本文主要是介绍[UI5 常用控件] 08.Wizard,NavContainer,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 1. Wizard
- 1.1 基本结构
- 1.2 属性
- 1.2.1 Wizard:complete
- 1.2.2 Wizard:finishButtonText
- 1.2.3 Wizard:currentStep
- 1.2.4 Wizard:backgroundDesign
- 1.2.5 Wizard:enableBranching
- 1.2.6 WizardStep:validated
- 1.2.7 WizardStep:complete
- 1.3 跳转函数
- 1.3.1 goToStep
- 1.3.2 discardProgress
- 2. NavContainer
- 2.1 基本组成
- 2.2 Page跳转
- 3. 示例代码
前言
本章节记录常用控件 Wizard,NavContainer。
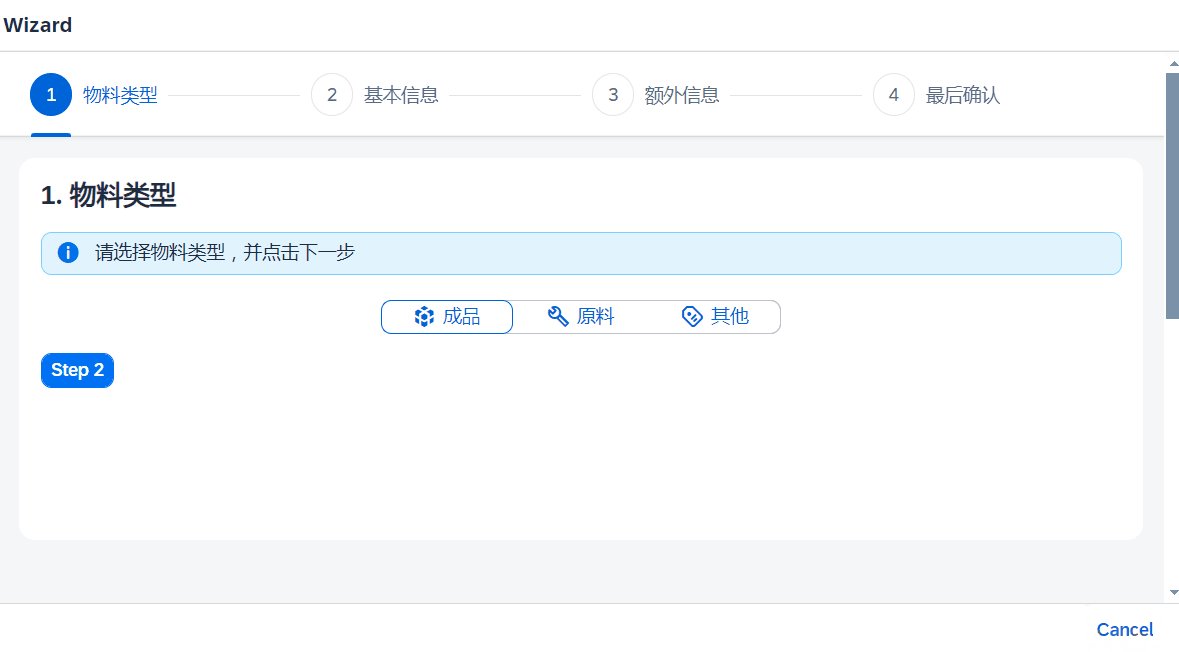
- Wizard控件是一种用于分步导航和指导用户完成多步骤任务的界面控件。它通常用于创建复杂的表单或流程,其中用户需要按照一定的顺序完成多个步骤。Wizard控件可以将整个过程分解为一系列步骤,并允许用户逐步完成每个步骤。
- NavContainer 是 SAPUI5 中用于实现页面导航的容器控件。它允许在同一个页面上管理多个子页面,并支持页面之间的导航。
其路径是:
- sap.m.Wizard
- sap.m.NavContainer
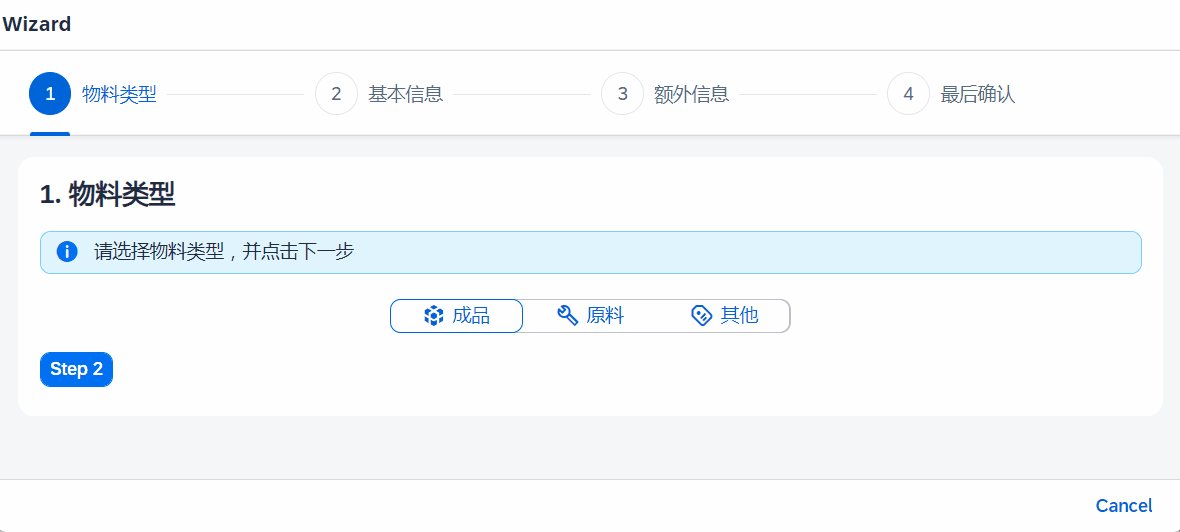
