本文主要是介绍UniApp小程序使用vant引入vant weapp,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HBuilder X里新建项目指路
HBuilderX新建项目
安装node.js指路
安装node.js
1.通过npm安装
查看npm环境
//打开终端输入命令查看版本
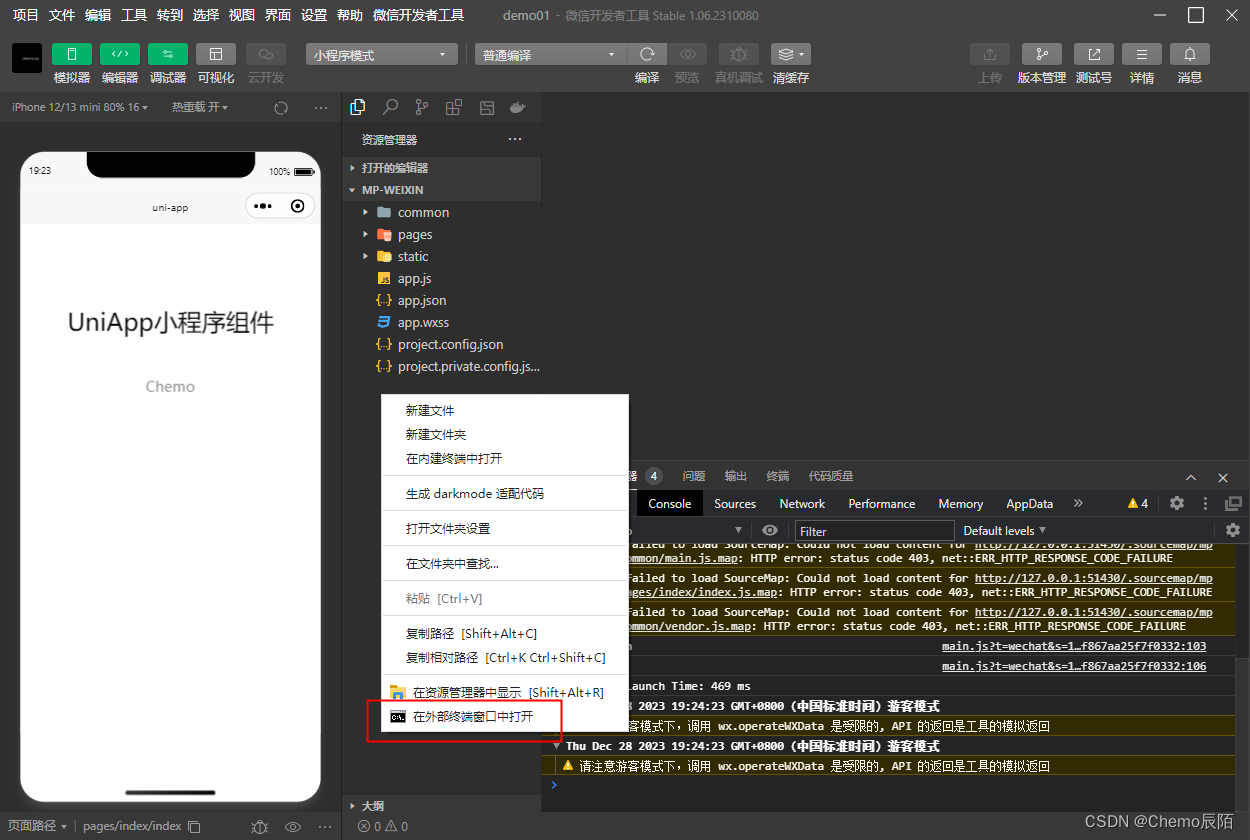
npm -version1.1.右键打开外部终端窗口

