electron专题
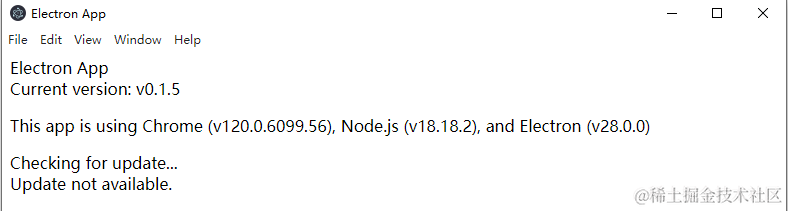
超详细!!!electron-vite-vue开发桌面应用之应用更新版本提示(十三)
云风网 云风笔记 云风知识库 当项目应用包更新后应该主动提示用户更新,这是采用electron-updater进行更新提示 一、安装依赖 npm i electron-updater 二、配置安装包更新地址 electron-builder.json5添加配置 // 配置安装包更新地址publish: [{provider: "generic",url: "http://w
electron 客户端 windows linux(麒麟V10)多系统离线打包 最新版 <一>
electron客户端下载、构建、打包在国内网络情况下,绝对不是什么易事。更不要说离线干活,更是难上加难。 这一篇主要讲下windows离线环境下,如何完成electron的下载打包。咱废话不多说,直接上干货。注意,我的大前提是完全没有网络。 第一,需要下载什么 windows环境下需要下载electron和electron-builder的二进制包。 electron的二进制包就是elec
Electron 项目实战 02:打包和自动更新
技术选型 electron-forgeelectron-builder electron-forge 是Electron 官方文档介绍的,打包和发布都包含了,但是包含的坑也非常多。electron-builder下载量和集成打包非常顺利,本教程也是采用electron-buid来介绍打包。大家在技术选型的时候要多找几个,原则:选下载量高、社区活跃度高、问题少的技术,这样可以让你少走很多弯路。
Electron基础(一) 实现最大化、最小化、关闭窗口功能
在 Electron 中,默认情况下,如果你没有隐藏或自定义窗口的标题栏,那么窗口的最小化和关闭按钮通常是自动提供的。但是,当你通过 frame: false 选项隐藏了默认的窗口边框和标题栏时,你需要自己实现这些功能。 1.主进程文件中定义事件 如果你不知道哪个是主进程文件,看下package.json中main对应的配置 "main": "public/electron.js"
Vue+ElementUI+Electron环境搭建及程序打包
一.环境 Node.js Element-ui Electron 二.Node.js 1.下载并安装Node.js 2.安装完成后,新建目录”node_cache“ ”node_global“ 3.新建及修改环境变量 4.执行如下命令 npm config set prefix "D:\Source_Install\nodejs\node_global"npm config set
【vue、Electron】搭建一个Electron vue项目过程、将前端页面打包成exe 桌面应用
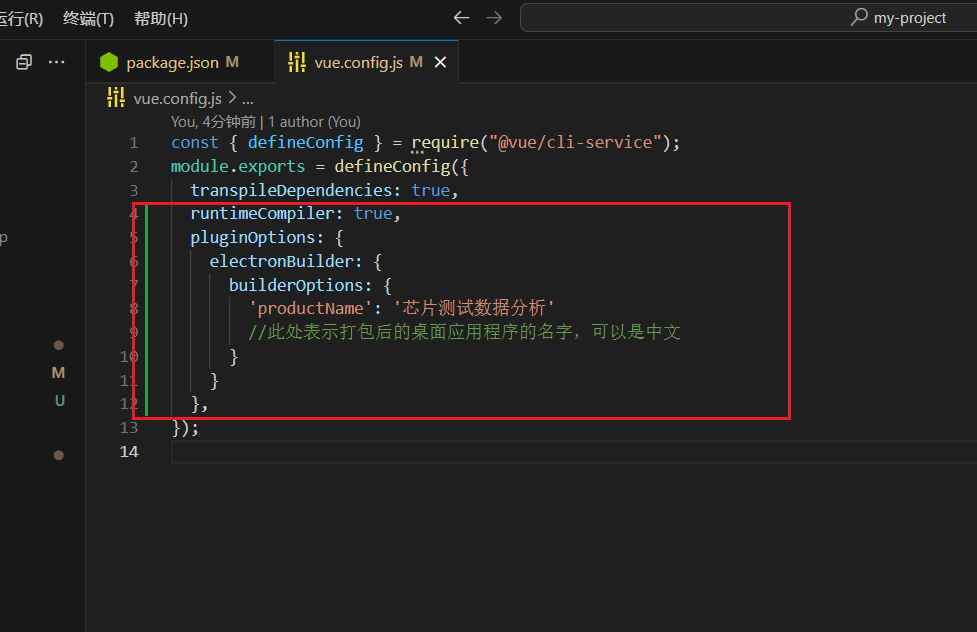
文章目录 前言使用 electron-vue 创建项目1. 安装 vue-cli(如果未安装)2. 使用 electron-vue 模板创建项目3. 安装和配置 electron-builder4. 运行Electron项目5. 打包应用 可能遇到的问题解决Electron vue首次启动巨慢无法加载执行npm run electron:build打包慢如何设置打包的logo、设置exe图标
Electron 项目实战 03: 实现一个截图功能
实现效果 实现思路 创建两个window,一个叫mainWindow,一个叫cutWindowmainWindow:主界面用来展示截图结果cutWindow:截图窗口,加载截图页面和截图交互逻辑mainWindow 页面点击截图,让cutWIndow 来实现具体截图逻辑cutWindow:截图完后把截图send给mainWindow页面 截图过程-时序图 创建项目 我在网上找了一
【Electron】Electron学习笔记
1.什么是 Electron? Electron 是一个跨平台桌面应用开发框架,开发者可以利用 HTML、CSS、JavaScript 等Web技术来构建桌面应用程序。它本质上是结合了 Chromium 和 Node.js,目前广泛用于桌面应用程序开发。例如,许多桌面应用都采用了 Electron 技术。 Electron 官网https://www.electronjs.org/ 以下这些