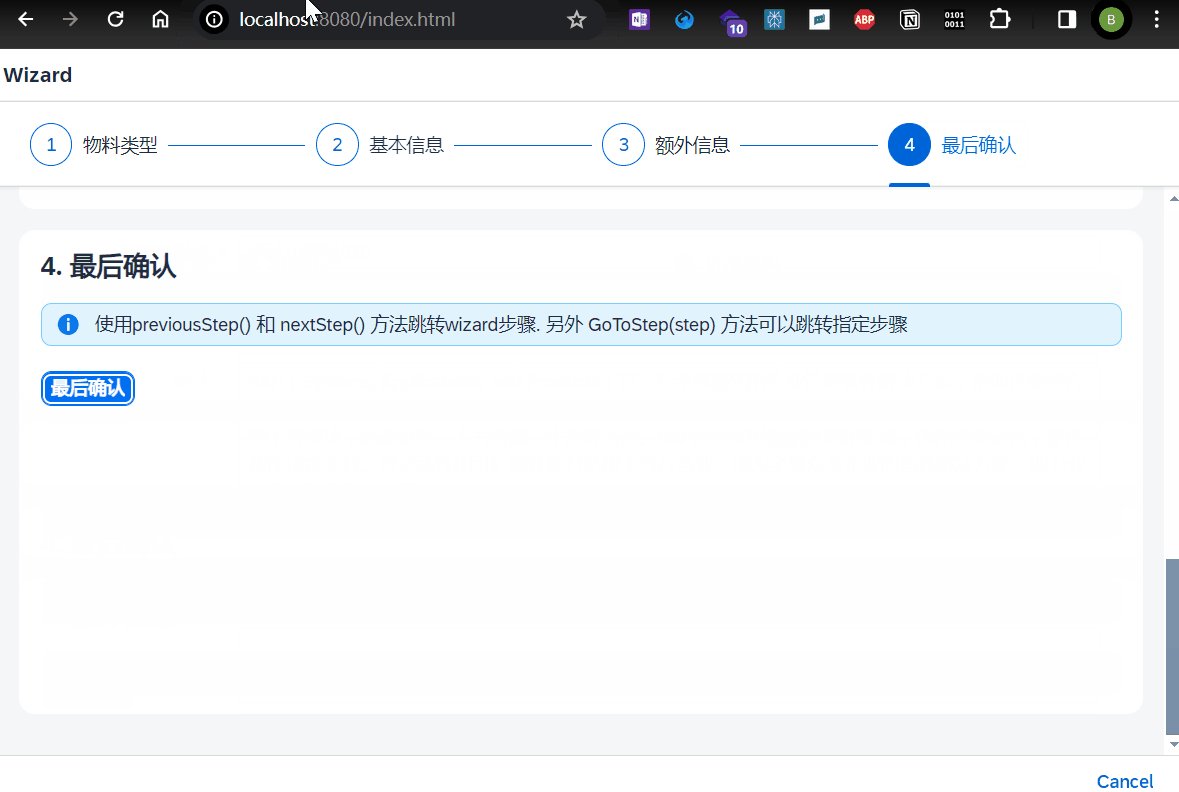
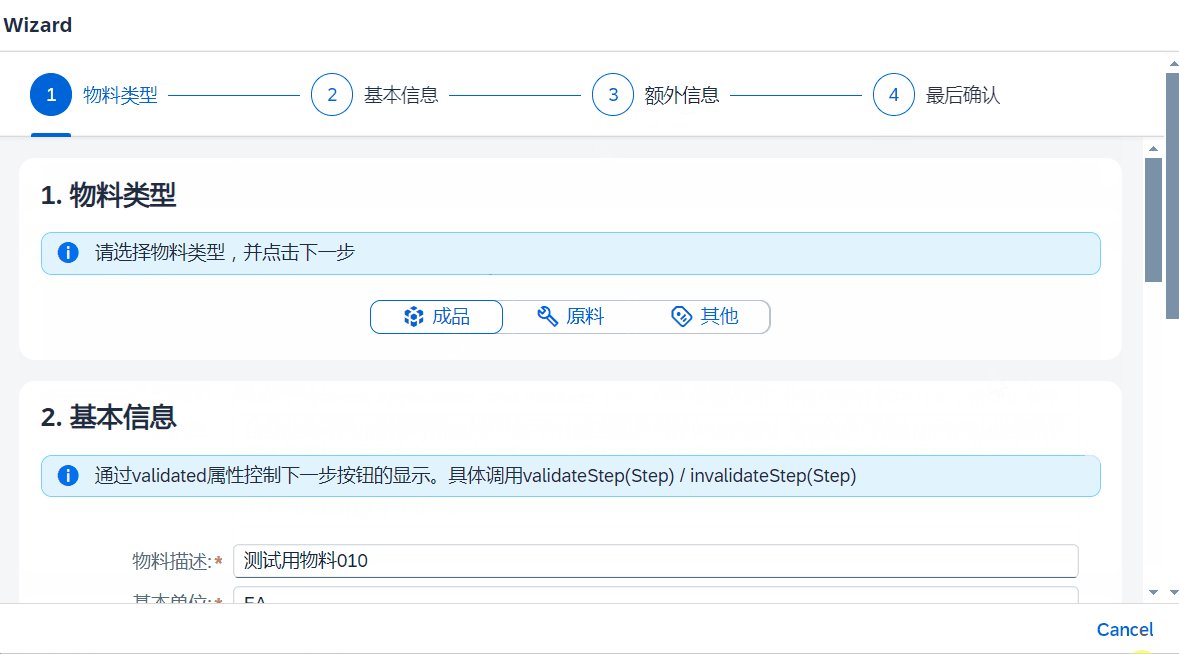
1. Wizard
1.1 基本结构
<Wizard>
<WizardStep></WizardStep>
<WizardStep></WizardStep>
<WizardStep></WizardStep>
</Wizard>
1.2 属性
1.2.1 Wizard:complete
- 当所有Step完成时提供Preview按钮绑定事件

<Wizardid="CreateProductWizard"complete="wizardCompletedHandler">
wizardCompletedHandler:function(){this._oNavContainer.to(this.byId("wizardReviewPage"));},
1.2.2 Wizard:finishButtonText
- 更改最后一个步骤的按钮文本。默认是Preview

1.2.3 Wizard:currentStep
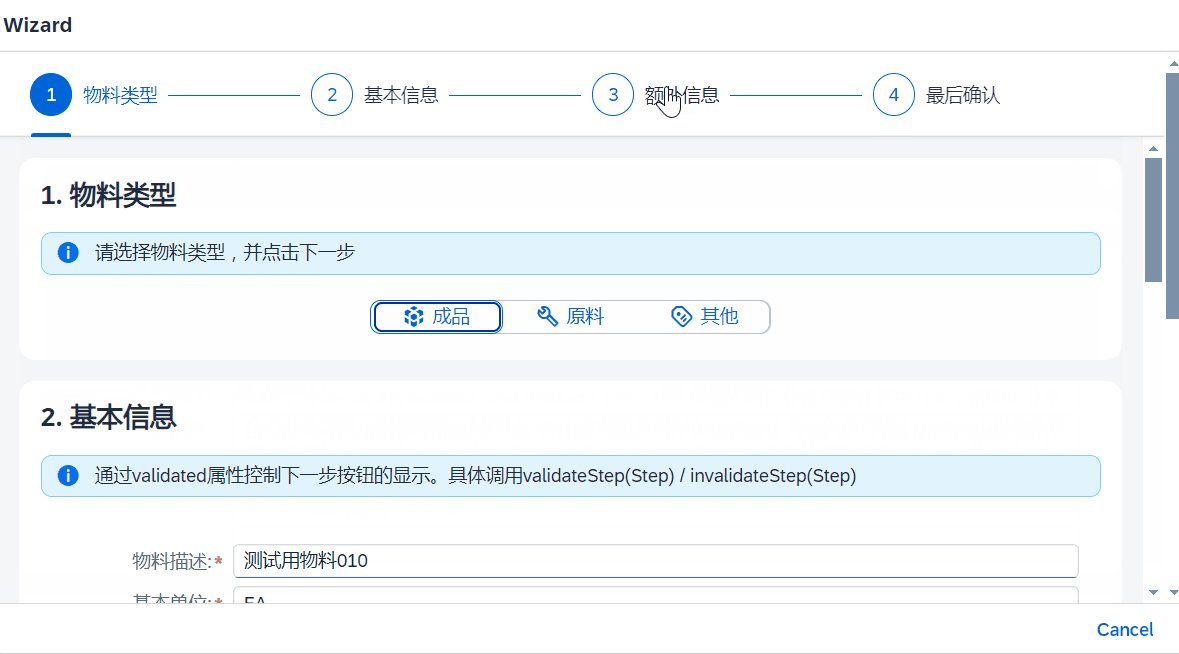
- 指定初始化时显示的步骤

1.2.4 Wizard:backgroundDesign
- 共有4种属性Standard,Solid,List,Transparent。 具体效果差异不大
1.2.5 Wizard:enableBranching
- 可以分配Step中的分支,并指定需要的Step作为下一步
- 要配合WizardStep中的subsequentSteps,nextStep使用.
