ui5专题
SAP BAS开发Fiori项目中的各种文件详解(manifest.json, package.json, ui5.yaml, i18n等)
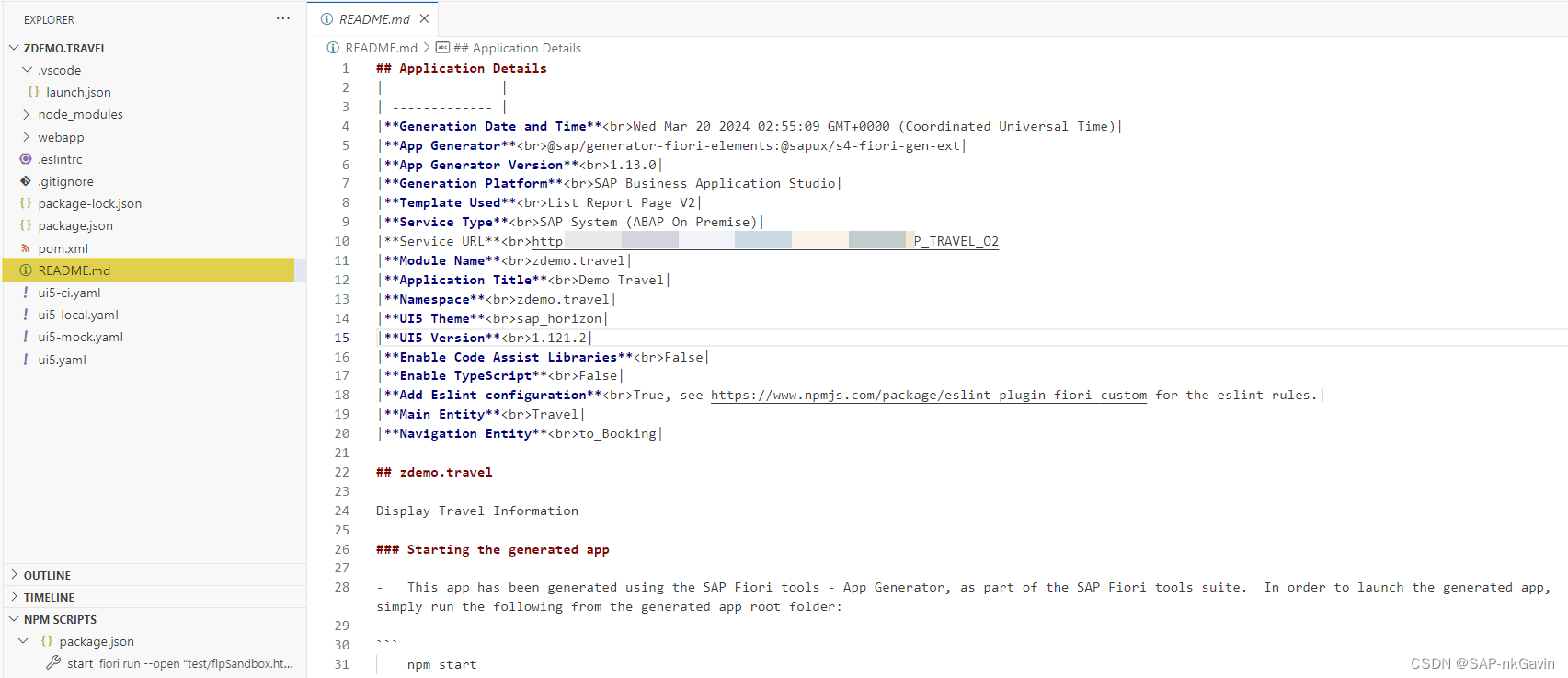
1. 背景 在SAP BAS中新建好一个Fiori项目后,系统会自动生成一系列的文件,例如package.json, ui5.yaml, manifest.json, i18n等。对于不熟悉web应用程序开发的同学,这些文件理解起来会很困惑。 在这篇文章中,我会详细介绍这些文件的功能和用途。 2. 文件结构 一个典型的Fiori项目创建好后,一般会生成如下的文件结构。 但Fiori项
乱花渐欲迷人眼 - 让 SAP UI5 应用的日志输出不再素面朝天
我们平时调试 SAP UI5 应用时,Chrome 开发者工具 Console 面板输出的日志,看起来很朴素。 有没有想过,让这些枯燥的日志,用五彩缤纷的方式打印出来?比如看图2的效果。 其实不难。SAP UI5 应用的日志内容,分为不同的 Severity,按照严重程度从高到低,依次是:FATAL,ERROR,WARNING,INFO,DEBUG 和 TRACE,分别使用 conso
[UI5 常用控件] 09.IconTabBar,IconTabHeader,TabContainer
文章目录 前言1. IconTabBar1.1 简介1.2 基本结构1.3 用法1.3.1 颜色,拖放,溢出1.3.2 Icons Only , Inner Contents1.3.3 showAll,Count,key,IconTabSeparator 1.3.4 Only Text1.3.5 headerMode-Inline1.3.6 design,IconTabSeparator-i
[UI5 常用控件] 08.Wizard,NavContainer
文章目录 前言1. Wizard1.1 基本结构1.2 属性1.2.1 Wizard:complete1.2.2 Wizard:finishButtonText1.2.3 Wizard:currentStep1.2.4 Wizard:backgroundDesign1.2.5 Wizard:enableBranching1.2.6 WizardStep:validated1.2.7 Wiza
[UI5 常用控件] 06.Splitter,ResponsiveSplitter
文章目录 前言1. Splitter1.1 属性 2. ResponsiveSplitter 前言 本章节记录常用控件Splitter,ResponsiveSplitter。主要功能是分割画面布局。 其路径分别是: sap.ui.layout.Splittersap.ui.layout.ResponsiveSplitter 1. Splitter 1.1 属性 o
[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout
文章目录 前言1. FlexBox布局控件1.1 alignItems 对齐模式1.2 justifyContent 对齐模式1.3 Direction1.4 Sort1.5 Render Type1.6 嵌套使用1.7 组件等高显示 2. HBox,VBox3. HorizontalLayout,VerticalLayout 前言 本章节记录常用控件FlexBox,VBox
[UI5 常用控件] 03.Icon, Avatar,Image
文章目录 前言1. Icon2. Avatar2.1 displayShape2.2 initials2.3 backgroundColor2.4 Size2.5 fallbackIcon2.6 badgeIcon2.7 badgeValueState2.8 active 3. Image 前言 本章节记录常用控件Title,Link,Label。 其路径分别是: sap.