Electron-Vue数据持久化处理方案
1. 首先执行 $ npm install electron-store 2. 修改vue.config.js文件进行配置,设置 electron-vue 的运行环境(已修改) nodeIntegration 改为true 3. electron 11x 以上版本:在electron 主进程中执行以下代码 import Store from 'electron-store';Store.i
electron rce
https://www.blackhat.com/docs/us-17/thursday/us-17-Carettoni-Electronegativity-A-Study-Of-Electron-Security-wp.pdf Electron框架XSS TO RCE简析_漏洞_美创科技_InfoQ写作社区
electron程序,如何在主进程远程页面中注入js及css?
代码放置于主进程,针对某个渲染进程进行设置,注意:默认情况下,第二个渲染进程窗口是不会被注入这些代码的。所以,请仔细斟酌代码注入的时机。 代码注入的时机应该是原版页面加载完毕后。所以,对于渲染进程窗口mainWindow,监控了一个did-finish-load事件。本文的代码中,mainWindow就是被操作的渲染进程窗口对象。这个是本文的代码基础。 //const fs = require
Electron 安装
地址:https://electronjs.org/docs/tutorial/installation 1.安装(全局安装 只需要安装一次) npm install -g electron 或者 cnpm install -g electron 2.创建项目 A.通过git 克隆项目 A、cd到对应的项目里面 B、执行以下命令 # 克隆实例项目到仓库 git clone h
亲测解决electron的Unhandled Rejection
这个问题可以通过将python链接到python2解决。 环境 Ubuntu22.04 问题原因 electron编程的时候用到了Mint 20,这个组件是基于python2的。但是python2在较高版本的Ubuntu里面已经用不上了,因为社区已经停止维护更新了。 解决办法 安装后重新链接即可。 sudo apt install python2sudo ln -s /usr/bi
【Electron】桌面应用开发electron-builder打包报错问题处理
Electron 桌面应用开发electron-builder打包过程中各种报错问题处理 前一篇有写过 Electron 桌面应用开发快速入门到打包Windows应用程序 在安装到打包的整个过程中,我们都会遇到很多诡异的问题,接下来我将介绍我遇到的几个问题的解决方案 一、拉包的时候报错 npm install electron --save-dev 和 npm install electro
electron 两个渲染进程之间通信
一、使用主进程作为中介 使用主进程作为中介相对较为灵活,但可能会增加主进程的负担 1. 从一个渲染进程向主进程发送消息 在发送消息的渲染进程中,可以使用 ipcRenderer 模块向主进程发送消息。例如: const { ipcRenderer } = require("electron");ipcRenderer.send("custom-event", "message from r
【Electron】桌面应用开发快速入门到打包Windows应用程序
electron 实现桌面应用开发快速入门到打包Windows应用程序 一、基本介绍 Electron 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。它通过将Chromium和Node.js嵌入到其二进制文件中,允许开发者使用JavaScript代码库创建跨平台的桌面应用程序,支持Windows,Mac和Linux等多个操作系统。 详细内容可以在
electron-vite封装UI级的消息提示