- 必须初始化时指定subsequentSteps对应组建的nextStep (onAfterRendering)
- View
<Button text="更换为A-C-B" press="ChangeStep"></Button><Wizard id="customStep" enableBranching="true" backgroundDesign="Solid"><WizardStep id="A" title="A" subsequentSteps="B,C"></WizardStep><WizardStep id="B" title="B" nextStep="D"></WizardStep><WizardStep id="C" title="C" nextStep="D"></WizardStep><WizardStep id="D" title="D" ></WizardStep></Wizard>
- Controller
onAfterRendering: function () {var stepA = this.byId("A")var stepB = this.byId("B")stepA.setNextStep(stepB) },ChangeStep:function(){var wizard2 = this.byId("customStep")wizard2.discardProgress(wizard2.getSteps()[0]);var stepA = this.byId("A")var stepC = this.byId("C")stepA.setNextStep(stepC) },
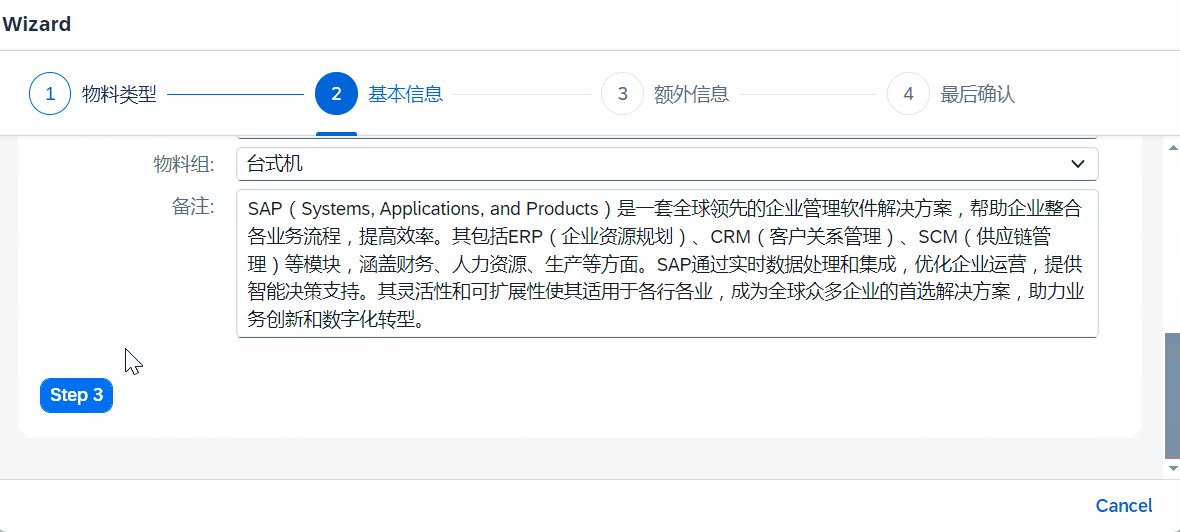
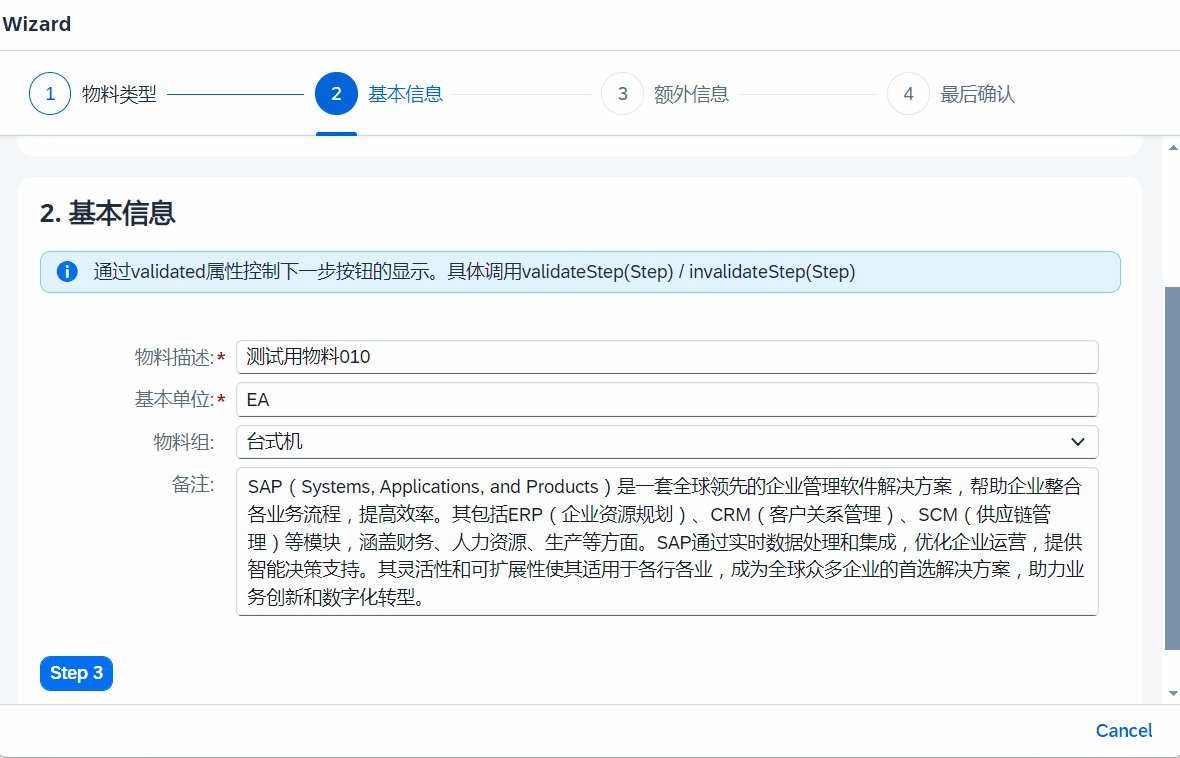
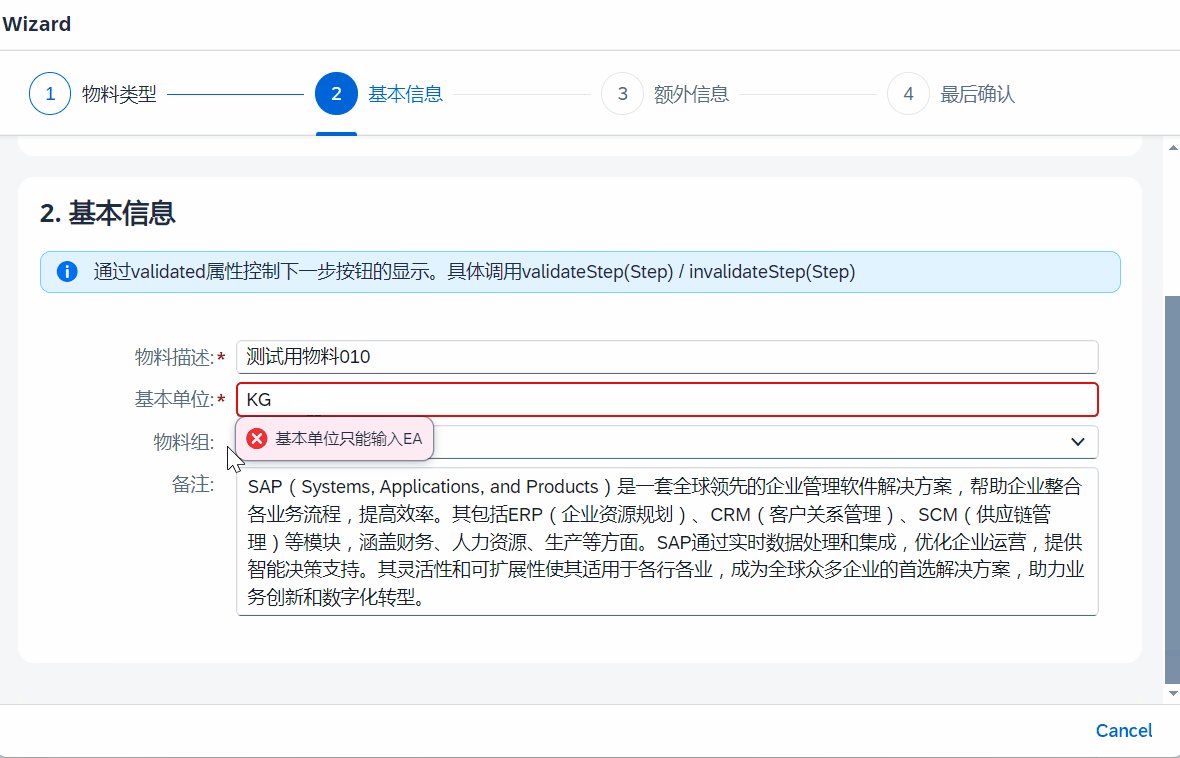
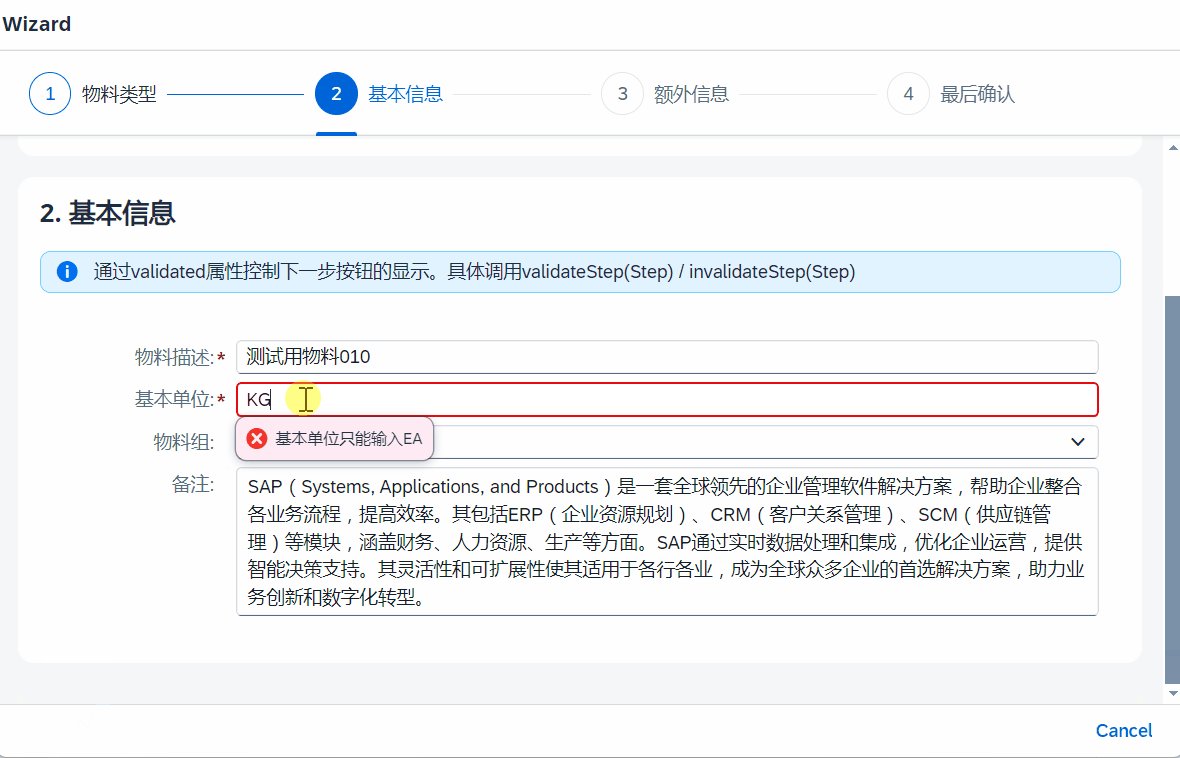
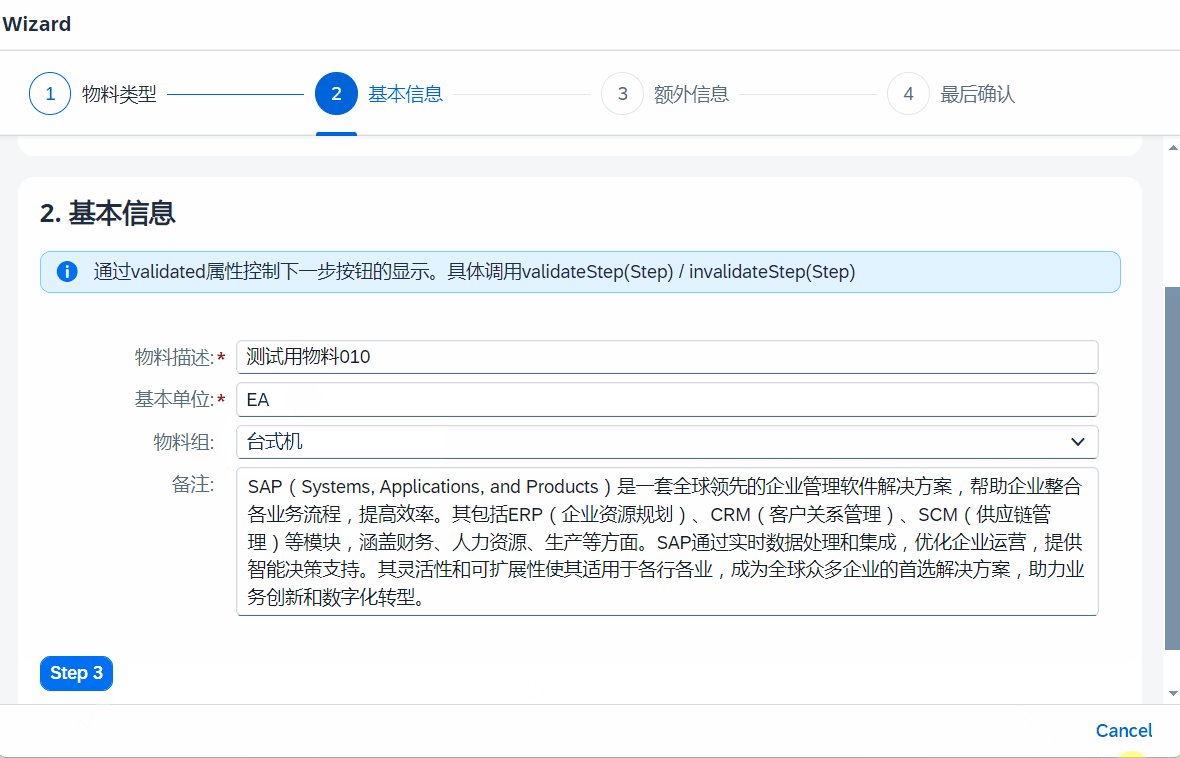
1.2.6 WizardStep:validated
- 判断当前页面有无错误。如果没有错误则显示下一步按钮,否则不显示下一步按钮
- 再控制器中使用validateStep,invalidateStep控制属性
- 结合activate属性一起使用,activate事件绑定控制validated属性的逻辑

<WizardStepid="ProductInfoStep"validated="false"title="基本信息"activate="additionalInfoValidation">
additionalInfoValidation: function () {var name = this.byId("ProductName").getValue();var unit = this.byId("ProductUnit").getValue();if (unit != "EA") {this._wizard.setCurrentStep(this.byId("ProductInfoStep"));this.model.setProperty("/productUnitState", "Error");} else {this.model.setProperty("/productUnitState", "None");}if (name.length < 6) {this._wizard.setCurrentStep(this.byId("ProductInfoStep"));this.model.setProperty("/productNameState", "Error");} else {this.model.setProperty("/productNameState", "None");}if (name.length < 6 || unit != "EA") {this._wizard.invalidateStep(this.byId("ProductInfoStep"));} else {this._wizard.validateStep(this.byId("ProductInfoStep"));}},
