本文主要是介绍Electron开发 umi react 应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Electron 是一个跨平台桌面端的应用框架,electron 底层依赖3 个核心组件 Chromium、Node.js、Electron API,Chromium 是 Chrome 的开源版本,Node.js可以编写后台应用程序,集成 Node.js 到 Electron,使得 Electron 可以使用 Node.js 提供的功能,例如访问本地文件和数据库。
Electron可以理解成一个应用的壳子,Web应用自身是不能访问本地资源个无论是文件还是数据库,唯一可选择的方案是 local storage,但是 local storage是有大小限制的,大多数浏览器都只能存储 5M,只能对少量的数据做缓存,大量的业务数据肯定是不能满足的。
Electron 通过主进程和渲染进程实现Web 与本地资源的互相访问,下面一个例子实现 Web 调用主线程保存文件的功能。
初始化并安装依赖
初始化 Electron 项目并安装依赖
#在目标目录下运行
npm init -y
npm install --save-dev electron
修改配置文件
修改项目配置文件,入口文件,修改 main.js,添加启动命令:start: “electron .”
{"name": "electron","version": "1.0.0","main": "main.js","keywords": [],"author": "","scripts": {"start": "electron ."},"license": "ISC","description": "","devDependencies": {"electron": "^30.0.1"}
}创建主进程文件以及网页
创建项目文件
- 主进程文件
#main.js
const { ipcMain, app, BrowserWindow } = require('electron');
const path = require('path');function createWindow() {const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js'), //运行接口定义脚本}});mainWindow.loadFile('index.html');
}app.whenReady().then(createWindow);app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}
});const os = require('os');
const fs = require('fs');
const tmpFilePath = path.join(os.tmpdir(), 'elec.txt');ipcMain.on('save-file', (event, text) => {fs.writeFile(tmpFilePath, text, (err) => {if (err) {console.error('File write failed:', err);} else {console.log('File saved successfully');}});
});
- 页面文件
<!DOCTYPE html>
<html>
<head><title>My Electron App</title>
</head>
<body><h1>保存文件</h1><input id="textInput" type="text" placeholder="Enter some text" /><button id="saveButton">Save to File</button><script src="renderer.js"></script>
</body>
</html>- 定义 IPC API,定义暴露给页面的 API
// preload.js
const { contextBridge, ipcRenderer } = require('electron');contextBridge.exposeInMainWorld('api', {saveFile: (text) => ipcRenderer.send('save-file', text)}
);- 页面逻辑
// renderer.js
document.getElementById('saveButton').addEventListener('click', function () {const text = document.getElementById('textInput').value;window.api.saveFile(text);
});运行
输入测试信息,提交之后,可以看到文件生成成功。
umi react 开发 Electron 应用
umi 默认支持 electron 模板,直接安装运行。
pnpm create umi --template electron
不知为何呢缺了几个依赖,需要安装之后才能成功启动。
pnpm install clear-module --save-dev
pnpm install lodash --save-dev
pnpm install chokidar --save-dev
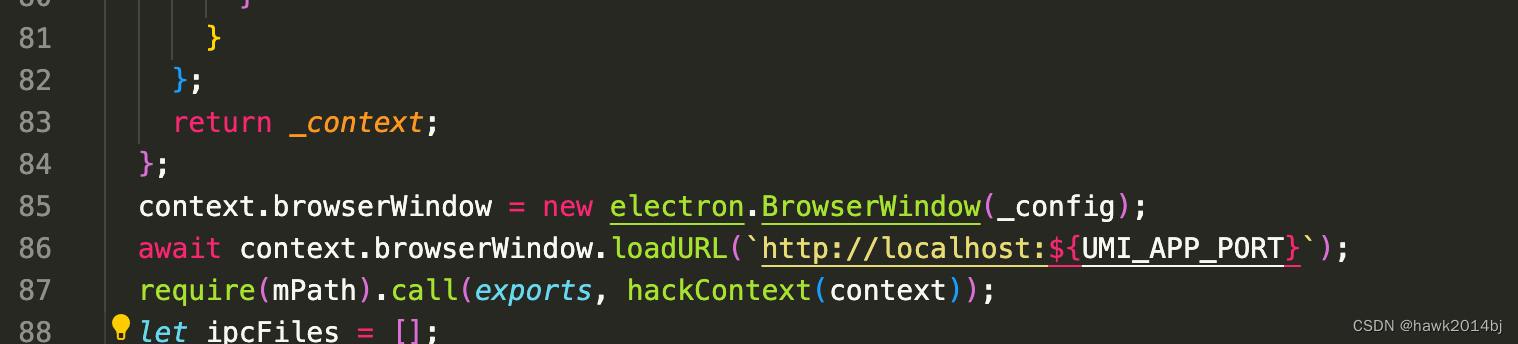
umi electron 项目打开项目的位置是本地开发网址,这是为什么umi electro可以热加载。

umi electron 有两个目录, .electron 是开发环境相关文件,.electron-production 是生产环境相关文件。

Electron 框架使用方便,按照前端项目开放方式,需要和原生系统进行整合或者交互的,通过Node.js 进行实现。
这篇关于Electron开发 umi react 应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






