本文主要是介绍SVG stroke-dasharray 、stroke-dashoffset,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
stroke-dasharray
stroke-dasharray用来绘制路径虚线。可以有一个或者多个参数,下面看一下它在不同参数下的效果。
1.不添加stroke-dasharray属性
#rect {stroke-width: 6px;fill: yellow;stroke: red;/*stroke-dasharrry:10;*/
}
<svg height="100" width="300"><rect id="rect" height="100" width="300" />
</svg>
图1:矩形的边框为实线

2.一个参数
stroke-dasharray:10;
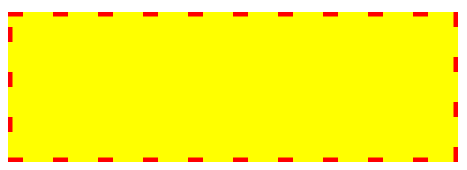
图2:矩形的边框为虚线。红色线段和间隙都是10px;

3.两个参数
stroke-dasharray:10 20;
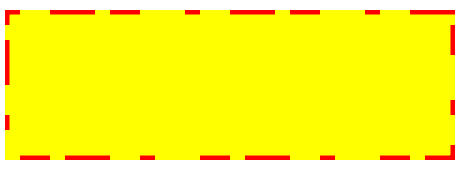
图3:矩形的边框为虚线。红色线段:10px , 间隙是20px;

4.三个参数
stroke-dasharray:10 20 30;
图4:红色线段和间隙长短不一。从矩形绘制的起点左上角开始:红->10,间隙->20,红->30,间隙->10,…

可以发现它是以所给的参数为一个周期,从路径起点开始进行循环绘制。
stroke-dashoffset
stroke-dashoffset 是对整条虚线从起点开始向相反的方向做偏移。
stroke-dashoffset:100;
图5:向反方向偏移100px;

应用:
stroke-dashoffset动画
#rect {stroke-width: 6px;fill: #fff;stroke: red;stroke-dasharray: 20;animation: path-animation 5s;animation-timing-function:linear;animation-iteration-count:infinite;
}@keyframes path-animation {from {stroke-dashoffset: 100%; }to {stroke-dashoffset: 0%; }
}
动画效果:

这篇关于SVG stroke-dasharray 、stroke-dashoffset的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






