本文主要是介绍SAP BAS开发Fiori项目中的各种文件详解(manifest.json, package.json, ui5.yaml, i18n等),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 背景
在SAP BAS中新建好一个Fiori项目后,系统会自动生成一系列的文件,例如package.json, ui5.yaml, manifest.json, i18n等。对于不熟悉web应用程序开发的同学,这些文件理解起来会很困惑。
在这篇文章中,我会详细介绍这些文件的功能和用途。
2. 文件结构
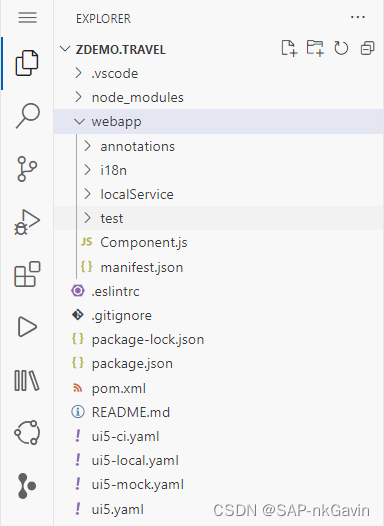
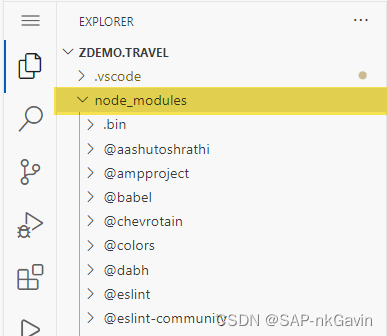
一个典型的Fiori项目创建好后,一般会生成如下的文件结构。

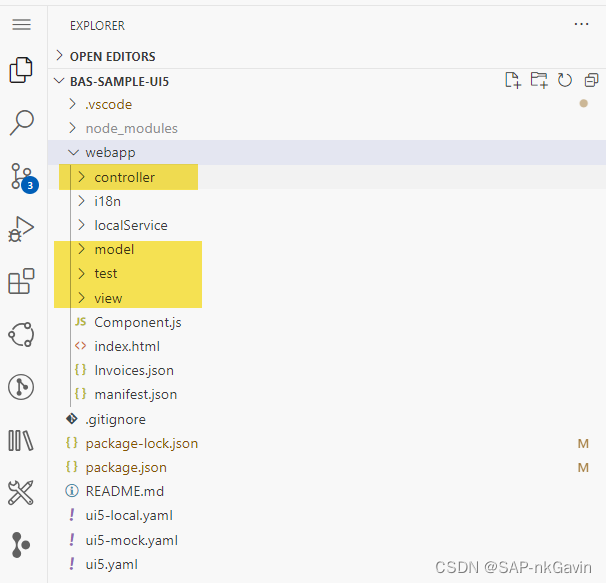
但Fiori项目的文件结构可能会因项目的类型、模板、配置和需求而有所不同。根据项目的具体需求,也可手动添加额外的文件和文件夹,如用于存储应用程序的所有控制器文件的controller文件夹,或用于存储应用程序的所有视图文件的view文件夹等。

虽然大多数Fiori项目都会有一些共同的文件和文件夹(如webapp、manifest.json、Component.js等),但具体的文件结构可能会因项目而异。
3. 文件功能介绍
接下来我会按照从上到下的顺序,逐一介绍这些文件夹和文件的功能及用途。
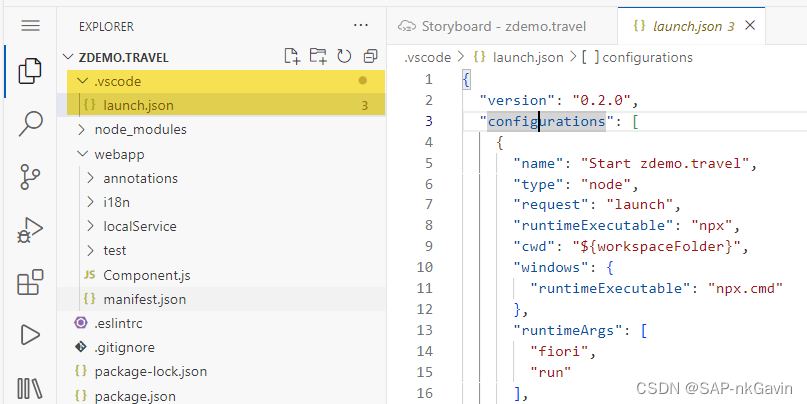
3.1 .vscode
.vscode文件夹是一个重要的配置文件夹,这些配置文件可以帮助你定制 Visual Studio Code (VS Code) 编辑器的行为。

- 编辑器配置:.vscode 中的 settings.json 文件,你可以在这个文件中定义项目特定的 VS Code 设置。例如,你可以设置代码格式化规则、文件编码、主题颜色等。
- 调试配置:.vscode 中的 launch.json 的文件,这个文件定义了如何启动和调试你的项目。例如,你可以设置启动参数、环境变量、断点行为等 (定义的run configuration的参数会存储在此文件中)。
- 任务配置:如果你的项目包含一些自动化任务(例如,构建、测试、部署等),你可以在 .vscode 中的 tasks.json 文件中定义这些任务。
.vscode 目录通常会被添加到版本控制系统中,这样团队中的其他成员就可以共享相同的编辑器配置。然而,如果你有一些用户特定的设置,你可能需要在你的用户设置中(而不是项目设置中)定义它们,以避免影响其他用户。
3.2 node_modules
node_modules是Node.js项目的一个重要组成部分,这个目录包含了项目所需的所有Node.js模块和库。当你在项目中运行npm install命令时,所有在package.json文件中列出的依赖都会被安装到node_modules目录中。