[UI5 常用控件] 02.Title,Link,Label
文章目录 前言1. Title1.1 结合Panel1.2 结合Table1.3 Title里嵌套Link 2. Link3. Label3.1 普通用法3.2 在Form里使用 前言 本章节记录常用控件Title,Link,Label。 其路径分别是: sap.m.Titlesap.m.Linksap.m.Label 1. Title Title可以结合其他控件
[UI5 常用控件] 01.Text
文章目录 前言1. 普通文本2. 长文本:3. 设置最大显示行数 ( maxLines='3' )4. 单行显示 ( wrapping='false' )5. 显示空白符 ( renderWhitespace='true' )6. 使用 - 连接单词:只适用于英文 ( wrappingType='Hyphenated' )7. 空白时使用 - 代替 ( emptyIndicatorMode=
[UI5] ODATA V4中的CRUD
文章目录 前言一、Read二、Create三、Update四、Delete 前言 ODATA V4在CRUD方面与V2截然不同。 这篇文章简单介绍V4中是如何进行CRUD操作 一、Read Model不再有read方法, 一般是把Path绑定到View中进行读取, 如果需要额外的读取数据,可使用如下方法 需要在Context中调用requestObject方法才能实
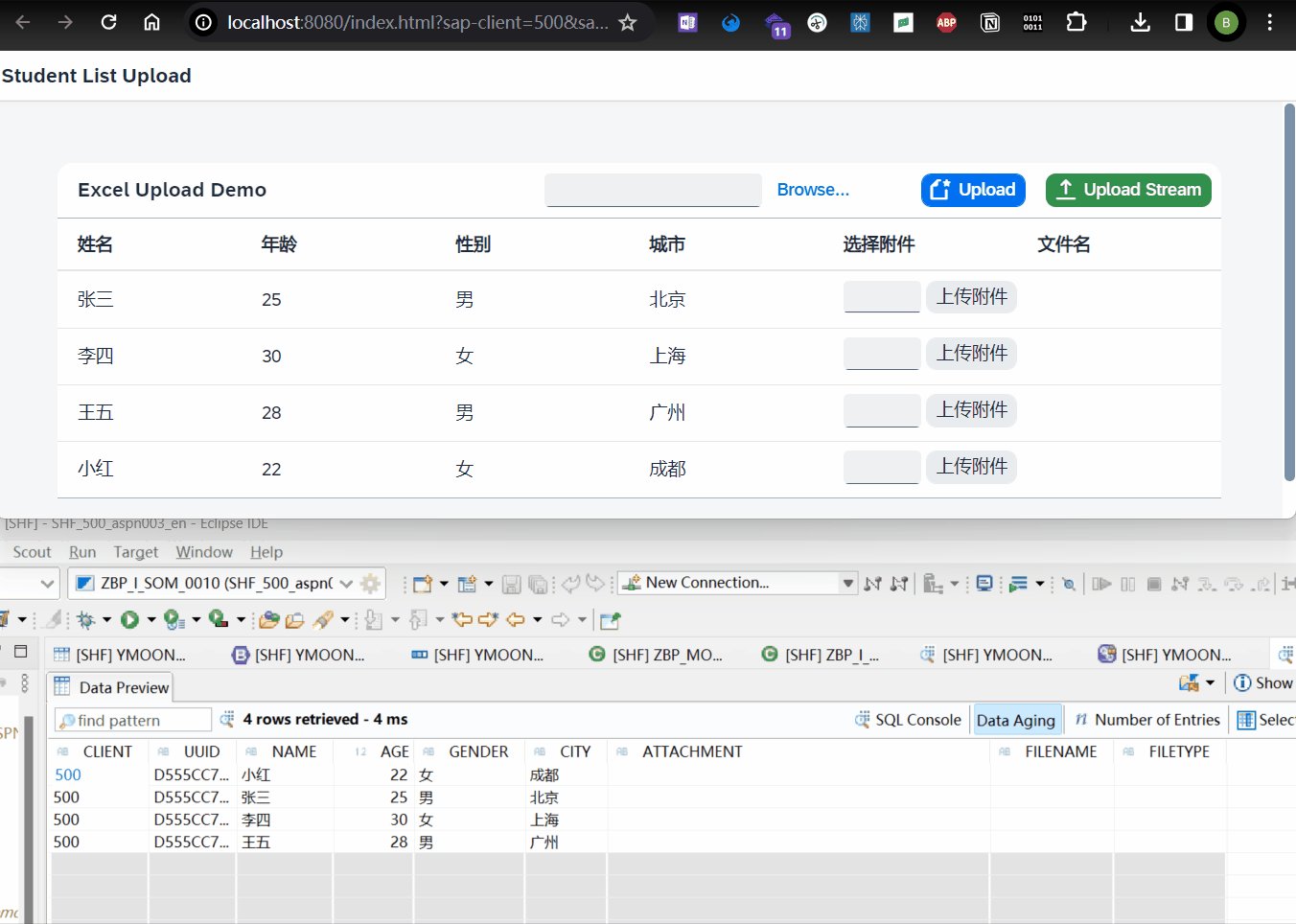
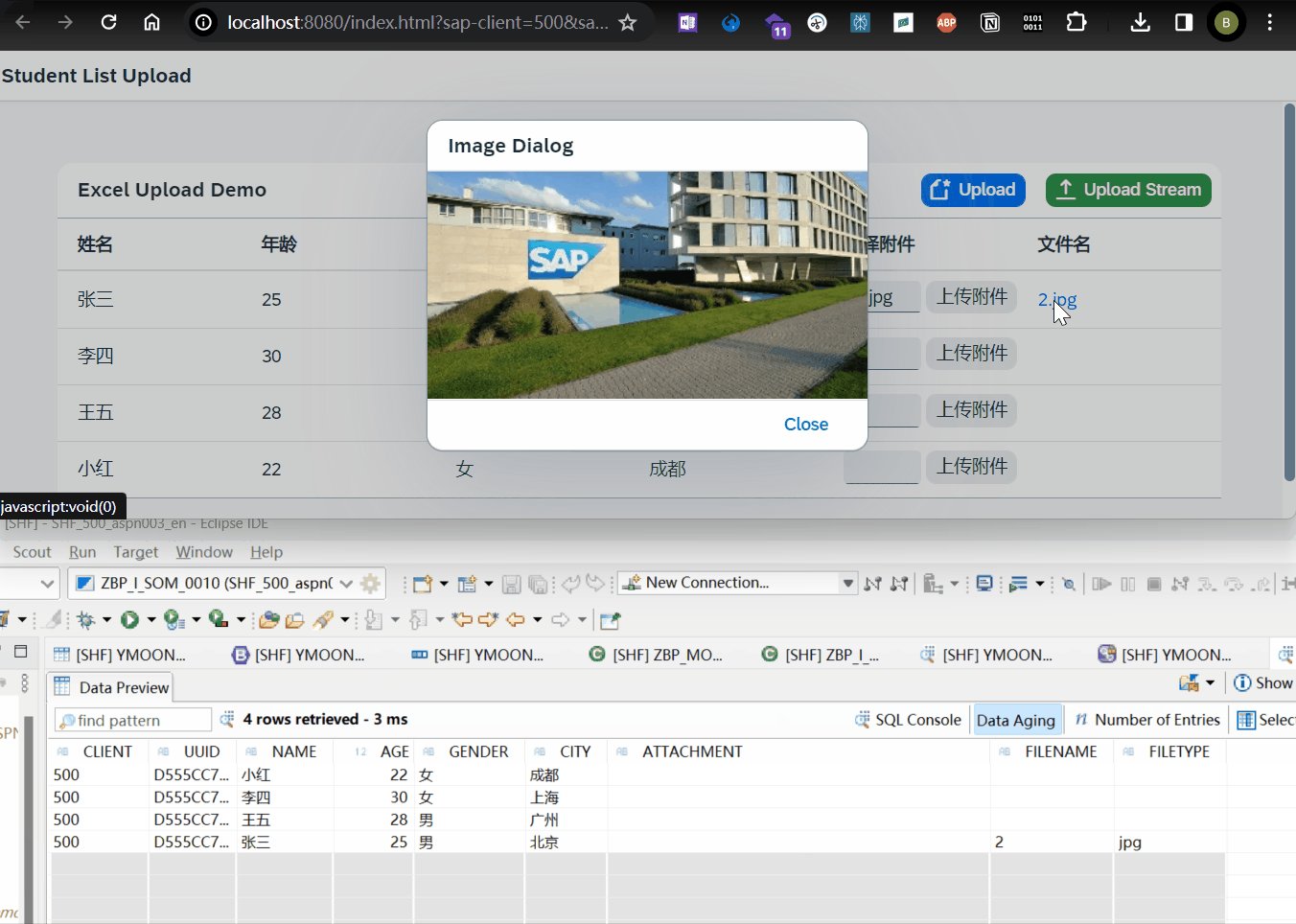
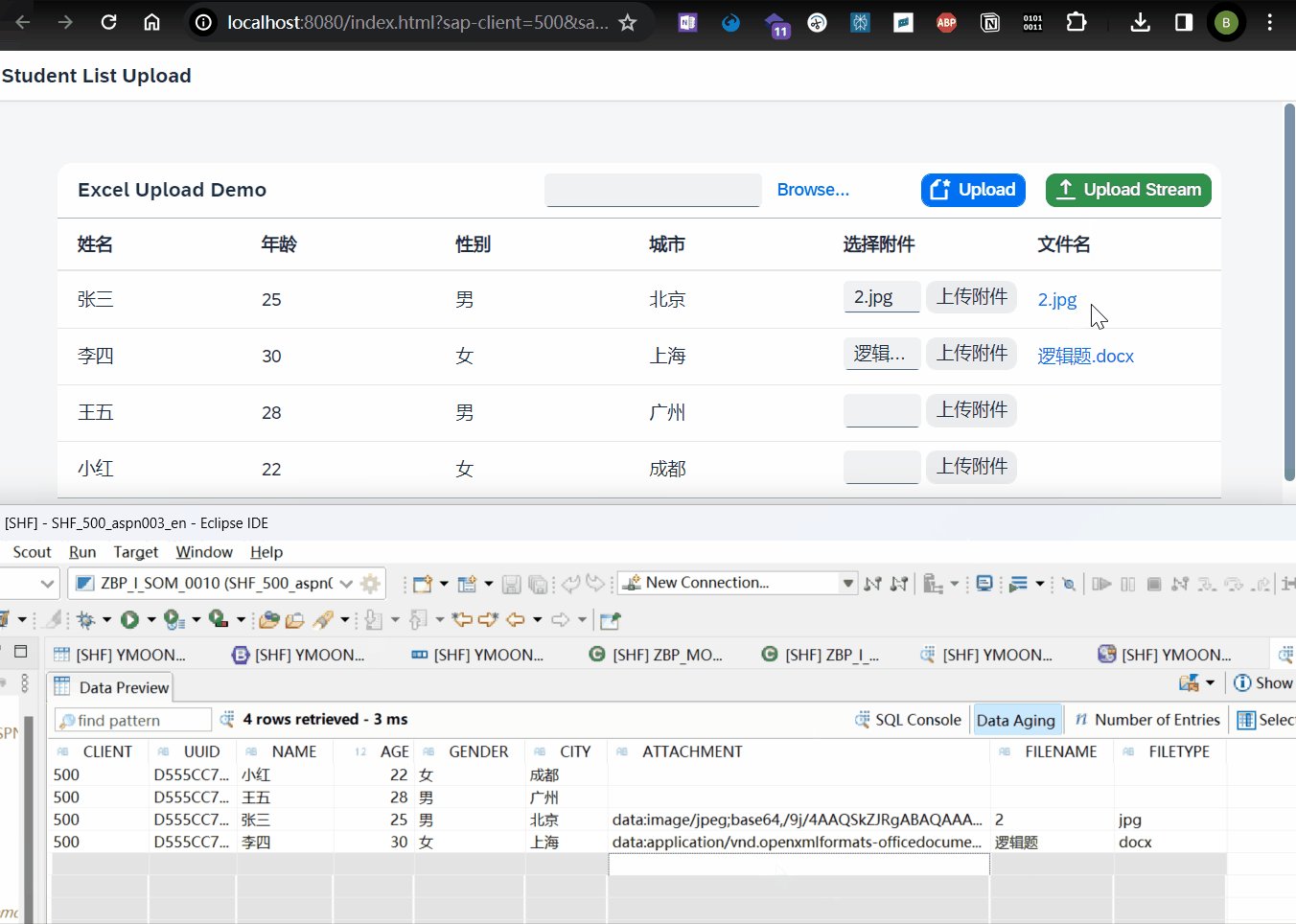
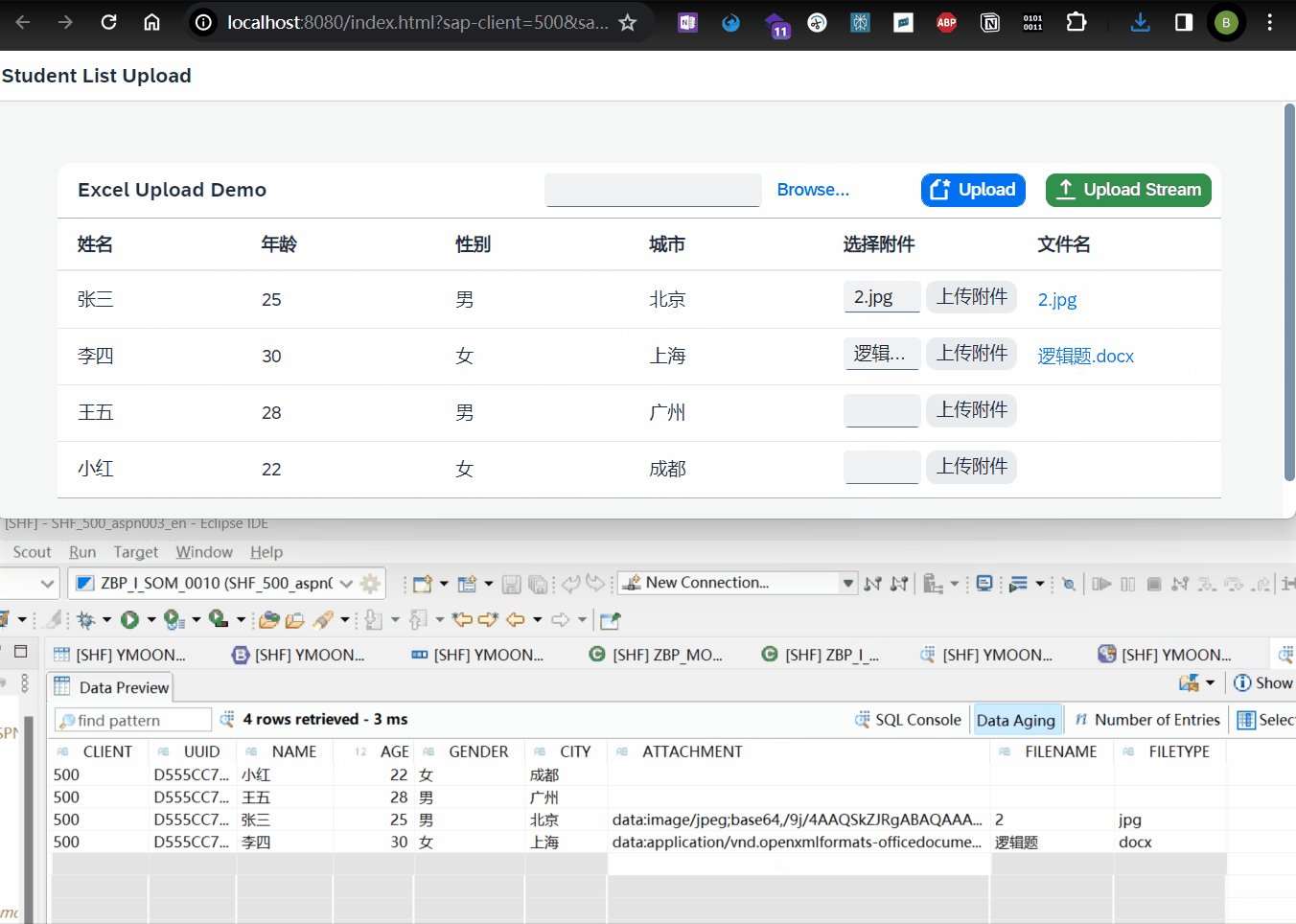
UI5与后端的文件交互(三)
