本文主要是介绍SwiftUI中stroke属性的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在 SwiftUI 中,可以使用 stroke 属性来绘制形状的轮廓线。stroke 属性接受一个 Color 类型的参数,指定轮廓线的颜色。
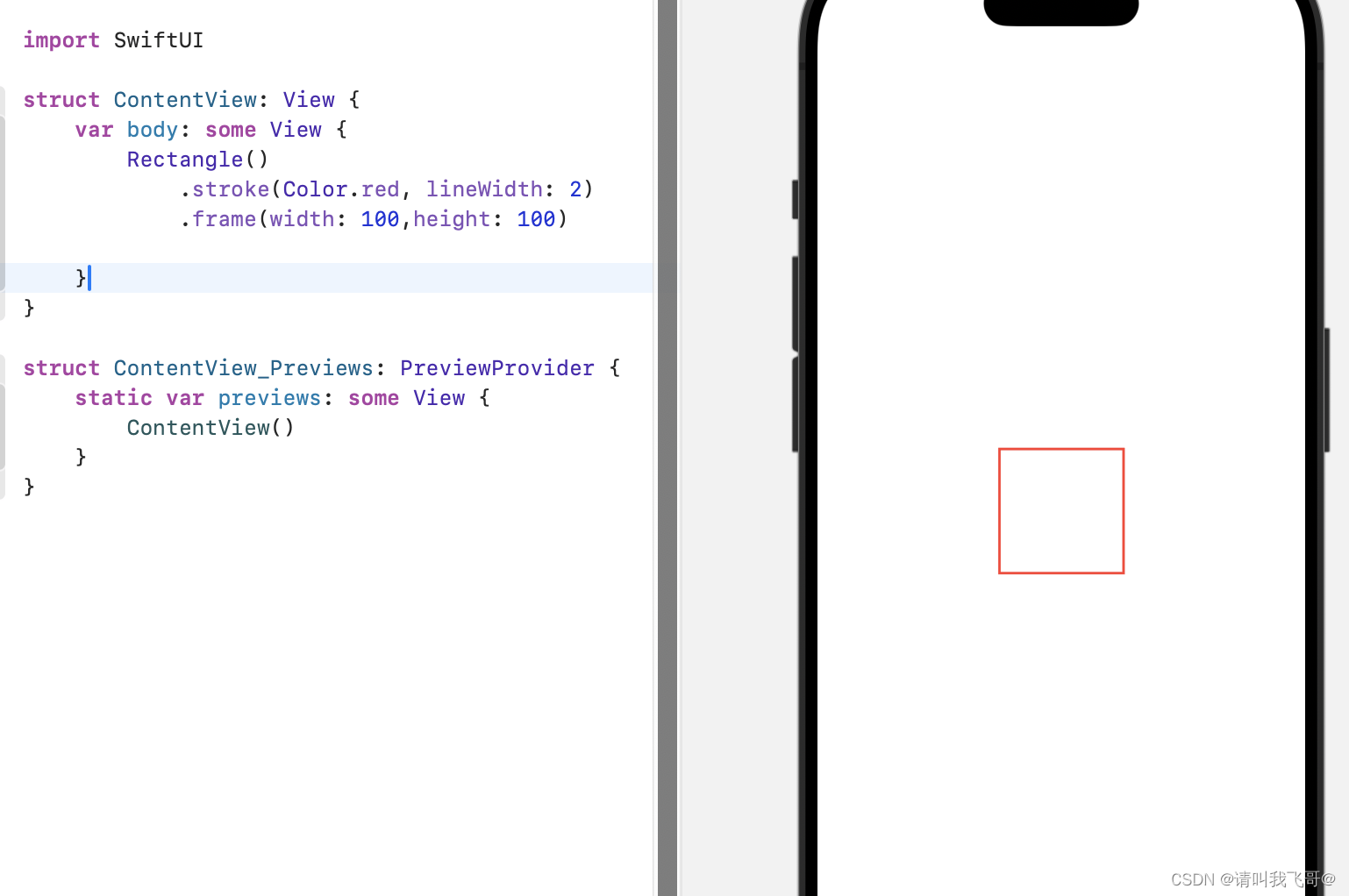
以下是一个示例代码,演示如何在 SwiftUI 中使用 stroke 属性绘制矩形的轮廓线:
import SwiftUIstruct ContentView: View {var body: some View {Rectangle().stroke(Color.red, lineWidth: 2)}
}struct ContentView_Previews: PreviewProvider {static var previews: some View {ContentView()}
}

在上述代码中,我们创建了一个 Rectangle 的实例,并使用 stroke 属性为矩形添加了一个红色的轮廓线。lineWidth 参数用于指定轮廓线的宽度。
除了矩形外,你也可以在其他形状上使用 stroke 属性,例如 Circle、Ellipse、RoundedRectangle 等等。只需在相应的形状实例上调用 stroke 方法,并传入适当的参数即可。
希望以上信息对你有所帮助!
这篇关于SwiftUI中stroke属性的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