说明 Electron + Vite + Vue3 + Element Plus Electron中写提示有两种方案: 系统级:electron带的dialog相关APIUI级:UI框架内部的提示,如ElMessage、ElMessageBox、ElNotification等 今天来封装一下UI级别的提示 代码 效果图 源码 代码封装在hooks中,借鉴了若依: // src/
npm淘宝镜像解决electron慢失败问题
运行项目npm项目失败,原因是electron下载失败导致; 解决方案,切换为国内淘宝镜像: 你可以使用我们定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm: $ npm install -g cnpm --registry=https://registry.npm.taobao.org 安装模块 从 registry.npm.taobao.org 安装所有模块.
electron 禁用快捷键
使用electron自带的 globalShortcut 监听快捷键,监听函数不做处理即可禁用快捷键 此方法无法禁用win键(即Super键),若需禁用win键 可使用 xmodmap 禁用(全局无效,非当前项目无效) main.js const { app, BrowserWindow, ipcMain, globalShortcut } = require('electron')con
Vue3项目-Electron构建桌面应用程序
一、创建Vue3项目 1、安装vue-cli npm i -g @vue/cli#ORyarn global add @vue/cli 2、创建vue项目(vue3) npm create vue@latest 3、创建完成后启动项目 cd project_name && npm run dev 二、electron配置 1、安装electron npm install el
Electron-vue实现下载功能
提示:首先在下载文件之前,你需要自己先获得下载地址和下载的名字,然后才可以下载 文章目录 目录 文章目录 一、Electron-vue是什么? 二、使用步骤 2.主进程代码 一、Electron-vue是什么? electron-vite 是一个新型构建工具,旨在为 Electron 提供更快、更精简的开发体验。 地址:简介 | electron
Electron入门项目及打包
Electron入门项目及打包 环境: electron: v30.1.1 (2024-06-13)nodejs: v20.12.2 文章目录 Electron入门项目及打包1. 初始化 npm 项目2. 安装 electron3. 编写electron程序4. 运行5. 打包5.1 electron-builder打包5.2 手动打包5.3 不打包直接运行 1. 初
Electron Building fresh packages
在安装过程中,electron 模块会通过 electron-download 为您的平台下载 Electron 的预编译二进制文件。 这将通过访问 GitHub 的发布下载页面来完成 (https://github.com/electron/electron/releases/tag/v$VERSION, 这里的 $VERSION 是 Electron 的确切版本)。 所以,对于国内用户来说,
electron+antd进行桌面开发并打包教程
electron+antd进行桌面开发并打包教程 1、初始化工程目录并安装electron,(如果安装巨慢可换成淘宝源cnpm) npx create-react-app electron-testcd electron-testnpm install electron electron-builder cross-env --save-dev 2、在src目录下添加main.js
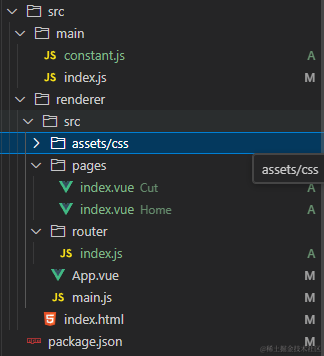
创建一个electron桌面备忘录
Sound Of Silence 1.创建electron项目命令: npm create @quick-start/electron my-new-project 2选择:√ Select a framework: » vue √ Add TypeScript? ... No √ Add Electron updater