本文主要是介绍UI5 Tooling,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

UI5 Tooling
UI5 Tooling是一个基于Node.js开发的开源项目。它提供了一个模块化的、可配置的和可扩展的命令行接口,为应用程序、库和重用组件的高效开发定制了UI5框架。
动机

开源工具重用,灵活扩展,宜集成,先进语言特性,多IDE适用。总之,好用高效。

从架构去了解UI5 Tooling,我的理解是首先它是一组命令行工具,基于NodeJS集成了File System,Project,Logger,Server,Builder这几个模块,不但可以本地执行,还可以用于SAP webIDE以及SAP Business Application Studio,应用的执行可以通过Web浏览器来进行操作。

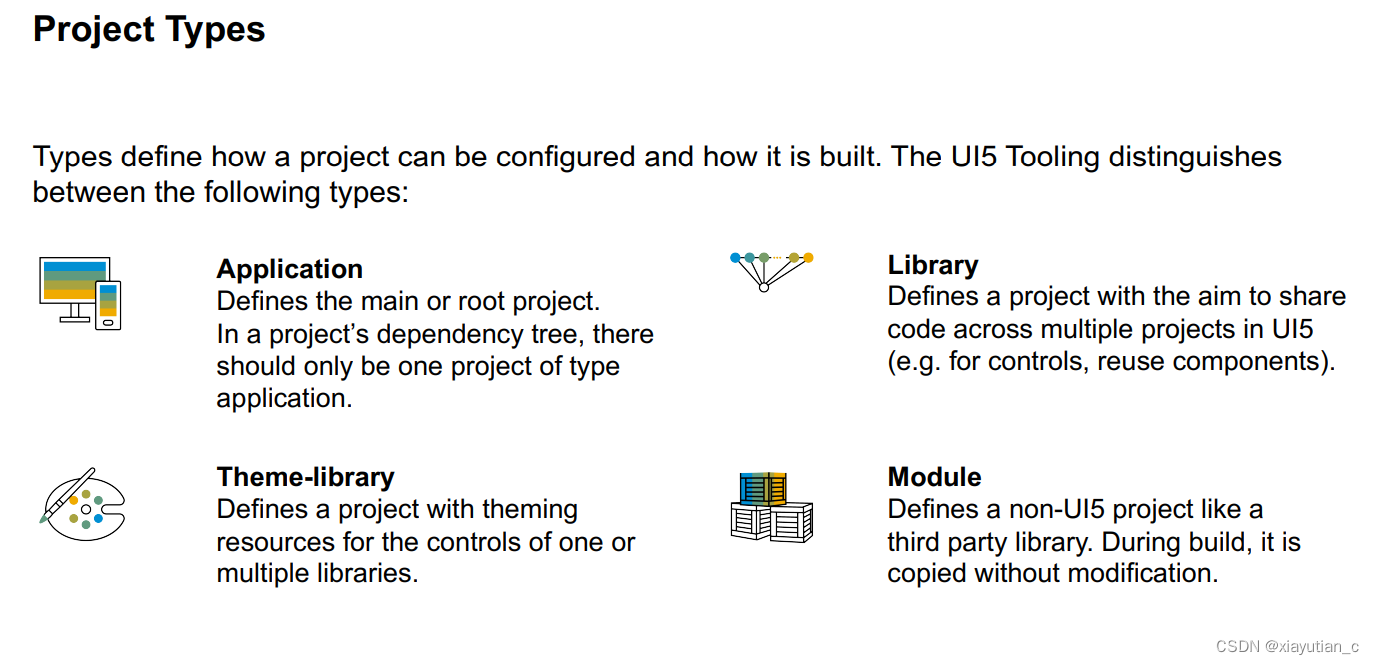
四种类型的Project:
- Application:
- Library:
- Theme-library:
- Module:
前提和安装

Node 10以上 + NPM(或者其它依赖 package.json 的package管理器,比如YAML),安装也很简单。
Nodejs官网下载安装,然后执行下面命令既可
npm install --global @ui5/cli
官方文档
安装完成后可以执行ui5 -v来查看是否安装成功以及看一下版本

启动
以一个简单的例子来说明UI5 Tooling的使用过程。假如我们现在写了一个index.html,并且有相应的js文件和view文件,放在了一个04_copy目录下。
index.html:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>title of 04 copy</title><script id="sap-ui-bootstrap" src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-theme="sap_fiori_3"data-sap-ui-libs="sap.m" data-sap-ui-compatVersion="edge" data-sap-ui-async="true" data-sap-ui-oninit="module:sap/ui/demo/walkthrough/index"data-sap-ui-resourceroots='{"sap.ui.demo.walkthrough": "./"}'></script>
</head>
<body class="sapUiBody" id="content">
</body>
</html>
index.js
sap.ui.define(["sap/ui/core/mvc/XMLView"
], function (XMLView) {"use strict";XMLView.create({viewName: "sap.ui.demo.walkthrough.view.App"}).then(function (oView) {oView.placeAt("content");});
});
App.view.xml
<mvc:Viewxmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"><Text text="Hello World"/>
</mvc:View>
此时如果直接执行index.html肯定是失败的,F12看报错价位非常看到一个报的是CORS, 一个报的是找不到对应的xml文件,还有Failed to load resource 等等。
解决方案就是我们需要将应用部署到Web server中,UI5 Tooling就是为它而生的。
- 首先要有一个package.json文件,package.json如果没有的话可以自己创建,也可以使用
npm init --yes
自动创建。
其中只有name属性是必需的。

