weapp专题
微信小程序开发,引用Vant Weapp UI样式,报错“没有找到可以构建的 NPM 包……”
文章目录 1.安装 Vant Weapp 的步骤2.常见问题 1.安装 Vant Weapp 的步骤 npm 安装 Vant Weapp修改 app.json构建 npm 包引入组件验证 npm 安装 Vant Weapp npm i @vant/weapp -S --production 修改 app.json 将 app.json 中的 “style”: “v2”
小程序引入 Vant Weapp 极简教程
一切以 Vant Weapp 官方文档 为准 Vant Weapp 官方文档 - 快速入手 1. 安装nodejs 前往官网下载安装即可 nodejs官网 安装好后 在命令行(win+r,输入cmd)输入 node -v 若显示版本信息,即为安装成功 2. 在 小程序根目录 命令行/终端 执行命令 开发工具 - 目录 - 右键 - 在外部中端窗口打开 或者
Vant Weapp小程序 van-uploader 文件上传点击无反应,删除无反应
Vant Weapp 1.0 版本开始支持van-uploader组件,请先确认好版本号和引用路径正确!! <van-uploader file-list="{{ fileList }}" deletable="{{ true }}" /> 1. 上传无反应 微信小程序用了van-uploader,但是发现点击上传一直没有反应,删除也没反应 最后发现要在微信公众平台配置隐私协议,加
图文并茂学习记录--从零开始进行微信小程序开发+引入Vant Weapp组件
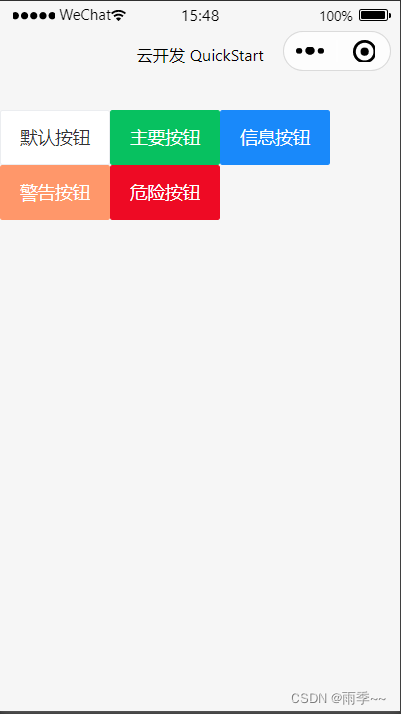
新建项目 创建页面 让人崩溃的东西来了 经过研究,发现这个图标不可以放在二级,只能一级 项目初始化 引入VANT组件库 文档地址:https://youzan.github.io/vant-weapp/#/quickstart 去掉这个代码,因为它可能会和组件库冲突 配置一下,打钩钩 使用组件示例 大概就这么多啦,等我写完代码我把打
Vant Weapp
Vant Weapp - 轻量、可靠的小程序 UI 组件库 van-radio name 是一个字符串,无法传对象的处理 以及 mpx 多层嵌套 for 循环处理 <viewwx:for="{{questionList}}"wx:for-item="question" // item 重命名wx:for-index="questionIndex" // index 重命名wx:key="
【phaser微信抖音小游戏开发001】,phaser库下载及微信适配器weapp-adapter.js和symbol.js下载
下载地址: https://www.sjmoban.com/labs/phaser/xpp_js/phaser.js 下载后,直接放入小程序目录的js下,如下图 下图的微信自带的适配器。最好也保留住。如果没有,可点击下访链接进行下载。 https://www.sjmoban.com/labs/phaser/xpp_js/libs/symbol.js https://www.s
