stroke专题
text-stroke详解
text-stroke详解 属性定义及使用说明 text-stroke 属性是用来为文本添加描边效果的CSS属性,但请注意,它并非标准CSS属性,而是WebKit(如Safari和Chrome)浏览器专有的CSS扩展属性。为了兼容其他浏览器,通常会配合 -webkit-text-stroke 和 -moz-text-stroke 等私有前缀属性一起使用。 语法 -webkit-text-s
1091 Acute Stroke (30 分) 三维广搜bfs
One important factor to identify acute stroke (急性脑卒中) is the volume of the stroke core. Given the results of image analysis in which the core regions are identified in each MRI slice, your job is to c
粗读Paint Transformer: Feed Forward Neural Painting with Stroke Prediction
作者本人在知乎写了更详细的文章,本博客只是提炼要点并作为个人笔记,想了解更详细的内容还是要看论文和作者的博客:[ICCV 2021 Oral] Paint Transformer - 基于笔触预测的快速油画渲染算法 本文思路是模拟笔画,从粗的笔画不断变细,达到绘制一副油画的效果。这种方法既可以保证生成图像与原图像相似,但同时保留油画的特点和质感。之前,网易实验室已
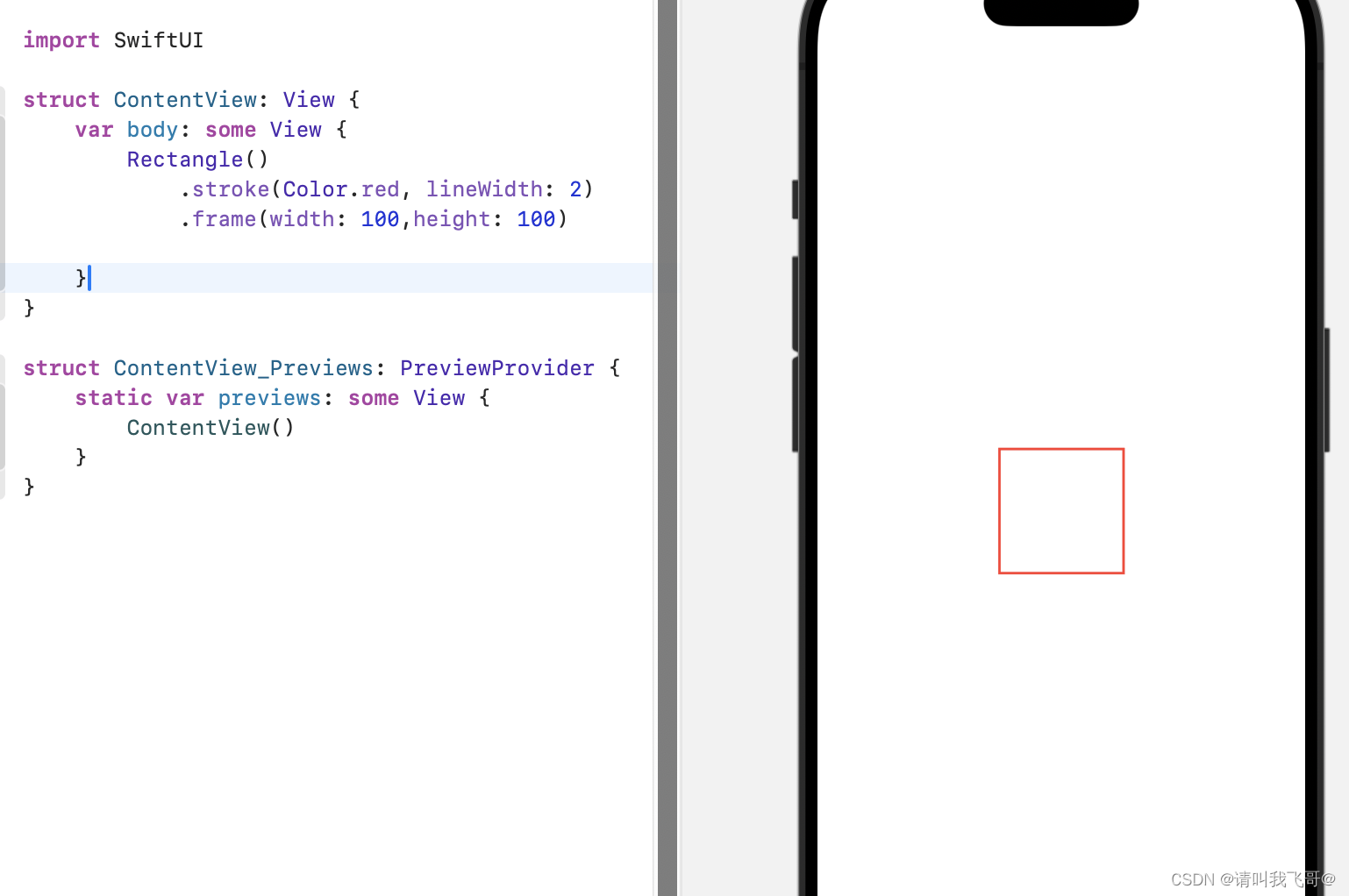
SwiftUI中stroke属性的使用
在 SwiftUI 中,可以使用 stroke 属性来绘制形状的轮廓线。stroke 属性接受一个 Color 类型的参数,指定轮廓线的颜色。 以下是一个示例代码,演示如何在 SwiftUI 中使用 stroke 属性绘制矩形的轮廓线: import SwiftUIstruct ContentView: View {var body: some View {Rectangle().stroke
OHW系列之一《Stroke Sequence-Dependent DCNN for Online Handwritten Chinese Character Recognition 》
文章目录 一、论文摘要二、论文的国内外现状传统方法流程: 三、论文算法模型模型概述:模型细节: 四、论文实验结果五、论文创新点六、论文链接 一、论文摘要 本文提出一种名为Stroke Sequence-dependent Deep Convolutional Neural Network(SSDCNN)的模型,模型将Stroke sequence information 和八
【论文阅读】Perceiving Stroke-Semantic Context: Hierarchical Contrastive Learning for Robust Scene Text Re