通常我们不会将node_modules目录添加到版本控制系统中,因为它可能会非常大(通常会将node_modules目录添加到.gitignore文件中)。我们只需在package.json文件中列出依赖,然后在每次检出项目或部署到新环境时运行npm install命令来重新生成node_modules目录。
3.3 webapp
webapp文件夹Fiori应用程序的核心,包含了构建和运行应用程序所需的所有资源。以下是webapp文件夹中可能包含的一些文件和子文件夹。
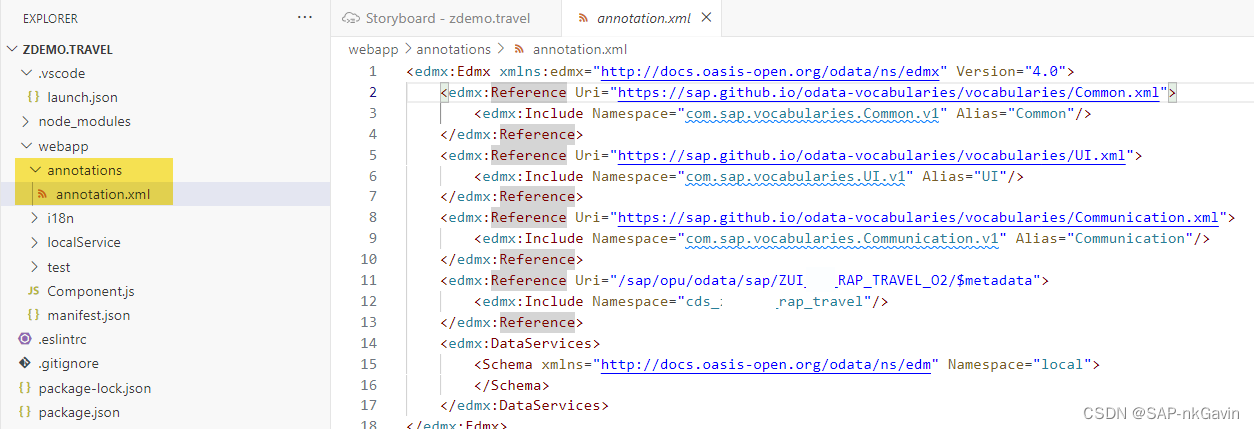
3.3.1 annotations
annotations 文件夹用于存放所有的注解文件,包括 annotations.xml 文件。这些注解文件用于定义和描述 OData 服务的元数据,以便在 Fiori 应用程序中使用。

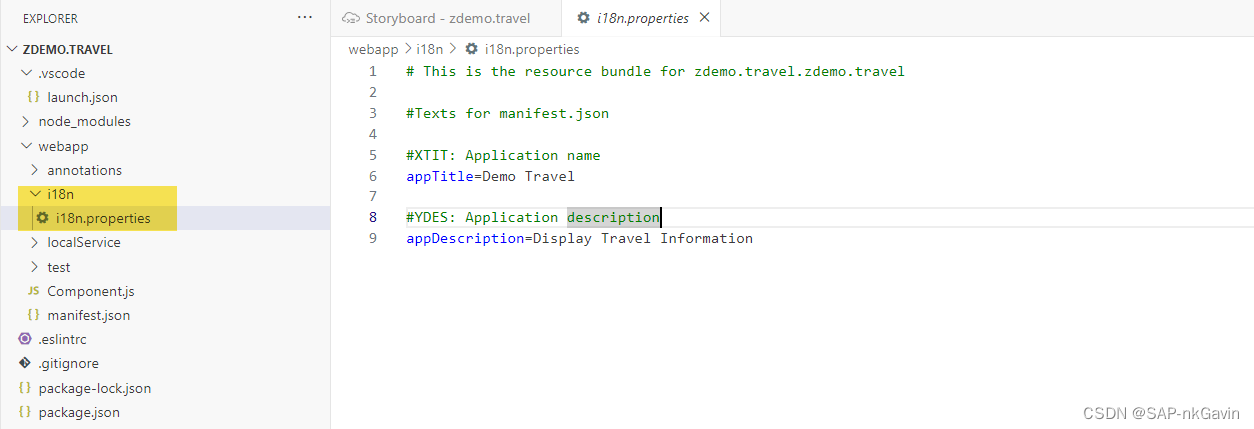
3.3.2 i18n
i18n:这个文件夹包含了应用程序的所有国际化文件,用于支持多语言。

