本文主要是介绍Taro3+Vue3重构Mpvue小程序项目踩坑记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
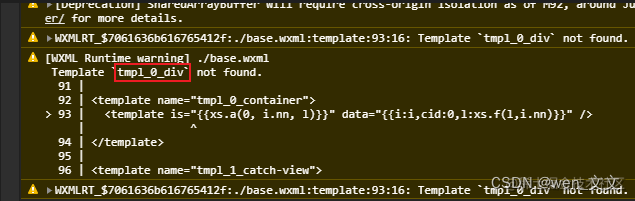
1、Taro小程序编译时报错;

- 原因:页面中存在小程序识别不了的标签;如div
- 解决方法:
-
- 将div标签替换成小程序可识别的标签;
-
- 安装Taro中提供的插件:@tarojs/plugin-html, 使其可被识别;
插件安装教程参考Taro官网:https://taro-docs.jd.com/docs/use-h5
- 安装Taro中提供的插件:@tarojs/plugin-html, 使其可被识别;
-
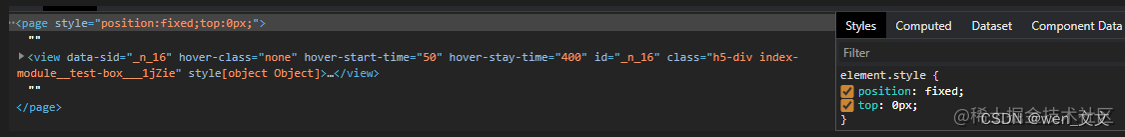
2、微信的page-container组件弹出时将页面滚动至顶部?
-
原因:page-container组件弹出时,page标签会被添加上如下样式,导致页面会被滚动至顶部;

-
微信开放社区提供的解决方案可参考:https://developers.weixin.qq.com/community/develop/doc/000ca0ca3c496803b7db22fa85bc00?_at=1584495477343.;
-
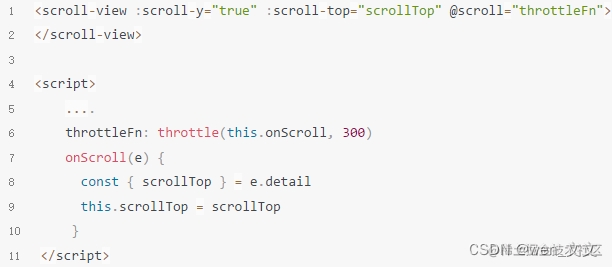
我在项目中的解决方案如下:弹出层子组件使用了nut-popup进行弹出,当父组件滚动时记录当前滚动的高度,给标签添加scroll-top属性;

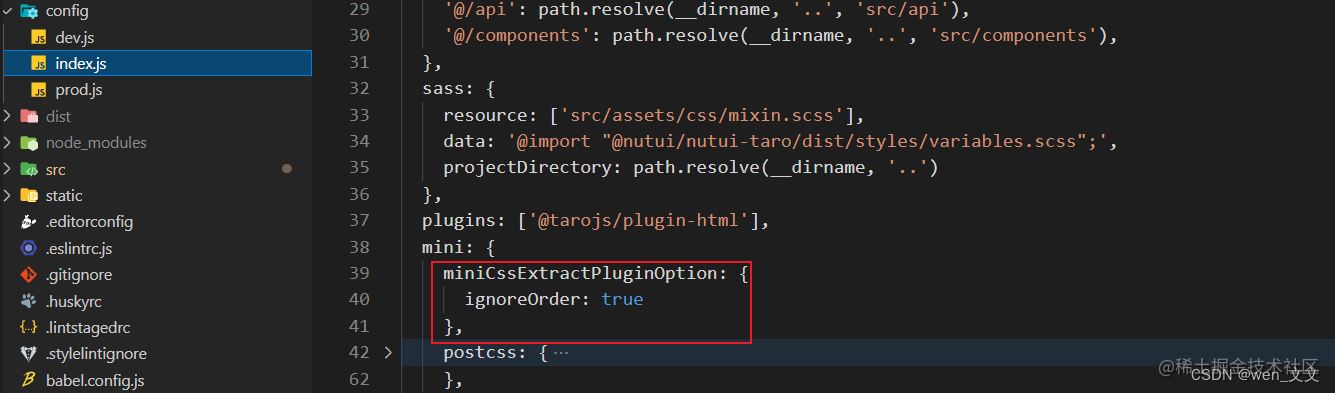
3、编译时提示如下错误;
- 原因:在两个不同页面件中a.css和b.css样式文件引入先后的顺序不一致;具体原因可查看:https://laysent.com/til/2019-11-28_conflicting-order-in-mini-css-extract-plugin

