本文主要是介绍小程序vant weapp 封装下拉框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
此文编写于2021-9-14,2022-5-2官方以提供area组件
Vant Weapp 官方已提供 省市区组件@vant/weapp/area/index

封装下拉框:
xml:
<van-field label="{{label}}" model:value="{{ value }}" placeholder="{{place}}" border="{{ true }}" readonlyright-icon="{{icon}}" bindtap="tap" />
<van-popup show="{{ popShow }}" position="bottom" custom-style="height: 50%;overflow:hidden"><van-picker value-key="{{valueKeyName}}" id="picker" show-toolbar title="{{label}}" columns="{{ columns }}" bind:cancel="onCancel" bind:confirm="onConfirm" />
</van-popup>js:
Component({/*** 组件的属性列表*/properties: {label: String, //输入框标签place: String, //输入框提示columns:Array, //选择器 选项valueKeyName:{ //选择器 选项数组中 对象的value的默认keytype:String,value:'text'}},/*** 组件的初始数据*/data: {popShow: false,icon:'arrow-down' //下拉箭头},/*** 组件的方法列表*/methods: {//点击输入框触发tap() {this.setData({popShow: true,icon:'arrow-up'})},//点击取消onCancel() {this.setData({popShow: false,icon:'arrow-down'})},点击确认onConfirm(e) {let pic, valuepic = this.selectComponent('#picker')//获取当前选中项的值 改值为对象value = pic.getValues()this.setData({value: value[0][this.data.valueKeyName], //设置输入框为选择器选中的值})this.triggerEvent('confirm', { //传递到组件外事件 , 返回当前选中项 对象value: value[0]})this.onCancel()}}
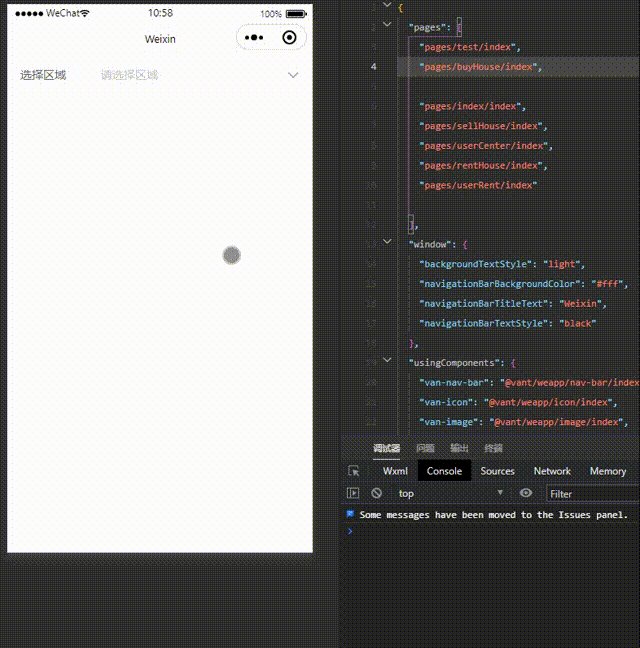
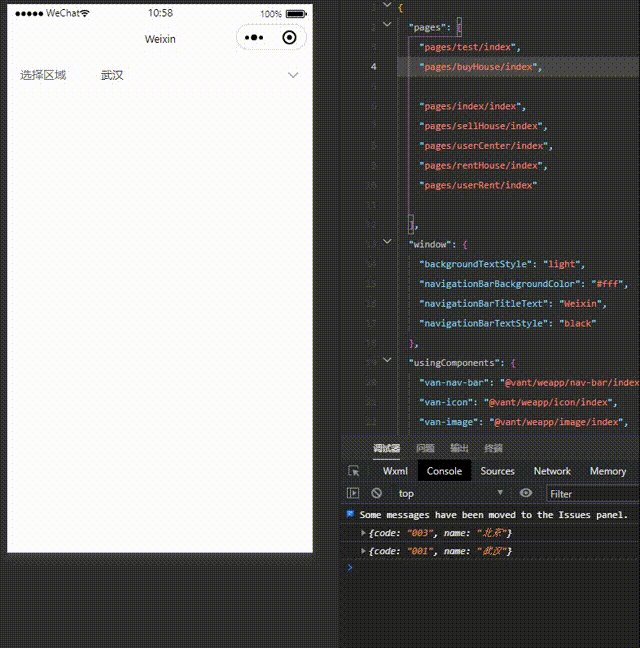
})呈现效果:


注释:label属性是左边那个'选择区域',placeholder 是 '输入提示',border 是内边框,readonly 输入框只读. van-popup 弹窗 里面放入了一个选择器,value-key 接收columns的对象数组中的对象中要显示的value的默认key [ vant默认为text ]
使用该组件:
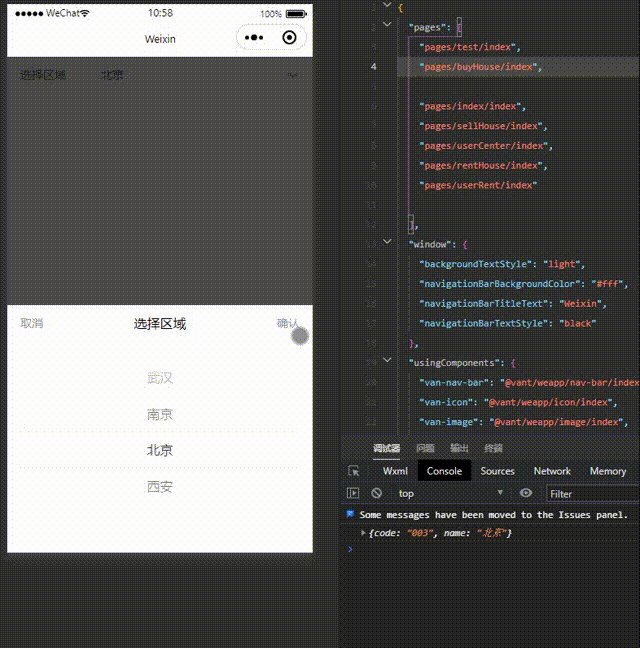
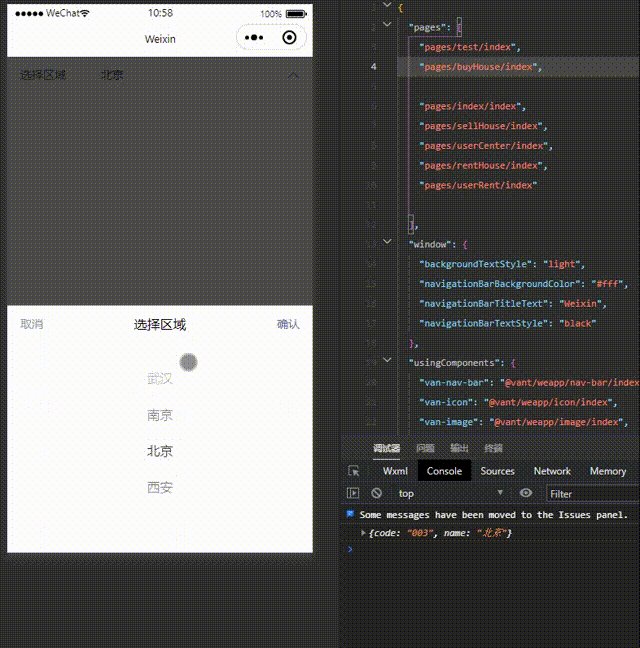
<select-popup label="选择区域" place="请选择区域" columns="{{list}}" bind:confirm="getIndex" valueKeyName="name"></select-popup>js:
Page({/*** 页面的初始数据*/data: {list:[{code:'001',name:'武汉'},{code:'002',name:'南京'},{code:'003',name:'北京'},{code:'004',name:'西安'}]},getIndex(e){//打印选中项console.log(e.detail.value);},})打印结果:

注意: 在app.json或index.json中引入组件
这篇关于小程序vant weapp 封装下拉框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