自动创建的内容:

- 另外程序的文件结构要注意,如果是类型是application一定要有一个webapp文件夹,如果是Libraries一定要有src文件夹
否则在init会报错:

我做这个例子是应用类型,所以正确的结构应该是:
./webapp
./package.json
paackage.json和webapp文件夹同级,webapp中放应用的相关文件

- 这时执行
ui5 init会自动生成一个ui5.yaml文件,这个是UI5 Tooling在这个应用中的配置文件,具体参考:

执行后的结构:
./ webapp
./ package.json
./ ui5.yaml

这里metadata中的name属性就是从package.json文件中derive过来的。
此时,如果我们执行ui5 serve命令的话仍然会报错,缺少manifest.json文件

- 创建一个manifest.json文件。manifest.json描述符为存储与应用程序、应用程序组件或库关联的元数据提供了一个中央的、机器可读的、易于访问的位置。可以理解成一个地图,它包含应用程序ID、版本、使用的数据源以及所需的组件和库,告诉服务器怎么读当然的程序。
我们什么都不写,只写必要项sap.app/id

- 此时再执行
ui5 serve即可以启动server,但还是不能正常打开页面,提示找不到sap.ui.core.js - 加入依赖项,需要用到两条命令:一个是向SAPUI5添加一个框架依赖,一个是include需要的libraries。
ui5 use sapui5@latest
ui5 add sap.ui.core sap.m sap.ui.table themelib_sap_fiori_3

成功后再看yaml文件会发现多了内容:

7. 执行ui5 serve启动开发服务器

打开浏览器查看

这时再打开index.html是可以正常显示的,我们也可以直接将index.html放布出去,这样就不会再打开文件路径,而是直接打开index.html


Build编译
使用ui5 build命令进行编译,它是task centric的一组功能,有下面几种编译模式:

不同的参数会执行不同的task组合,比如默认的是preload形式:会执行下面8个大的task

编译后的文件中会包含一个Component-preload.js

对比下几种模式的区别。
为了能对比出效果,首先将sapui5的runtime下载下来,因为之前用的src是“https://sapui5.hana.ondemand.com/resources/sap-ui-core.js”

如下图resouces文件夹就是从runtime文件中解压出来的文件夹,为了搞清楚src路径的设置特意把runtime解压到了上级目录,resources和workthrough是同级的,workthrough下还有04_copy文件夹,然后才是webapp,index.html在webapp文件夹内

所以src的路径要设置为"../../../resources/sap-ui-core.js" ,这里是一个相对路径,相对谁呢,相对于index.html文件,它上级(webapp)的上级(04_copy)的上级(workthrough)这里才能找到resources文件夹,每一个上级就用../来表示,这里很重要。

然后再看 ui5 build和ui5 build --all能及ui5 build self-contained的区别。
- 首先用默认的
ui5 build

执行serve dist查看结果

这时文件加载是会报错

也就是sap.ui.core.js是没有被编译进去的。
- 如果是用
ui5 build --all



这时所需的js文件因为已经编译在其中,所以可以正常显示。
- 再看另一种模式,
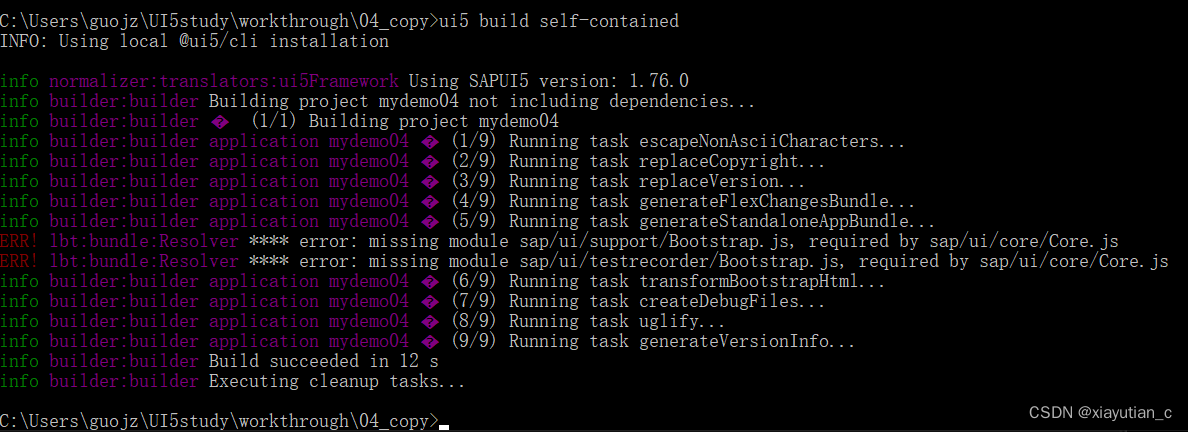
ui5 build self-contained

这种模式会将当前缺少的module以错误的形式暴露出来。
这篇关于UI5 Tooling的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![[UI5 常用控件] 09.IconTabBar,IconTabHeader,TabContainer](https://img-blog.csdnimg.cn/direct/e110db31933c4efd94454bc6c1f225be.png)
![[UI5 常用控件] 08.Wizard,NavContainer](https://img-blog.csdnimg.cn/direct/795fea720dfe4a33b0fb342e7c8f0053.gif)
![[UI5 常用控件] 06.Splitter,ResponsiveSplitter](https://img-blog.csdnimg.cn/direct/8812db63a2c64f6e96c42576fc6b6fae.png)