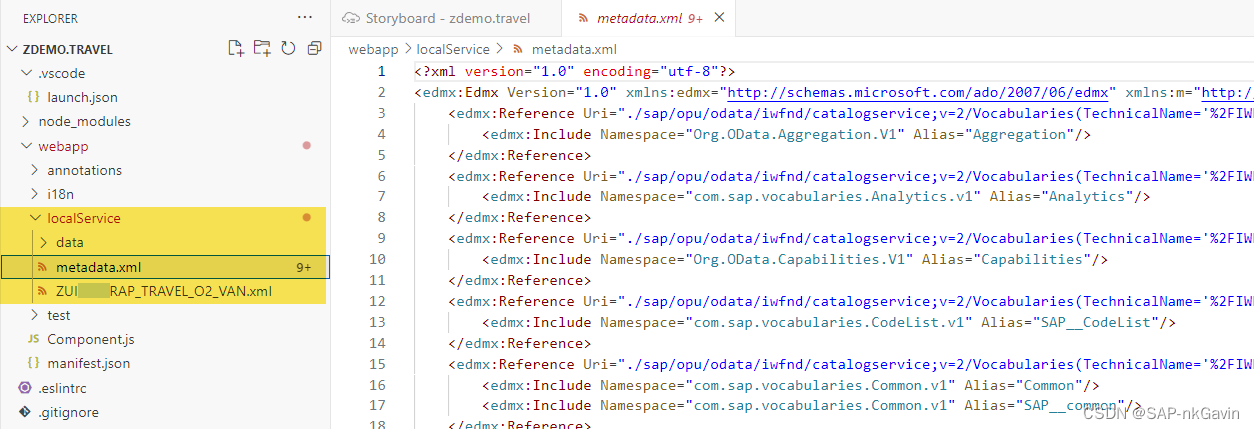
3.3.3 localService
localService:这个文件夹通常用于存储模拟数据和模拟服务。在开发过程中,如果后端服务还未准备好,或者你想在没有网络连接的情况下进行开发,你可以使用模拟数据和模拟服务。这个文件夹通常包含一个metadata.xml文件,定义了OData服务的元数据,以及一个或多个.json文件,包含了模拟数据。

3.3.4 test
test:这个文件夹包含了应用程序的所有测试文件。

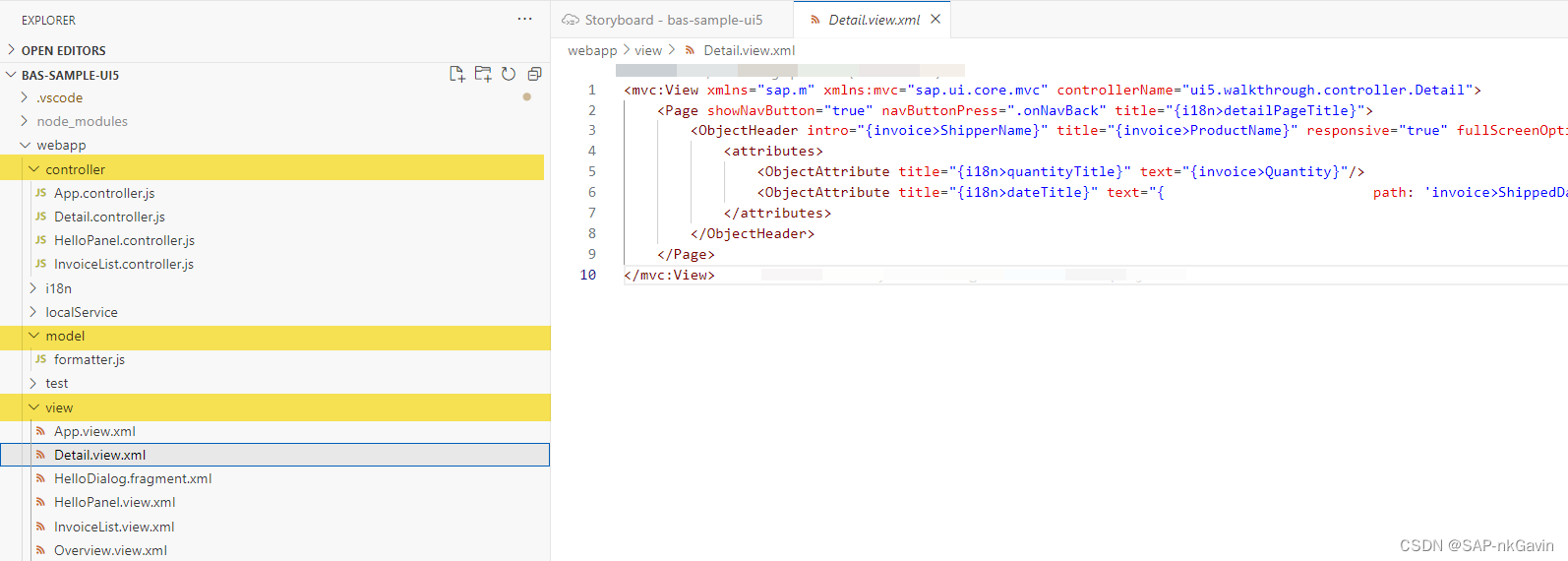
3.3.5 model / view / controller / css
可以根据项目的需求创建经典的MVC分层文件。
- model:这个文件夹包含了应用程序的所有数据模型文件,这些文件用于处理和管理应用程序的数据。
- view:这个文件夹包含了应用程序的所有视图文件,通常是XML格式。
- controller:这个文件夹包含了应用程序的所有控制器文件,这些文件包含了视图的事件处理逻辑。
- css:这个文件夹包含了应用程序的所有样式表文件。

