mpvue专题
mpvue项目中基于flyio的拦截
在请求拦截器中执行异步任务 下面我们看一个例子:由于安全原因,我们需要所有的请求都需要在header中设置一个csrfToken,如果csrfToken不存在时,我们需要先请求一个csrfToken,然后再发起网络请求,由于请求csrfToken是异步的,所以我们需要在拦截器中执行异步请求,代码如下: 不知道为什么 官方文档的tokenFly 和 newFly 不统一一下 其实就是一个东西 容
2018年最新Mpvue Vue2 Vuex MintUi视频教程网盘分享
百度网盘链接: https://pan.baidu.com/s/1W2d9vKrK5VMY5m4Kca9czA 提取码: 923t更多网站源码资源请访问二当家的:https://www.erdangjiade.com/ 01 Mpvue视频教程 mpvue介绍、mpvue环境搭建 、mpvue项目转换成小程序项目导入运行 一、Mpvue是什么? 二、Mpvue是哪个公司的? 三、mpvue的目标?
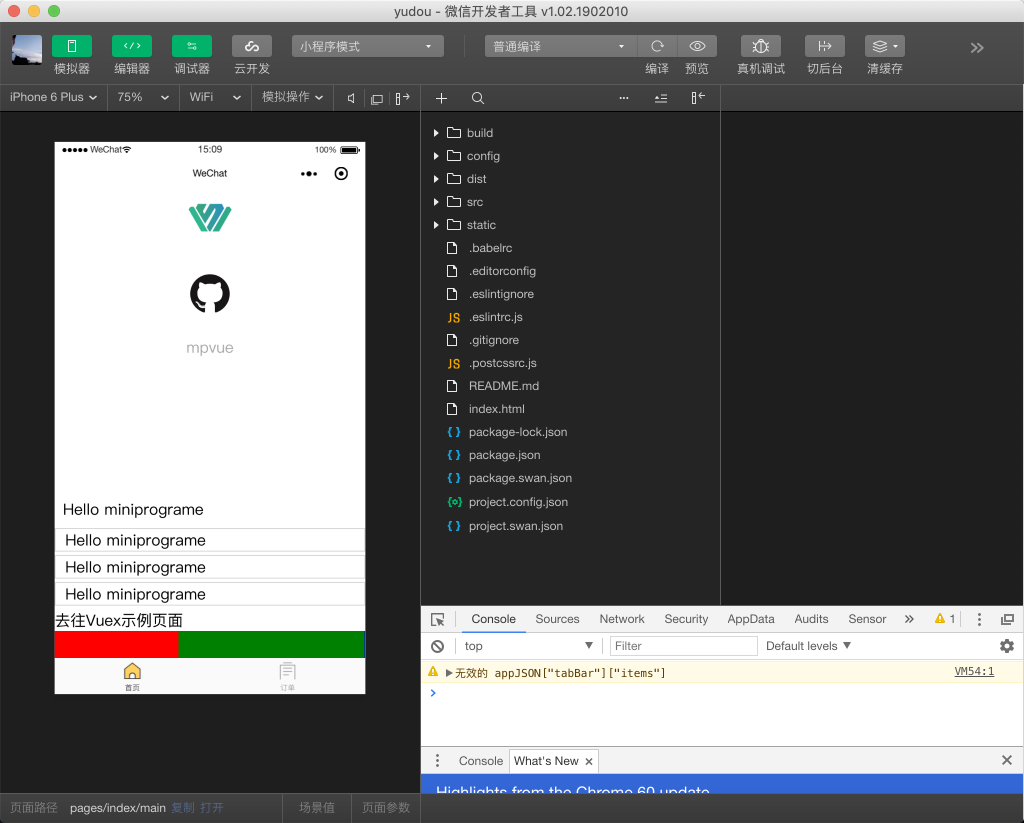
使用mpvue重构个人小程序(二)文件结构
使用mpvue重构个人小程序(一)安装 package.json文件 package.json是项目的主配置文件,里面包含了mpvue项目的基本描述信息、项目所依赖的各种第三方库以及版本信息、以及可执行的脚本信息。 我们看到该文件中的scripts部分配置了4个可执行的命令: "dev": "node build/dev-server.js","start": "no
使用mpvue重构个人小程序(一)安装
mpvue安装 # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
mpvue 微信小程序 Image 图片实现宽度100%,高度自适应
主要是设置mode="widthFix"和width: 100%; <!-- 新手教程 --><template><div class="center-tutorial"><img class="img" src="https://123.oss-cn-hangzhou.aliyuncs.com/666.jpeg" mode="widthFix"></div></template> <s
搭建小程序的mpvue框架
依次命令:vue init mpvue/mpvue-quickstart my-project ls cd my-project npm run dev npm install npm run dev 出来这个成功“DONE Compiled successfully in 2813ms”
关于mpvue小程序的生命周期顺序以及全局事件
1.第一次进入时的生命周期执行顺序 (1).created (2).onload(option),option作为页面路径中的参数, 一个页面只会调用一次,接收页面参数,监听页面加载 (3).onshow (4).onready 页面初次渲染完成,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互 (5).mounted 2.onload和onshow的区别 onLoad是在当
uni-app/mpvue插件大赛圆满落幕,来看看获奖的几十个优秀插件吧
为期1个半月的uni-app/mpvue插件大赛落下了帷幕。 目前的插件市场,已经羽翼丰满。 官方api + uni ui + 插件市场,这套组合几乎覆盖了开发者日常开发的各种常用场景。 那种拿来即用的丰富的轮子,帮助开发者大幅提升开发效率。 DCloud一直致力于提高开发者的生产效率。最高效率的开发平台=最高效的开发工具+最丰富的轮子生态。 我们向这个目标,又进了一大步。 感谢插件作者们的贡献
mpvue+vant weapp项目开发过程中遇到的问题(第一篇)
一、组件上bind:方法名=“方法”,找不到方法 报错图: 百度到的:都说methods不可用,可以用computed代替,但是我用了computed,里面的方法全都在页面载入时做完了。。。还操作毛线。。。 解决办法:误打误撞用methods可以了。把组件上的bind:方法名="方法"改成@方法名="方法";js依旧按vue的语法来写: <van-pickershow-toolbarti
mpvue项目使用第三方UI框架vant weapp
简直醉了。。。折腾了好几个小时,各种百度,vant-weapp的dist目录各种放各种试都不行,都试得要睡着了,没想到。。。居然只是差微信开发者工具里面一个勾。吐血。。。。 我们搜到的教程都是说从vant-weapp的git仓库中下载源码,拷贝dist目录到我们创建的mpvue项目文件的static或者dist或者…文件夹中,我觉得都可以吧,只是涉及你引用组件时的路径怎么写。 这里把vant-
