treeselect专题
【图文并茂】ant design pro 如何用 renderFormItem 结合 TreeSelect 实现一个多层树级搜索
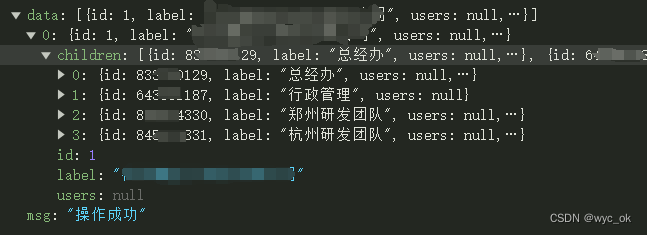
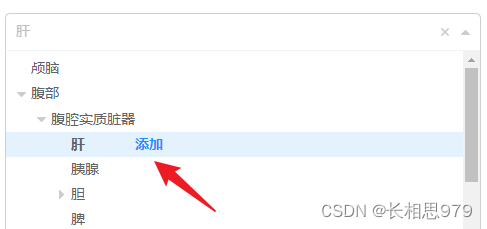
上一篇 【图文并茂】ant design pro 如何优雅地实现查询列表功能 如上图所示 比如我们经常要查一些,商品分类下的所有的商品 类似这样的需求如何做。 我们以菜单为例,我们可以查找某个父类下的所有子菜单 当然最简单的做法,是提供一个 input text 框,让其输入菜单名称来查。 但是为了更好的用户体验,我们直接让客户去选,而不是输入菜单名 前端 前端的实现比较简
react antd TreeSelect实现自定义标签
<ProFormTreeSelectlabel="接收对象"name="receiverObjects"colProps={{ span: 16 }}labelCol={{span: 6,}}wrapperCol={{span: 18,}}rules={[{ required: true }]}fieldProps={{showSearch: true,multiple: true,// aut
Treeselect是介绍及使用(梳理了我使用这个组件遇到的大部分问题)
介绍: Treeselect是一款基于Vue.js的树形选择器组件,可以快速地实现树形结构的选择功能。 这里梳理了我使用这个组件遇到的大部分问题 安装依赖: 首先,你需要在你的项目中安装Treeselect的依赖。这通常可以通过npm或yarn等来完成。 我是通过npm安装的 npm install @riophae/vue-treeselect --save 引入组件 需要引入T
【vue+vue-treeselect】根据指定字段,如isLeaf(是否末级节点),设置只允许末级节点可以选
1、当项目有特殊要求,必须根据某个字段的值去判断,是否节点可以选,即使已经是末级节点了,还是需要根据字段判断是否禁用 (1) :flat="true"一定要设置 (2)获取数据源的时候,设置下禁用判断,vue-treeselect的禁用是isDisabled属性 (3)isLeaf有值就要禁用 <TreeSelectstyle="width: 220px"v-model="form.id"
vue2结合element-ui实现TreeSelect 树选择功能
需求背景 在日常开发中,我们会遇见很多不同的业务需求。如果让你用element-ui实现一个 tree-select 组件,你会怎么做? 这个组件在 element-plus 中是有这个组件存在的,但是在 element-ui 中是没有的。 可能你会直接使用 element-plus 组件库,或者其他组件库。但是若你的项目目前的基于vue3和element-ui进行开发的呢? 最终效果
vue-treeselect 的基本使用
vue-treeselect 的基本使用 1. 效果展示2. 安装 插件3. 引入组件4. 代码 1. 效果展示 2. 安装 插件 vue-treeselect是一个树形的下拉菜单,至于到底有多少节点那就要看你的数据源有多少层了,挺方便的。下面这个这个不用多说吧,下载依赖 npm install --save @riophae/vue-treeselect 3.
