的一部分。
本文整理的关于WebGIS的技术点,并不是全部,还有商业GIS类库、GIS数据存储、GIS服务器没有详细介绍。

这篇关于大一地信新生,如何从0规划学习WebGIS开发!附通关攻略的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







