umi专题
UMI复现代码运行逻辑全流程(一)——eval_real.py(尚在更新)
一、文件夹功能解析 全文件夹如下 其中,核心文件作用为: diffusion_policy:扩散策略核心文件夹,包含了众多模型及基础库 example:标定及配置文件 scripts/scripts_real:测试脚本文件,区别在于前者倾向于单体运行,后者为整体运行 scripts_slam_pipeline:orb_slam3运行全部文件 umi:核心交互文件夹,作用在于构建真
Umi-OCR 文字识别工具
免费开源的离线orc识别功能 git地址 感谢大佬的贡献 Umi-OCR 文字识别工具 使用说明 • 下载地址 • 更新日志 • 提交Bug 免费,开源,可批量的离线OCR软件 适用于 Windows7 x64 、Linux x64 免费:本项目所有代码开源,完全免费。方便:解
开源的Umi-OCR 文字识别工具
开源的Umi-OCR 文字识别工具:OCR software, free and offline. 开源、免费的离线OCR软件。支持截屏/批量导入图片,PDF文档识别,排除水印/页眉页脚,扫描/生成二维码。内置多国语言库。 可以将图片PDF识别文字,并可以保存为双层可搜索文档的PDF格式(与原PDF还是基本一致的)。
免费开源图片转文字识别软件:Umi-OCR
目录 1.介绍 2.项目亮点 3.项目功能(已实现) 4.功能体验 5.项目集成(调用接口) 6.项目地址 1.介绍 Umi-OCR:免费,开源,可批量的离线OCR软件,目前适用于 Windows7 x64 及以上。 这个项目基于基于 PaddleOCR,支持截图识别、批量导入识别、个性化识别等功能。 整个项目由 py
umi中history和useModel的使用
1.history: history 是用于在 React 组件中进行页面导航和管理历史记录的工具。通过 history,你可以在不同页面之间进行跳转、监听路由变化等操作。在 Umi 中,通常会使用 history 对象来实现页面的跳转和路由相关的操作。示例代码可能如下所示: 发:import { history } from '@umijs/max';// 在某个事件触发时跳转到指定页面
Electron开发 umi react 应用
Electron 是一个跨平台桌面端的应用框架,electron 底层依赖3 个核心组件 Chromium、Node.js、Electron API,Chromium 是 Chrome 的开源版本,Node.js可以编写后台应用程序,集成 Node.js 到 Electron,使得 Electron 可以使用 Node.js 提供的功能,例如访问本地文件和数据库。 Electron可以理解成一个
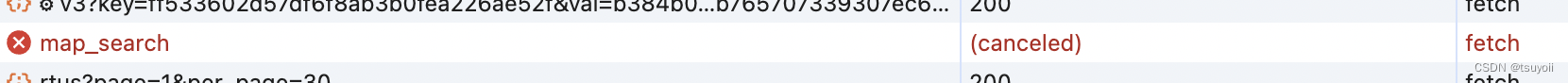
封装umi-request时通过 AbortController 配置取消请求
一、关键部分 一、在封装的request.ts中 声明一个 abortControllers 对象用于存储要取消的请求(我用了-s表示复数,多个abortcontroller对象,与下面👇的单个abortController区分)封装取消请求的函数cancelRequest, 传入要取消的请求ID ( requestId ) 判断如果在AbortController对象中存在该请求,就可以通
umi脚手架搭建项目约定式路由router无法自动配置
问题描述 使用umi脚手架搭建项目,使用umi约定式路由时,umi无法自动生成路由配置 项目搭建流程 问题出现原因 使用脚手架搭建的项目会在配置文件中对路由进行配置。 若.umirc.(ts|js)或 config/config.(ts|js) 文件中对 router 进行了配置,约定式路由将失效、新添的页面不会自动被 umi 编译,umi 将使用配置式路由。 .umirc.js文件
UMI+DVA根据开发环境和生产环境不同动态加载变量
你有没有遇到过这样的情况!比如你们有四种(或更多)环境:开发环境(本地调式代码环境)、测试环境(脏数据环境)、预生产环境(无限接近生产环境)、生产环境(正式环境或线上环境)等等环境。而对于不同环境你的静态资源host地址或者你的用户id等等可能是不一样的 只区分开发环境和生产环境 使用默认的环境变量 process.env.NODE_ENV 运行npm run start conso
umi-ocr识别文件夹所有文件并导入数据库
最近有个需求是识别身份证所有信息。所以调用umi-ocr接口并写入mysql import osimport globfrom time import sleepimport requestsimport jsonimport pymysqlimport tkinter as tkfrom tkinter import ttkfrom sympy import truedef wr
react-antd中使用umi的Link路由组件跳转页面时如何传参?
在使用Link组件跳转页面时有两种页面跳转,分别为: 1、在当前标签页页面跳转 2、跳转到新的标签页 一、在当前标签页中路由跳转 代码如下: const { voucherType,organizationId } = record;<Link to={{pathname:'/voucher/voucherSummary/voucherSummaryDetail', query:{vouc
通用操作接口UMI:如何快速简单地给机器人提供更多学习数据?