- 解决方法:
- 如果a.css和b.css文件有关联性,即b.css必须在a.css文件后引入,则在每个页面中统一CSS的引入顺序;
- 在config/index.js文件中增加如下配置:忽略CSS引入的顺序检查;

4、给本地this变量起别名时ts报错: * 原因:eslint 为了防止this变量和局部变量混淆
* 原因:eslint 为了防止this变量和局部变量混淆
- 解决方法:在 .eslintrc.js中的rules添加 “@typescript-eslint/no-this-alias”: [“off”]
5、Taro3中不支持样式的scoped写法,容易出现页面间的样式污染,怎么解决?
- 解决方法:
- 1)修改冲突的选择器名称,使其不重复;
- 2)使用CSS Modules管理每个业务页面的样式;
- CSS Modules使用步骤:(参考Taro官网教程:https://taro-docs.jd.com/docs/css-modules)
- 1)在配置文件中开启css modules的使用;
- 2)修改css的文件名;页面的xxx.scss文件修改为xxx.module.scss;
- 3)在js文件中引入xxx.module.scss文件;
- 4)在.vue文件中使用styles.xxxx使用选择器;
// config/index.js文件...mini: {cssModules: {enable: true, // 默认为 false,如需使用 css modules 功能,则设为 true}}...// xxx业务模块jsimport styles from './xxx.module.scss';setup() {return {styles}}
6、使用modules时父子组件样式的问题;
- 问题描述:子组件有一个样式stylesChild.A,父组件调用子组件的时候需要复用子组件的样式,但是在父组件中子组件的父容器样式是stylesParent.xxxx;那么子组件自己的样式就复用不了了;
- 解决方法:
- 1)子组件定义className属性,父组件使用子组件时将类名传入,在子组件中复写传入的className样式;

- 2)css modules和普通class混用, 在父组件使用子组件时给子组件添加普通class,然后在父组件中定义普通class样式;

- 1)子组件定义className属性,父组件使用子组件时将类名传入,在子组件中复写传入的className样式;
7、购物车页面数量输入框聚焦时输入键盘向上顶起,页面会滚动一段距离,导致输入框的内容移位?
- 解决方案参考:https://developers.weixin.qq.com/community/develop/article/doc/000a00e1fd0790488e6a034f156813
8、nutui实现各组件主题颜色定制;
- 官网配置参考链接:https://nutui.jd.com/theme/#/base
9、border-radius在模拟器和安卓手机上显示正常,但是在IOS手机上不显示;
-
解决方法参考:https://developers.weixin.qq.com/community/develop/doc/000a6c9dee8fc0866e3b9ed5651400
-
在使用transform的元素的上一级元素上添加如下css样式:-webkit-transform: rotate(0deg);
10、小程序打包上传预览版时提示: xxxx无依赖文件;
- xxxx.LICENSE.txt: 为xxxx文件的注释单独存放的文件,
- terserWebpackPlugin.extractComments:是否将注释提取到单独的文件;设置打包时为false,不将注释提取到单独的文件中;
// config/dev.js的文件内容...mini: {...chain.merge({plugin: {install: {plugin: require('terser-webpack-plugin'),args: [{terserOptions: {...},extractComments: false // 不将注释提取到单独文件}]}}...})}
11、小程序项目引入crypto-js插件后,提示包体积过大?
- 解决方案:
- 1)将插件包降级为3.1.9-1,因为4.1.1版本包含了bower和node部分,
官网问题描述参考:https://github.com/brix/crypto-js/issues/276 - 2)使用时不要整包加载,要按需引入;
不建议: let CryptoJS = require(‘crypto-js’)
- 1)将插件包降级为3.1.9-1,因为4.1.1版本包含了bower和node部分,
12、扫描/识别二维码进入指定的小程序中某个页面是怎么实现的?
- 1)根据vue-qr和qr-code插件在后台管理系统动态生成二维码,该二维码绑定的有一个普通链接;
- 2)在小程序开发者后台:开发管理-开发设置-扫普通链接二维码打开小程序选项中配置二维码地址和小程序打开路径的对应关系;即可实现扫二维码跳转到指定小程序的页面;
这篇关于Taro3+Vue3重构Mpvue小程序项目踩坑记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