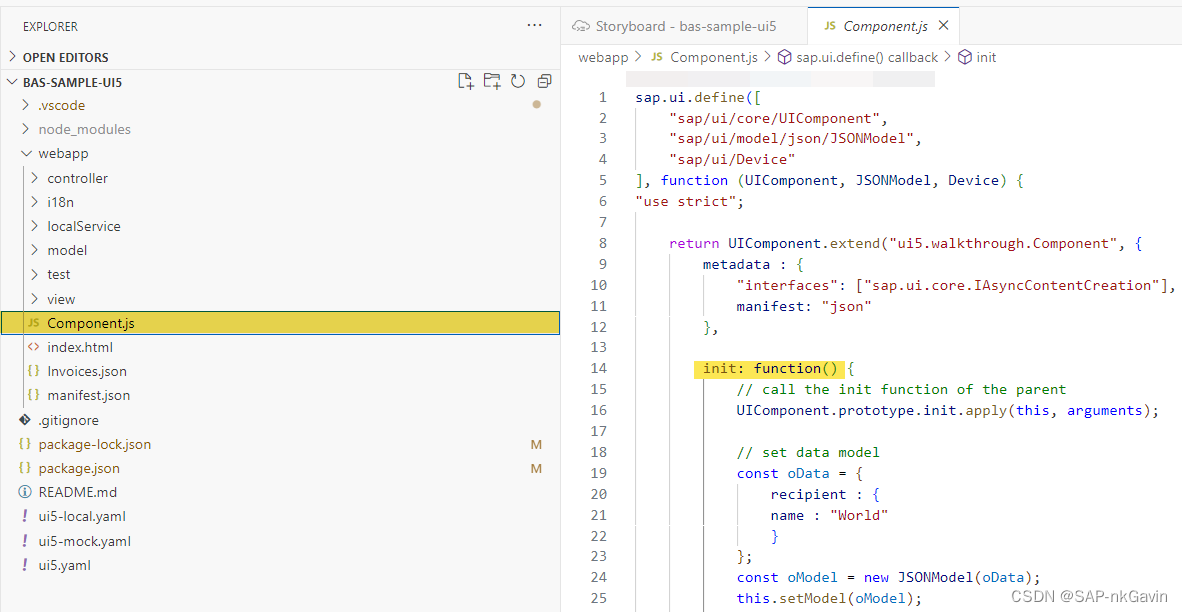
3.3.6 Component.js
Component.js:这个文件是SAPUI5/Fiori应用程序的主要入口点,它负责初始化应用程序,配置应用程序,处理应用程序的生命周期事件和其他事件。例如,Component.js文件可以包含一些生命周期方法,如init,exit等,这些方法在应用程序的特定生命周期阶段被调用。Component.js文件也可以包含一些事件处理函数,如处理路由事件,处理模型事件等。

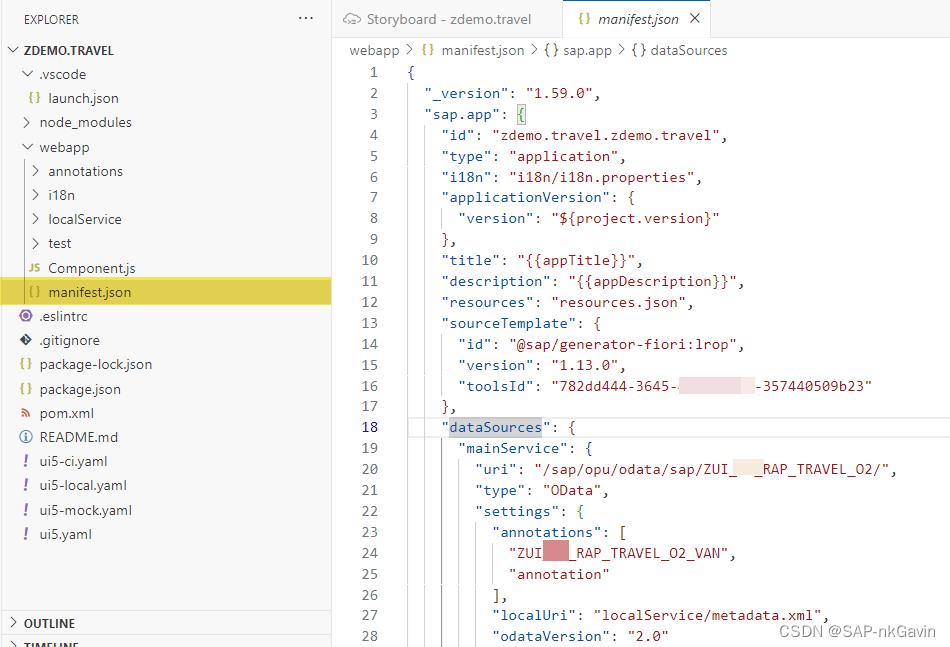
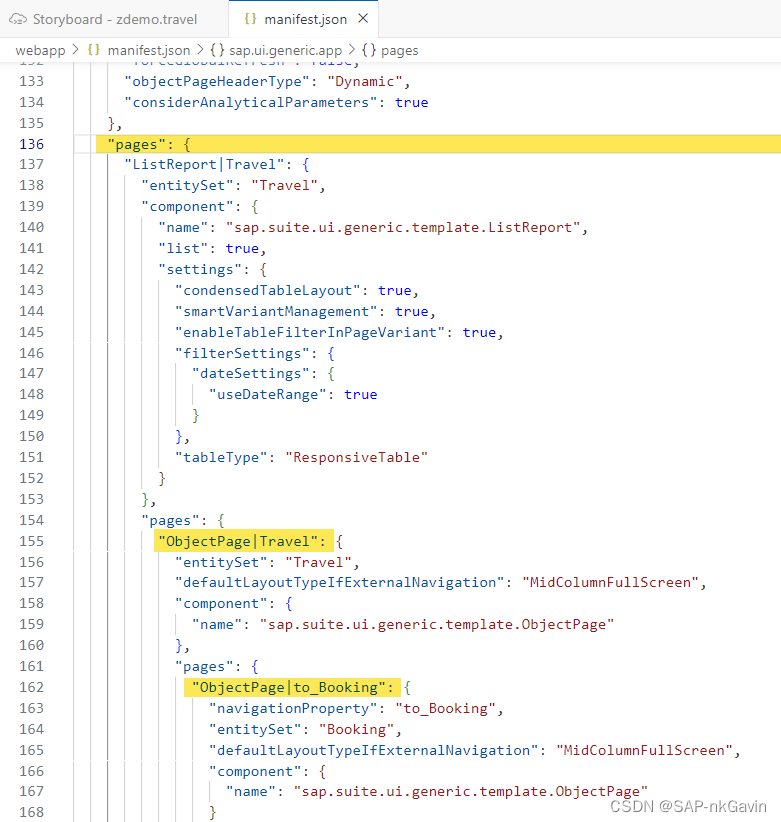
3.3.7 manifest.json
manifest.json:这是应用程序的配置文件,包含了应用程序的元数据,如应用程序ID,版本,数据源等。
- 应用配置: manifest.json 文件包含了应用的基本信息,如应用ID,版本,标题,描述等。这些信息用于在SAP Fiori Launchpad中展示应用。
- 模型和数据源声明: manifest.json 文件中可以声明应用所需的数据模型和数据源,包括OData服务,i18n国际化文件等。
- 路由和导航配置: manifest.json 文件中定义了应用的路由信息,包括每个视图的路由路径,以及路由之间的导航关系。
- UI5组件加载: manifest.json 文件中可以声明应用所需的UI5库和组件,系统会根据这些声明自动加载所需的资源。
- 扩展和自定义配置: manifest.json 文件中可以定义应用的扩展点,以便进行应用的扩展和自定义。