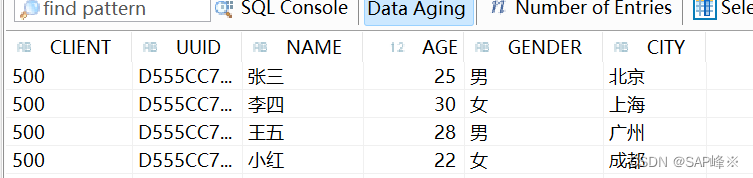
文章目录 前言一、开发Action1. 修改Table2. BDEF中新增Action3. 新建结构,用于接收uuid以及附件数据4. 实现Method逻辑 二、UI5项目修改1. 添加表格行2. 事件处理函数3. 点击文件名时的事件 三、测试 前言 这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。 这篇的主要内容有: 后端RAP的开发(S4HAN
UI5与后端的文件交互(四)
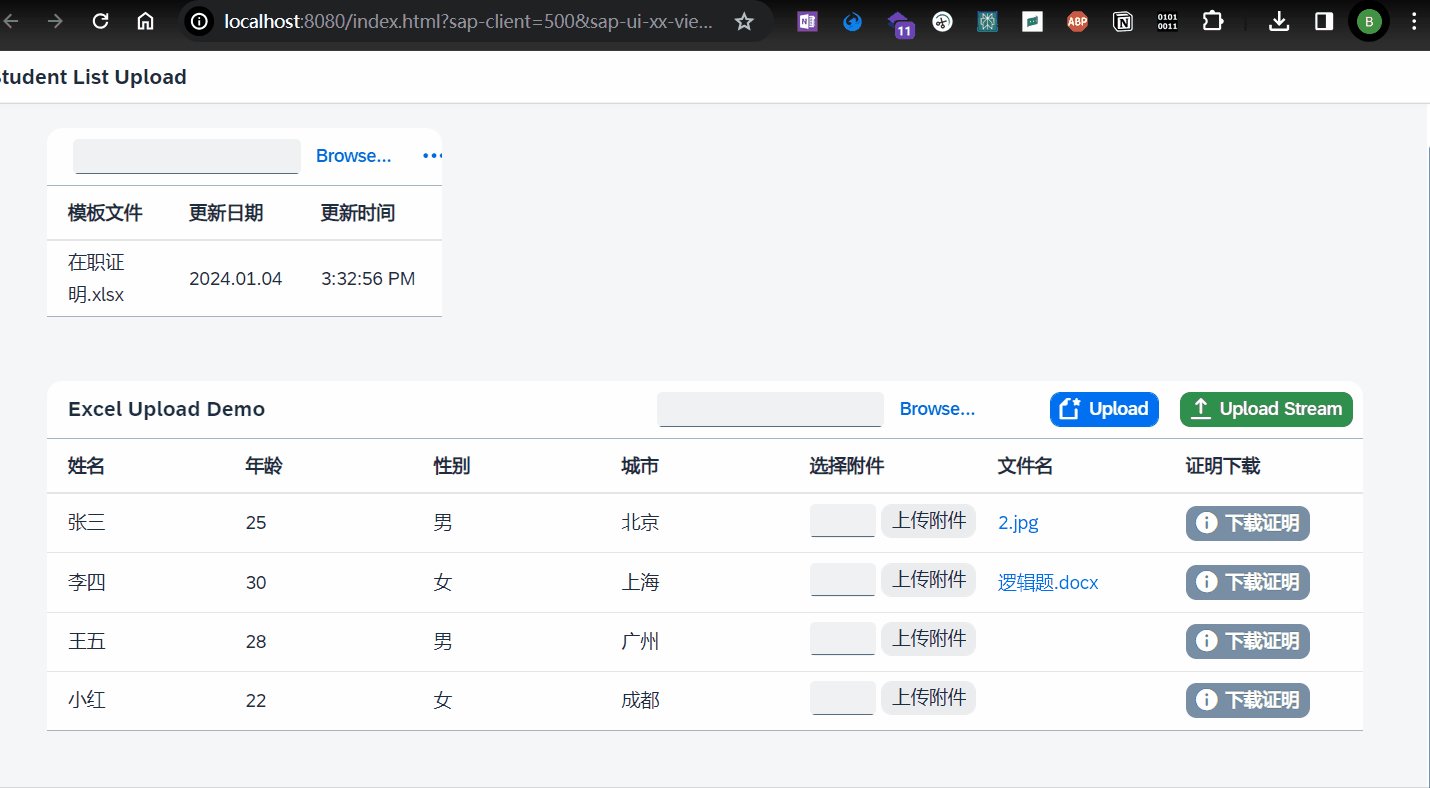
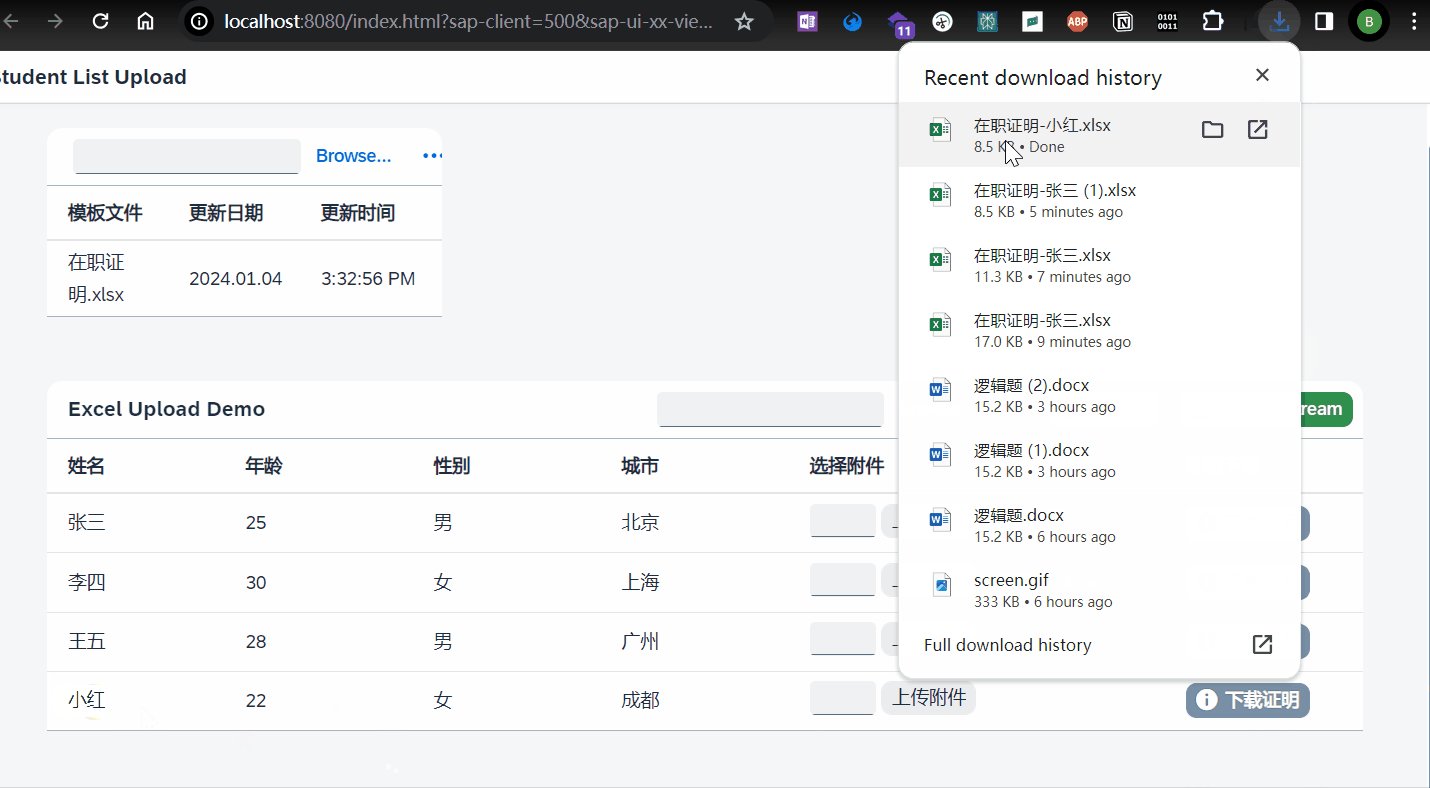
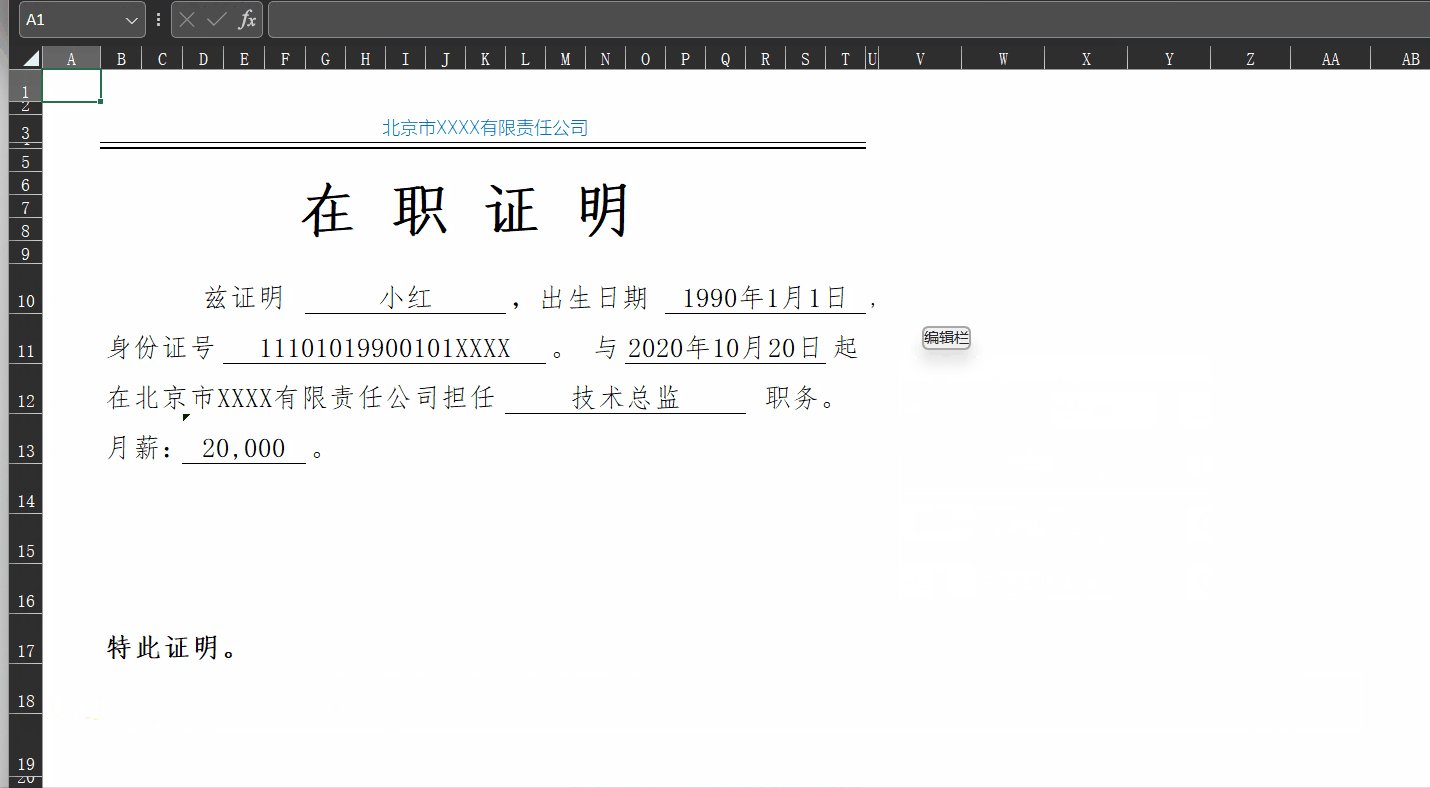
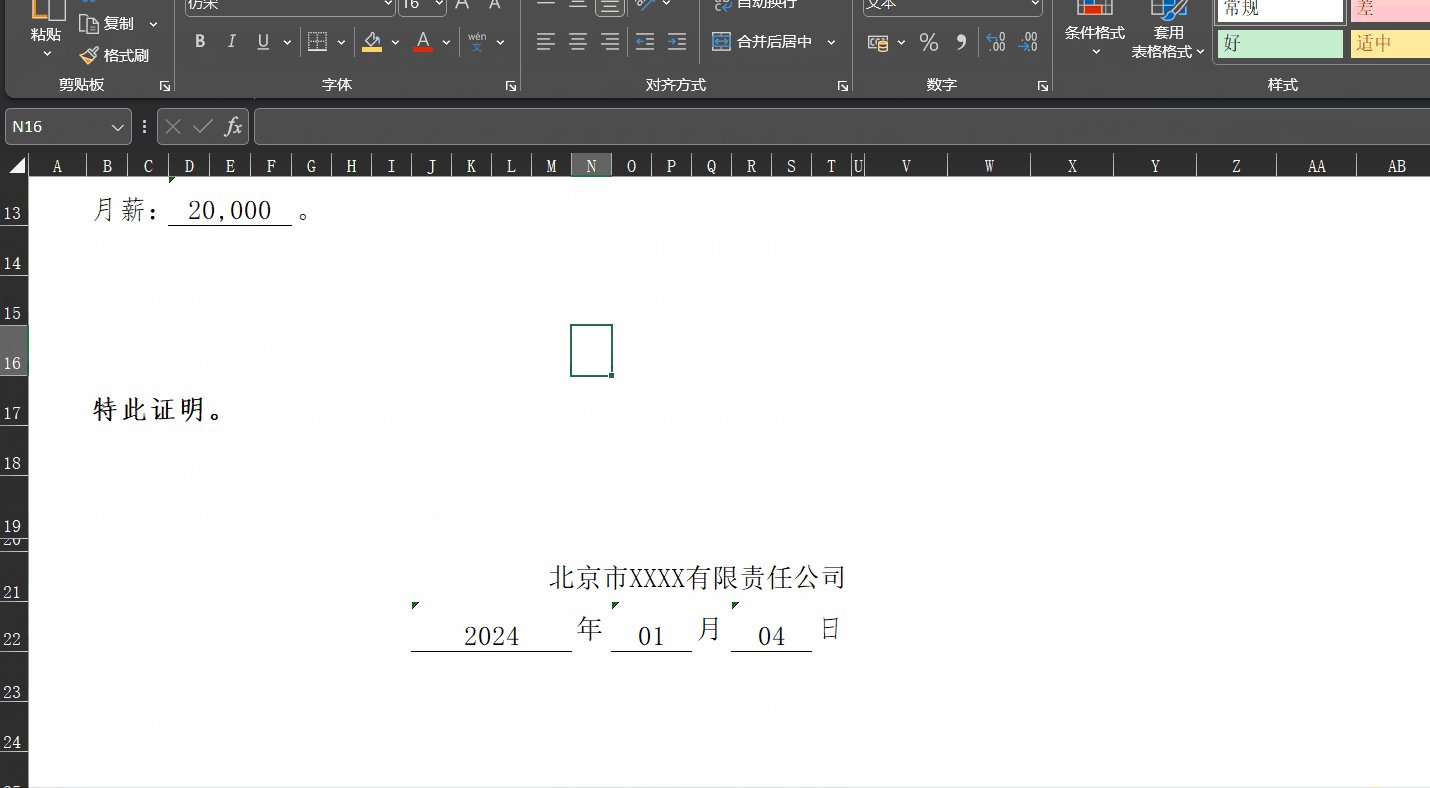
文章目录 前言一、后端开发1. 新建管理模板表格2. 新建Function,动态创建文档 二、修改UI5项目1.Table里添加下载证明列2. 实现onClickDown事件 三、测试四、附 前言 这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。 这篇的主要内容有: 后端RAP的开发(S4HANA On-Premise) 新建表格及CDS,管理模板
UI5与后端的文件交互(二)
文章目录 前言一、开发Action1. 创建Structure2. BEDF添加Action3. class中实现Action 二、修改UI5 项目1. 添加一个按钮2. 定义事件函数 三、测试及解析1. 测试2. js中提取到的excel流数据3. 后端解析 前言 这系列文章详细记录在Fiori应用中如何在前端和后端之间使用文件进行交互。 这篇的主要内容有: 1.后端R
