本文主要是介绍vue-treeselect 的基本使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue-treeselect 的基本使用
- 1. 效果展示
- 2. 安装 插件
- 3. 引入组件
- 4. 代码
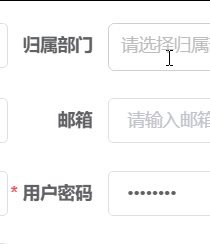
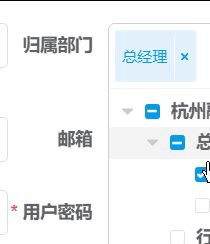
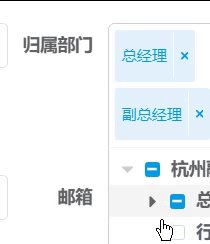
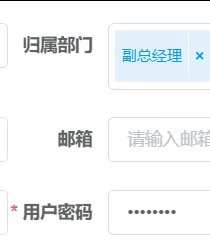
1. 效果展示

2. 安装 插件
vue-treeselect是一个树形的下拉菜单,至于到底有多少节点那就要看你的数据源有多少层了,挺方便的。下面这个这个不用多说吧,下载依赖
npm install --save @riophae/vue-treeselect
3. 引入组件
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
4. 代码
<treeselect :value="deptIds" :options="deptOptions" :show-count="true" :multiple="true" @select="handleSelect" @deselect="handleDeselect" placeholder="请选择归属部门" />deptIds: []// 选中的数据
handleSelect(selectedNodes) {this.deptIds.push(selectedNodes.id);
},
// 取消后的数据
handleDeselect(selectedNodes) {let id = selectedNodes.id;let idx = this.deptIds.findIndex(it=> it == id)this.deptIds.splice(idx,1)
},
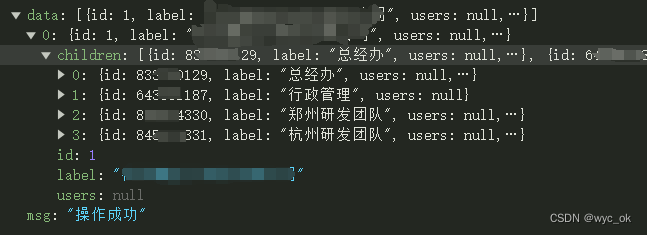
deptOptions 格式为:

这篇关于vue-treeselect 的基本使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