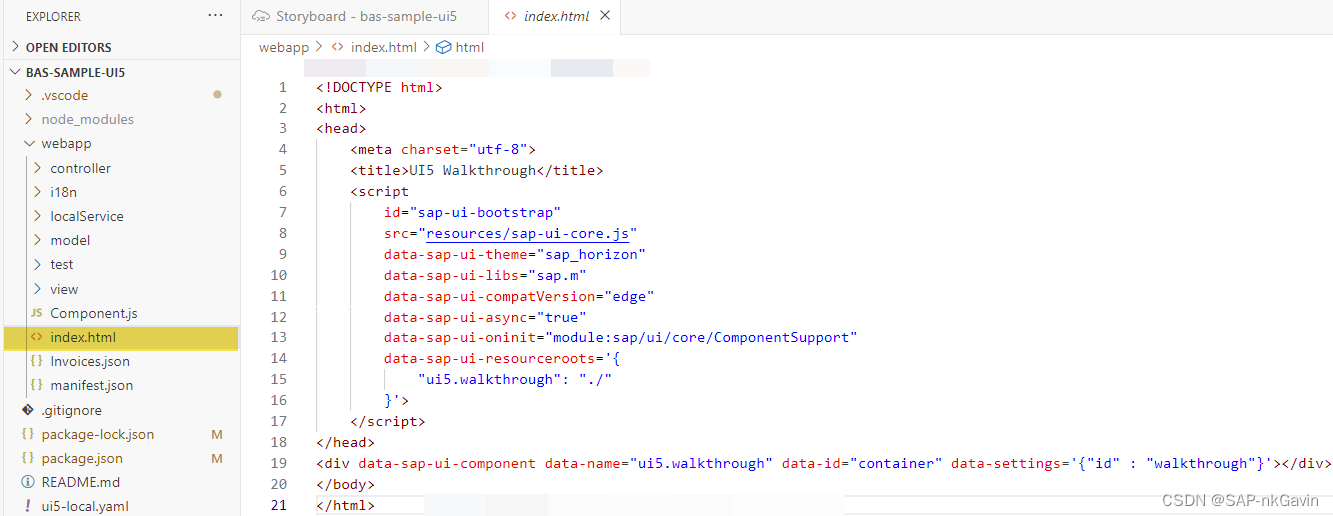
3.3.8 index.html
index.html:它是启动和加载SAPUI5/Fiori应用程序的关键,它定义了应用程序的基本结构和样式,并包含了加载和启动应用程序所需的代码。

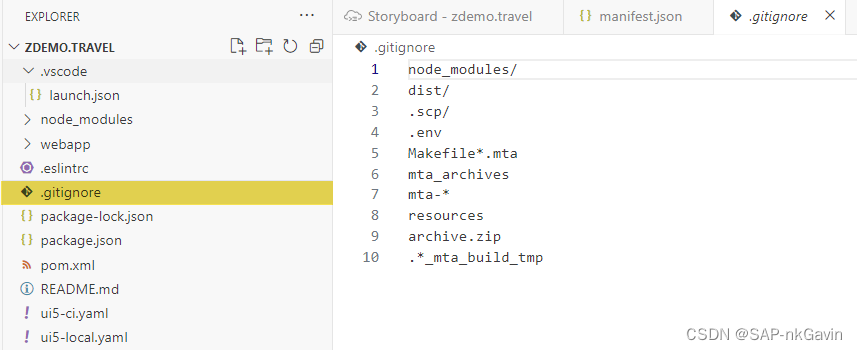
3.4 .gitignore
.gitignore文件是一个特殊的文件,它告诉Git版本控制系统哪些文件或文件夹不应该被跟踪或记录在版本历史中。