Perceiving Stroke-Semantic Context: Hierarchical Contrastive Learning for Robust Scene Text Recognition 作者:Hao Liu1†, Bin Wang1, Zhimin Bao1, Mobai Xue1,2‡, Sheng Kang1,2‡, Deqiang Jiang1, Yinsong Li
SVG stroke-dasharray 、stroke-dashoffset
stroke-dasharray stroke-dasharray用来绘制路径虚线。可以有一个或者多个参数,下面看一下它在不同参数下的效果。 1.不添加stroke-dasharray属性 #rect {stroke-width: 6px;fill: yellow;stroke: red;/*stroke-dasharrry:10;*/}<svg height="100" width="
1091 Acute Stroke (三维搜索)
题目可能看起来很难的样子,但是看懂了其实挺简单的。(众所周知,pat考察英文水平) 题目意思大概是:给你一个L*M*N的01长方体,求全为1的连通块的总体积大小。(连通块体积大于T才计算在内) 思路:直接搜索每个为1的点,计算连通块大小即可。 #include<bits/stdc++.h>using namespace std;int n,m,l,t;int mp[70][1300][
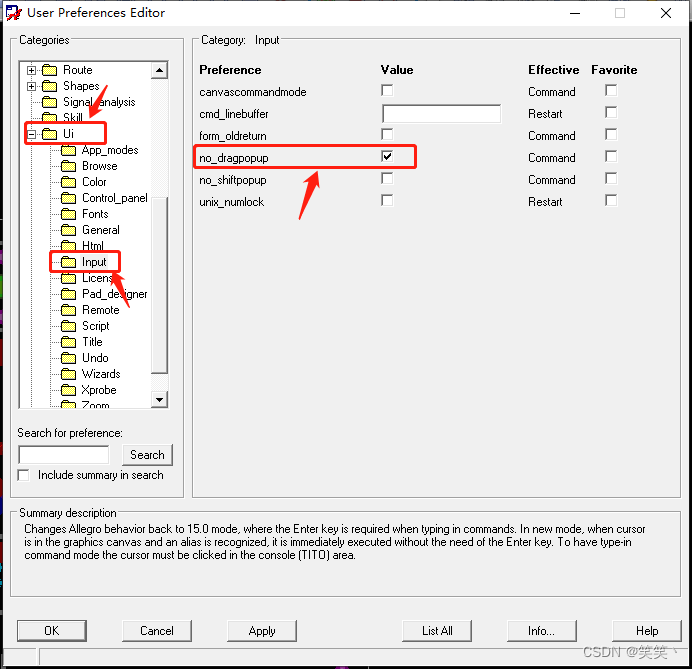
Allegro学习笔记:“如何设置鼠标轨迹(Stroke)打开命令”
文章目录 前言使用步骤总结 前言 当你在画板子的过程中,想单手操作偷偷懒的时候,该功能能帮助到你。“Stroke”是个强大的功能,有许多的用途,本文章只是其中之一。 使用步骤 1:比如我想使用鼠标轨迹打开“Color192”菜单,该怎么设置呢? 2:点击菜单栏Tools→Utilities→Stroke Editor... 3:按住鼠标右键画出想要的图案,这里我以“L”为
1091 Acute Stroke
题目大意 给出一个L层的切片,每一块切片是一个大小为M * N 的二维矩阵,其中为1的位置就是病变的位置,将这L层切片上下堆叠起来就形成了一个立体映像,二维状态的病变位置也就组成了立体的肿瘤。现在让你计算肿瘤的体积(也就是1的个数)。但是,体积不超过T的肿瘤不计数。有邻边的和满足如图所示的这种六块红色病变位置均可组成一个肿瘤。 思路解析 一道十分考察耐心的题,应用的思想
PAT 1091 Acute Stroke
下面会有中文解释 下面会有中文解释 下面会有中文解释 1091 Acute Stroke (30分) One important factor to identify acute stroke (急性脑卒中) is the vol
PAT 1091 Acute Stroke
PAT 1091 Acute Stroke One important factor to identify acute stroke (急性脑卒中) is the volume of the stroke core. Given the
