本文主要是介绍umi - react web端 集成腾讯即时通信IM,实现自定义翻译功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目使用umi - react 框架
在集成腾讯的IM的时候需要用到自定义翻译功能,调用自己的翻译服务 ,
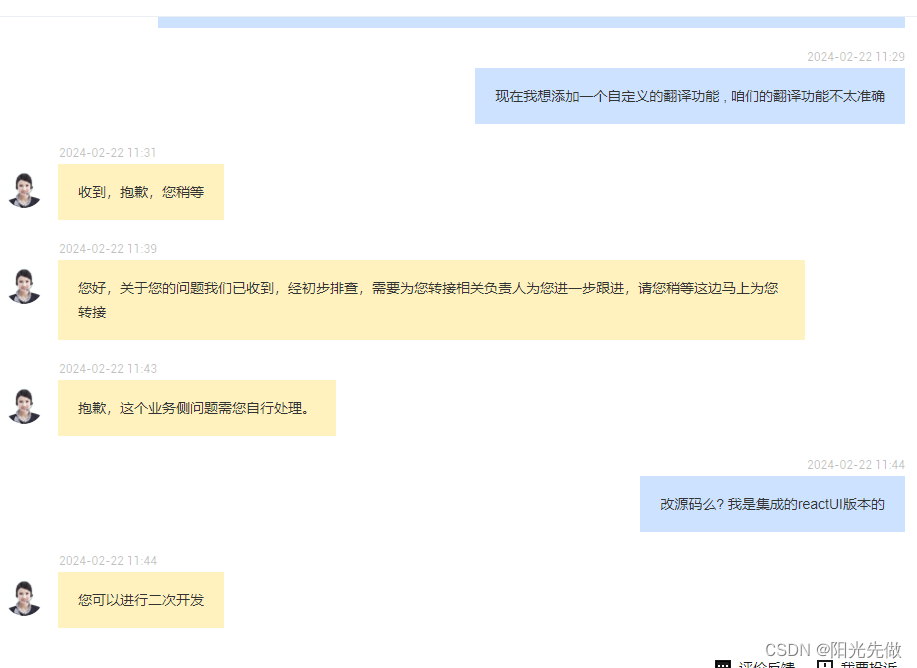
 于是进行更改,发现按照官网提示的集成含UI的IM是直接下载依赖,然后引入组件包直接用,在官网上没看到有哪里配置自定义翻译的文档 , 于是咨询客服
于是进行更改,发现按照官网提示的集成含UI的IM是直接下载依赖,然后引入组件包直接用,在官网上没看到有哪里配置自定义翻译的文档 , 于是咨询客服


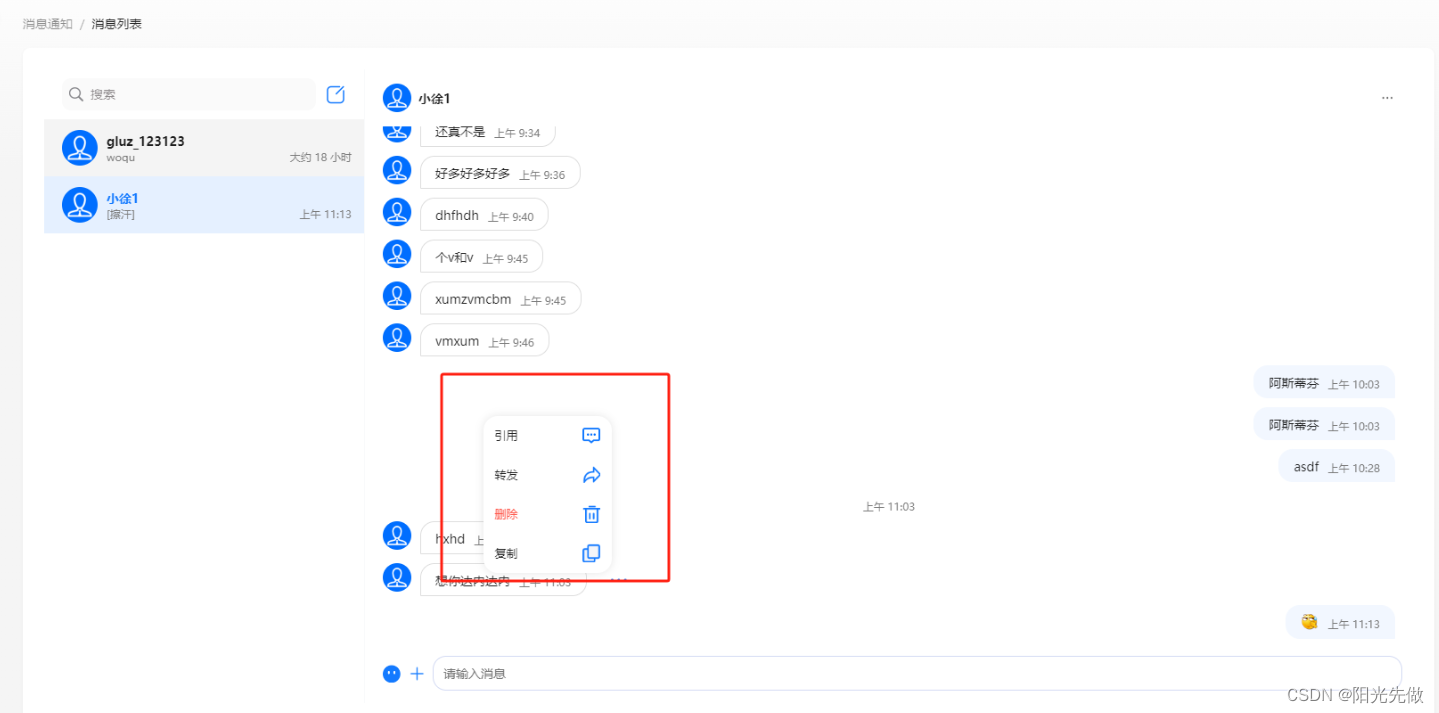
最初的思路是在消息的更多选项中添加自己自定义的功能, 然而没找到在哪里加 ,
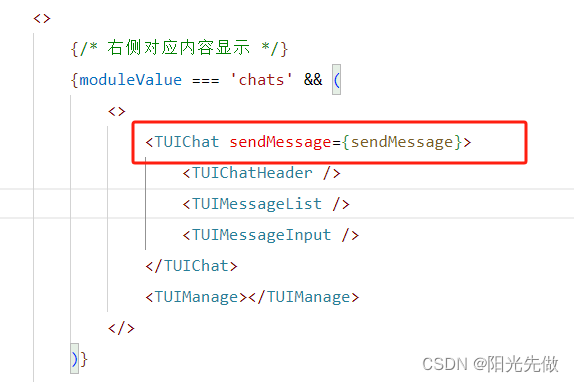
一度绝望的时候 ,各种翻找TS类型提示最后解决了 , 很简单

sendMessage 返回一个promise 对象然后更改payload内的text ,然后切记更改message 实例中的status 为 success , 否则消息显示正在发送中
这篇关于umi - react web端 集成腾讯即时通信IM,实现自定义翻译功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