mpvue实现类似通讯录锚点
<template> <!-- <div :class="questionLess['questionPage-box']"><div :class="questionLess['questionPage-bg']"><div v-if="typeName==='门店收入'"><div :class="questionLess['questionPage-bg-title']">门店收入</div
即刻 mpvue 小程序
随着微信小程序的火爆,抖音、百度、支付宝、今日头条等公司,也都先后地推出了自己的小程序平台!自然,后面会跟着一大票喊着“我们也要做小程序”的公司,也想试试手里的黄牛票,能否登上这班客船! 相应的,小程序相关的前端框架,也如雨后春笋般冒出来,如: wepy 、 mpvue、taro ,从转换角度来看,将现有Vue / React构建的组件和系统,利用这个通道,丝般柔滑地转化成小程序,省心省力,倒是
mpvue 报错 Expected indentation of 2 spaces but found 4解决办法
当 mpvue 出现 Expected indentation of 2 spaces but found 4 类似报错的时候是因为 开启了默认开启了 eslint 验证, 它对 JS 中进行了缩进检查缩。 解决方案就是,打开项目目录下的 build/webpack.base.conf.js,将其中的配置项暂时注释即可。 注意:⚠️ 注释之后一定要重启项目,否则配置不会生效。
基于mpvue的小程序项目搭建的步骤(附精选源码32套,涵盖商城团购等)
mpvue 是美团开源的一套语法与vue.js一致的、快速开发小程序的前端框架,按官网说可以达到小程序与H5界面使用一套代码。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。如果想将 H5 项目改造为小程序,或开发小程序后希望将其转换为 H5,mpvue 将是十分契合的一种解决方案。 Mpvue官网:http://mpvue.com/ demo
mpvue 开发小程序蹲坑指南
mpvue:https://github.com/F-loat/mpvue-quickstart mpvue-entry插件:https://github.com/F-loat/mpvue-entry (集中式页面配置,自动生成各页面的入口文件,优化目录结构,支持新增页面热更新) mpvue-router-patch路由插件:https://github.com/F-loat/mpvue-ro
小程序MpVue框架引入VantUI后,编译报错 module “vant-weapp/dist/action-sheet/index.js“ is not defined
报错如下: 解决方法: 在微信开发者工具中将“ES6转ES5”打开
微信小程序、mpvue性能测试与体验
最近一直在折腾mpvue写的微信小程序的性能优化,分享下实战的过程。 先上个优化前后的图: 可以看到打包后的代码量从 813KB减少到 387KB,Audits体验评分从 B到 A,效果还是比较明显的。其实这个指标说明不了什么,而且轻易就可以做到,更重要的是优化 小程序运行过程中的卡顿感,请耐心往下看。 常规优化 常规的Web端优化方法在小程序中也是适用的,而且不可忽视。 一、压缩图片 这一
6.4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
将数据库中的数据格式化成YYYY.MM.DD hh:mm的格式,比如2019.10.12 20:24 1、修改日期文件 mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DD hh:mm”格式。 编辑src/utils/index.js文件,替换formatTime方法 export function formatTime
Taro3+Vue3重构Mpvue小程序项目踩坑记
1、Taro小程序编译时报错; 原因:页面中存在小程序识别不了的标签;如div解决方法: 将div标签替换成小程序可识别的标签; 安装Taro中提供的插件:@tarojs/plugin-html, 使其可被识别; 插件安装教程参考Taro官网:https://taro-docs.jd.com/docs/use-h5 2、微信的page-container组件弹出时将页面滚动至顶部?
