本文主要是介绍react TreeSelect loadData 异步加载搜索 只加载一次问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

先说下思路,tree插件是有一个loadedKeys属性的,是可以直接进行操作的,TreeSelect插件不支持这个属性,我们需要手写一个,全局设置一个变量,在loadData异步加载的时候,把当前加载的code存起来

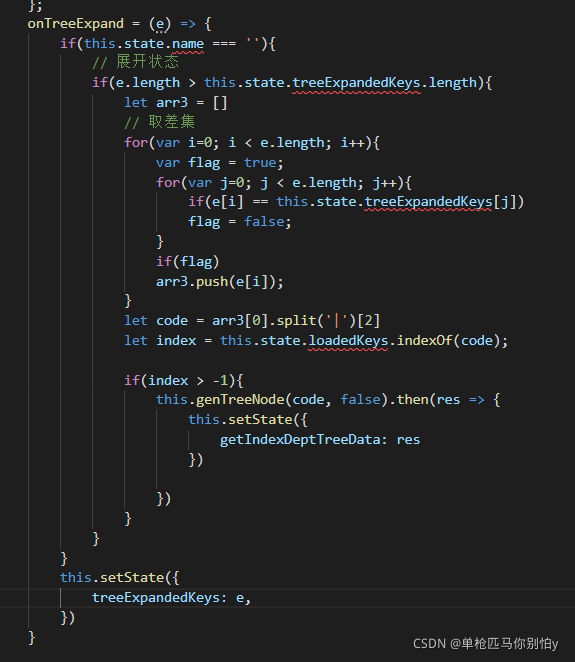
在节点展开的时候对搜索值进行判断,判断是搜索状态还是加载状态,是否已经加载过这个节点,为了直观展示我就简写了哈

还有说的一点就是isLeaf需要设置false,否则前面的小图标不显示
还有就是在onchange和onselect里面需要对treeExpandedKey进行清空操作,以保证每次都可以进行展开
这篇关于react TreeSelect loadData 异步加载搜索 只加载一次问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