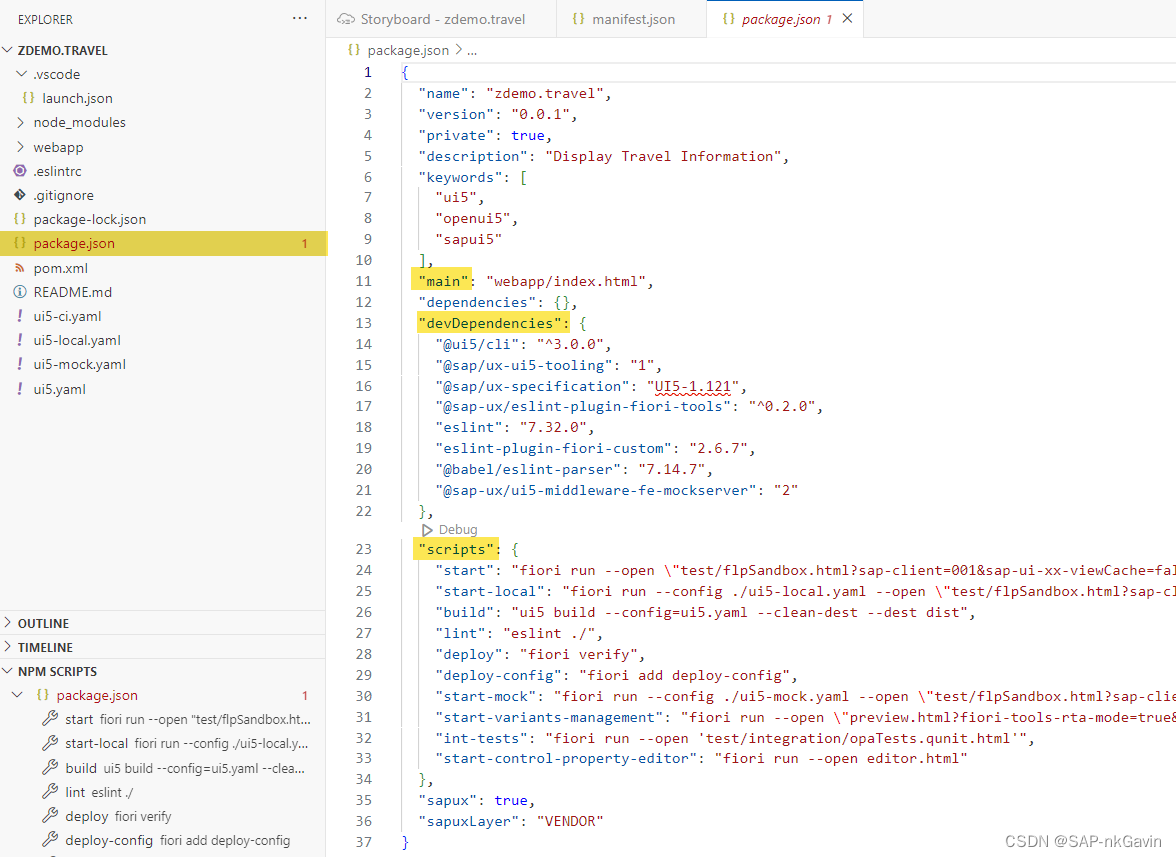
3.5 package.json
package.json文件是Node.js项目的“说明书”,它定义了项目的基本信息,列出了项目的依赖,定义了项目的脚本命令,以及包含了一些项目的配置信息。
- 定义项目的元数据:package.json文件包含了项目的基本信息,如项目名称,版本,描述,作者等。
- 列出项目的依赖:package.json文件中的dependencies和devDependencies字段列出了项目所需的所有依赖包及其版本。当你或其他开发者运行npm install时,npm会查看这些列表并安装所有列出的依赖。
- 定义脚本命令:package.json文件中的scripts字段可以定义一些脚本命令,这些命令可以用于构建,测试,运行项目等。
- 配置项目:package.json文件还可以包含一些配置信息,如Babel,ESLint等工具的配置。

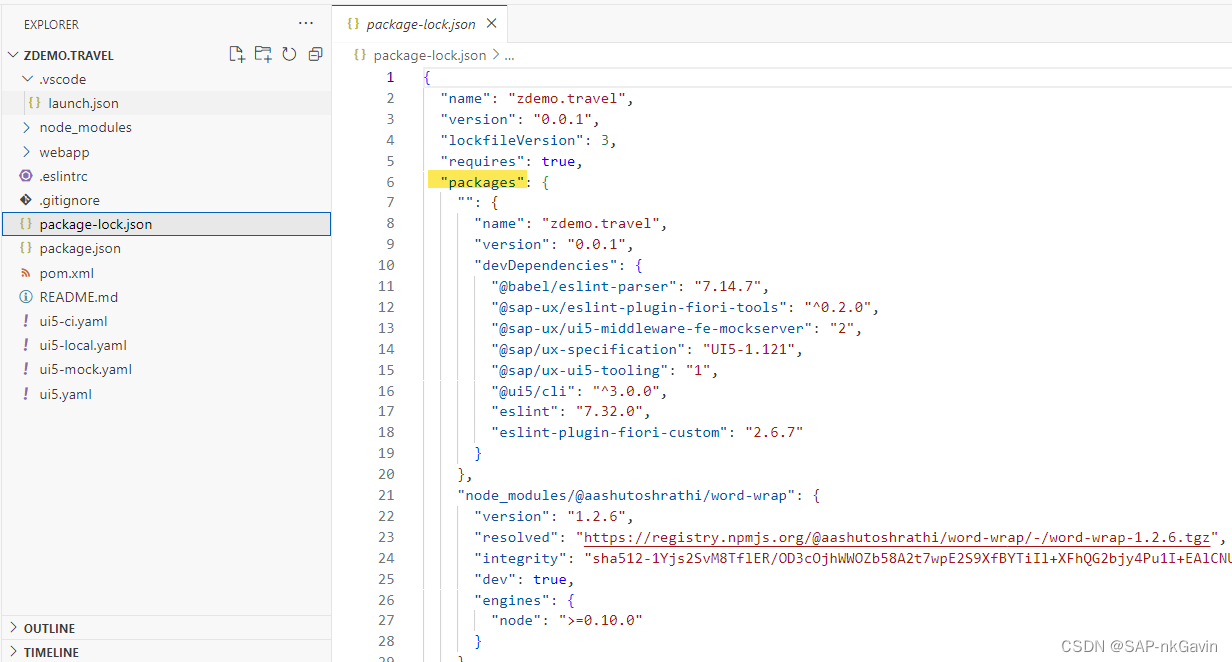
3.6 package-lock.json
package-lock.json文件锁定了项目依赖的确切版本,这意味着每次你或其他开发者在同一项目上运行npm install时,将会安装完全相同版本的依赖,从而确保了项目的一致性。