vue treeselect 组件校验样式(添加红色外框)
import Treeselect from '@riophae/vue-treeselect'import '@riophae/vue-treeselect/dist/vue-treeselect.css' 一、第一中方式 1、html代码 <el-col :span="12" class="col-tree-select"><el-form-item label="作业单位" prop
element-ui出的treeselect下拉树组件基本使用,以及只能选择叶子节点的功能,给节点添加按钮操作
element-ui出的treeselect下拉树组件基本使用:Vue通用下拉树组件@riophae/vue-treeselect的使用-CSDN博客 vue-treeselect 问题合集、好用的树形下拉组件(vue-treeselect的使用、相关问题解决方案)-CSDN博客 需求1:treeselect下拉树组件只能选择叶子节点,其他父节点均为点击展开功能(不选中) v-model绑定
layui treeselect 动态赋值_【德语干货】德语专四考试被动态详解
戳蓝字“koolearn德语”关注我们哦! 咳咳咳,今天又是严肃学习的一天,摆好你的心态,端正你的坐姿,收藏好本文,带好小本本,好好研究德语被动态啦! Part 01 过程被动态:Vorgangspassiv 先从最基础的开始学起吧,一个由最简单的成分构成的句子,这个简单句的被动态应该如何表达呢! Aktiv (主动): Er bezahlt die Rechnung. Passiv(被动)
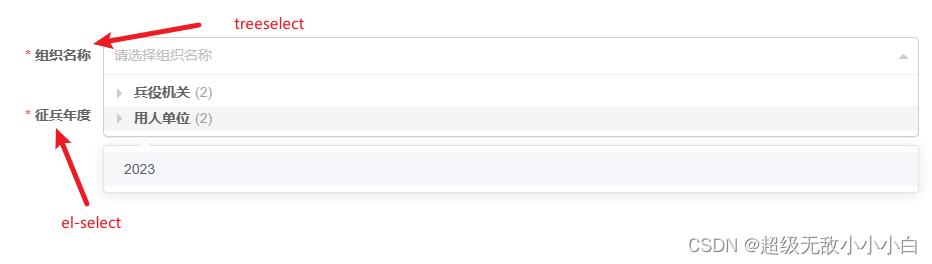
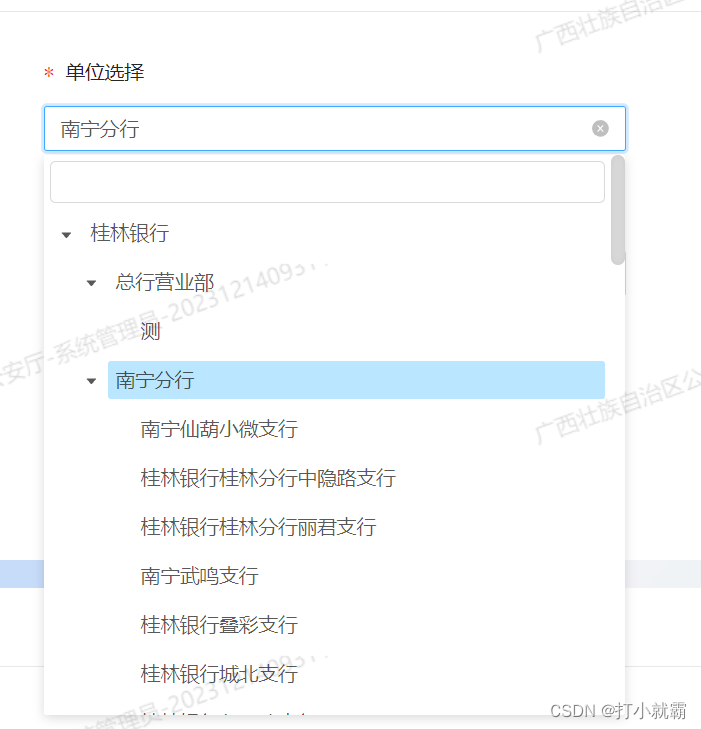
el-select与treeselect下拉框重叠、兼容性问题
问题描述: 点击el-select的外部,el-select下拉框会自动收回,此操作触发了el-select的clickoutside事件,但当el-select与treeselect配合使用时,先点击el-select使下拉框出现,后再点击treeselect,此时el-select下拉框没有收回,且treeselect的下拉框同时出现。 解决办法:
el-select与treeselect下拉框重叠、兼容性问题
问题描述: 点击el-select的外部,el-select下拉框会自动收回,此操作触发了el-select的clickoutside事件,但当el-select与treeselect配合使用时,先点击el-select使下拉框出现,后再点击treeselect,此时el-select下拉框没有收回,且treeselect的下拉框同时出现。 解决办法:
el-select与treeselect下拉框重叠、兼容性问题
问题描述: 点击el-select的外部,el-select下拉框会自动收回,此操作触发了el-select的clickoutside事件,但当el-select与treeselect配合使用时,先点击el-select使下拉框出现,后再点击treeselect,此时el-select下拉框没有收回,且treeselect的下拉框同时出现。 解决办法:
TreeSelect 树型选择控件 编辑回显时所选的值与展开后的数据不对应 解决方案
一、业务场景: 最近在使用Vue框架和antd-vue组件库的时候,发现在做编辑回显时** TreeSelect 树型选择控件** 组件的选中的值能拿到,但是在下拉列表的回显位置有偏差。为了大家后面遇到和我一样的问题,给大家分享一下 二、bug信息: 三、问题原因: 点击下拉框的时候值可能没获取到,所以会默认显示在数据的中间 四、解决方案: 在延时器中 自己手动获取到选中的样式 然后滚动到
Vue Treeselect el-tree-select 多选 只选中第三级
话不多说,直接看代码: <Treeselect v-model="scope.row.mdeptIds" :normalizer='normalizer' :defaultExpandLevel="2" :disable-branch-nodes="true" :multiple="true":append-to-body="true" :z-index="9999" style="wi
解决[Vue-Treeselect Warning] Detected duplicate presence of node id
前言 欢迎大家来到我的博客,请各位看客们点赞、收藏、关注三连! 欢迎大家关注我的知识库,Java之从零开始·语雀 你的关注就是我前进的动力! CSDN专注于问题解决的博客记录,语雀专注于知识的收集与汇总,包括分享前沿技术。 主体 通过这个翻译软件理解了这个错误的意思后,在百度找找解决方案,但是这个方案太少了,解决失败。没办法,自己debug看吧,看了一下,发现原来是这个问题。
[Vue-Treeselect Warning] Detected duplicate presence of node id
只能说出现这个问题的小伙伴们,和曾经的我一样 ,给自己挖了一个巨坑。 问题点:不影响任何业务需求或者操作,但是在控制台出现了以上截图报错。(找到问题的我不顾上班时间,愤怒写下这篇文章) 由于我只是个半途学习vue的小白,在此就简单说下问题。Treeselect根据options的data值,对v-model绑定的值进行解析,在界面中显示label值。 解决方法:找到options对应的值,检查下