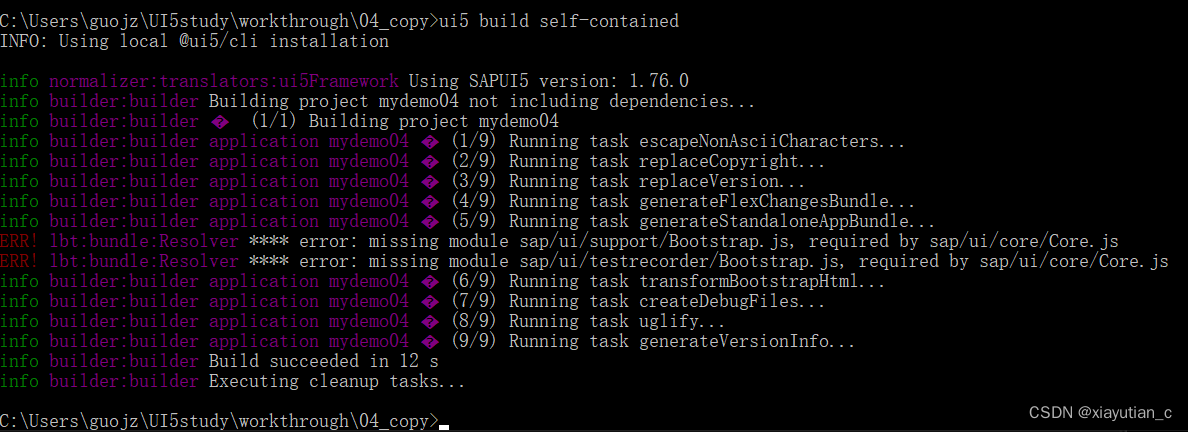
UI5 Tooling
UI5 Tooling UI5 Tooling是一个基于Node.js开发的开源项目。它提供了一个模块化的、可配置的和可扩展的命令行接口,为应用程序、库和重用组件的高效开发定制了UI5框架。 动机 开源工具重用,灵活扩展,宜集成,先进语言特性,多IDE适用。总之,好用高效。 从架构去了解UI5 Tooling,我的理解是首先它是一组命令行工具,基于NodeJS集成了File Syst
SAP UI5 walkthrough step8 Translatable Texts
在这个章节,我们会将一些文本常量独立出一个资源文件 这样的话,可以方便这些文本常量被翻译成任意的语言 这种国际化的操作,我们一般命名为i18n 新建一个文件i18n.properties webapp/i18n/i18n.properties (New) showHelloButtonText=Say HellohelloMsg=Hello {0} 接着我们将这些常量,绑定到Co
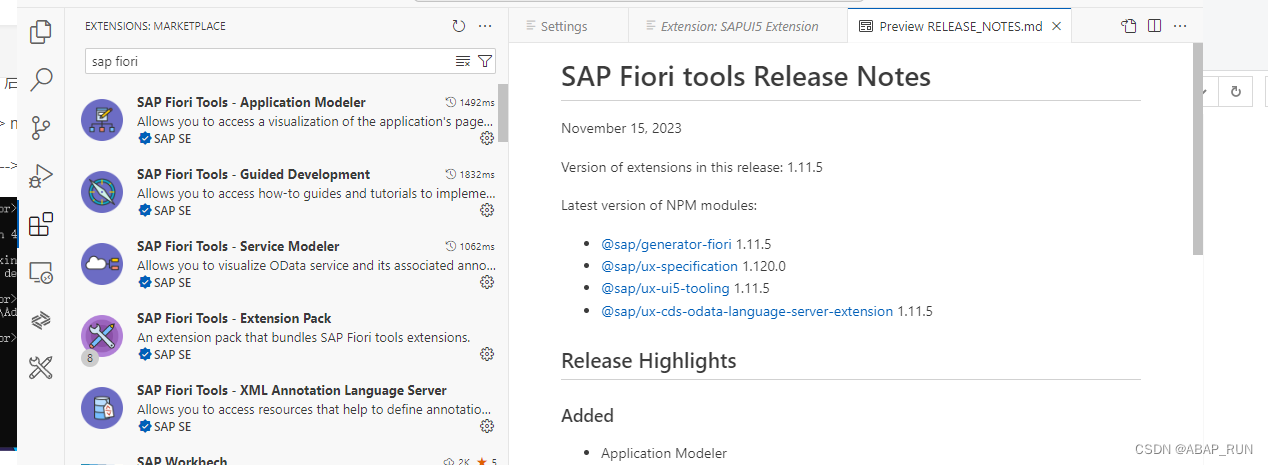
UI5 development on VS Studio code
今天来分享一下如何VS studio code 上UI5开发环境的搭建 1.安装Node.js 路径:Node.js 因安装步骤较为简单,故不在此赘述。 验证方法如下:WIN+R-->CMD--->node --version 出现下图即可 2. 安装UI5 CLI (为了后面我们方便使用UI5 的命令去进行开发) WIN+R-->CMD---
SAP UI5 walkthrough step5 Controllers
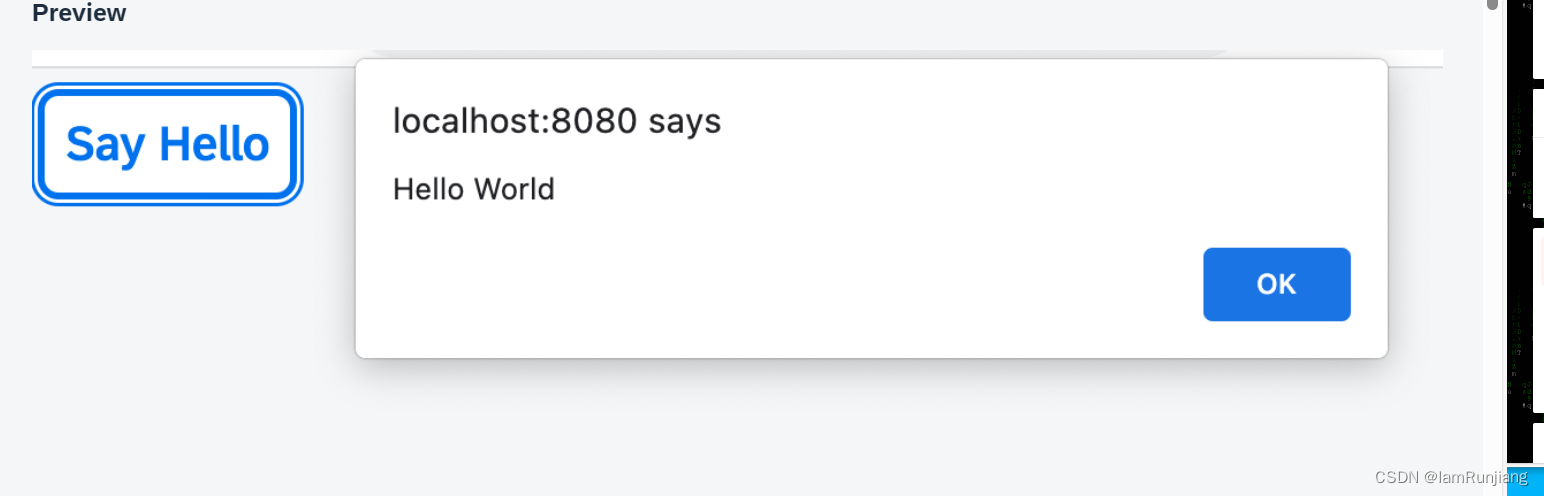