微信模版消息 errmsg: 'invalid weapp pagepath hint: [OtU1OA0868a394]
我是想在公众号的模版消息中,点击直接跳转到体验版小程序的页面中,使用了官方的写法: miniprogram: {// 小程序appidappid: config.wapp.appid,// 打开页面pagepath: "pages/home/ad"}, 直接报错了,其实需要把pagepath修改成page就可以,正确的如下 miniprogram: {// 小程序appidappid:
vant weapp UI之submitbar组件价钱显示有问题
效果 问题 之前因为项目测试支付,所以价钱一直都是0.01。然后渲染在组件上面价钱就一直变成了0。接口数据返回是对的,页面上传参也没问题,那就只有去读源码了。 然后本人发现这个submit-bar组件中对价钱进行了处理的。如下图红线处: 组件中把价钱除了100,且做了四舍五入处理。toFixed()是把Number 四舍五入为指定小数位数的数字。 所以就把我穿的值0.01四舍五入
UniApp小程序使用vant引入vant weapp
HBuilder X里新建项目指路 HBuilderX新建项目 安装node.js指路 安装node.js 1.通过npm安装 查看npm环境 //打开终端输入命令查看版本npm -version 1.1.右键打开外部终端窗口 1.2.输入npm init -y命令 1.3.通过命令安装 npm i @vant/weapp@1.3.3 -S --prod
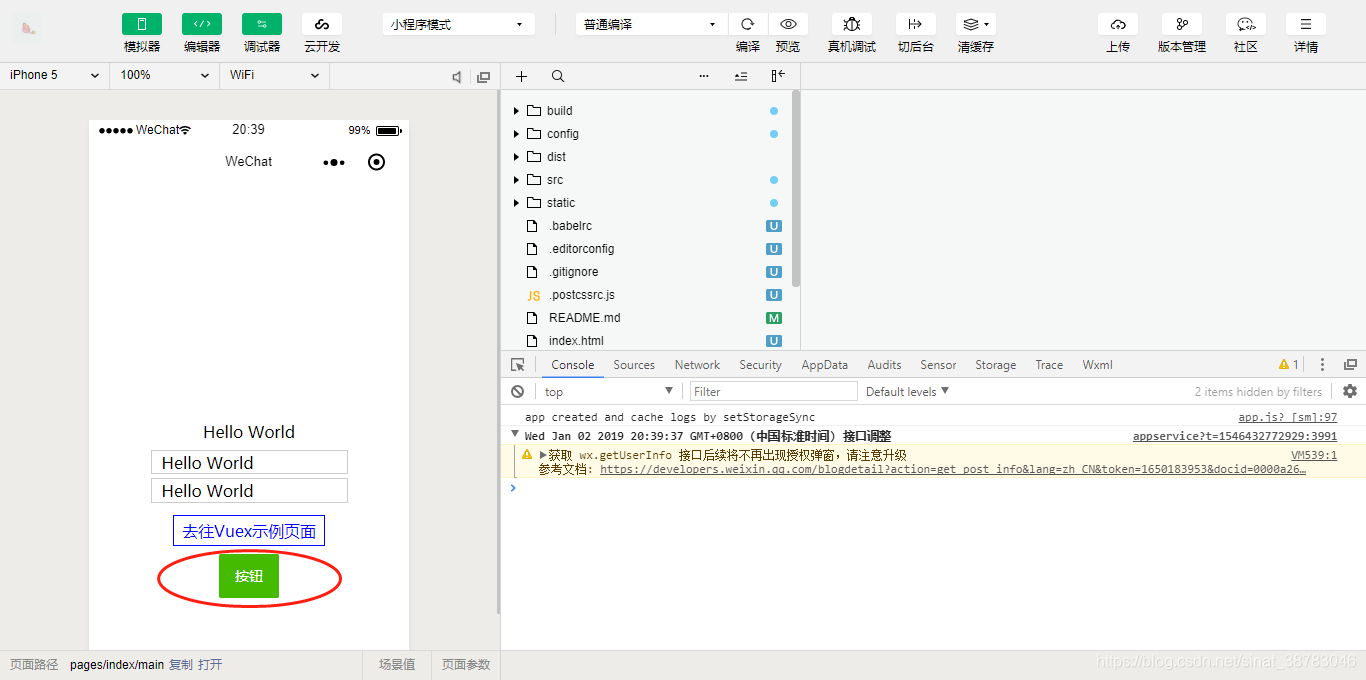
mpvue+vant weapp项目开发过程中遇到的问题(第一篇)
一、组件上bind:方法名=“方法”,找不到方法 报错图: 百度到的:都说methods不可用,可以用computed代替,但是我用了computed,里面的方法全都在页面载入时做完了。。。还操作毛线。。。 解决办法:误打误撞用methods可以了。把组件上的bind:方法名="方法"改成@方法名="方法";js依旧按vue的语法来写: <van-pickershow-toolbarti
mpvue项目使用第三方UI框架vant weapp
简直醉了。。。折腾了好几个小时,各种百度,vant-weapp的dist目录各种放各种试都不行,都试得要睡着了,没想到。。。居然只是差微信开发者工具里面一个勾。吐血。。。。 我们搜到的教程都是说从vant-weapp的git仓库中下载源码,拷贝dist目录到我们创建的mpvue项目文件的static或者dist或者…文件夹中,我觉得都可以吧,只是涉及你引用组件时的路径怎么写。 这里把vant-
小程序使用vant Weapp
打开终端进入到小程序所在的文件夹,输入npm init 接下来一直按空格键直到出现Is this OK?(yes),yes,然后输入npm i @vant/weapp -S --production 开发者工具中-工具-构建npm,再在详情-本地设置勾选“使用npm模块“ 删除app.json中的"style": “v2”,否则将造成部分组件样式混乱 这时就可以在需要的地方引入组件并使