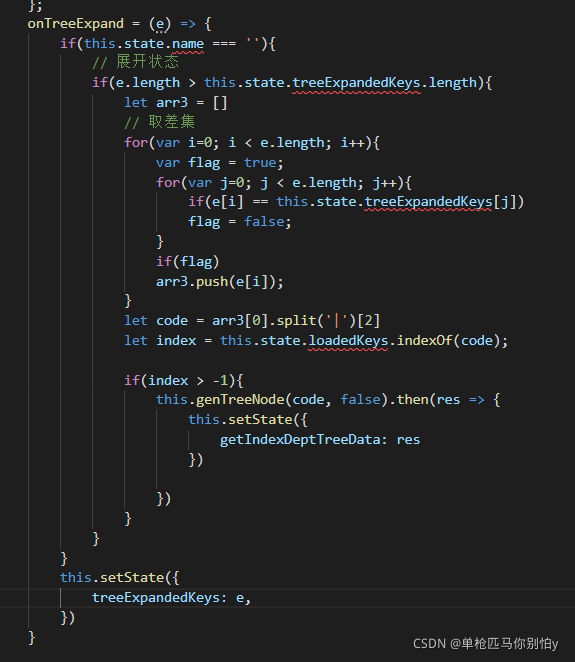
react TreeSelect loadData 异步加载搜索 只加载一次问题
先说下思路,tree插件是有一个loadedKeys属性的,是可以直接进行操作的,TreeSelect插件不支持这个属性,我们需要手写一个,全局设置一个变量,在loadData异步加载的时候,把当前加载的code存起来 在节点展开的时候对搜索值进行判断,判断是搜索状态还是加载状态,是否已经加载过这个节点,为了直观展示我就简写了哈 还有说的一点就是isLeaf需要设置false,
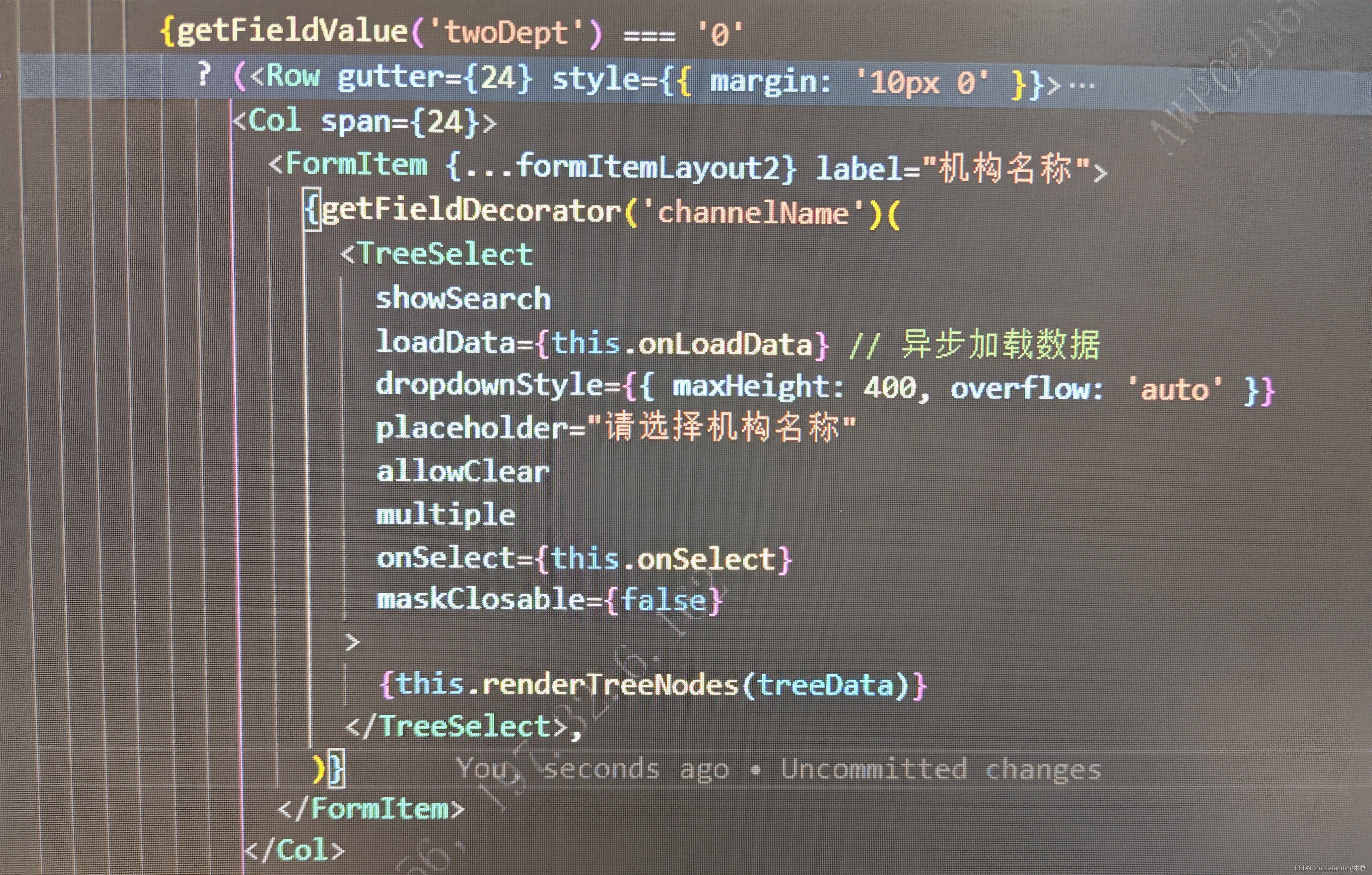
react–antd 实现TreeSelect树形选择组件,实现点开一层调一次接口
效果图: 注意: 当选择“否”,开始调接口,不要把点击调接口写在TreeSelect组件上,这样会导致问题出现,没有层级了 部分代码:
layui treeselect 动态赋值_#情人节# 轻松get动态心形线——告白利器「数学软件GeoGebra」...
心形线并非理科生的专属告白利器! 本文让你轻松get心形线,向喜欢的他/她告白吧~ 注:所有图均无水印,请放心保存! No.1 心脏线 / 笛卡尔心形线 效果图: r=a (1-sinθ) 【操作】在数学软件GeoGebra中: 1.输入r=a (1-sin θ) ,输完敲回车键 2.调整颜色 3.调整虚实度 修改a的范围与速度,就变成心动啦~ 心动 【操作】见下图:












![解决[Vue-Treeselect Warning] Detected duplicate presence of node id](https://img-blog.csdnimg.cn/10605aa73d8a4e169d6b469cec5a3948.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAaGlra3Ru,size_20,color_FFFFFF,t_70,g_se,x_16)
![[Vue-Treeselect Warning] Detected duplicate presence of node id](https://img-blog.csdnimg.cn/20210623174433427.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM4ODY0MzE1,size_16,color_FFFFFF,t_70)