在这个章节,我们要做的是,将之前的text文本展示为一个按钮,并将声明绑定在点击按钮事件。 因为改的是外观,所以我们修改的是view.XML webapp/view/App.view.xml <mvc:ViewcontrollerName="ui5.walkthrough.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"><But
SAP UI5 walkthrough step7 JSON Model
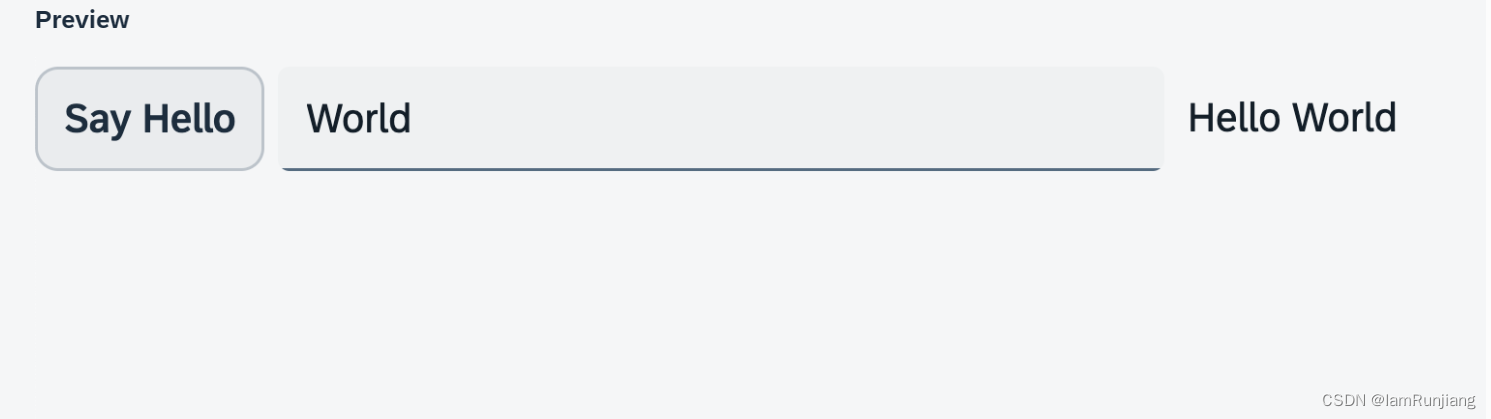
这个章节,帮助我们理解MVC架构中的M 我们将会在APP中新增一个输入框,并将输入的值绑定到model,然后将其作为描述,直接显示在输入框的右边 首先修改App.controllers.js webapp/controller/App.controller.js sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast
SAP UI5 walkthrough step10 Descriptor for Applications
在这一步,我们将会把所有的应用相关的描述性的文件独立放到manifest.json 新建一个manifest.json文件 webapp/manifest.json (New) {"_version": "1.58.0","sap.app": {"id": "ui5.walkthrough","i18n": "i18n/i18n.properties","title": "{{appTitl
SAP UI5 walkthrough step7 JSON Model
这个章节,帮助我们理解MVC架构中的M 我们将会在APP中新增一个输入框,并将输入的值绑定到model,然后将其作为描述,直接显示在输入框的右边 首先修改App.controllers.js webapp/controller/App.controller.js sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast
SAP UI5 walkthrough step5 Controllers
在这个章节,我们要做的是,将之前的text文本展示为一个按钮,并将声明绑定在点击按钮事件。 因为改的是外观,所以我们修改的是view.XML webapp/view/App.view.xml <mvc:ViewcontrollerName="ui5.walkthrough.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"><But
SAP UI5 walkthrough step8 Translatable Texts
在这个章节,我们会将一些文本常量独立出一个资源文件 这样的话,可以方便这些文本常量被翻译成任意的语言 这种国际化的操作,我们一般命名为i18n 新建一个文件i18n.properties webapp/i18n/i18n.properties (New) showHelloButtonText=Say HellohelloMsg=Hello {0} 接着我们将这些常量,绑定到Co
SAP UI5 walkthrough step3 Controls
在上一步,我们是直接用index.html 中的body 里面的DIVision去输出 hello world, 在这个章节,我们将用SAP UI5 的标准控件 sap/m/Text 首先,我们去修改 webapp/index.html <!DOCTYPE html><html><head><meta charset="utf-8"><title>UI5 Walkthrough</tit
SAP UI5 walkthrough step6 Modules
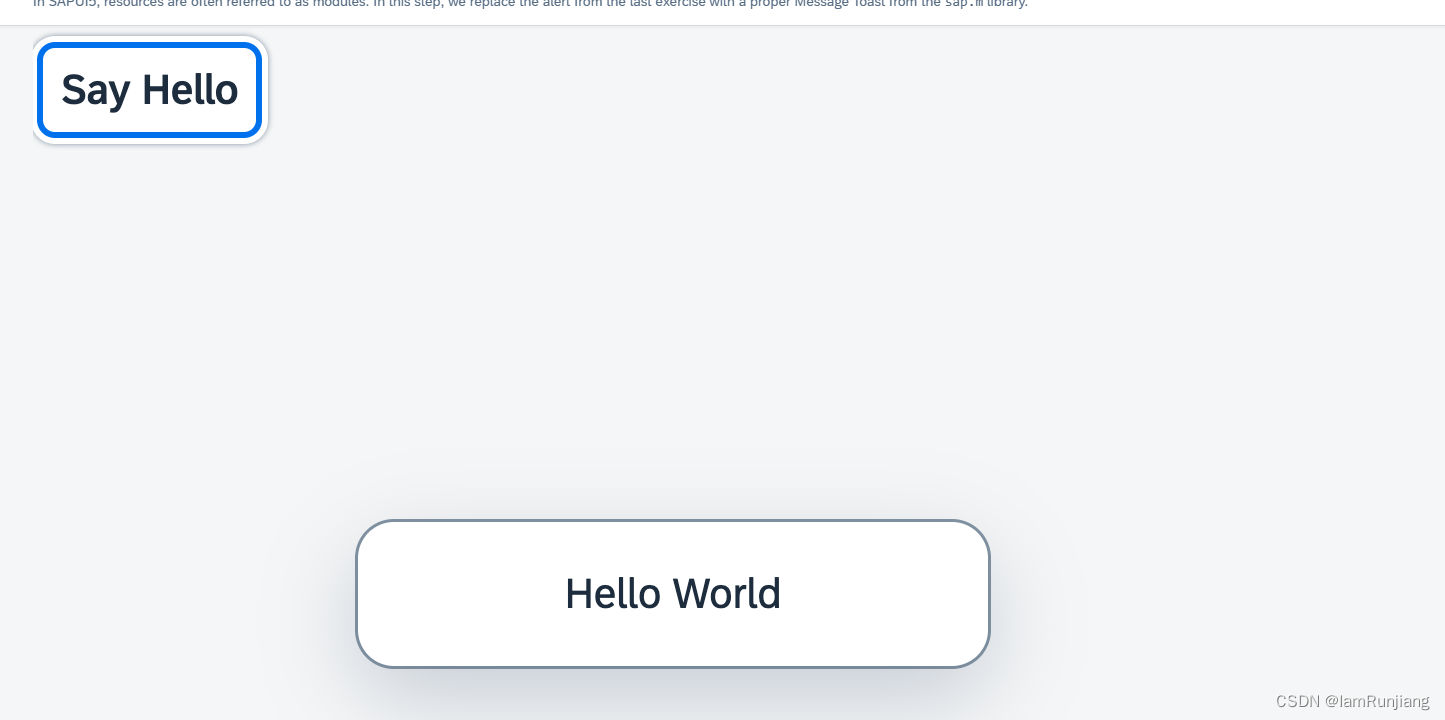
在SAPUI5 中,资源通常用作Modules,这个我们将用Message Toast 来实现告警功能 修改controller.js webapp/controller/App.controller.js sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast"], (Controller, MessageToast
SAP UI5 walkthrough step4 XML Views
SAPUI5 指出多种VIEW类型,包括XML,HTML,JavaScript 推荐使用XML,因为可读性更高 我们提前介绍一下MVC架构。 MVC是一种软件架构模式,它包括三个主要组件:模型(Model)、视图(View)和控制器(Controller)。这三个组件分别负责处理应用程序的数据、用户界面和用户输入。MVC的设计目的是将应用程序的逻辑和用户界面分离,以实现代码的重用、可维护性和
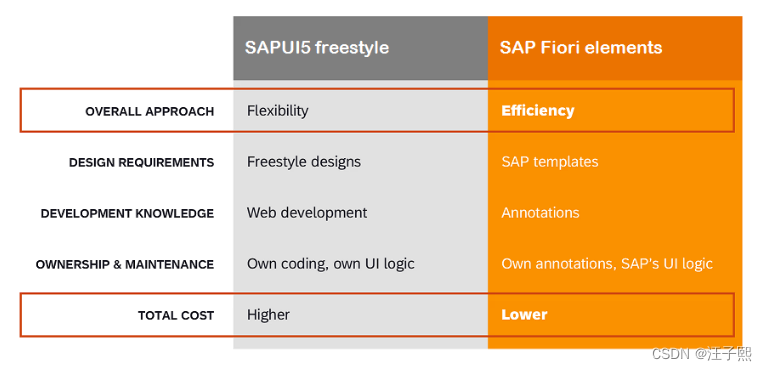
迈入 SAP Fiori Elements 开发的大门 - 什么是 Fiori Elements,它和 Freestyle UI5 开发方式有何区别?
笔者编写了一套适合 SAP UI5 开发人员循序渐进的学习教程,截至 2023 年 4 月 15 日为止,已经更新了总共 180 篇文章,这是教程的目录。 这套教程侧重于 SAP UI5 Freestyle 开发技术的介绍。感谢众多 SAP UI5 开发者的支持,在教程写作过程中,笔者收到了很多学习者发来的私信,询问关于 Fiori Elements 开发的各种技术问题。这些学习者提出的大量问题


![[UI5 常用控件] 09.IconTabBar,IconTabHeader,TabContainer](https://img-blog.csdnimg.cn/direct/e110db31933c4efd94454bc6c1f225be.png)
![[UI5 常用控件] 08.Wizard,NavContainer](https://img-blog.csdnimg.cn/direct/795fea720dfe4a33b0fb342e7c8f0053.gif)
![[UI5 常用控件] 06.Splitter,ResponsiveSplitter](https://img-blog.csdnimg.cn/direct/8812db63a2c64f6e96c42576fc6b6fae.png)
![[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout](https://img-blog.csdnimg.cn/direct/9382617aa00640019700dce227df4fa5.png)
![[UI5 常用控件] 03.Icon, Avatar,Image](https://img-blog.csdnimg.cn/direct/54738f73de1744bc99b1e9a3dc79b489.png)
![[UI5 常用控件] 02.Title,Link,Label](https://img-blog.csdnimg.cn/direct/f40ab61e56f844c4aa9dd760d52553a6.png)
![[UI5 常用控件] 01.Text](https://img-blog.csdnimg.cn/direct/a9b96ab0fd2440719519bcb3af7e3025.png)
![[UI5] ODATA V4中的CRUD](https://img-blog.csdnimg.cn/direct/00d16da0cf4b44aa9b1d6efdb7eed8f5.png)