小程序MpVue框架引入VantUI后,编译报错 module “vant-weapp/dist/action-sheet/index.js“ is not defined
报错如下: 解决方法: 在微信开发者工具中将“ES6转ES5”打开
微信小程序引入vant-weapp爬出坑
最新的微信小程序的项目结构跟之前的不一样,然后,按照vant-weapp上的官方文档,安装步骤失败,提示了各种错误。如果你的微信小程序结构跟我的一致,可以采用和我一样的方案。 微信小程序引入vant-weapp爬出坑 移动package.json到miniprogram的文件夹下 更改project.config.json的内容,添加一下内容 "packNpmManually":
微信小程序引入Vant Weapp修改样式不起作用,使用外部样式类进行覆盖
一、引入Vant Weapp后样式问题 在项目中使用第三方组件修改css样式时,总是出现各种各样问题,修改的css样式不起作用,没有效果,效果不符合预期等。 栗子(引入一个搜索框组件)实现效果: 左侧有一个搜索文字背景为蓝色,接着跟一个搜索框 wxml <view class="container"><view class="search"><view slot="act
记录mpvue+vant-weapp的使用(四):引入最新版本的vant-weap的问题
之前用的是0.5版本的,这个版本确实是比较稳定,不过有一些组件没有,用的不是很习惯,比如image图片这个组件是没有的,然后看到官网是有这个组件,所以想尝试一下引入最新版本的组件。 官网的引入方式,这里我选择的是npm: npm i @vant/weapp -S --production 然后将node_modules 里面的vant/weapp 里面的dis和lib复制一份,放到根目录的s
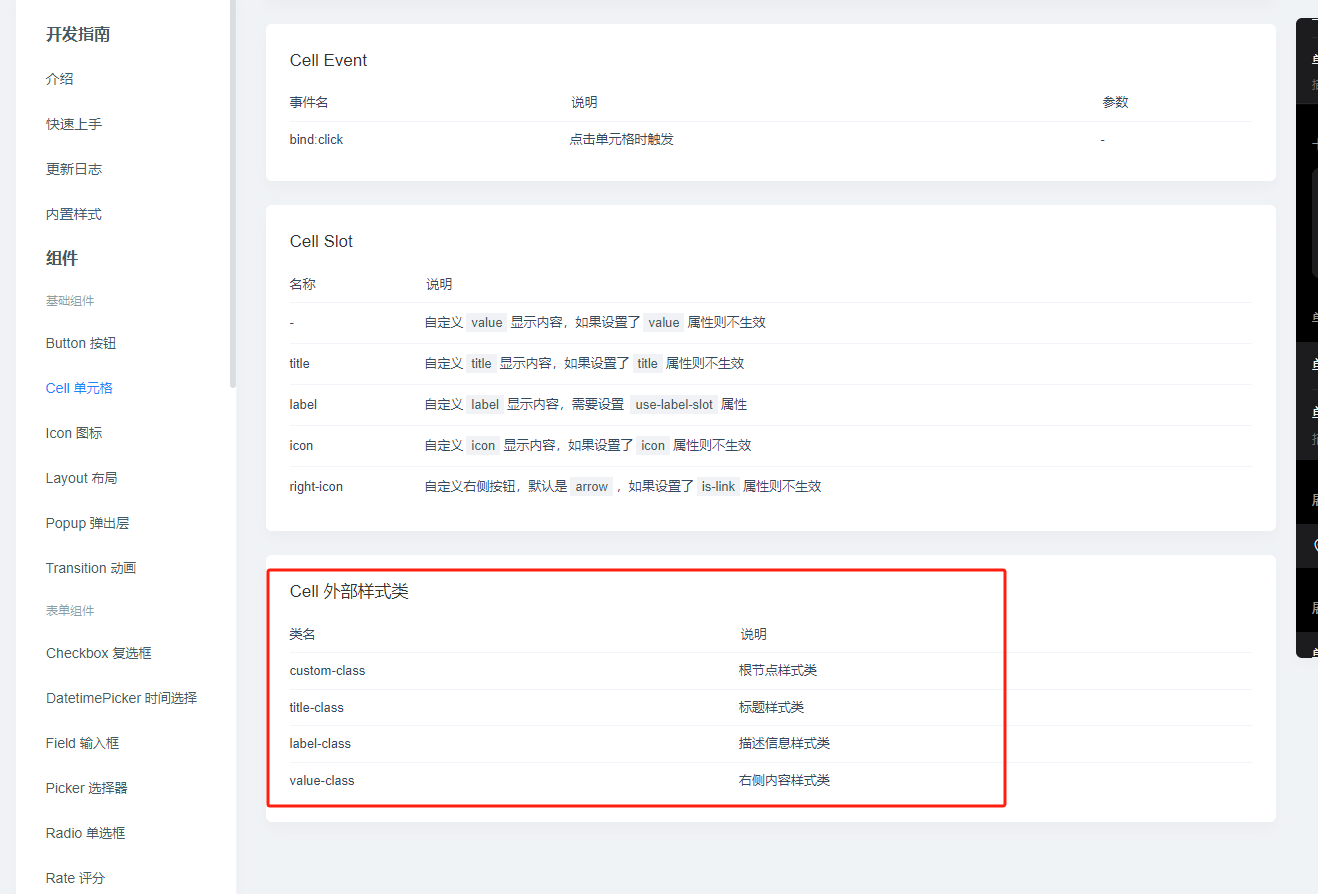
小程序ui框架Vant Weapp在项目中使用
1、Vant介绍 Vant 是一个轻量、可靠的移动端组件库,在小程序开发中用了会节省很多麻烦。 Vant weapp官网:https://youzan.github.io/vant-weapp/#/quickstart . 2、下面是在项目中引入Vant的方法(这个项目是测试号项目) 第一步:在项目目录下打开cmd命令行(管理员模式),执行 npm init -y (如果该目录下有pack
小程序vant weapp 封装下拉框
此文编写于2021-9-14,2022-5-2官方以提供area组件 Vant Weapp 官方已提供 省市区组件@vant/weapp/area/index 封装下拉框: xml: <van-field label="{{label}}" model:value="{{ value }}" placeholder="{{place}}" border="{{ true }}
uniapp项目中引入vant-Weapp(局部全局都有 史上最详细的方法)