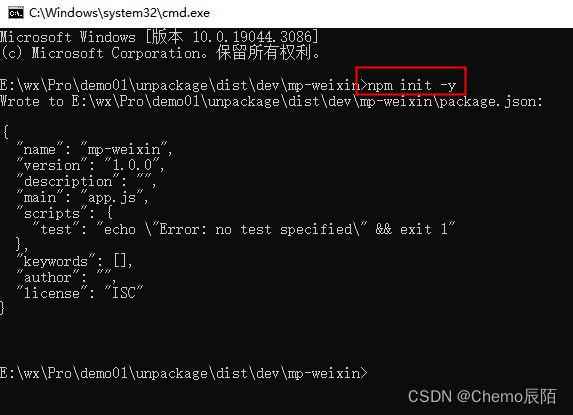
1.2.输入npm init -y命令

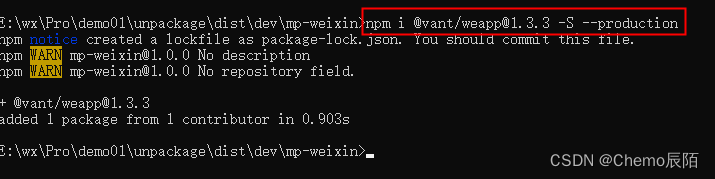
1.3.通过命令安装
npm i @vant/weapp@1.3.3 -S --production
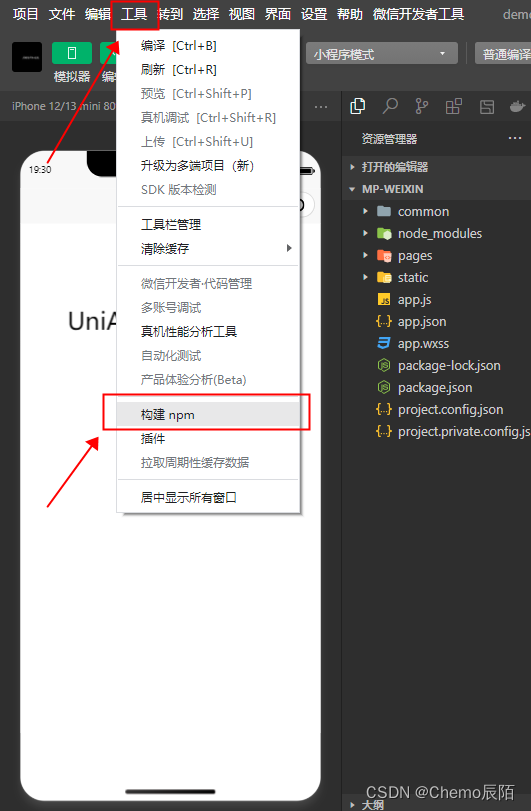
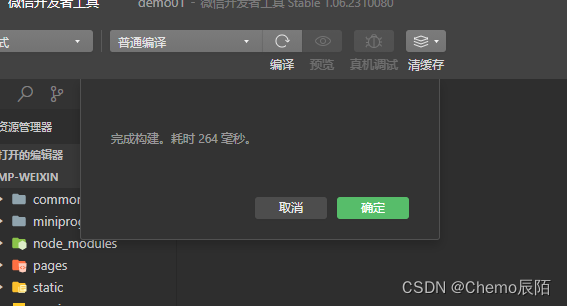
1.4.打开工具——构建npm

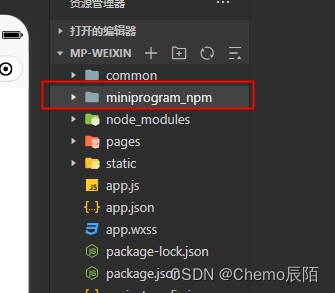
1.5.构建完成

构建完成之后会出现一个文件夹“minprogram_npm”