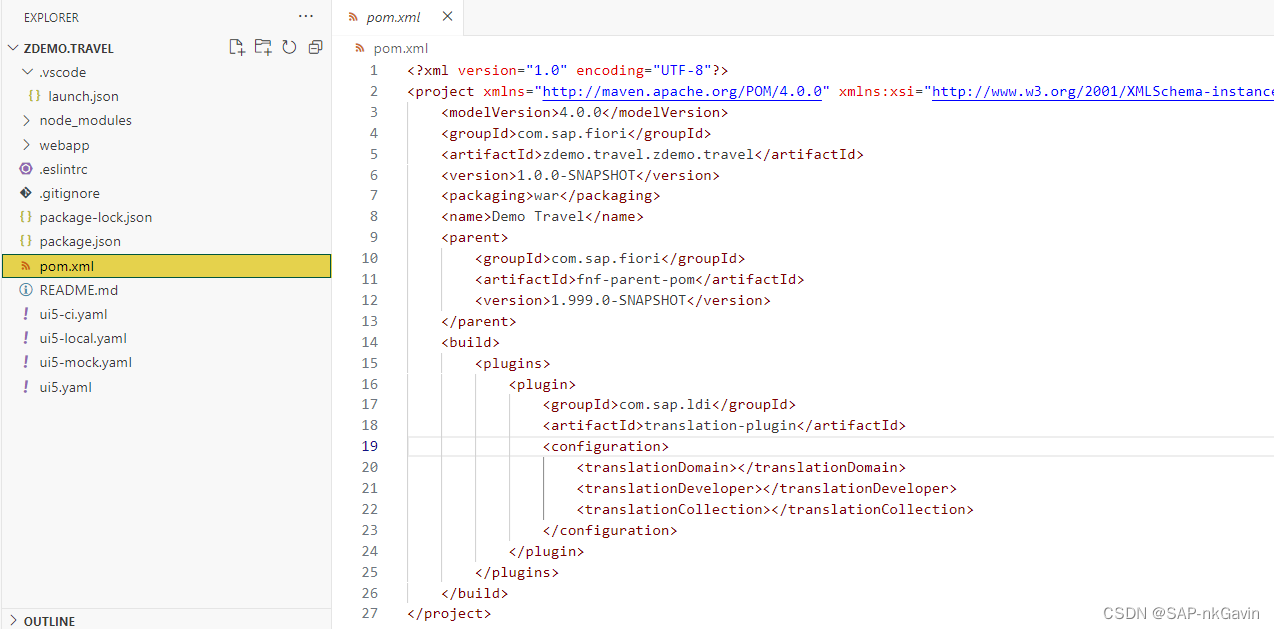
3.7 pom.xml
Fiori项目的pom.xml文件是Maven项目对象模型(Project Object Model)的配置文件。Maven是一个流行的Java项目管理和构建工具,pom.xml文件用于定义和配置Maven项目的各种设置。pom.xml文件是Maven项目的“说明书”。