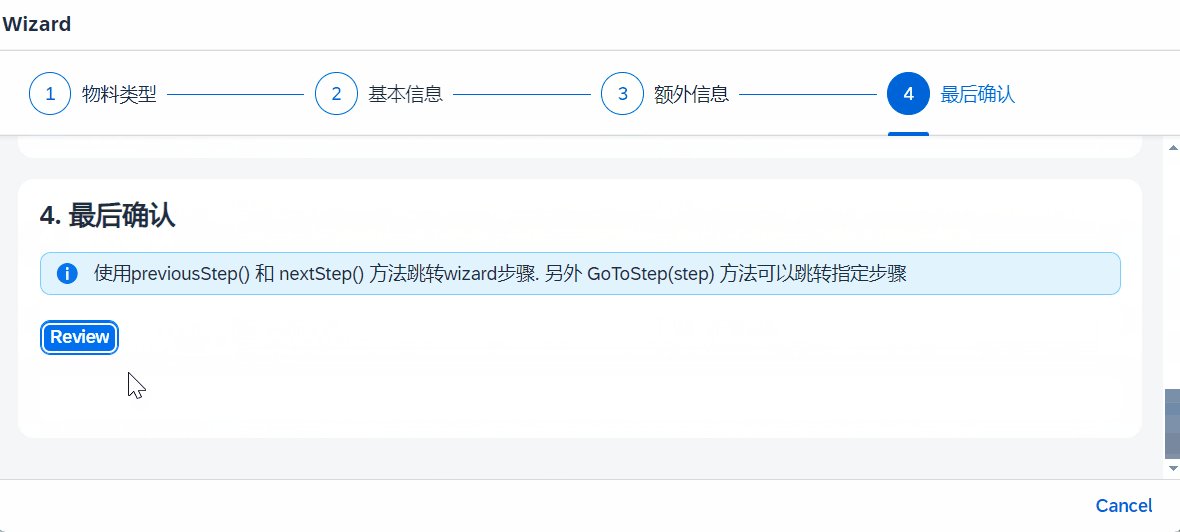
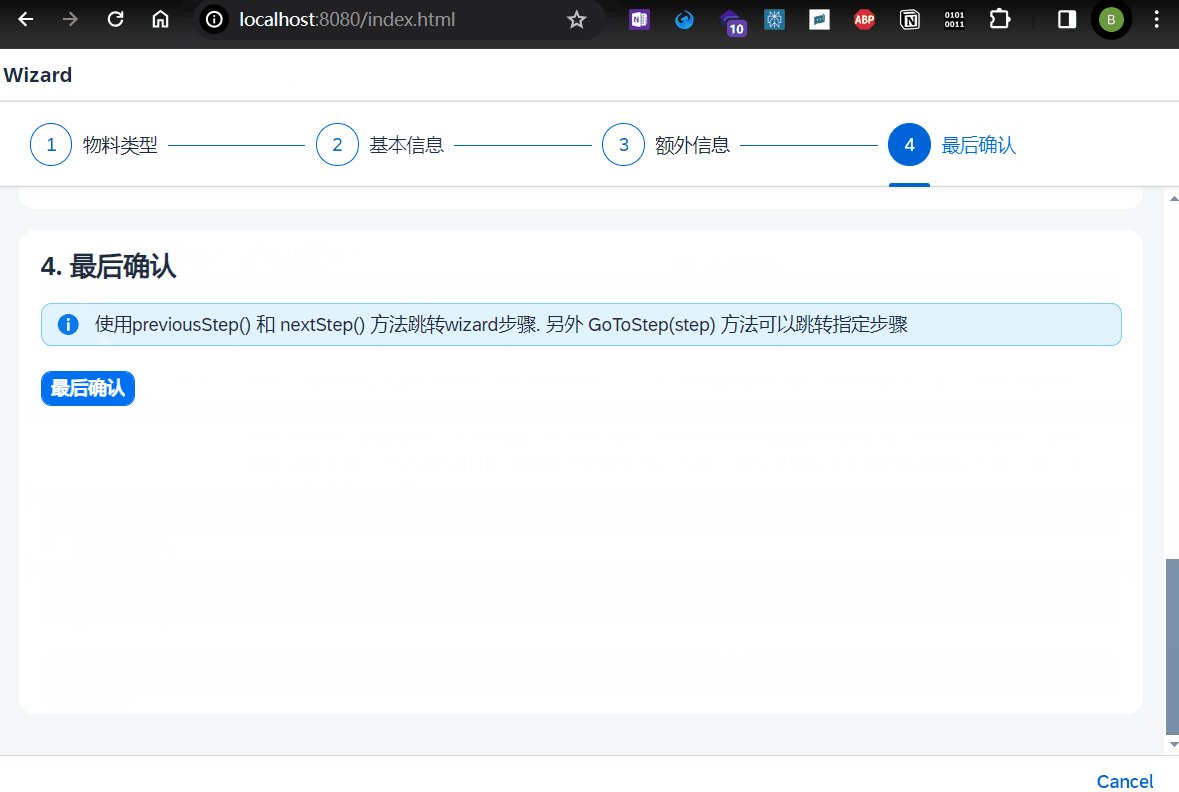
1.2.7 WizardStep:complete
- 当点击下一步按钮之后触发事件
- View
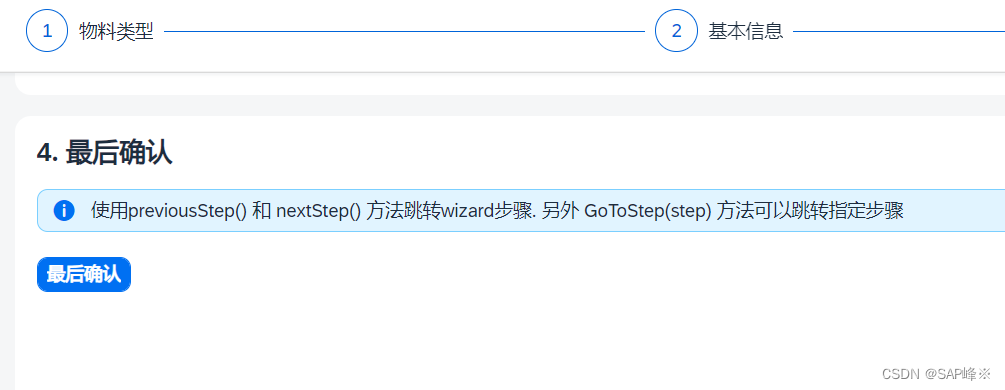
<WizardStepid="PricingStep"complete="inputComplete"validated="true"title="最后确认">
- Controller
inputComplete: function () {this.model.setProperty("/complete", true)debugger},
1.3 跳转函数
1.3.1 goToStep
- pageno是需要跳转的Step
this._wizard.goToStep(this._wizard.getSteps()[pageno]);

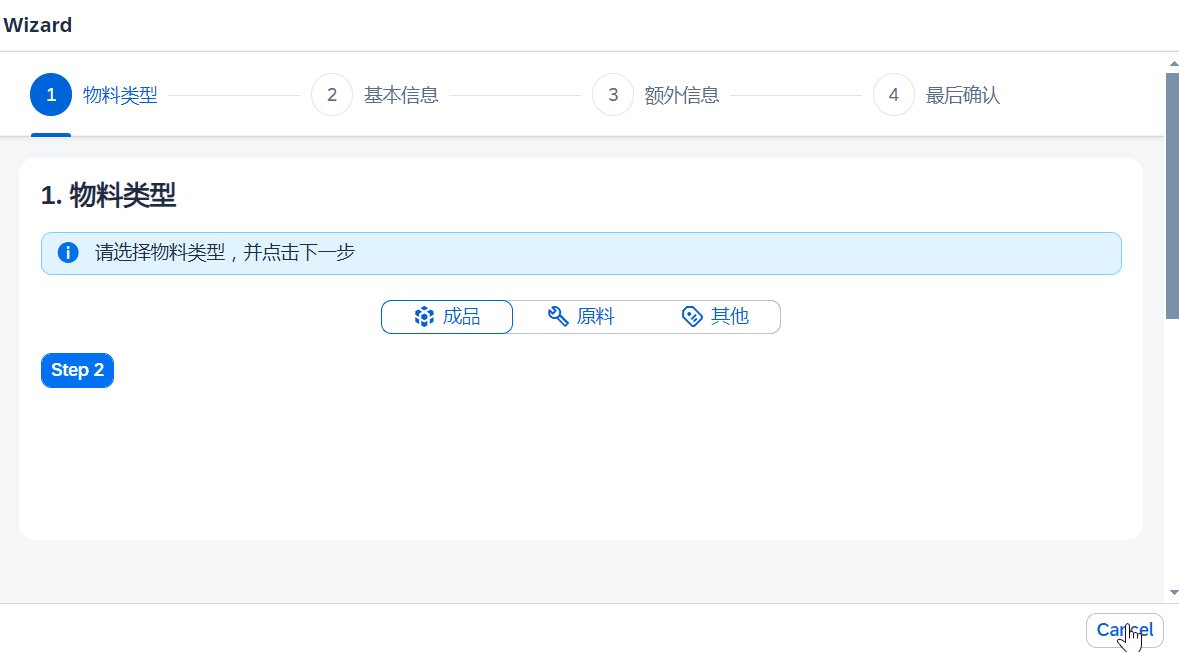
1.3.2 discardProgress
- 撤回所有Step并跳转
this._wizard.discardProgress(this._wizard.getSteps()[pageno]);

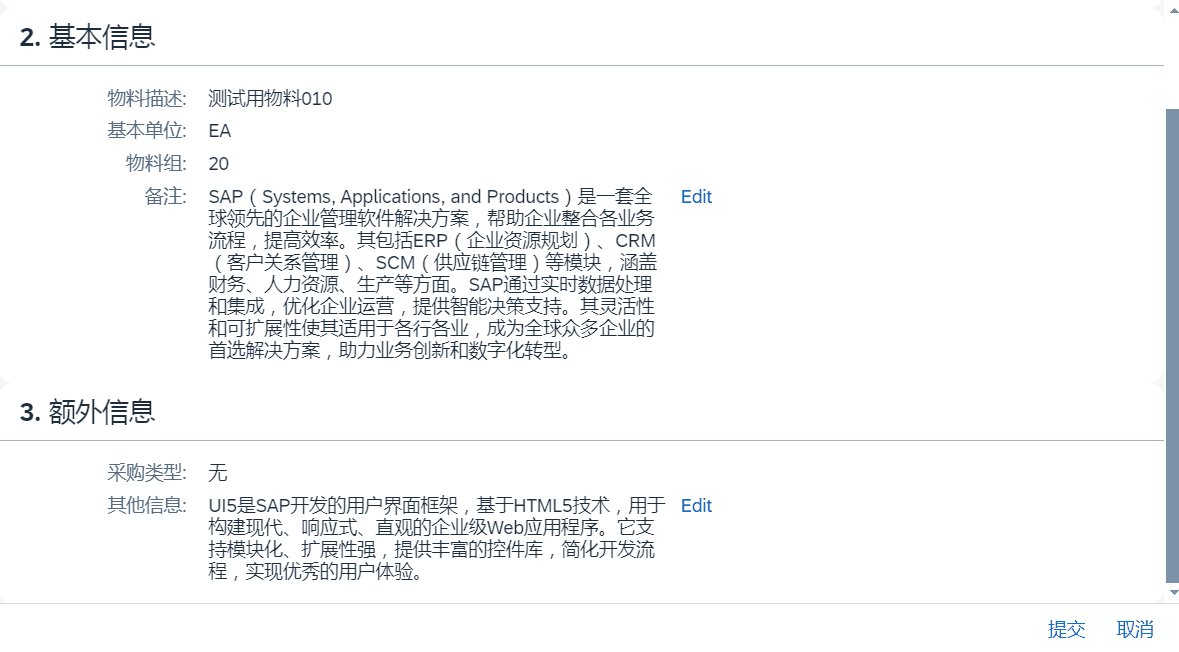
2. NavContainer
2.1 基本组成
- 默认会显示第一个Page,之后会通过事件进行Page之间的跳转
<NavContainer><pages><Page></Page><Page></Page></pages>
</NavContainer>
2.2 Page跳转
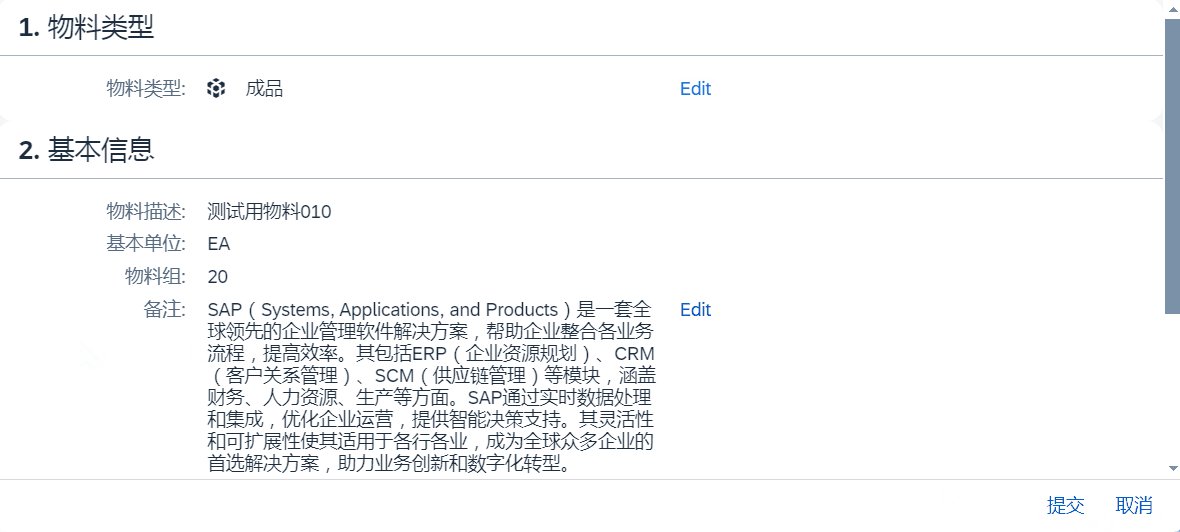
- 跳转到指定Page
this._oNavContainer = this.byId("wizardNavContainer");this._oNavContainer.to(this.byId("wizardReviewPage"));
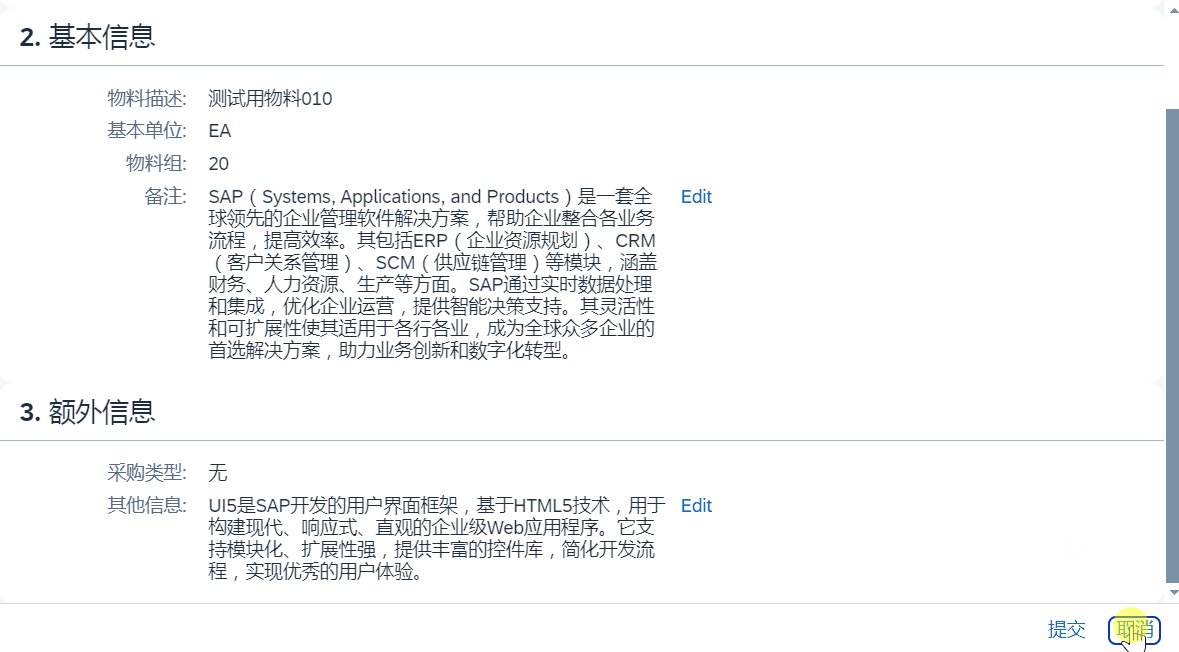
- 跳转到之前Page
this._oWizardContentPage = this.byId("wizardContentPage");this._oNavContainer.backToPage(this._oWizardContentPage.getId());
- 绑定跳转事件
var fnAfterNavigate = function () {this._wizard.goToStep(this._wizard.getSteps()[pageno]);this._oNavContainer.detachAfterNavigate(fnAfterNavigate);}.bind(this);this._oNavContainer.attachAfterNavigate(fnAfterNavigate);
3. 示例代码
- View
<mvc:ViewcontrollerName="c080.controller.Main"xmlns:form="sap.ui.layout.form"xmlns:mvc="sap.ui.core.mvc"xmlns:core="sap.ui.core"displayBlock="true"xmlns="sap.m"
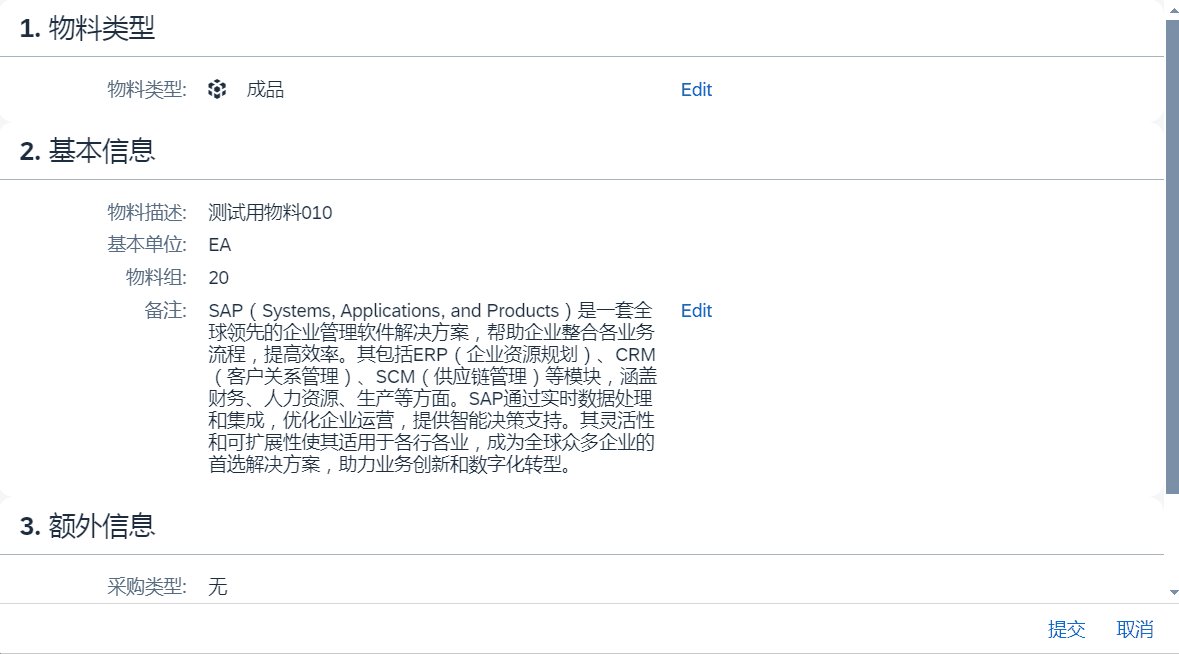
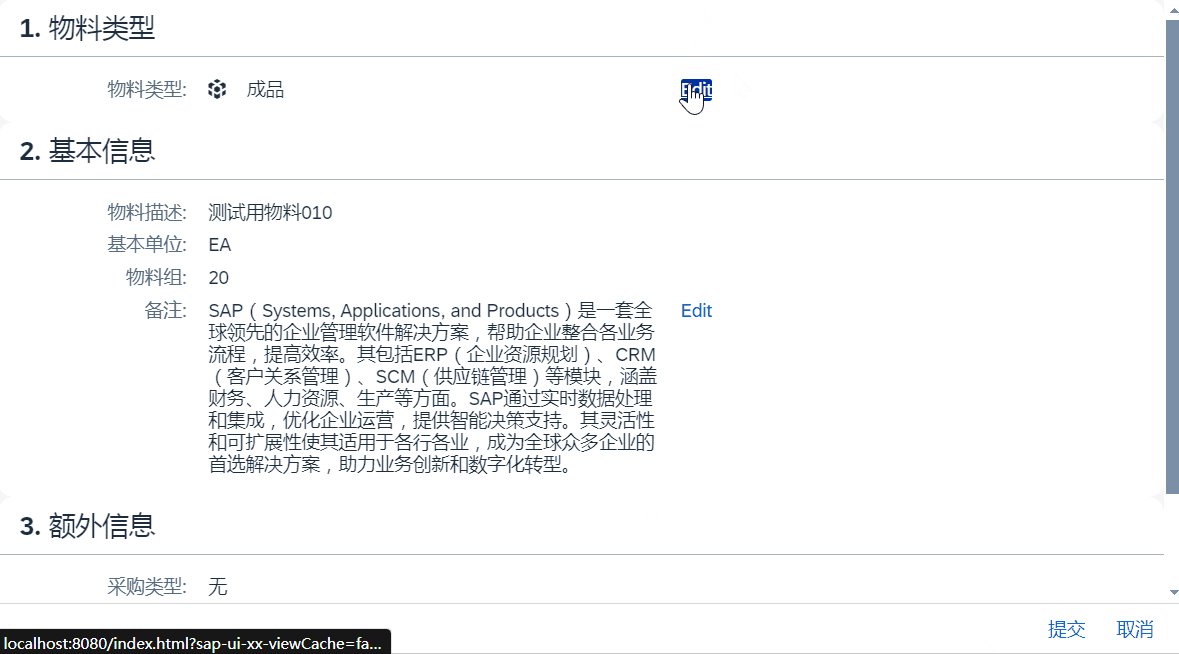
