本文主要是介绍mpvue main.js引入css,mpvue 目录详解及mpvue踩坑系列,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文件目录
app.json
.postcssrc.js 和 postcss.config.js
样式转化问题:rem转rpx

pages
其中每一个页面对应一个文件夹
main.js

main.json

index.vue
1、不要出现header,section,footer等标签,全部改成div
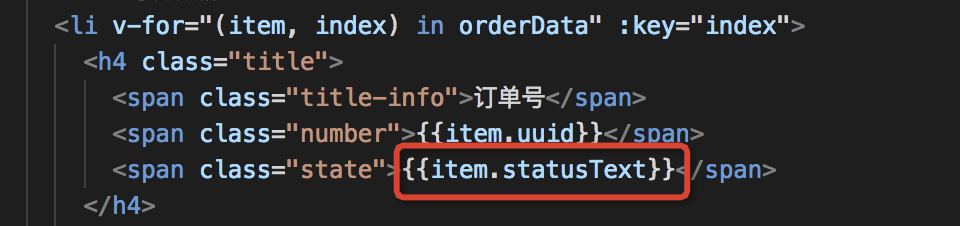
2、{{}}动态数据绑定
由于微信小程序的能力限制(数据绑定),所以无法支持复杂的 JavaScript 表达式。
凡是涉及较为复杂的表达式,可以用computed来代替
3、for 循环

4、数据处理


5、生命周期
mpvue同时支持了vue的生命周期和小程序的生命周期
index.css
标签问题
1、注意b标签在小程序转化后是display:block 属性,所以要么将b标签改成span标签,要么在b标签里面添加display:inline-block属性
背景图片问题
2、背景图片只能用线上的图片,引用本地图片会报错。
图片自适应问题
3、图片宽高自适应问题,在小程序中直接设置图片宽度为100%是不能让他本身的高度是自适应的,需要在图片本身身上添加mode="widthFix"属性

iphoneX 兼容问题
4、iphoneX底部按钮兼容问题
onShow () {
let that = this
wx.getSystemInfo({
success: res => {
let modelmes = res.model
if (modelmes.search('iPhone X') !== -1) {
that.isIphoneX = true
that.$store.commit('setIsIphoneX', that.isIphoneX)
}
}
})
}
复制代码navBar 样式
5、底部弹出框遮盖navBar 问题
navBar 层级最高,所以只能自定义navbar,或者将弹出框出现在中间部分。
自定义弹出框问题
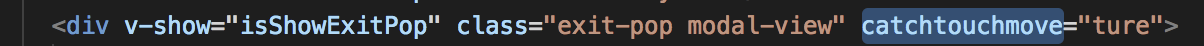
6 自定义弹出框——后面背景不能动问题

components
和vue使用组件方法原理一样
style 文件夹
vue文件
utils
import Vue from 'vue'
var Fly = require('flyio/dist/npm/wx') // wx.js为flyio的微信小程序入口文件
var fly = new Fly() // 创建fly实例
// 添加拦截器
// 添加响应拦截器,响应拦截器会在then/catch处理之前执行
fly.interceptors.response.use(
(response, promise) => {
// 只将请求结果的data字段返回
return response.data
},
(err, promise) => {
if (err) {
wx.hideLoading()
wx.showToast({
title: '网络不流畅,请稍后再试',
icon: 'none',
duration: 2500
})
}
}
)
// 配置请求基地址
Vue.prototype.$http = fly
fly.config.baseURL = 'http://user.cheeze.api.dev.hzmantu.com/api'
export default fly
复制代码request.js
请求数据
import store from '@/utils/store.js'
import Vue from 'vue'
Vue.prototype.$store = store
const host = ''
function request (url, method, data, header) {
wx.showLoading({
title: '加载中' // 数据请求前loading
})
return new Promise((resolve, reject) => {
wx.request({
url: host + url, // 仅为示例,并非真实的接口地址
method: method,
data: data,
header: header,
success: function (res) {
wx.hideLoading()
resolve(res.data)
},
fail: function (error) {
wx.hideLoading()
reject(error)
},
complete: function () {
wx.hideLoading()
}
})
})
}
function get (obj) {
return request(obj.url, 'GET', obj.data, obj.header)
}
function post (obj) {
return request(obj.url, 'POST', obj.data, obj.header)
}
function del (obj) {
return request(obj.url, 'DELETE', obj.data, obj.header)
}
export default {
request,
get,
post,
del,
host
}
复制代码
小程序对应规则
页面跳转
路由跳转传参
wx.navigateTo({
url:'../test/main?id='+id
})
复制代码第一种:
onShow (options) {
let id = options.id
}
复制代码第二种:在所有页面组件内可以通过 this.mp.query获取
要注意就是:写在mounted函数里,写到created报错
第三种:在所有的组件内可以通过 this.mp.appOptions获取。
正常情况下三种应该都是可以的,某一种没用的时候就尝试另外两种

微信自带组件
弹出框

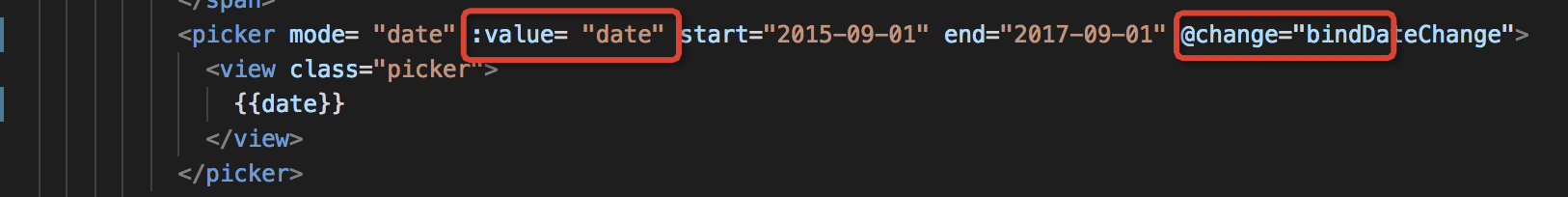
picker 组件踩坑
当前选择: {{date}}
复制代码
mpvue 可以支持小程序的原生组件,比如: picker,map 等,需要注意的是原生组件上的事件绑定,需要以 vue 的事件绑定语法来绑定,如 bindchange="eventName" 事件,需要写成 @change="eventName"
睁大眼睛仔细对比小程序文档和我截图代码的区别
mpvue 中同样有事件,但是调取参数 e 的值的方式和 Web 不同,需要使用 e.mp.detail


轮播图

设置图片高度:要去设置swiper标签的高度才能控制图片的高度
这篇关于mpvue main.js引入css,mpvue 目录详解及mpvue踩坑系列的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