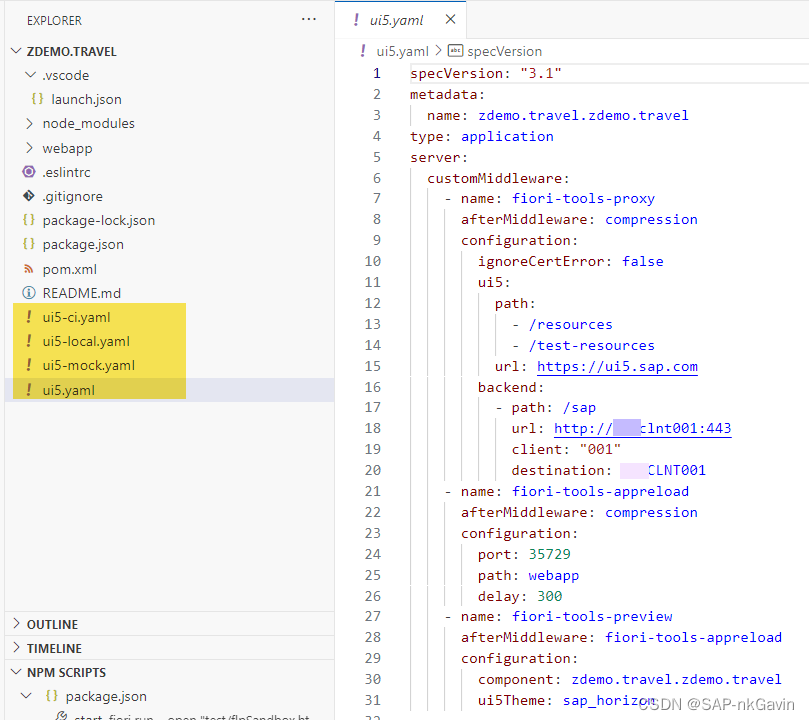
3.8 ui5.yaml
在SAP Business Application Studio (BAS)中,Fiori项目的ui5.yaml,ui5-mock.yaml,ui5-local.yaml,ui5-ci.yaml等文件是UI5工具套件(UI5 Tooling)的配置文件,用于定义和配置项目的构建,运行和测试设置。
- ui5.yaml:这是UI5工具套件的主要配置文件,定义了项目的基本设置,如项目类型,依赖,构建任务等。
- ui5-mock.yaml:这个文件通常用于配置模拟服务器的设置,如模拟数据的路径,模拟服务的端口等。
- ui5-local.yaml:这个文件通常用于配置本地开发环境的设置,如本地服务器的端口,代理设置等。
- ui5-ci.yaml:这个文件通常用于配置持续集成(CI)环境的设置,如构建任务,测试任务等。
这些文件都是YAML格式的,可以使用简洁的语法来定义复杂的配置。通过这些文件,你可以灵活地配置和控制你的Fiori项目的构建,运行和测试过程。

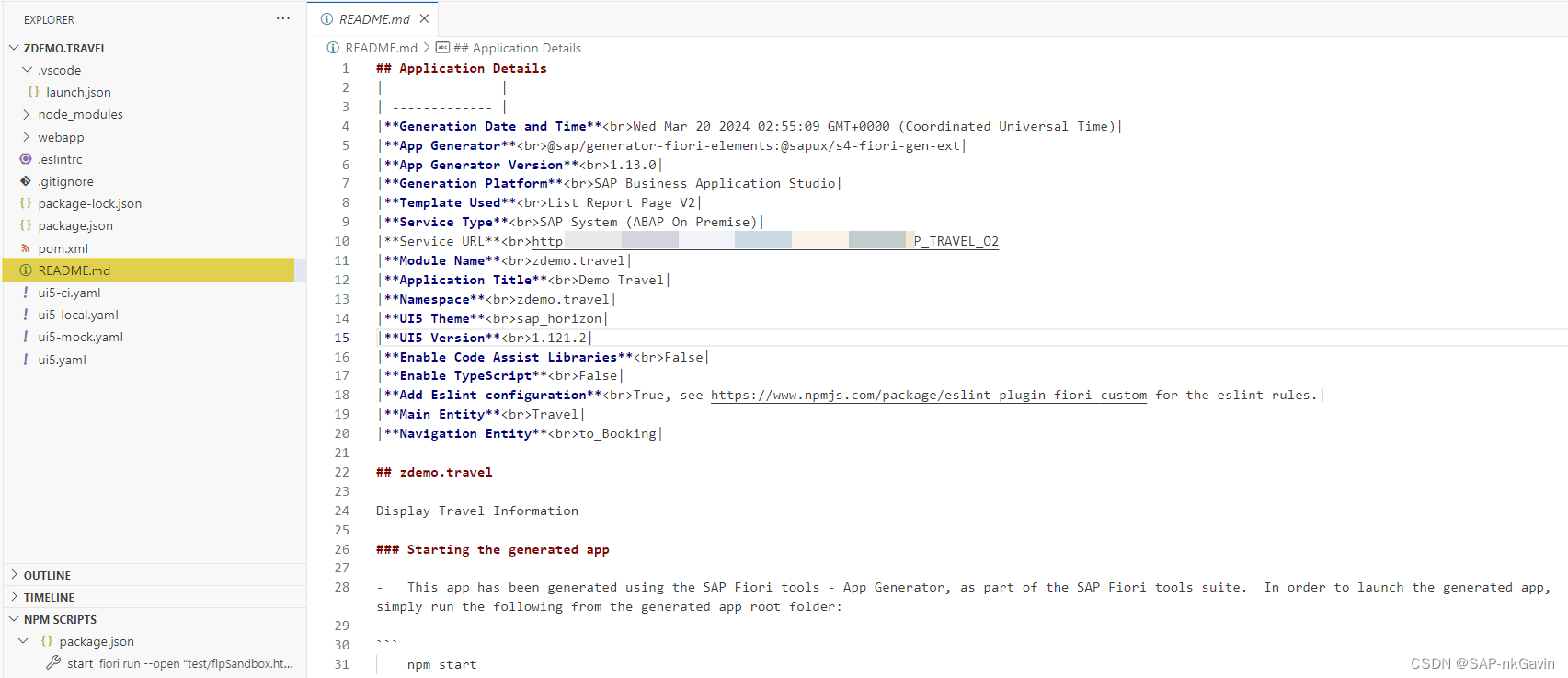
3.9 readme.md
readme.md文件是一个文档文件,用于说明项目的目的,功能,安装和使用方法等信息
4. 小结
本文详细介绍了一个Fiori项目中的文件结构,以及各个文件的功能和用途。希望这篇博客对你有所帮助。
这篇关于SAP BAS开发Fiori项目中的各种文件详解(manifest.json, package.json, ui5.yaml, i18n等)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!