><NavContainer id="wizardNavContainer"><pages><Pageid="wizardContentPage"title="{i18n>title}"><Wizardid="CreateProductWizard"complete="wizardCompletedHandler"finishButtonText="最后确认"currentStep="LastStep"><WizardStepid="ProductTypeStep"title="物料类型"validated="true"><MessageStripclass="sapUiSmallMarginBottom"text="请选择物料类型,并点击下一步"showIcon="true"type="Information"/><HBoxalignItems="Center"justifyContent="Center"width="100%"><SegmentedButtonwidth="320px"selectionChange="setProductTypeFromSegmented"><items><SegmentedButtonItemicon="sap-icon://database"text="成品"/><SegmentedButtonItemicon="sap-icon://technical-object"text="原料"/><SegmentedButtonItemicon="sap-icon://tags"text="其他"/></items></SegmentedButton></HBox></WizardStep><WizardStepid="ProductInfoStep"validated="false"title="基本信息"activate="additionalInfoValidation"><MessageStripclass="sapUiSmallMarginBottom"text="通过validated属性控制下一步按钮的显示。具体调用validateStep(Step) / invalidateStep(Step) "showIcon="true"/><form:SimpleFormeditable="true"layout="ResponsiveGridLayout"><Labeltext="物料描述"required="true"/><InputvalueStateText="请输入6位以上的文字"valueState="{/productNameState}"id="ProductName"liveChange="additionalInfoValidation"placeholder="请输入6位以上的文字"value="{/productName}"/><Labeltext="基本单位"required="true"/><InputvalueStateText="基本单位只能输入EA"valueState="{/productUnitState}"id="ProductUnit"liveChange="additionalInfoValidation"type="Text"placeholder="请输入单位"value="{/productUnit}"/><Label text="物料组" /><Select selectedKey="{/productGroup}"><core:Itemkey="10"text="笔记本"/><core:Itemkey="20"text="台式机"/><core:Itemkey="30"text="一体机"/></Select><Label text="备注" /><TextAreavalue="{/productDescription}"rows="5"/></form:SimpleForm></WizardStep><WizardStepid="OptionalInfoStep"title="额外信息"><MessageStripclass="sapUiSmallMarginBottom"text="请输入额外信息"showIcon="true"/><VBox><form:SimpleFormeditable="true"layout="ResponsiveGridLayout"><Label text="采购类型" /><CheckBoxid="inStock"text="内部生产"valueState="Information"selected="{/inStock}"select="onCheckBoxSelect"/><CheckBoxid="outStock"text="外部采购"valueState="Information"selected="{/outStock}"select="onCheckBoxSelect"/><Label text="其他信息" /><TextAreavalue="{/optionalDescription}"rows="5"/></form:SimpleForm></VBox><!