本文主要是介绍text-stroke详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
text-stroke详解
属性定义及使用说明
text-stroke 属性是用来为文本添加描边效果的CSS属性,但请注意,它并非标准CSS属性,而是WebKit(如Safari和Chrome)浏览器专有的CSS扩展属性。为了兼容其他浏览器,通常会配合 -webkit-text-stroke 和 -moz-text-stroke 等私有前缀属性一起使用。
语法
-webkit-text-stroke: stroke-width color;
-moz-text-stroke: stroke-width color;
需要注意的是,使用-webkit-text-stroke会导致文本的渲染性能下降,特别是当文本内容非常多或者在移动设备上时,可能会影响到性能和体验。
| 属性 | 描述 |
|---|---|
| stroke-width | 规定文本描边的宽度,可以用长度单位(如 px、em 等)指定。 |
| color | 描边的颜色,可以是任何有效的CSS颜色值,比如 red、#FF0000 或 rgba(255, 0, 0, 0.5)。 |
属性详解
-
stroke-width
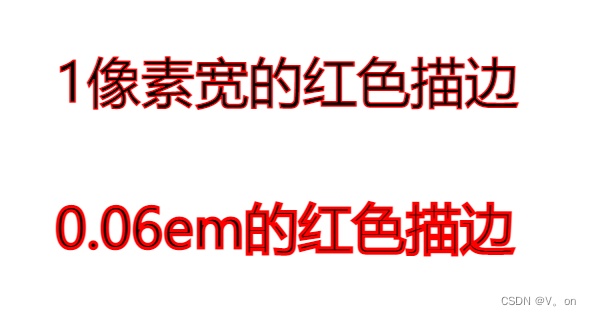
规定文本描边的宽度,可以用长度单位(如 px、em 等)指定。<div class="container container1">1像素宽的红色描边</div> <div class="container container2">0.06em的红色描边</div>.container1 {-webkit-text-stroke: 1px red; } .container2 {-webkit-text-stroke: 0.06em red; }效果如下:

-
color
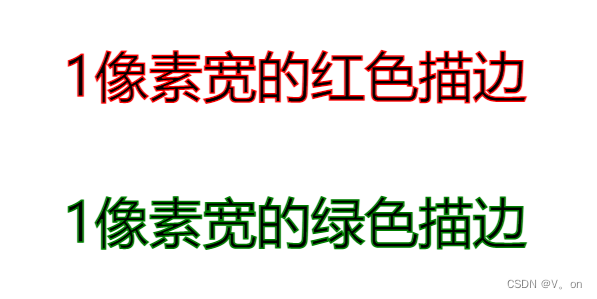
描边的颜色。可以是任何有效的CSS颜色值,比如 red、#FF0000 或 rgba(255, 0, 0, 0.5)。.container1 {-webkit-text-stroke: 1px red; } .container2 {-webkit-text-stroke: 1px green; }
镂空示例:

代码如下:
.container {font-size: 36px;color: transparent;
}
.container1 {-webkit-text-stroke: 1px red;
}
这篇关于text-stroke详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





