本文主要是介绍mpvue项目使用第三方UI框架vant weapp,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简直醉了。。。折腾了好几个小时,各种百度,vant-weapp的dist目录各种放各种试都不行,都试得要睡着了,没想到。。。居然只是差微信开发者工具里面一个勾。吐血。。。。
我们搜到的教程都是说从vant-weapp的git仓库中下载源码,拷贝dist目录到我们创建的mpvue项目文件的static或者dist或者…文件夹中,我觉得都可以吧,只是涉及你引用组件时的路径怎么写。
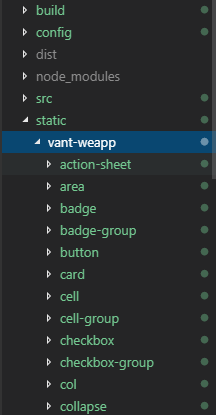
这里把vant-weapp的dist目录重命名为vant-weapp放在项目根目录的static文件夹下:

在src文件夹下,即我们写vue代码的位置,正在编写的页面中添加main.json文件(vue代码编译成小程序代码时会直接使用这个文件):
{"usingComponents": {"van-button": "/static/vant-weapp/button/index" //这个路径是指根目录下static文件中...}
}
然后就可以运行了:cmd->
npm run dev

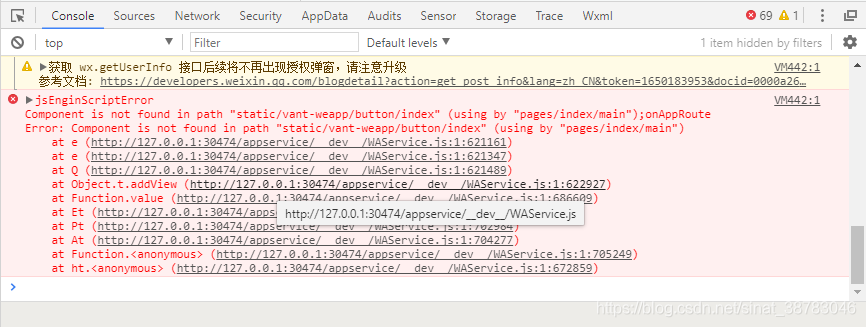
接着打开微信开发者工具,会发现报错:

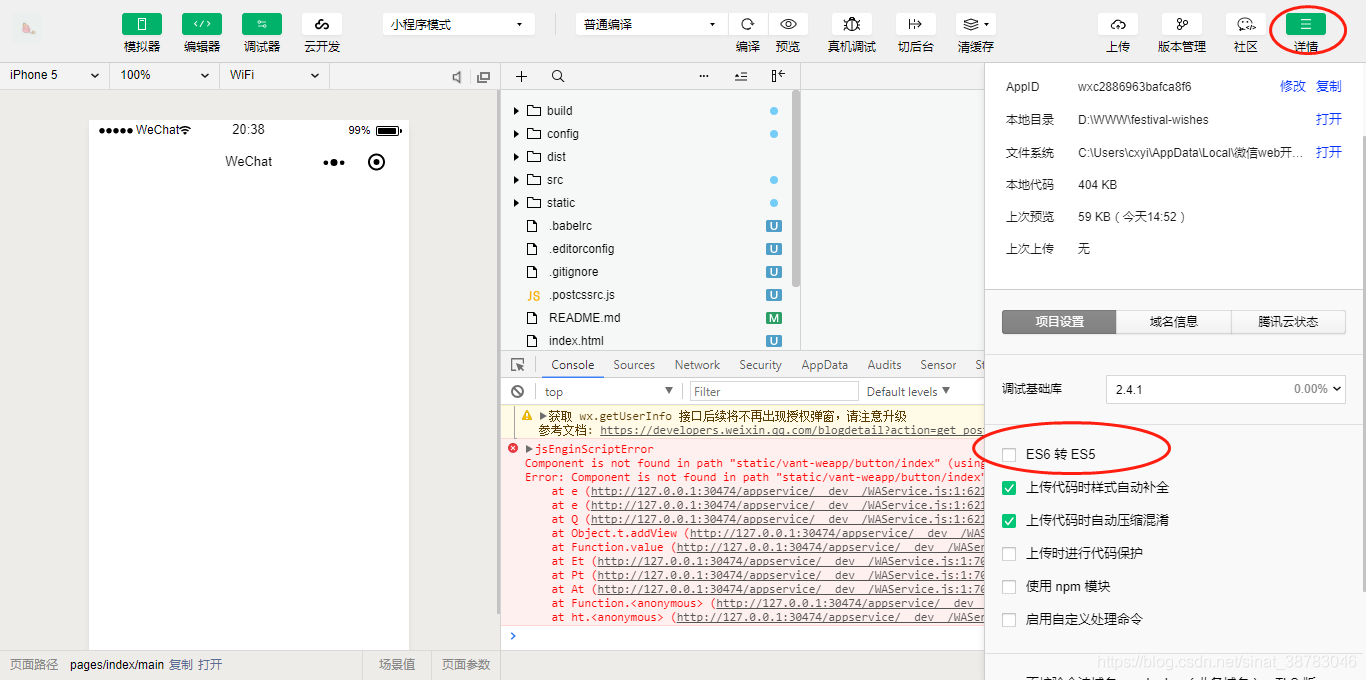
打开微信开发者工具的“详情”右侧栏,有一个ES6转ES5:

把这个“ES6转ES5”的选项勾上就不会报错了…出现vant-weapp的样式。

这篇关于mpvue项目使用第三方UI框架vant weapp的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