1.先在根目录创建wxcomponents文件夹 2.打开 https://github.com/youzan/vant-weapp 下载最新的vant-Weapp 3.把我们下好的文件vant-weapp里面只留下dist其余的可以全部删掉,然后把vant-weapp放到 wxcomponents里面 4.在App.vue引入vant样式 @import '/wxcompone
微信小程序——使用npm包,安装 Vant weapp 组件库安装教程及使用vant组件
一.小程序对 npm 的支持与限制 目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下3个限制: 📜不支持依赖于 Node . js 内置库的包 📜不支持依赖于浏览器内置对象的包 📜不支持依赖于 C ++插件的包 总结:虽然npm上的包有很多,但能供给小程序的包却为数不多。 二.Vant Weapp 1.什么是 Vant W
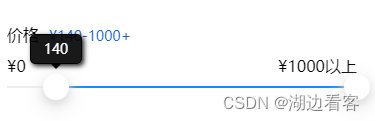
Vant Weapp的Slider组件自定义button
js部分: <van-slider v-model="value" range @drag="priceChange" @drag-end="sliderDragEnd" use-button-slot max="1000" min="0" step="10"><view class="custom-button" slot="left-button"><view :class="
vant weapp 没有找到可以构建的npm包 / 微信小程序引入 vant weapp 前端框架
按照 vant-weapp 官方文档的说明操作之后,依然无法在微信小程序项目中引入 vant-weapp 前端框架。记录一下 1、新建一个微信小程序,并在项目根目录下新建一个 @vant 文件夹,再在 @vant 文件夹下新建一个 weapp 文件夹 2、访问 vant-weapp 的 Github 项目 release 页面( https://github.com/youzan/van
weapp-tailwindcss for uni-app 样式条件编译语法插件
weapp-tailwindcss for uni-app 样式条件编译语法插件 版本需求 2.10.0+ weapp-tailwindcss for uni-app 样式条件编译语法插件 这是什么玩意?如何使用 tailwind.config.js 注册postcss 插件注册 uni-app vite vue3uni-app vue2 配置完成 配置项 这是什么玩意? 在






![微信模版消息 errmsg: 'invalid weapp pagepath hint: [OtU1OA0868a394]](https://img-blog.csdnimg.cn/20190301193806729.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NvbG9jYW8=,size_1,color_FFFFFF,t_70)