本文主要是介绍umi的安装与环境配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
umi的安装
1、检查node环境
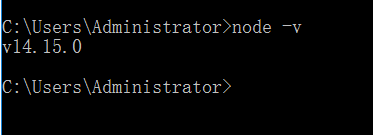
在cmd命令框里输入node -v 命令,显示的结果有node的版本号就显示有node环境,可以接着安装umi了,如果没有node的版本号则需要自己重新配置环境。

2、安装umi.js
cmd命令框输入npm install -g umi (全局安装)
 上图为安装成功
上图为安装成功
3、查看umi版本
cmd命令框输入umi - v 命令可查看umi版本确认是否安装成功

有以上版本号显示的代表umi.js安装完成,并可以使用
4、需要配置环境
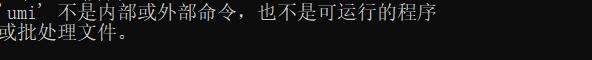
如果你输入umi -v显示的结果是'umi'不是内部或外部命令 ,需要重新配置环境

5、配制环境
在cmd命令框输入yarn global bin,之后会返回一个路径

复制上图显示的路径
找到-我的电脑-右击-属性-高级系统设置

点击-高级系统设置

点击-环境变量

在下方的系统变量里双击path

把路径添加进去就可以了。之后点确定,每一个弹窗都要点击确定按钮。
最后,重启cmd命令框输入umi -v

显示版本号就表示安装完成。
这篇关于umi的安装与环境配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