-- <HBox justifyContent="Start"><Button text="Save" type="Emphasized" width="100px"></Button></HBox> --></WizardStep><WizardStepid="LastStep"complete="inputComplete"validated="true"title="最后确认"><MessageStripclass="sapUiSmallMarginBottom"text="使用previousStep() 和 nextStep() 方法跳转wizard步骤. 另外 GoToStep(step) 方法可以跳转指定步骤"showIcon="true"/></WizardStep></Wizard><Button text="更换为A-C-B" press="ChangeStep"></Button><Wizard id="customStep" enableBranching="true" backgroundDesign="Solid"><WizardStep id="A" title="A" subsequentSteps="B,C"></WizardStep><WizardStep id="B" title="B" nextStep="D"></WizardStep><WizardStep id="C" title="C" nextStep="D"></WizardStep><WizardStep id="D" title="D" ></WizardStep></Wizard><footer><Bar><contentRight><Buttontext="Cancel"press="handleWizardCancel"/></contentRight></Bar></footer></Page><Pageid="wizardReviewPage"showHeader="false"><form:SimpleFormtitle="1. 物料类型"editable="false"layout="ResponsiveGridLayout"><Label text="物料类型" /><HBox renderType="Bare"><core:Iconsrc="{/productTypeIcon}"class="sapUiSmallMarginEnd"/><Textid="ProductTypeChosen"text="{/productType}"/></HBox><Linkpress="editStep1"text="Edit"/></form:SimpleForm><form:SimpleFormtitle="2. 基本信息"editable="false"layout="ResponsiveGridLayout"><Label text="物料描述" /><Text text="{/productName}" /><Label text="基本单位" /><Text text="{/productUnit}" /><Label text="物料组" /><Text text="{/productGroup}" /><Label text="备注" /><Text text="{/productDescription}" /><Linkpress="editStep2"text="Edit"/></form:SimpleForm><form:SimpleFormtitle="3. 额外信息"editable="false"layout="ResponsiveGridLayout"><Label text="采购类型" /><Texttext="{= ${/inStock} ? ${/outStock} ? '内部生产,外部采购' : '内部生产' : ${/outStock} ? '外部采购' : '无'}"/><Label text="其他信息" /><Text text="{/optionalDescription}" /><Linkpress="editStep3"text="Edit"/></form:SimpleForm><footer><Bar><contentRight><Buttontext="提交"press="handleWizardOk"/><Buttontext="取消"press="handleWizardCancel"/></contentRight></Bar></footer></Page></pages></NavContainer></mvc:View>- Controller
