本文主要是介绍element-ui出的treeselect下拉树组件基本使用,以及只能选择叶子节点的功能,给节点添加按钮操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
element-ui出的treeselect下拉树组件基本使用:Vue通用下拉树组件@riophae/vue-treeselect的使用-CSDN博客
vue-treeselect 问题合集、好用的树形下拉组件(vue-treeselect的使用、相关问题解决方案)-CSDN博客
需求1:treeselect下拉树组件只能选择叶子节点,其他父节点均为点击展开功能(不选中)
v-model绑定的值要设为null,不能设为'' ,否则会回显unknown
options属性为绑定的树
normalizer就是把我们自己的后端返的数据格式按树插件需要的格式转换 ;
@select为选中某个节点时触发,
disable-branch-nodes属性是禁用节点属性(针对需求1这个属性一定要设置,否则不生效)
<treeselectv-model="partId":options="icdTree":normalizer="tenantIdnormalizerPart"noOptionsText="暂无数据"placeholder="请选择" @select="partChange":disable-branch-nodes="true"></treeselect>//获取tree数据时,就要递归tree标记叶子节点了getIcdDict({level:1}).then(res => {const temp = res.datathis.markLeafNodes(temp)this.icdTree = templet findItem = this.getNode(this.icdTree,'diagnosisId',curBtn[0].searchKey.bodyId[0])this.partId = findItem.diagnosisId}),//标记叶子节点方法markLeafNodes(list) {list.forEach(item => {item.show = falseif(item.children.length == 0){item.isLeaf = true}else{this.markLeafNodes(item.children)}})},//递归tree找到某个节点对象getNode(data, key, value) {let result = null;let fn = function (d) {if (Array.isArray(d)) { // 判断是否是数组for (let i = 0; i < d.length; i++) {const e = d[i];if (e[key] == value) { // 数据循环每个子项,并且判断子项下边是否有id值result = e; // 返回的结果等于每一项break;} else if (e.children) {fn(e.children); // 递归调用下边的子项}}}}fn(data); // 调用一下return result;},tenantIdnormalizerPart(node, instanceId) {if (node.children && !node.children.length) {delete node.children; }//这里判断node节点如果是叶子节点,则设置当前节点的isDisabled属性为false(节点不禁用,可选)if(node.isLeaf){node['isDisabled'] = false;}return {id: node.diagnosisId,label: node.diagnosisContent,children: node.children,};},需求2:treeselect下拉树组件叶子节点添加按钮功能
参考文章:12.element-ui组件 el-tree 树菜单 鼠标滑过mouseenter,mouseleave移入移出节点,显示操作按钮 新增,删除等(element)_el-tree-select 鼠标移入事件-CSDN博客
需要用到treeselect组件的插槽:slot="option-label",
插槽slot=“option-label” 是下拉框的值,
插槽slot=“value-label” 是输入框回显的值,
接上面代码
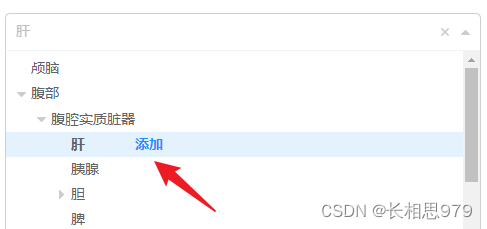
<treeselectv-model="partId":options="icdTree":normalizer="tenantIdnormalizerPart"noOptionsText="暂无数据"placeholder="请选择" @select="partChange":disable-branch-nodes="true"><div slot="option-label" slot-scope="{ node}" @mouseover="handleMsenter(node)" @mouseleave="handleMsLeave(node)"><span><span>{{ node.label }}</span><span v-show="node.show && node.isLeaf" size="small" type="text" style="margin-left:50px;color:#1890ff" @mousedown="msAdd(node)">添加</span></span></div></treeselect>
//注意此处添加按钮如果使用el-button,和@click事件,那么点击事件是不会被触发的,此处使用span标签+@mousedown事件,就可以成功触发事件。handleMsenter(node){this.$set(node,'show',true)},handleMsLeave(node){this.$set(node,'show',false)},msAdd(node){//添加事件todo....}, 
这篇关于element-ui出的treeselect下拉树组件基本使用,以及只能选择叶子节点的功能,给节点添加按钮操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