论文标题: Universal Manipulation Interface: In-The-Wild Robot Teaching Without In-The-Wild Robots 论文作者: Cheng Chi , Zhenjia Xu , Chuer Pan, Eric Cousineau, Benjamin Burchfiel, Siyuan Feng, Russ Tedrake
react + umi中如何使用rem完成自适应布局
只要写css就可以实现:flex + rem布局; 在项目的global.less中根据媒体查询; 媒体查询是用于根据设备的特性(如屏幕尺寸、屏幕方向、分辨率等)来应用不同的 CSS 样式的技术。以下是一些常用的媒体查询尺寸: 小屏幕设备(手机): 最大宽度为 576px:@media (max-width: 576px) { ... } 中等屏幕设备(平板): 最小宽度为 576px:@m
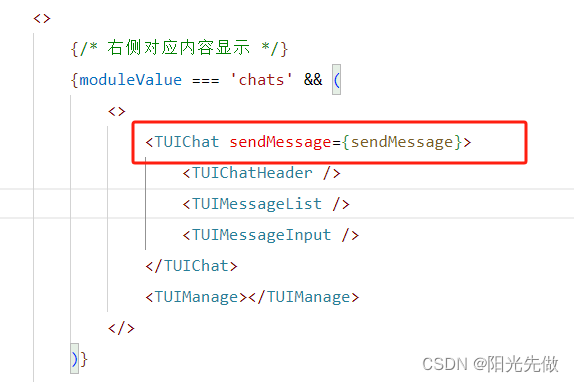
umi - react web端 集成腾讯即时通信IM,实现自定义翻译功能
项目使用umi - react 框架 在集成腾讯的IM的时候需要用到自定义翻译功能,调用自己的翻译服务 , 于是进行更改,发现按照官网提示的集成含UI的IM是直接下载依赖,然后引入组件包直接用,在官网上没看到有哪里配置自定义翻译的文档 , 于是咨询客服 最初的思路是在消息的更多选项中添加自己自定义的功能, 然而没找到在哪里加 , 一度绝望的时候 ,各种翻找TS类型提示最后解决了 ,
关于umi ui图标未显示问题
使用ant design pro 时,安装了umi ui ,安装命令: yarn add @umijs/preset-ui -D 但是启动项目后,发现没有显示umi ui的图标 找了许多解决方案,发现 umi的版本问题,由于我使用的ant design pro官网最新版本,按照官方文档创建项目时,官方的脚手架不提供umi3的版本,而umi4不支持umi ui图标,此时需要使用老版本的ant
洛谷C++简单题小练习day10—umi的函数
day10--umi的函数--2.13 习题概述 题目背景 umi 找到了一个神秘的函数 f。 题目描述 这个函数接受两个字符串 s1,s2。这些字符串只能由小写字母组成并且具有相同的长度。这个函数的输出是另一个长度与 s1,s2 相同的字符串 g。 g 的第 i 个字符等于 s1 的第 i 个字符和 s2 的第 i 个字符的最小值 g[i] = min( s1[i] , s2[i
umi的安装与环境配置
umi的安装 1、检查node环境 在cmd命令框里输入node -v 命令,显示的结果有node的版本号就显示有node环境,可以接着安装umi了,如果没有node的版本号则需要自己重新配置环境。 2、安装umi.js cmd命令框输入npm install -g umi (全局安装) 上图为安装成功 3、查看umi版本 cmd命令框输入umi - v 命令可查看umi版本确
UMI初始化脚手架 Simple App、 Ant Design Pro、Vue Simple App、Umi Plugin 4者的区别
这四个概念分别代表不同的工具和框架,它们的主要区别如下: Simple App:这通常指的是一个基础的、最小化的应用程序。它可能只包含最基础的功能,如用户界面、一些简单的交互等。这种应用程序通常用于学习和实验目的,或者作为更复杂应用程序的起点。 Ant Design Pro:这是一个由蚂蚁金服开发的企业级中后台前端/设计解决方案。它基于 React 和 Ant Design,提供了大量的预设