PAT-1091 Acute Stroke
1091 Acute Stroke (30)(30 分) One important factor to identify acute stroke (急性脑卒中) is the volume of the stroke core. Given the results of image analysis in which the core regions are identified in ea
PTA甲级 1091 Acute Stroke (C++)
One important factor to identify acute stroke (急性脑卒中) is the volume of the stroke core. Given the results of image analysis in which the core regions are identified in each MRI slice, your job is to c
1091 Acute Stroke (30 分)
One important factor to identify acute stroke (急性脑卒中) is the volume of the stroke core. Given the results of image analysis in which the core regions are identified in each MRI slice, your job is to c
1091 Acute Stroke (30分)(经典BFS的问题)
BFS的题目可以用来求解两种经典的问题,一种是求矩阵中连续块的数量,另一种是求走出迷宫所需的最小的步数,这两种应用都有着挺明显的套路,在掌握其基本思想的基础上,可以灵活的解决相应的变形的题目 题目描述如下: 题目大致意思: 脑子由薄片组成,MxN是一片薄片的长与宽,L是片数,T是单个中风核心的体积的阈值。 //若三维矩阵中有若干个邻接的像素1,则这些像素1构成了1块中风核心。 可能出现多
PAT甲级——Acute Stroke
One important factor to identify acute stroke (急性脑卒中) is the volume of the stroke core. Given the results of image analysis in which the core regions are identified in each MRI slice, your job is to c
【绘制】HTML5 Canvas 中路径(path)、描边(stroke)与填充(fill)详细介绍(图文、代码示例)
我的处女作《Canvas系列教程》在我的Github上正在连载更新,希望能得到您的关注和支持,让我有更多的动力进行创作。 教程介绍、教程目录等能在README里查阅。 传送门:https://github.com/827652549/CanvasStudy 目录 引入 案例 介绍 在线演示 效果图 代码 路径 子路径 填充路径中的“非零环绕规则” “非零环绕规则