小程序多端框架全面测评:chameleon、Taro、uni-app、mpvue、WePY
最近前端届多端框架频出,相信很多有代码多端运行需求的开发者都会产生一些疑惑:这些框架都有什么优缺点?到底应该用哪个? 作为 Taro 开发团队一员,笔者想在本文尽量站在一个客观公正的角度去评价各个框架的选型和优劣。但宥于利益相关,本文的观点很可能是带有偏向性的,大家可以带着批判的眼光去看待,权当抛砖引玉。 那么,当我们在讨论多端框架时,我们在谈论什么: 多端 笔者以为,现在流行的多端框架可
mpvue 打开手机安装的地图软件进行导航
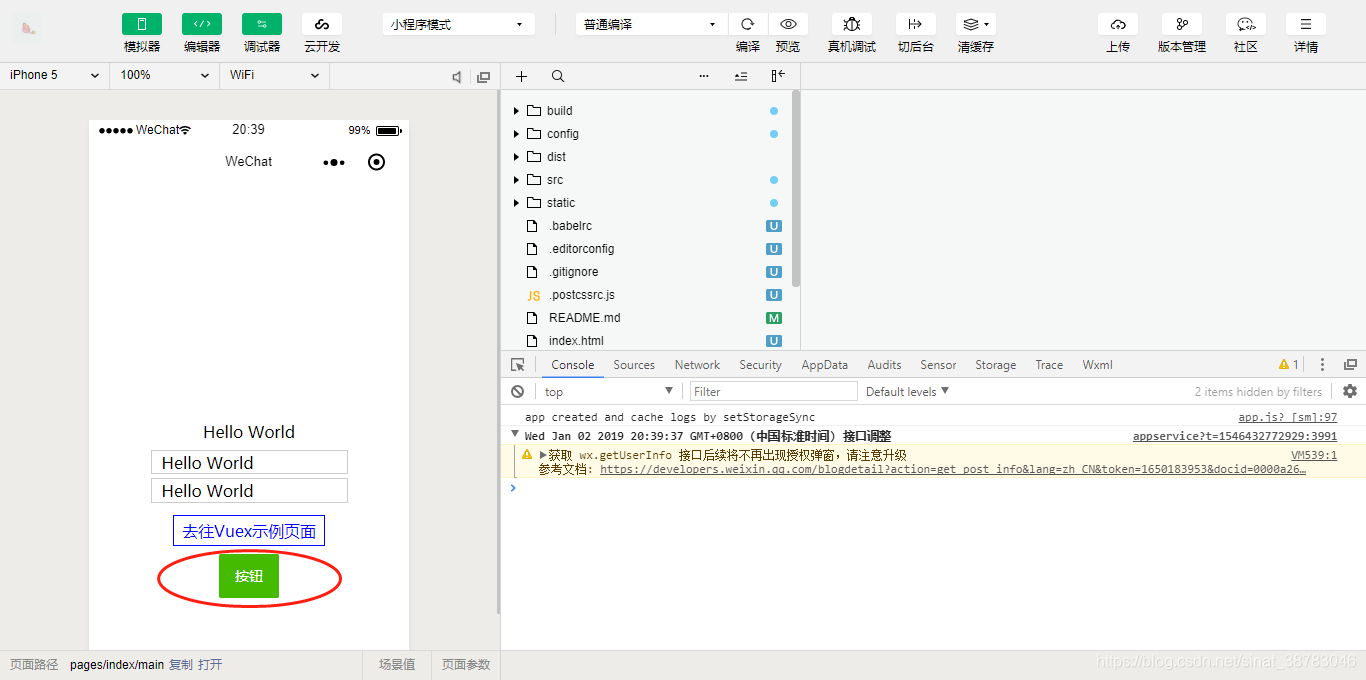
一、说明: 小程序打开手机手机地图导航这个功能,小程序已经提供了相关的api,wx.openLocation(Object object)可实现改功能 二、示例 (1)、新增一个导航按钮 <i-button type="primary"@click="navigation">导航</i-button> (2) 、按鈕添加点击事件,进入导航页面 navigation () {wx.
