本文主要是介绍SAP UI5 walkthrough step6 Modules,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在SAPUI5 中,资源通常用作Modules,这个我们将用Message Toast 来实现告警功能
修改controller.js
webapp/controller/App.controller.js
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast"
], (Controller, MessageToast) => {"use strict";return Controller.extend("ui5.walkthrough.controller.App", {onShowHello() {MessageToast.show("Hello World");}});
});Conventions
-
Use
sap.ui.definefor controllers and all other JavaScript modules to define a global namespace. With the namespace, the object can be addressed throughout the application. -
Use
sap.ui.requirefor asynchronously loading dependencies but without declaring a namespace, for example code that just needs to be executed, but does not need to be called from other code. -
Use the name of the artifact to load for naming the function parameters (without namespace).
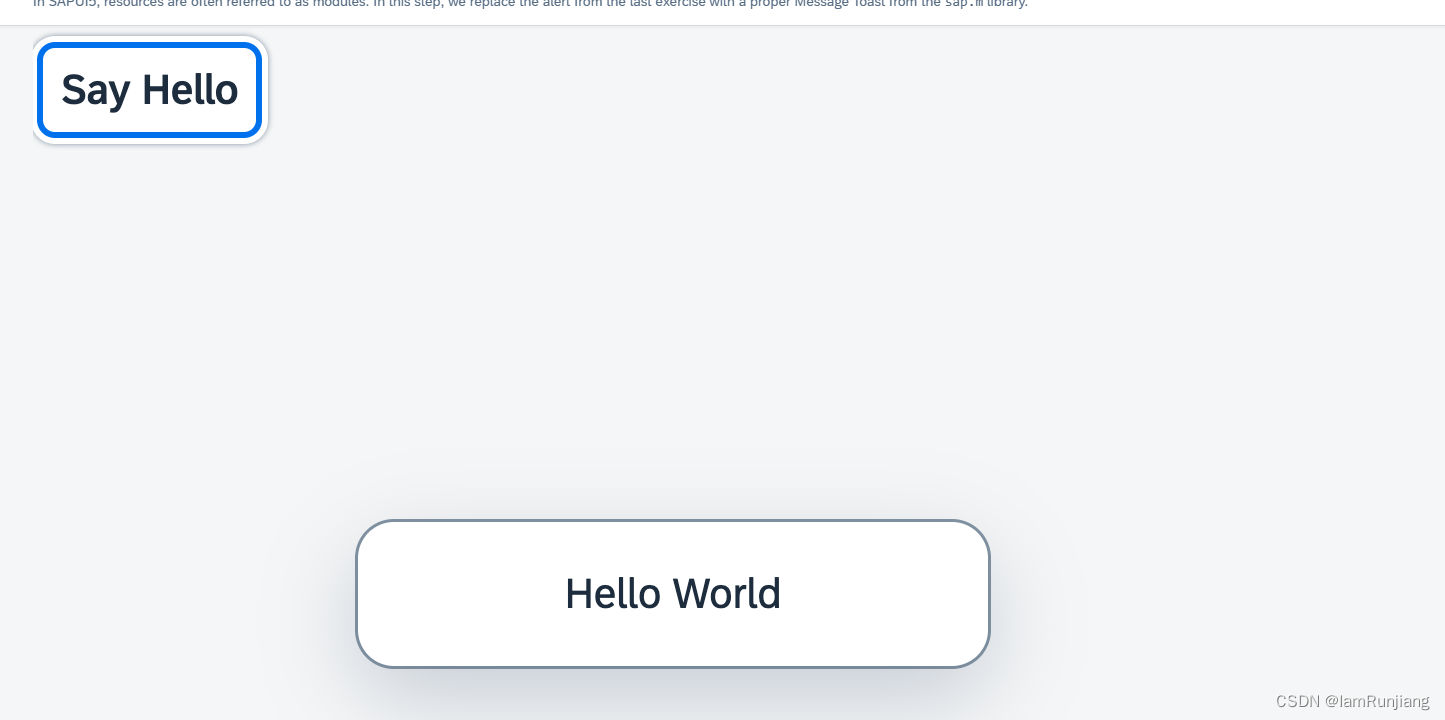
实现效果如下:

这篇关于SAP UI5 walkthrough step6 Modules的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!