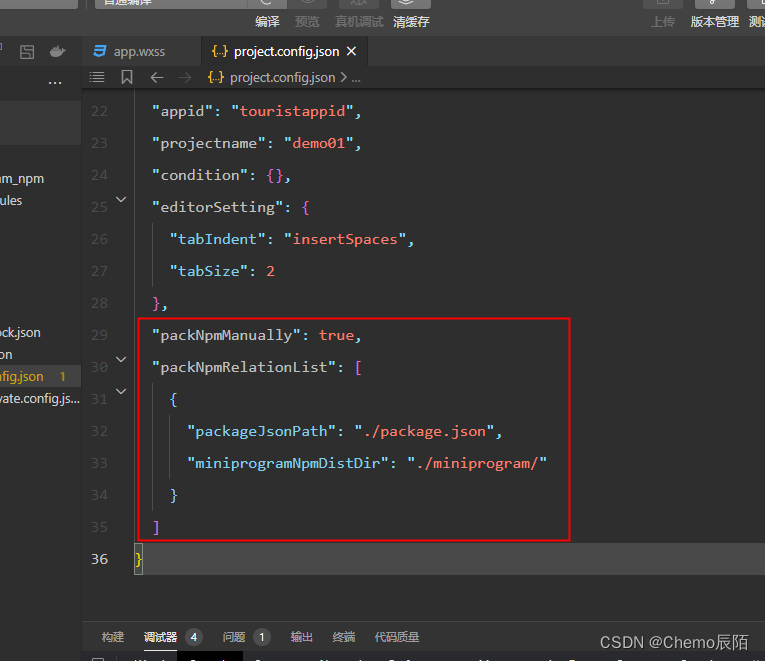
1.6.修改project.config.json
miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置
"packNpmManually": true,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram/"}]
2. 测试一下
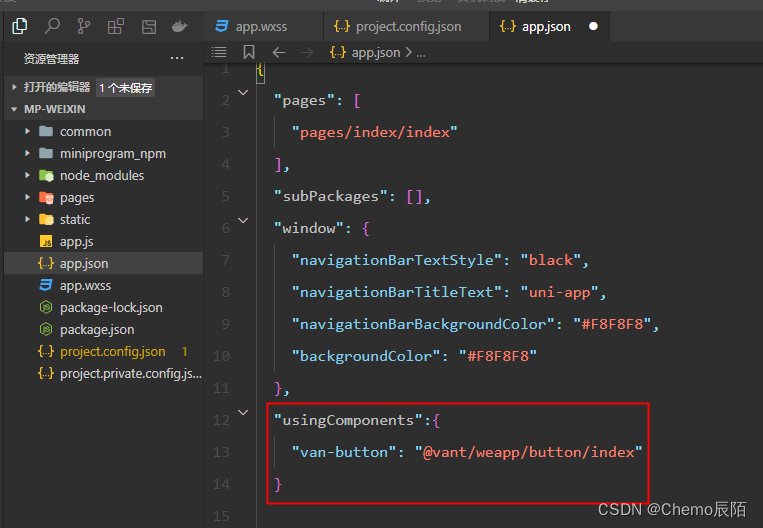
2.1.引入组件
"usingComponents":{"van-button": "@vant/weapp/button/index"
}
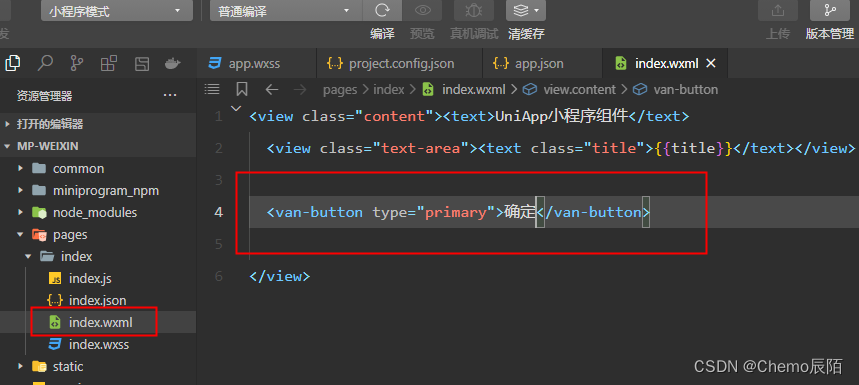
2.2.使用button
<van-button type="primary">确定</van-button>
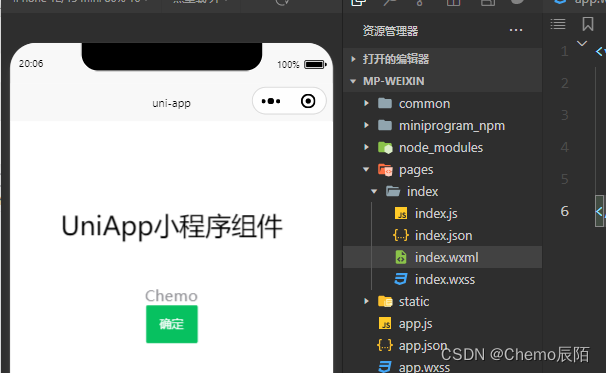
2.3运行效果

这篇关于UniApp小程序使用vant引入vant weapp的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