mpvue main.js引入css,mpvue 目录详解及mpvue踩坑系列
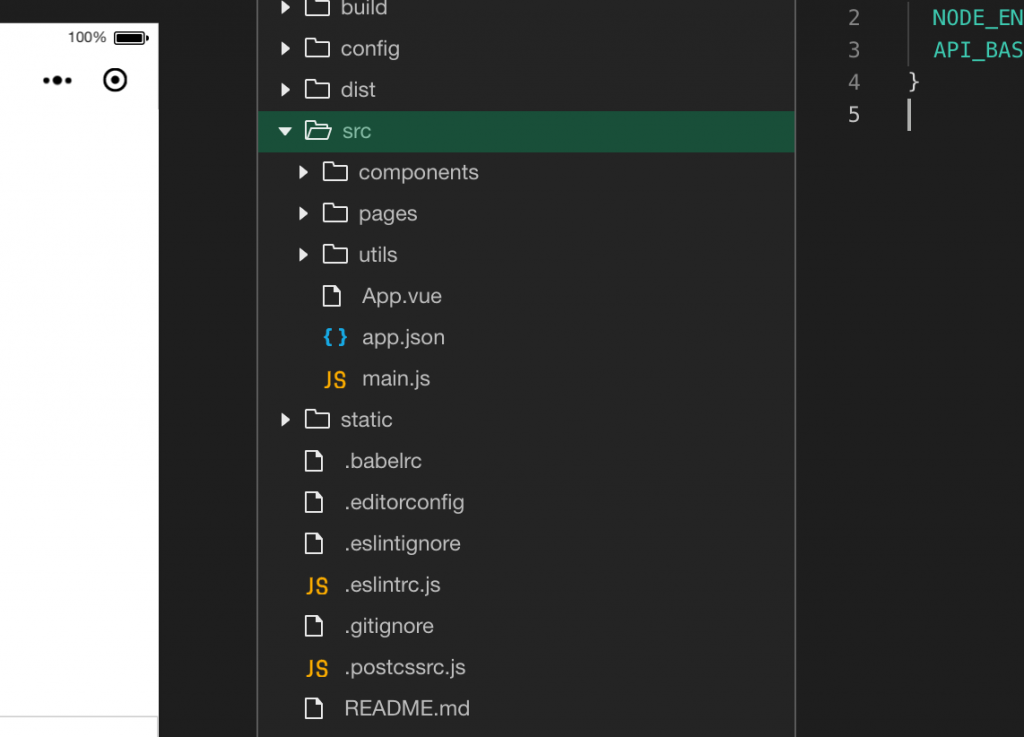
文件目录 app.json .postcssrc.js 和 postcss.config.js 样式转化问题:rem转rpx pages 其中每一个页面对应一个文件夹 main.js main.json index.vue 1、不要出现header,section,footer等标签,全部改成div 2、{{}}动态数据绑定 由于微信小程序的能力限制(数据绑定),所以无法支持复杂的 Jav
mpvue main.js引入css,mpvue 目录详解及mpvue踩坑系列
文件目录 app.json .postcssrc.js 和 postcss.config.js 样式转化问题:rem转rpx pages 其中每一个页面对应一个文件夹 main.js main.json index.vue 1、不要出现header,section,footer等标签,全部改成div 2、{{}}动态数据绑定 由于微信小程序的能力限制(数据绑定),所以无法支持复杂的 Jav
记录mpvue+vant-weapp的使用(四):引入最新版本的vant-weap的问题
之前用的是0.5版本的,这个版本确实是比较稳定,不过有一些组件没有,用的不是很习惯,比如image图片这个组件是没有的,然后看到官网是有这个组件,所以想尝试一下引入最新版本的组件。 官网的引入方式,这里我选择的是npm: npm i @vant/weapp -S --production 然后将node_modules 里面的vant/weapp 里面的dis和lib复制一份,放到根目录的s