sap.ui.define(["sap/ui/core/mvc/Controller",'sap/ui/model/json/JSONModel'
],/*** @param {typeof sap.ui.core.mvc.Controller} Controller*/function (Controller, JSONModel) {"use strict";return Controller.extend("c080.controller.Main", {onInit: function () {this._wizard = this.byId("CreateProductWizard");this._oNavContainer = this.byId("wizardNavContainer");this._oWizardContentPage = this.byId("wizardContentPage");this.model = new JSONModel();this.model.setData({productNameState: "Error",productUnitState: "Error",productName: "测试用物料010",productUnit: "EA",productGroup: "20",productDescription: "SAP(Systems, Applications, and Products)是一套全球领先的企业管理软件解决方案,帮助企业整合各业务流程,提高效率。其包括ERP(企业资源规划)、CRM(客户关系管理)、SCM(供应链管理)等模块,涵盖财务、人力资源、生产等方面。SAP通过实时数据处理和集成,优化企业运营,提供智能决策支持。其灵活性和可扩展性使其适用于各行各业,成为全球众多企业的首选解决方案,助力业务创新和数字化转型。",optionalDescription: "UI5是SAP开发的用户界面框架,基于HTML5技术,用于构建现代、响应式、直观的企业级Web应用程序。它支持模块化、扩展性强,提供丰富的控件库,简化开发流程,实现优秀的用户体验。",productType: "成品",productTypeIcon: "sap-icon://database",inStock: false,outStock: false,complete: false});this.getView().setModel(this.model);},onAfterRendering: function () {var stepA = this.byId("A")var stepB = this.byId("B")stepA.setNextStep(stepB) },ChangeStep:function(){var wizard2 = this.byId("customStep")wizard2.discardProgress(wizard2.getSteps()[0]);var stepA = this.byId("A")var stepC = this.byId("C")stepA.setNextStep(stepC) },additionalInfoValidation: function () {var name = this.byId("ProductName").getValue();var unit = this.byId("ProductUnit").getValue();if (unit != "EA") {this._wizard.setCurrentStep(this.byId("ProductInfoStep"));this.model.setProperty("/productUnitState", "Error");} else {this.model.setProperty("/productUnitState", "None");}if (name.length < 6) {this._wizard.setCurrentStep(this.byId("ProductInfoStep"));this.model.setProperty("/productNameState", "Error");} else {this.model.setProperty("/productNameState", "None");}if (name.length < 6 || unit != "EA") {this._wizard.invalidateStep(this.byId("ProductInfoStep"));} else {this._wizard.validateStep(this.byId("ProductInfoStep"));}},setProductTypeFromSegmented: function (evt) {var productType = evt.getParameters().item.getText();var productTypeIcon = evt.getParameters().item.getIcon();this.model.setProperty("/productType", productType);this.model.setProperty("/productTypeIcon", productTypeIcon);},onCheckBoxSelect: function (evt) {// debuggervar oText = evt.getSource().getProperty('text');var isSelected = evt.getParameters().selected;if (oText === "内部制作") {this.model.setProperty("/inStock", isSelected);} else if (oText === "外部采购") {this.model.setProperty("/outStock", isSelected);}},wizardCompletedHandler: function () {this._oNavContainer.to(this.byId("wizardReviewPage"));},inputComplete: function () {this.model.setProperty("/complete", true)},goToPage: function (pageno) {var fnAfterNavigate = function () {this._wizard.goToStep(this._wizard.getSteps()[pageno]);this._oNavContainer.detachAfterNavigate(fnAfterNavigate);}.bind(this);this._oNavContainer.attachAfterNavigate(fnAfterNavigate);this._oNavContainer.backToPage(this._oWizardContentPage.getId());},editStep1: function () {this.goToPage(0)},editStep2: function () {this.goToPage(1)},editStep3: function () {this.goToPage(2)},handleWizardCancel: function () {// alert(11)this._oNavContainer.backToPage(this._oWizardContentPage.getId());this._wizard.discardProgress(this._wizard.getSteps()[0]);}});});这篇关于[UI5 常用控件] 08.Wizard,NavContainer的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