react+antd+umi实现国际化语言
1、配置: .umirc.js文件(如果已经存在,则增加locale配置) ['umi-plugin-react', {dva: true,antd: true, // antd 默认不开启,如有使用需自行配置hardSource: true,locale: {enable: true, // default falsedefault: 'zh-CN', // default zh-
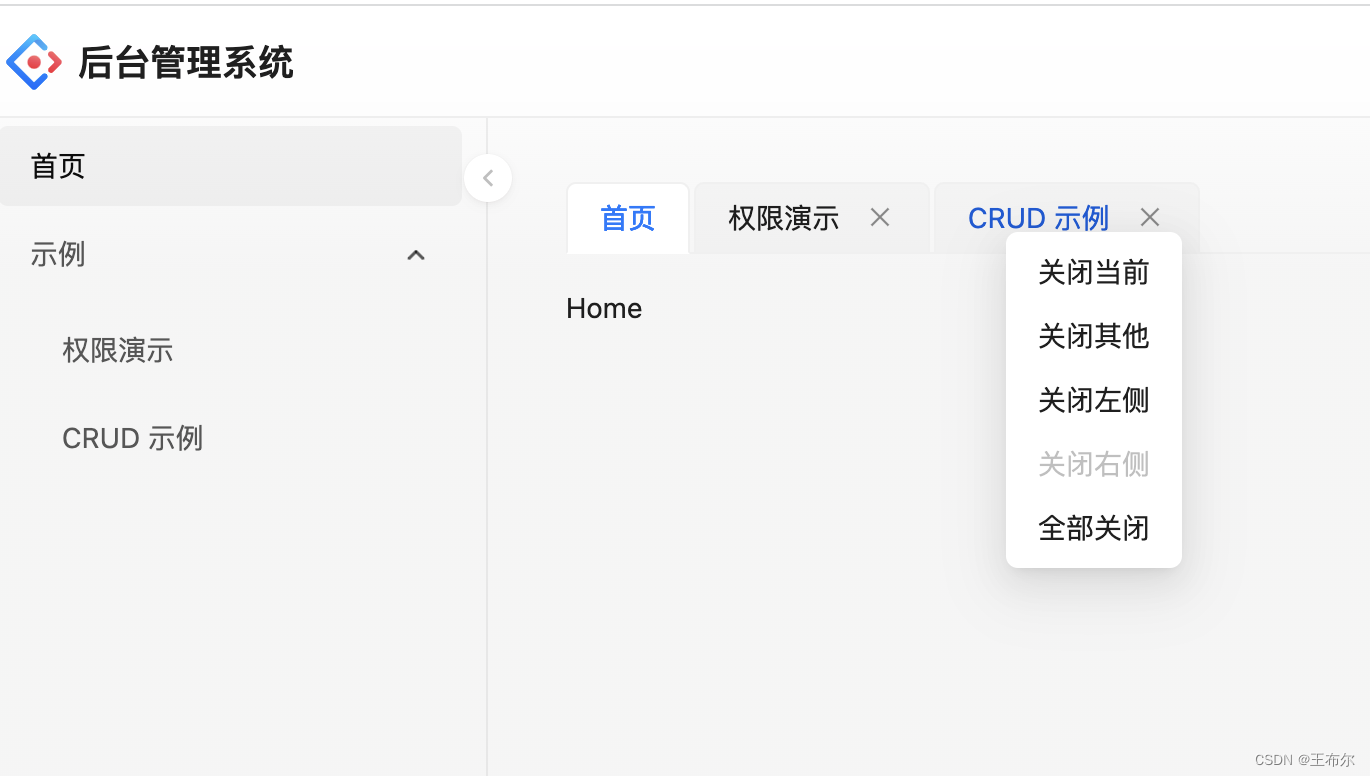
react umi/max 封装页签组件
1. models/tabs // 全局共享数据示例import { useState } from 'react';const useUser = () => {const [items, setItems] = useState<any[]>([]); // 页签的全局Item数据const [key, setKey] = useState<string>('/home'); // 页
免费开源OCR 软件Umi-OCR
Umi-OCR 是一款免费、开源、可批量的离线 OCR 软件,基于 PaddleOCR,适用于 Windows10/11 平台 免费:本项目所有代码开源,完全免费。方便:解压即用,离线运行,无需网络。高效:自带高效率离线OCR引擎。只要电脑性能足够,可以比在线OCR服务更快。灵活:支持命令行、HTTP接口等多种调用方式。功能:截图OCR / 批量OCR / 二维码 / 数学公式识别 Umi-O
umi-dva中effects里使用yield call/put当请求Promise接口报错时
如果yield call的是一个Promise对象,那只有在Promise返回的是resolve方法的情况下,下面跟着的yield put及后面的代码才会执行,若返回了rejector则后面的代码则全部停止执行。 // models/mdeical.ts文件:* fetchMedicalLast({ payload }, { call, put }) {const { medicalIndex
umi-request 和 umi 的区别是什么
文章目录 umi-request 和 umi 的区别是什么为什么 使用 umi-request 替换 umi示例demo umi-request 和 umi 的区别是什么 为什么 使用 umi-request 替换 umi umi-request 是一个基于 fetch 的网络请求库,专门为 Umi 开发的。相比于 Umi 内置的 request 模块,umi-reques
react+umi+antd项目搭建配置
官方文档链接:UmiJS官方文档React官方文档Ant Design官方文档 一、项目搭建 对于react umi项目搭建,umi官方文档已经写的很清晰了,具体请查看上面的umi官方文档链接。这里我不再详细说明,着重说明一些需要注意的地方。 1. 首先,确认是否已安装node和umi,本文umi版本使用3.0版本。 $ node -v$ umi -v 2. 可通过以下两种命令创建项目
【React-Router】exact 属性 与 Umi 路由下的 exact
React-Router exact 属性 exact是Route下的一条属性,一般而言,react路由会匹配所有匹配到的路由组价,exact能够使得路由的匹配更严格一些exact的值为bool型,为true是表示严格匹配,为false时为正常匹配如在exact为true时,’/link’与’/’是不匹配的,但是在false的情况下它们又是匹配的 一个常用的场景是这样的: <Route pa